测试素材
测试素材,一张tga格式,一张png格式,他们的图像尺寸一样都是8K图。
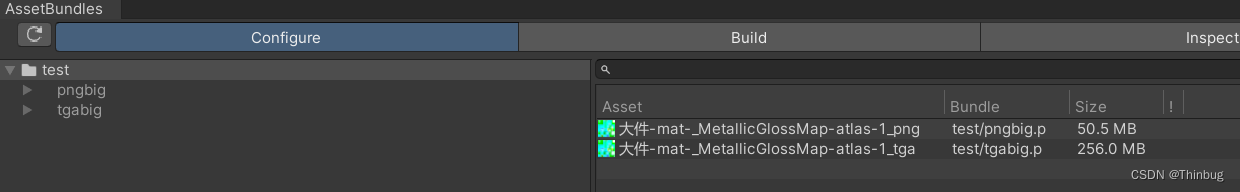
两张图在AssetBundles里显示

Tga格式的图明显大很多,我们打包成ab包看看。
在PC

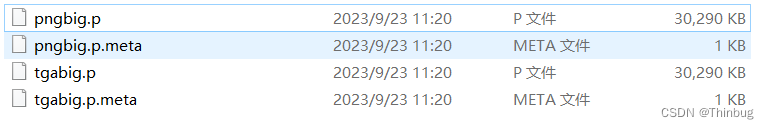
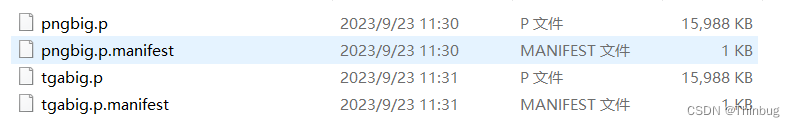
打包后看,明显大小一样,我们进行ab包加载,看下时间。


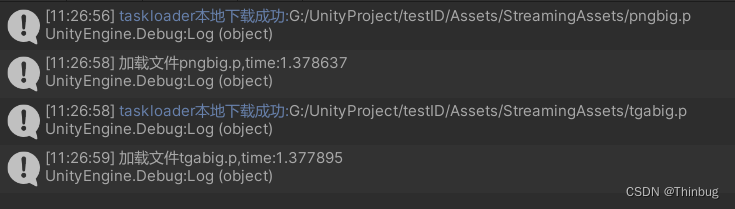
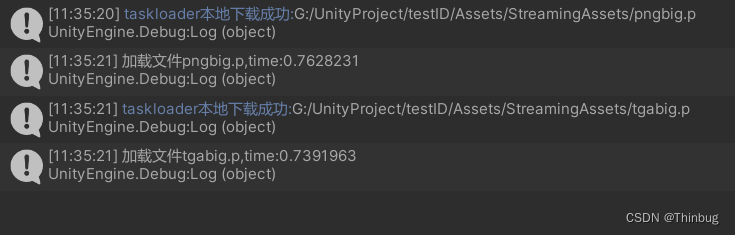
两次加载时间也是基本一样的。
在Android
打包android的ASTC6x6格式,我们看到大小也是一样的,比PC下的默认格式小一半。

加载时间在PC上测试,如下图:

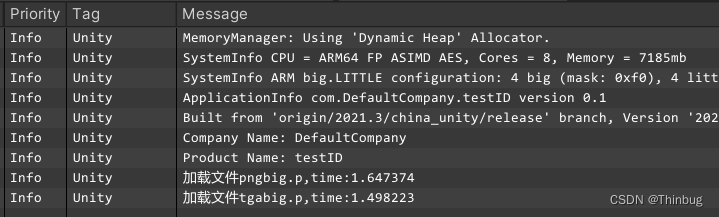
在小米12上加载测试,如图:

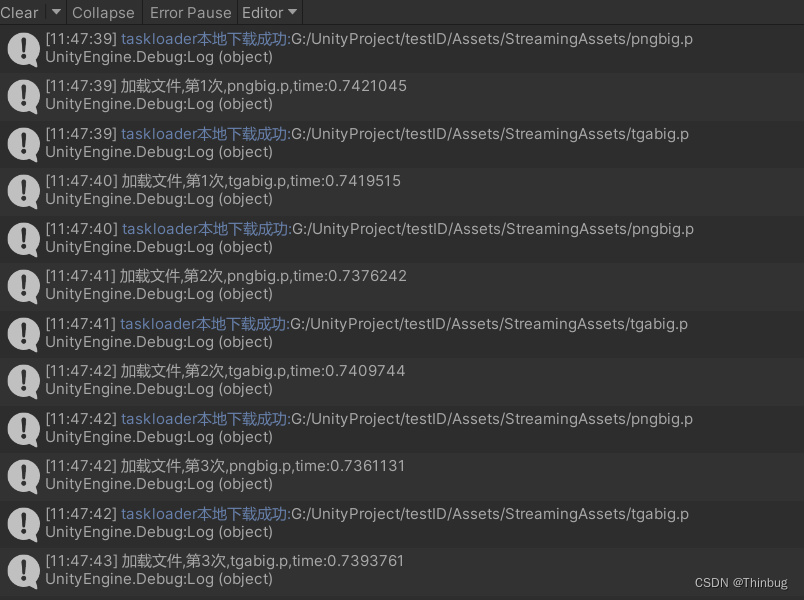
我们看到tga的加载快,防止干扰,我们连续加载3次看看。
多次加载测试
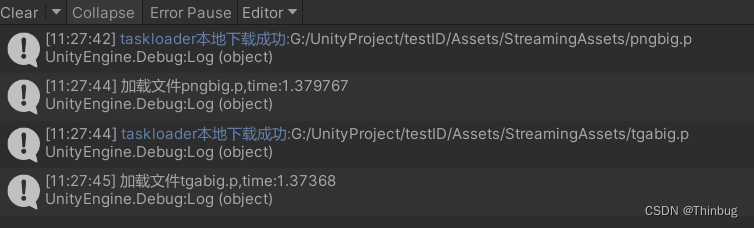
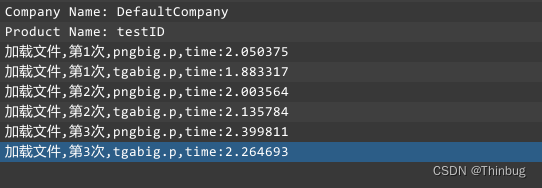
在PC上:

在小米上:

这次我们看到有时快有时慢,应该是安卓内部的读取周期问题(这个不确定)
大致的读取时间是一样的。
加载脚本:
using System.Collections;
using System.Collections.Generic;
using System.IO;
using System.Runtime.CompilerServices;
using System.Threading.Tasks;
using UnityEngine;
using UnityEngine.Networking;
public static class AsyncExtensionTask
{
public static TaskAwaiter GetAwaiter(this AsyncOperation asyncOp)
{
var tcs = new TaskCompletionSource<object>();
if (asyncOp != null) asyncOp.completed += obj => tcs?.SetResult(null); //报空处理
return ((Task)tcs.Task).GetAwaiter();
}
}
public class loadtest : MonoBehaviour
{
// Start is called before the first frame update
async void Start()
{
await Task.Delay(3000);
await picLoadAsync(1,"pngbig.p");
await picLoadAsync(1,"tgabig.p");
await picLoadAsync(2,"pngbig.p");
await picLoadAsync(2,"tgabig.p");
await picLoadAsync(3,"pngbig.p");
await picLoadAsync(3,"tgabig.p");
}
private async Task picLoadAsync(int no,string path)
{
float btime = Time.realtimeSinceStartup;
string localurl = Application.streamingAssetsPath;
string url = string.Format("{0}/{1}", localurl, path);
UnityWebRequest www;
www = UnityWebRequest.Get(url);
await www.SendWebRequest();
if (www.result == UnityWebRequest.Result.Success)
{
#if DEBUG
Debug.Log("<color=#6780AB>taskloader本地下载成功:</color>" + url);
#endif
AssetBundleCreateRequest abRequest = AssetBundle.LoadFromMemoryAsync(www.downloadHandler.data);
while (!abRequest.isDone)
{
await Task.Delay(100);
}
AssetBundle ab = abRequest.assetBundle;
float sub = Time.realtimeSinceStartup - btime;
Debug.Log("加载文件,第"+ no+"次," + path + ",time:" + sub);
ab.Unload(true);
www.Dispose();
}
else
{
#if DEBUG
Debug.Log("TaskLoader 本地下载asset错误:" + www.error + "," + url);
#endif
}
}
}
总结
Unity下打包的图片打包格式,初步看来和格式已经没关系了,和图的分辨率大小密切相关。
不知道是否严谨。
欢迎讨论。