Vue基础7
- 生命周期
- 引出生命周期
- 用css animation实现
- 用定时器实现
- 错误:用methods实现
- 使用生命周期函数mounted实现
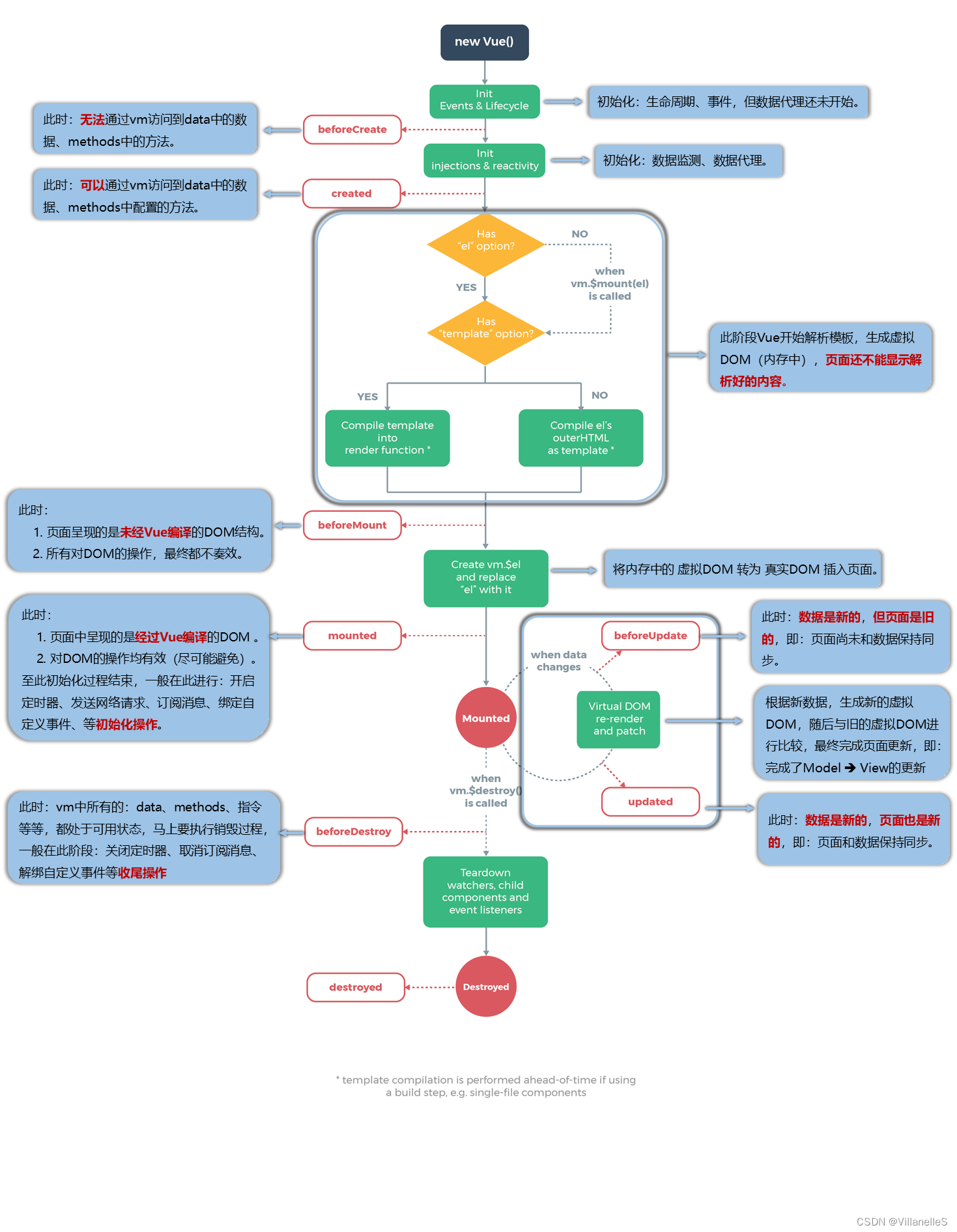
- 生命周期定义
- 分析生命周期
- 挂载流程
- beforeCreate()
- created()
- beforeMount()
- mounted()
- template的作用
- 更新流程
- beforeUpdate()
- updated()
- 销毁流程
- beforeDestroy()
- 生命周期总结
生命周期
引出生命周期

用css animation实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
.normal{
animation: use 2s linear infinite;
}
@keyframes use{
to{
opacity: 0;
}
}
</style>
</head>
<body>
<div id="app">
<h2 class="normal">欢迎学习Vue</h2>
</div>
</body>
</html>
用定时器实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
</body>
<script>
const vm=new Vue({
el:"#app",
data:{
opacity:1
}
});
//通过外部的定时器实现(不推荐)
setInterval(()=>{
vm.opacity-=0.01
if(vm.opacity<=0) vm.opacity=1
},16)
</script>
</html>
错误:用methods实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2 :style="{opacity}">欢迎学习Vue</h2>
{{change()}}
</div>
</body>
<script>
const vm=new Vue({
el:"#app",
data:{
opacity:1
},
methods:{
change(){
setInterval(()=>{
this.opacity-=0.1
if(this.opacity<=0) this.opacity=1
})
}
}
})
</script>
</html>

原因:

所以上述方法不可行
使用生命周期函数mounted实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<h2 v-if="test">测试在Vue二次解析模板时,是不会调用mounted的</h2>
<button @click="test=!test">测试是否重复调用mounted</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
opacity:1,
test:false
},
//Vue完成模板的解析并把初始的真实的DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
console.log("mounted被调用,其中this是:",this);
setInterval(()=>{
this.opacity-=0.1
if(this.opacity<=0) this.opacity=1
},200)
}
})
</script>
</html>

生命周期定义
生命周期:
- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的this指向是 vm 或 组件实例对象。
分析生命周期

挂载流程
beforeCreate()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
<script src="Vuejs/vue.js"></script>
</head>
<body>
<div id="app">
<div id="number">当前的n值是:{{n}}</div>
<button @click="add">点我+1</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
n:1
},
methods: {
add(){
this.n++
}
},
beforeCreate() {
console.log("beforeCreate,this._data:",this._data);
debugger
},
// created() {
// console.log("created,this._data:",this._data);
// debugger
// },
// beforeMount() {
// console.log("beforeMount");
// document.querySelector("#number").innerHTML="beforeMount修改数据不能停留,因为真实dom还没插入页面"
// // debugger
// },
// mounted() {
// console.log("mounted");
// document.querySelector("#number").innerHTML="mounted修改数据可以停留在页面上,因为Vue已经解析完成了"
// debugger
// },
})
</script>
</html>

created()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
<script src="Vuejs/vue.js"></script>
</head>
<body>
<div id="app">
<div id="number">当前的n值是:{{n}}</div>
<button @click="add">点我+1</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
n:1
},
methods: {
add(){
this.n++
}
},
beforeCreate() {
console.log("beforeCreate,this._data:",this._data);
// debugger
},
created() {
console.log("created,this._data:",this._data);
debugger
},
// beforeMount() {
// console.log("beforeMount");
// document.querySelector("#number").innerHTML="beforeMount修改数据不能停留,因为真实dom还没插入页面"
// // debugger
// },
// mounted() {
// console.log("mounted");
// document.querySelector("#number").innerHTML="mounted修改数据可以停留在页面上,因为Vue已经解析完成了"
// debugger
// },
})
</script>
</html>

beforeMount()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
<script src="Vuejs/vue.js"></script>
</head>
<body>
<div id="app">
<div id="number">当前的n值是:{{n}}</div>
<button @click="add">点我+1</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
n:1
},
methods: {
add(){
this.n++
}
},
beforeCreate() {
console.log("beforeCreate,this._data:",this._data);
// debugger
},
created() {
console.log("created,this._data:",this._data);
// debugger
},
beforeMount() {
console.log("beforeMount");
document.querySelector("#number").innerHTML="beforeMount修改数据不能停留,因为真实dom还没插入页面"
debugger
},
// mounted() {
// console.log("mounted");
// document.querySelector("#number").innerHTML="mounted修改数据可以停留在页面上,因为Vue已经解析完成了"
// debugger
// },
})
</script>
</html>

mounted()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
<script src="Vuejs/vue.js"></script>
</head>
<body>
<div id="app">
<div id="number">当前的n值是:{{n}}</div>
<button @click="add">点我+1</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
n:1
},
methods: {
add(){
this.n++
}
},
beforeCreate() {
console.log("beforeCreate,this._data:",this._data);
// debugger
},
created() {
console.log("created,this._data:",this._data);
// debugger
},
beforeMount() {
console.log("beforeMount");
document.querySelector("#number").innerHTML="beforeMount修改数据不能停留,因为真实dom还没插入页面"
// debugger
},
mounted() {
console.log("mounted");
document.querySelector("#number").innerHTML="mounted修改数据可以停留在页面上,因为Vue已经解析完成了"
debugger
},
})
</script>
</html>

template的作用
没有加template时的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
<script src="Vuejs/vue.js"></script>
</head>
<body>
<div id="app" :x="n">
<div id="number">当前的n值是:{{n}}</div>
<button @click="add">点我+1</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
n:1
},
methods: {
add(){
this.n++
}
},
beforeCreate() {
console.log("beforeCreate,this._data:",this._data);
// debugger
},
created() {
console.log("created,this._data:",this._data);
// debugger
},
beforeMount() {
console.log("beforeMount");
// document.querySelector("#number").innerHTML="beforeMount修改数据不能停留,因为真实dom还没插入页面"
// debugger
},
mounted() {
console.log("mounted");
// document.querySelector("#number").innerHTML="mounted修改数据可以停留在页面上,因为Vue已经解析完成了"
// debugger
},
})
</script>
</html>

使用template时候的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期</title>
<script src="Vuejs/vue.js"></script>
</head>
<body>
<div id="app" :x="n">
<div id="number">当前的n值是:{{n}}</div>
<button @click="add">点我+1</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
n:1
},
template:"<div></button><div id='number'>当前的n值是:{{n}}</div><button @click='add'>点我+1</button></button></div>",
methods: {
add(){
this.n++
}
},
beforeCreate() {
console.log("beforeCreate,this._data:",this._data);
// debugger
},
created() {
console.log("created,this._data:",this._data);
// debugger
},
beforeMount() {
console.log("beforeMount");
// document.querySelector("#number").innerHTML="beforeMount修改数据不能停留,因为真实dom还没插入页面"
// debugger
},
mounted() {
console.log("mounted");
// document.querySelector("#number").innerHTML="mounted修改数据可以停留在页面上,因为Vue已经解析完成了"
// debugger
},
})
</script>
</html>


更新流程
beforeUpdate()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>更新流程</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
n:1
},
methods: {
add(){
this.n++
}
},
beforeCreate() {
console.log("beforeCreate");
},
created() {
console.log("created");
},
beforeMount() {
console.log("beforeMount");
},
mounted() {
console.log("mounted");
},
beforeUpdate() {
console.log("beforeUpdated");
console.log("this.n:",this.n);
debugger
},
})
</script>
</html>

updated()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>更新流程</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
n:1
},
methods: {
add(){
this.n++
}
},
beforeCreate() {
console.log("beforeCreate");
},
created() {
console.log("created");
},
beforeMount() {
console.log("beforeMount");
},
mounted() {
console.log("mounted");
},
beforeUpdate() {
console.log("beforeUpdated");
// console.log("this.n:",this.n);
// debugger
},
updated() {
console.log("updated");
console.log("this.n:",this.n);
debugger
},
})
</script>
</html>

销毁流程
beforeDestroy()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
n:1
},
methods: {
add(){
console.log("add");
this.n++
},
bye(){
console.log("bye");
this.$destroy()
}
},
beforeDestroy() {
console.log("beforeDestroy");
this.add()
},
destroyed() {
console.log("destroyed");
},
})
</script>

生命周期总结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>透明度案例</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="stopS">点我停止变换</button>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
opacity:1
},
methods: {
stopS(){
this.$destroy()
}
},
mounted() {
console.log("mounted");
this.timer=setInterval(() => {
console.log("setInterval");
this.opacity-=0.01
if(this.opacity<=0) this.opacity=1
},16)
},
beforeDestroy() {
clearInterval(this.timer)
console.log("vm即将驾鹤西去了");
},
})
</script>
</html>

常用的生命周期钩子:
- mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- beforeDestroy:清除定时器、绑定自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例:
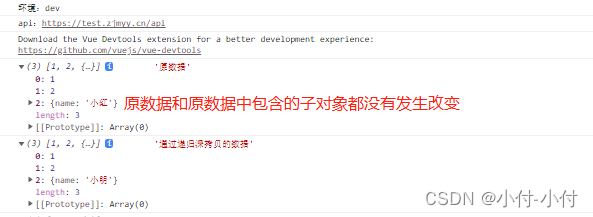
- 销毁后借助用Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。




![[ 数据结构 -- 手撕排序算法第七篇 ] 归并排序](https://img-blog.csdnimg.cn/c0621bb74ad3488b8cb8ac9b0a8d9311.png)