往期文章:解决0-1背包问题(方案一):二维dp数组_呵呵哒( ̄▽ ̄)"的博客-CSDN博客![]() https://blog.csdn.net/weixin_41987016/article/details/133207350?spm=1001.2014.3001.5501
https://blog.csdn.net/weixin_41987016/article/details/133207350?spm=1001.2014.3001.5501
>>探索一维dp数组和二维dp数组的本质

1.对于背包问题其实状态都是可以压缩的
2.在使用二维数组的时候,递推公式:
dp[i][j] = max(dp[i-1][j],dp[i-1][j-weight[i]]+value[i]);
3.可以发现若把dp[i-1] = max(dp[i][j],dp[i][j-weight[i]] + value[i]);
也就是说与其把dp[i-1] 这一层拷贝到dp[i]上,不如只用一个一维数组了,只用dp[j](一维数组,也可以理解是一个滚动数组)
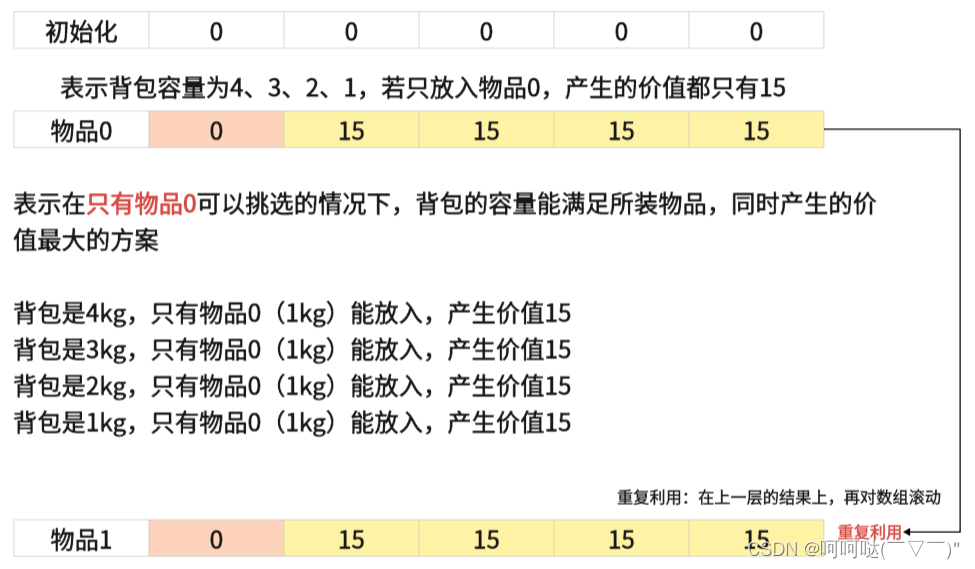
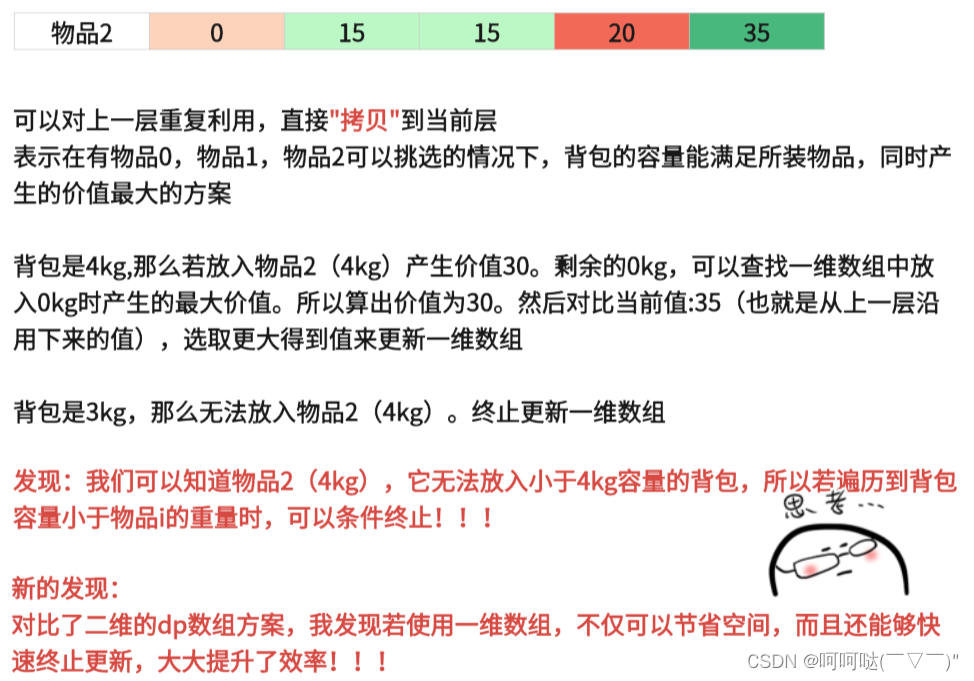
4.滚动数组,需要满足的条件是上一层可以重复利用,直接拷贝到当前层

dp[i][j] = max(dp[i-1][j],dp[i-1][j-weight[i]]+value[i]);

dp[i][j] = max(dp[i-1][j],dp[i-1][j-weight[i]]+value[i]);

dp[i][j] = max(dp[i-1][j],dp[i-1][j-weight[i]]+value[i]);

完整代码:
#include <iostream>
#include <vector>
using namespace std;
// 一维dp01背包完整C++测试代码
void test_1_wei_bag_problem() {
vector<int> weight = { 1,3,4 };
vector<int> value = { 15,20,30 };
int bagWeight = 4;
// 初始化
vector<int> dp(bagWeight + 1, 0);
for (int i = 0; i < weight.size(); i++) {
for (int j = bagWeight; j >= weight[i]; j--) { // 遍历背包容量
dp[j] = max(dp[j], dp[j - weight[i]] + value[i]);
}
}
cout << dp[bagWeight] << endl;
}
int main() {
test_1_wei_bag_problem();
}