路由的安装与基本使用
vue-router是Vue官方的路由插件,它和Vue是深度集成,适用于构建单页面应用
vue-router的安装
//vue2路由配置
npm install vue-router@3.0.2 或 cnpm install vue-router@3.0.2
在具体应用的开发中我们一般会在src目录下新建一个名为router的目录,并在router目录下新建一个index.js用来存放路由信息
在src目录下新建一个名为router的目录,并在router目录下新建一个名为index.js的文件用于存放前端路由信息,在index.js文件内键入以下代码以开始使用vue-router
import Vue from 'vue'
import VueRouter from 'vue-router’
Vue.use(VueRouter)
export default new VueRouter ({
// 路由信息
})
路由定义
在
router/index.js
下开始定义我们需要的路由
在
src
目录下新建一个名为
views
的空目录,该目录为所有页面的视图模板
在
views
目录下新建一个名为
login
的目录并在该目录下新建一个名为
index.vue
的组件。
在
views/login/index.vue
中键入以下代码:

在
login
目
录并在该目录下新建一个名
为
succ.vue
的组件。
在
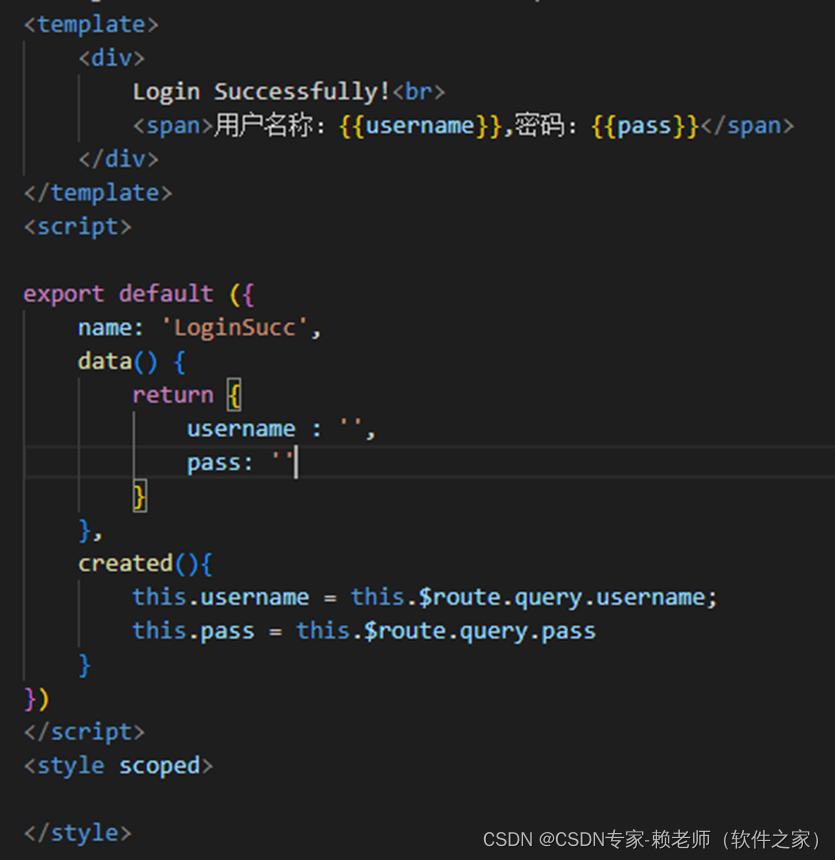
views/login/succ.vue
中键入以下代码: