iterator和generator
iterator
es6: let/const ...展开

迭代器
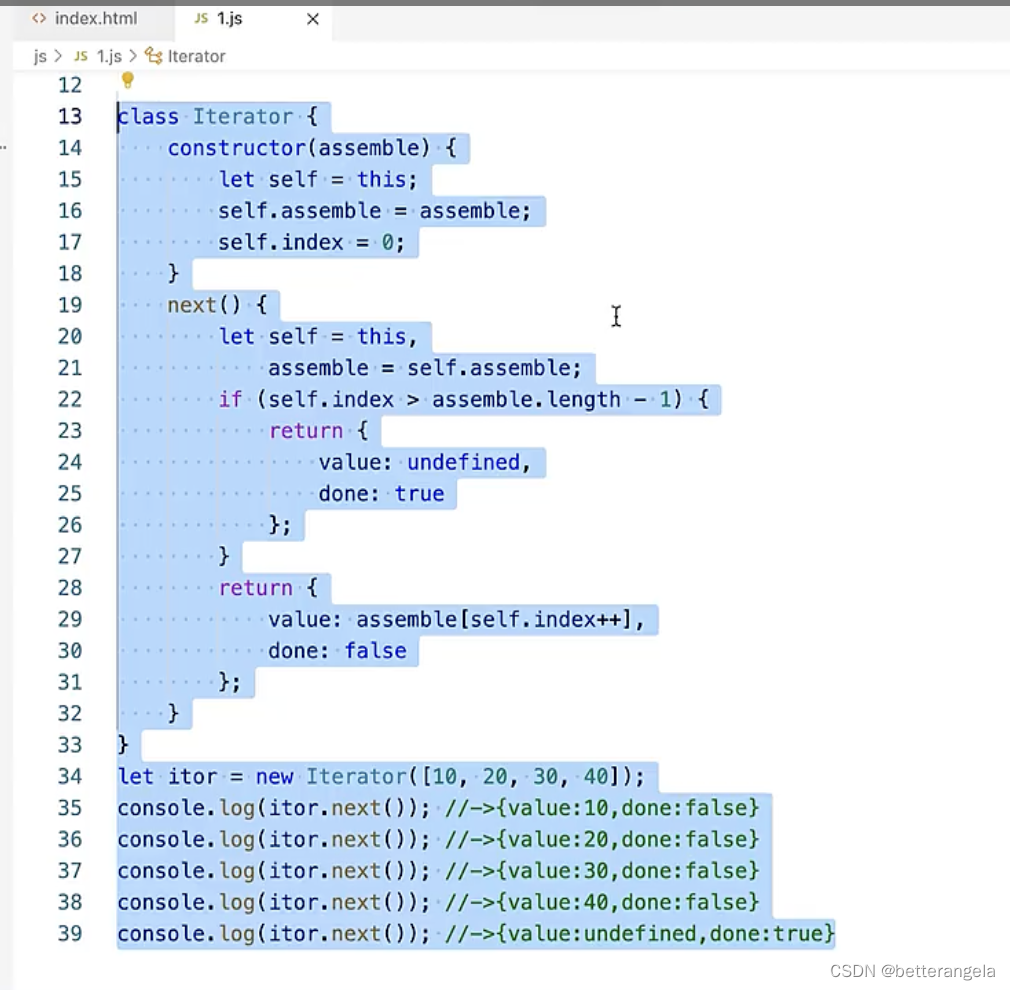
是一种机制,比如在控制台输出Iterator是没有这个类的,为不同的数据结构提供迭代循环的机制。
迭代器对象:具备next方法,next能够对你指定的数据进行迭代循环,next依次取出集合中的每一项。第一次执行next拿第一项,第二次执行next拿第二项……

内部实现

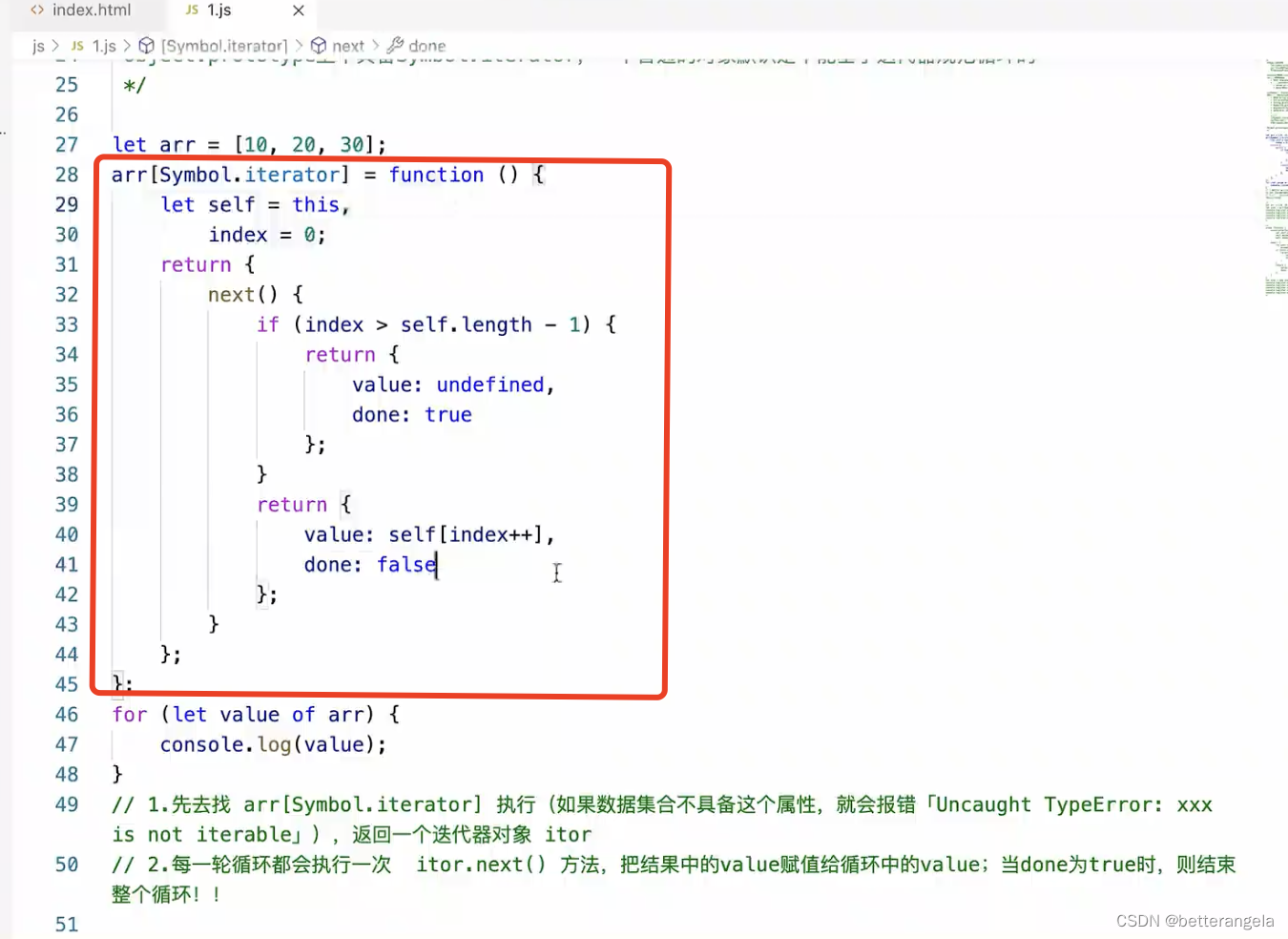
具备Symbol.iterator

JS - iterator(迭代器)

内部实现

ps.done为true结束那个循环,为true时那个值也不要了
obj={name:'angela',age:18,sex:'female'}
Object.prototype[Symbol.iterator]=function(){
let self=this;
let keys=Object.keys(self)
let index=0;
return {
next(){
// 边界校验
if(index>=keys.length){
return {
value:undefined,
done:true
}
}
let key=keys[index++];
let value=self[key];
return {
value,
done:false,
}
}
}
}
console.dir(obj)
for(let value of obj){
console.log(value)
}
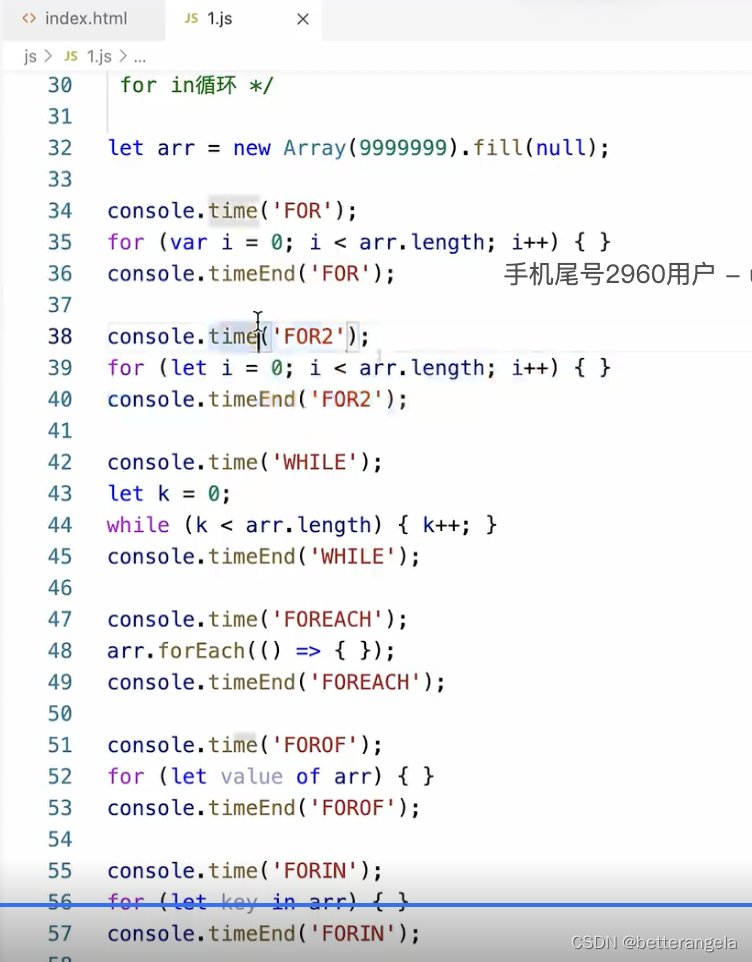
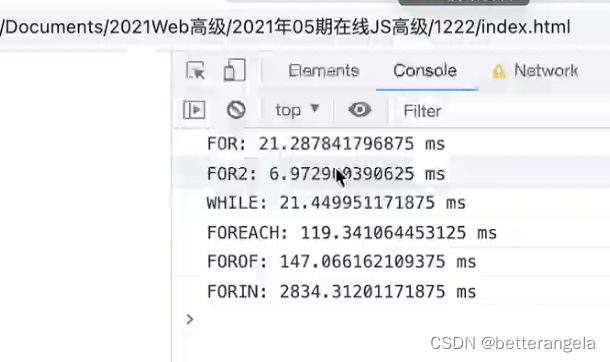
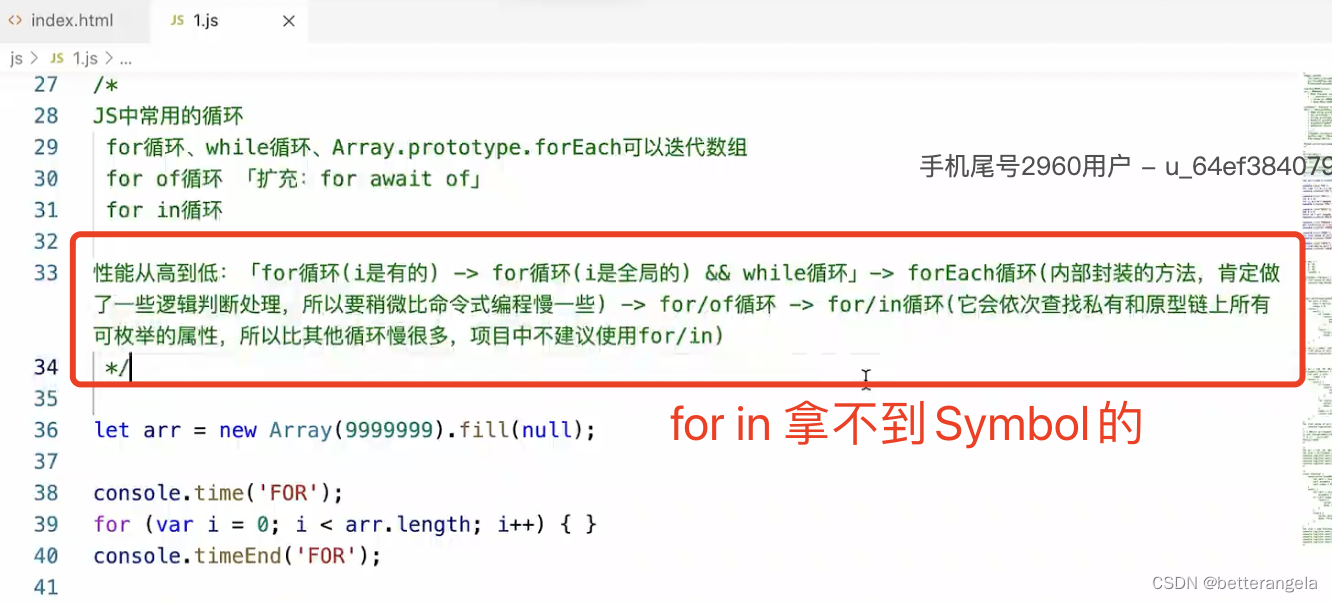
JS中的循环
new Array(99999999) // 这个时候还是一个稀疏数组
稀疏数组是不能使用for of循环的,使用fill填充



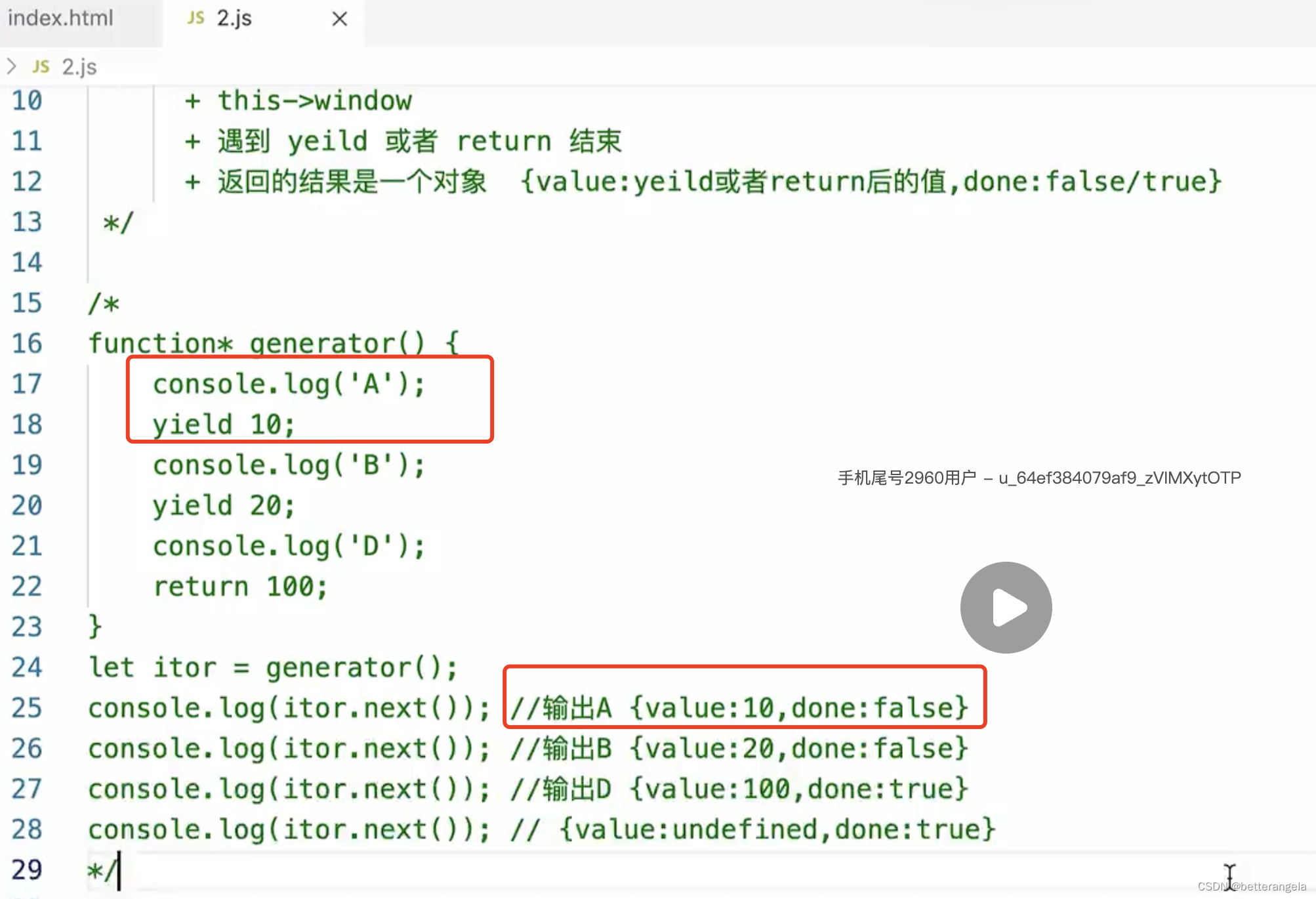
generator生成器
生成了一个具有迭代器规范的对象(迭代器对象),

返回一个迭代器对象
通过next&yield控制函数体中的代码一步步执行

每次next得到的value就是每次执行到yield(或return)后的值
每次next传值作为上次yield的返回结果
yield* 进入生成器执行
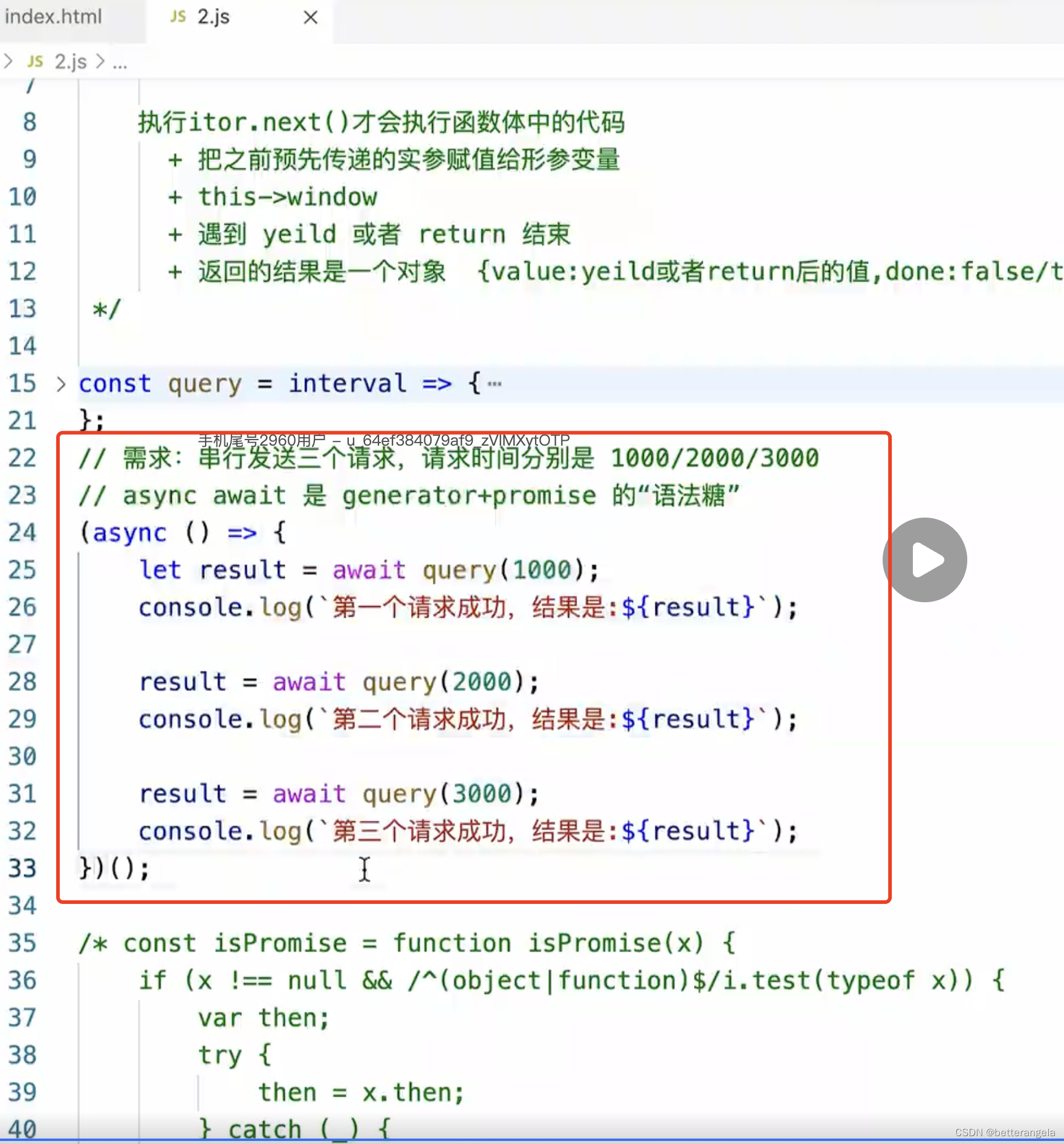
串行


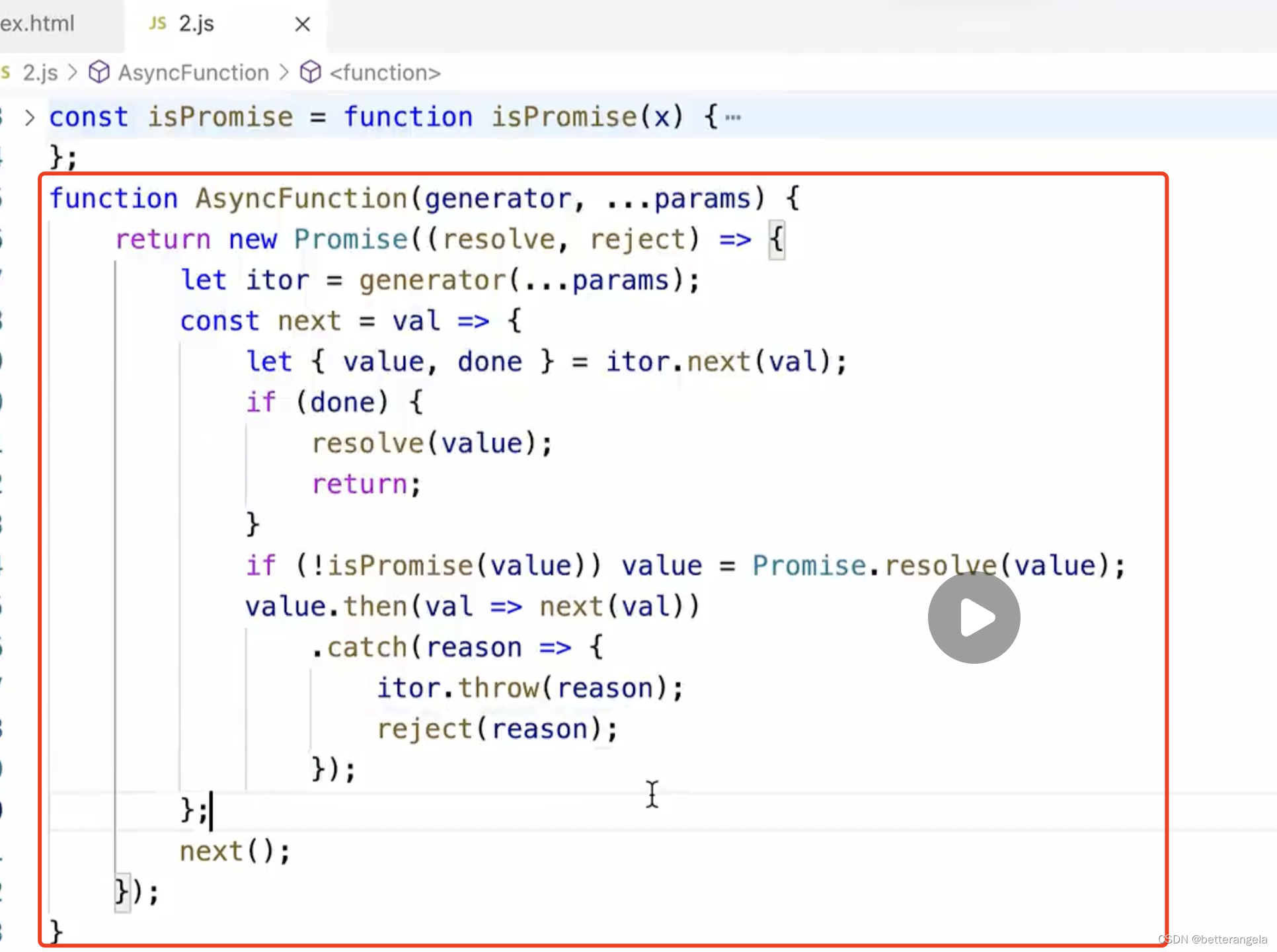
终极解决方案:递归实现
初级版

判断是否是promise

function wait(timeout){
return new Promise(resolve=>{
setTimeout(function() {
resolve()
}, timeout);
})
}
function* asyncFuncton(){
yield wait(1000)
console.log('第1秒')
yield wait(2000)
console.log('第2秒')
yield wait(3000)
console.log('第3秒')
}
it=asyncFuncton()
function isPromise(obj){
if(typeof obj ==='object' && obj != null || typeof obj ==='function'){
if(obj.then && typeof obj.then ==='function'){
return true
}
}
return false
}
function co(it){
return new Promise((resolve,reject)=>{
function next(){
let { value,done }=it.next()
console.log(value,done)
if(done) return resolve();
// 处理value为非promise的情况
if(!isPromise(value)) value=Promise.resolve(value)
value.then(()=>{
next()
}).catch((e)=>reject(e))
}
next()
})
}
co(it);
完善版: