如何进行文件上传? node上传文件 + vue3 + elementPlus 组件封装
在本地或者以宝塔终端的形式允许 上传后是没问题的,直接默认对multer直接写入路径就可以了
const multer = require('multer')
const upload = multer({ dest: './public/avataruploads/' })但是使用了pm2时 一般会在启动的文件当中作为图片的路径,这时候要修改路径
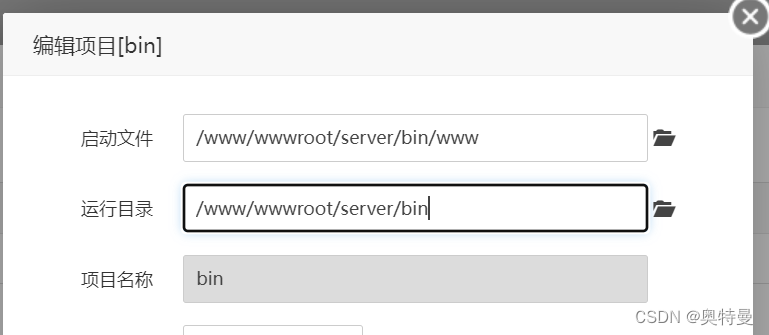
例如我的路径是以www文件进行启动的,这时候上传后 只会在bin目录下创建一个public/avataruploads文件,这时候因为路径发生了改变图片也不会正常显示

如果想要回到server/public下就需要导入path模块,以当前的路径开始 拼接好后面的路径,具体可以参考自己项目的文件资源路径。
var path = require('path');
const upload = multer({ dest: path.join(__dirname, '../../public/avataruploads/') })修改后记得重启pm2管理