产品提需求啦,有一个需求就是实现一个功能:展现各个文件之间的调用关系,通过关系图的形式进行展示出来。
之前考虑使用antv x6实现此功能,但是考虑到只是展示的功能,也不需要进行交互,所以放弃使用antv x6,选择了更加简单的relation-graph插件。
先来看一个示例项目:
<template>
<div>
<div style="height: calc(100vh - 50px)">
<RelationGraph
ref="seeksRelationGraph"
:options="graphOptions"
:on-node-click="onNodeClick"
:on-line-click="onLineClick"
/>
</div>
</div>
</template>
<script>
// relation-graph也支持在main.js文件中使用Vue.use(RelationGraph);这样,你就不需要下面这一行代码来引入了。
import RelationGraph from 'relation-graph'
export default {
name: 'Demo',
components: { RelationGraph },
data() {
return {
graphOptions: {
allowSwitchLineShape: true,
allowSwitchJunctionPoint: true,
defaultJunctionPoint: 'border'
// 这里可以参考"Graph 图谱"中的参数进行设置
}
}
},
mounted() {
this.showSeeksGraph()
},
methods: {
showSeeksGraph() {
const __graph_json_data = {
rootId: 'a',
nodes: [
{ id: 'a', text: 'A', borderColor: 'yellow' },
{ id: 'b', text: 'B', color: '#43a2f1', fontColor: 'yellow' },
{ id: 'c', text: 'C', nodeShape: 1, width: 80, height: 60 },
{ id: 'e', text: 'E', nodeShape: 0, width: 150, height: 150 }
],
lines: [
{ from: 'a', to: 'b', text: '关系1', color: '#43a2f1' },
{ from: 'a', to: 'c', text: '关系2' },
{ from: 'a', to: 'e', text: '关系3' },
{ from: 'b', to: 'e', color: '#67C23A' }
]
}
// 以上数据中的node和link可以参考"Node节点"和"Link关系"中的参数进行配置
this.$refs.seeksRelationGraph.setJsonData(__graph_json_data, (seeksRGGraph) => {
// Called when the relation-graph is completed
})
},
onNodeClick(nodeObject, $event) {
console.log('onNodeClick:', nodeObject)
},
onLineClick(lineObject, $event) {
console.log('onLineClick:', lineObject)
}
}
}
</script>
运行效果:

这里有一个需要注意的点是,如果你的vue版本低于2.6.12时,图谱会显示异常,图谱加载不完全甚至网页中出现undefined。这时我们只需要将我们的版本升级一下就可以。
我选择的是安装版本为2.6.14,升级完vue版本之后,记得要npm install重新安装一下依赖,不然会出现vue-template-compiler和vue版本不匹配也不能成功运行项目的问题。

npm install vue@2.6.14
接下来进入我们的正题,详细介绍一下开发过程。
1.引入relation-graph
// 注意:relation-graph支持Vue2、Vue3、React, 但引入的包名称都是【relation-graph】
npm install --save relation-graph
插件安装完成之后,需要在我们开发的页面中引入和注册
import SeeksRelationGraph from 'relation-graph'
components: { SeeksRelationGraph },
2.初始化设置
然后就是一些初始化的设置
<SeeksRelationGraph
ref="seeksRelationGraph"
:options="graphOptions"
:on-node-click="nodeClick"
/>
其中options就是图谱配置,一个对象,里面包含了具体的选项:
如果你的需求是单纯的展示关系图,不需要进行节点拖动操作的,可以将拖动禁掉
// 禁用拖拽
disableDragNode: true,
其中layouts布局设置,
layoutName:布局方式(tree树状布局/center中心布局/force自动布局)layoutClassName: 当使用这个布局时,会将此样式添加到图谱上,这里就是设置我们自定义的样式min_per_width:节点距离限制:节点之间横向距离最小值max_per_width:节点距离限制:节点之间横向距离最大值min_per_height:节点距离限制:节点之间纵向距离最小值max_per_height:节点距离限制:节点之间纵向距离最大值
节点之间的最小距离建议不要太小了,如果节点内容比较多导致节点比较大,很容易导致节点之间重叠。
layouts: [
{
label: '中心',
layoutName: 'tree',
layoutClassName: 'seeks-layout-center',
defaultNodeShape: 0,
from: 'left',
// 通过这4个属性来调整 tree-层级距离&节点距离
min_per_width: '300',
max_per_width: '300',
min_per_height: '40',
max_per_height: '60',
},
],
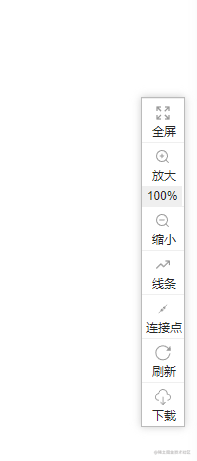
除此之外我们还可以为我们的图谱添加工具栏,对应的图谱配置分别为:
allowShowMiniToolBar:是否显示工具栏allowShowRefreshButton:是否在工具栏中显示【刷新】按钮allowShowDownloadButton: 是否在工具栏中显示【下载图片】按钮allowSwitchLineShape:是否在工具栏中显示切换线条形状的按钮allowSwitchJunctionPoint:是否在工具栏中显示切换连接点位置的按钮

上面列举的都是一些常用的配置和布局设置,除此之外官方还提供了很多其他的配置,详细参考官方文档
3、数据格式
通过设置一个json对象的nodes、lines、rootId来定义图谱中要展示的节点、关系线、根节点
const __graph_json_data = {
rootId: 'a',
nodes: [
{ id: 'a', text: 'A', borderColor: 'yellow' },
{ id: 'b', text: 'B', color: '#43a2f1', fontColor: 'yellow' },
{ id: 'c', text: 'C', nodeShape: 1, width: 80, height: 60 },
{ id: 'e', text: 'E', nodeShape: 0, width: 150, height: 150 }
],
lines: [
{ from: 'a', to: 'b', text: '关系1', color: '#43a2f1' },
{ from: 'a', to: 'c', text: '关系2' },
{ from: 'a', to: 'e', text: '关系3' },
{ from: 'b', to: 'e', color: '#67C23A' }
]
}
nodes定义的是节点数据,lines定义的是关系线。
node节点
我们可以定义普通的节点,不需要进行样式的设置和定义,官方已经为我们定义好了。
{
id: 'N16',
color: '#4ea2f0',
text: '123311312'
},
不过我们可以设置节点id,节点名称text,节点背景颜色color,这里与css有所不同,字体颜色是fontColor,节点形状nodeShape(0圆形,1矩形),
除了使用官方自定义的节点之外,我们还可以自定义节点,是通过html的形式进行定义。
{
id: 'N15',
text: this.A.path,
color: '#4ea2f0',
width: 100,
height: 100,
html: `
<div class='TIME' @click='nodeClick'>
<div>名称:${this.A.name}</div>
<div>掘金:${this.A.path}</div>
<div>QQ:${this.A.qq}</div>
</div>
`
},
其中A是在data中定义的一个对象
A: {
name: '静Yu',
path: 'https://juejin.cn/user/2225839800062215',
qq: '789789798',
},
lines关系线
from和to对应的都是节点的id,除此之外还可以在连接线上添加文字text,线条粗细lineWidth,线条颜色
color等等
links: [
{ from: 'N1', to: 'N15' },
{ from: 'N15', to: 'N16' },
{ from: 'N15', to: 'N17' },
{ from: 'N15', to: 'N18' },
{ from: 'N15', to: 'N19' },
{ from: 'N18', to: 'N20' },
],
4.Events事件
官方为我们提供了五种触发事件
on-node-click点击节点事件on-node-expand展开节点事件on-node-collapse收缩节点事件on-line-click点击线条事件on-image-download当点击下载图片按钮时触发
较为常用的就是点击节点和线条触发的事件
<SeeksRelationGraph
ref="seeksRelationGraph"
:options="graphOptions"
:on-node-click="nodeClick"
/>
nodeClick(nodeObject) {
console.log(nodeObject)
}
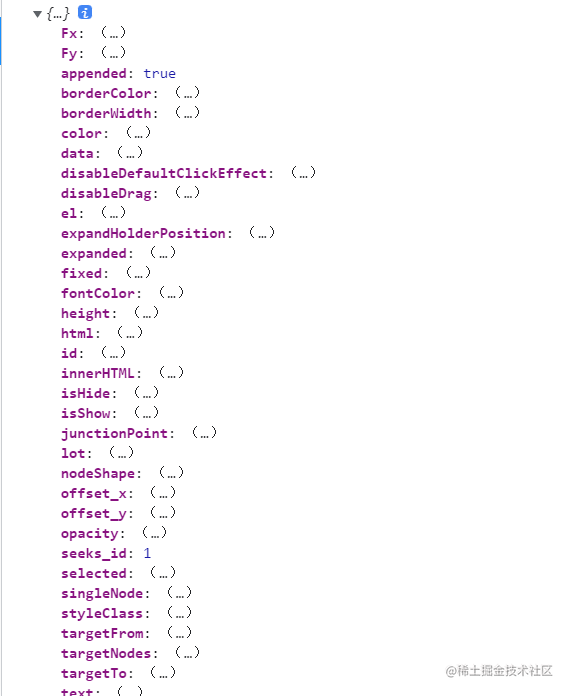
参数会返回节点的各种信息供我们使用

5.小结
在这篇文章中,我们深入探讨了如何使用Vue和relation-graph高效打造关系图。我们详细介绍了数据准备、关系映射、点击事件等关键步骤。通过这些技巧和解决方案,我们可以更好地利用Vue和relation-graph库来创建直观且易于维护的关系图。
总之,Vue与relation-graph的结合为我们提供了一种强大且灵活的方式,以高效地构建各种复杂的关系图。通过掌握这些秘诀,我们可以更好地利用Vue和relation-graph库,轻松打造出高质量的关系图应用程序,从而更好地满足各种需求。

















![[杂谈]-快速了解半波和全波整流](https://img-blog.csdnimg.cn/5bbf6190368b45d2ba4d53cb5e39e6ec.png#pic_center)