Qt5开发及实例V2.0-第十四章-Qt多国语言国际化
- 第14章 Qt 5多国语言国际化
- 14.1 基本概念
- 14.1.1 国际化支持的实现
- 14.1.2 翻译工作:“*.qm”文件的生成
- 14.2 【实例】
- 14.2.1 简单测试
- 14.2.2 选择语言翻译文字
- 本章相关例程源码下载
- 1.Qt5开发及实例_CH1401.rar 下载
- 2.Qt5开发及实例_CH1402.rar 下载
第14章 Qt 5多国语言国际化
14.1 基本概念
14.1.1 国际化支持的实现
(1)使用QString对象表示所有用户可见的文本。由于QString内部使用Unicode编码实现,所以它可以用于表示所有需要向用户呈现的文本。当然,对于仅程序员可见的文本并不需要都变为QString对象,可利用Qt提供的QCString或原始的“char *”。
(2)使用tr()函数获取所有需要翻译的文本。在Qt的翻译机制下,QObject::tr()函数可以帮程序员取得翻译之后的文本。对于从QObject继承而来的类,QObject::tr()函数最终由QMetaObject::tr()实现。在某些时候,如果无法使用QObject::tr()函数,则还可以直接调用QCoreApplication::translate()取得翻译之后的字符串。
(3)使用QString::arg()组织动态文本。有些时候,一段文本需要由一些静态文本和动态变量组合起来,如常见的情况“printf(“The value of i is: %d”, i)”。对于这种动态文本的翻译,由于语言习惯的问题,如果简单地采用这种连接字符串的方法,则可能会带来一些问题,如下面的字符串用于表示任务的完成情况:
QString m = tr("Mission status: " )+ x + tr("of ") + y +tr(“are completed”);
(4)利用QTranslator::load()和QCoreApplication::installTranslator()读取对应的翻译之后的资源文件。翻译工作者将提供包含有翻译之后的字符串的资源文件“*.qm”,程序员还需要做的是定义QTranslator对象,并使用load()函数读取相应的“.qm”文件,利用QCoreApplication::installTranslator()函数安装QTranslator对象。
14.1.2 翻译工作:“*.qm”文件的生成
(1)利用lupdate工具从源代码中扫描并提取需要翻译的字符串,生成“.ts”文件。类似编译时用到的qmake,运行lupdate时也需要指定一个“.pro”的文件,这个“.pro”文件可以单独创建,也可以利用编译时用到的“.pro”文件,只需定义好变量TRANSLATIONS即可,具体用法可以参见本书后面的小例子。
(2)利用linguist工具来协助完成翻译工作,即打开前面用lupdate生成的“.ts”文件,对其中的字符串逐条进行翻译并保存。由于“.ts”文件采用了XML格式,所以也可以使用其他编辑器来打开“.ts”文件并翻译。
(3)利用lrelease工具处理翻译好的“.ts”文件,生成格式更为紧凑的“.qm”文件。这便是翻译工作者最终需要提供的资源文件,它所占的空间比“.ts”文件小,但基本不具有可读性,只有QTranslator能够正确地识别它。
14.2 【实例】
14.2.1 简单测试
【例】(简单)(CH1401)多国语言国际化。
操作步骤如下。
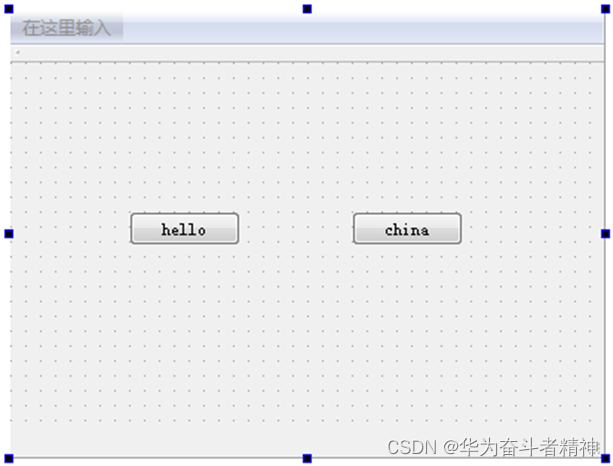
(1)新建一个GUI工程“TestHello.pro”,在UI界面上添加两个按钮,并分别将文本修改为hello、china,如图14.1所示。

(2)修改“TestHello.pro”文件,添加如下代码:
TRANSLATIONS = TestHello.ts
(3)编译。记住,一定要先编译,假如没有编译就进行下面的步骤,生成的“.ts”文件只是一个仅有标题栏的框架。
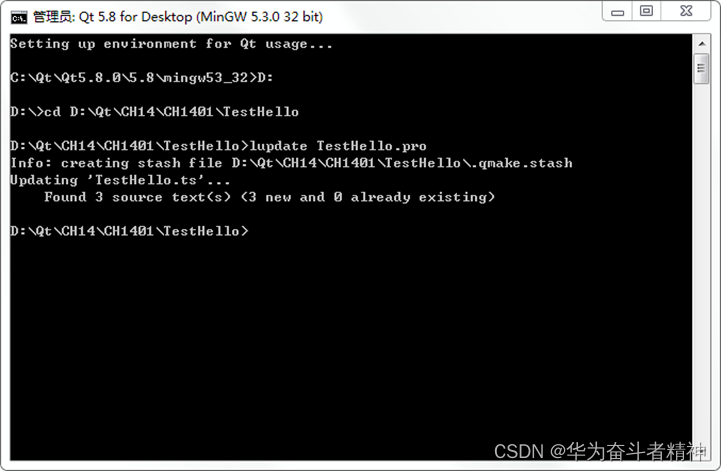
(4)编译完成后,选择“开始”→“所有程序”→“Qt 5.8.0”→“5.8”→“MinGW 5.3.0 (32-bit)”→“Qt 5.8 for Desktop (MinGW 5.3.0 32 bit)”菜单项,打开命令行窗口,进入“TestHello.pro”工程目录,执行命令:
lupdate TestHello.pro
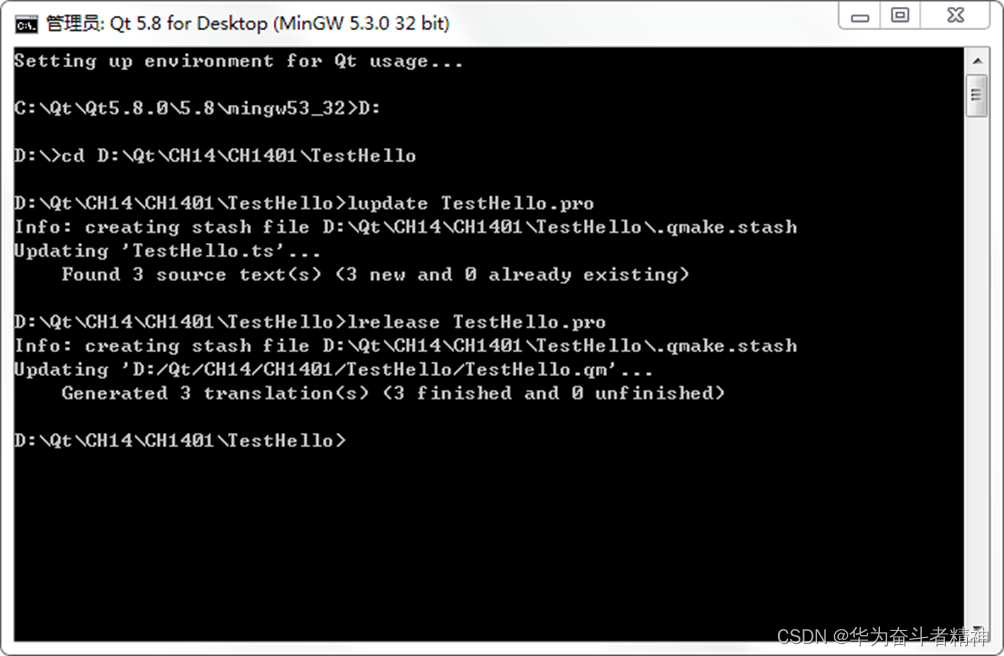
在工程下生成一个“.ts”文件,假如没有编译,将提示“Found 1 source text”。若已经编译,就将提示“Found 3 source text(s)”,如图14.2所示。

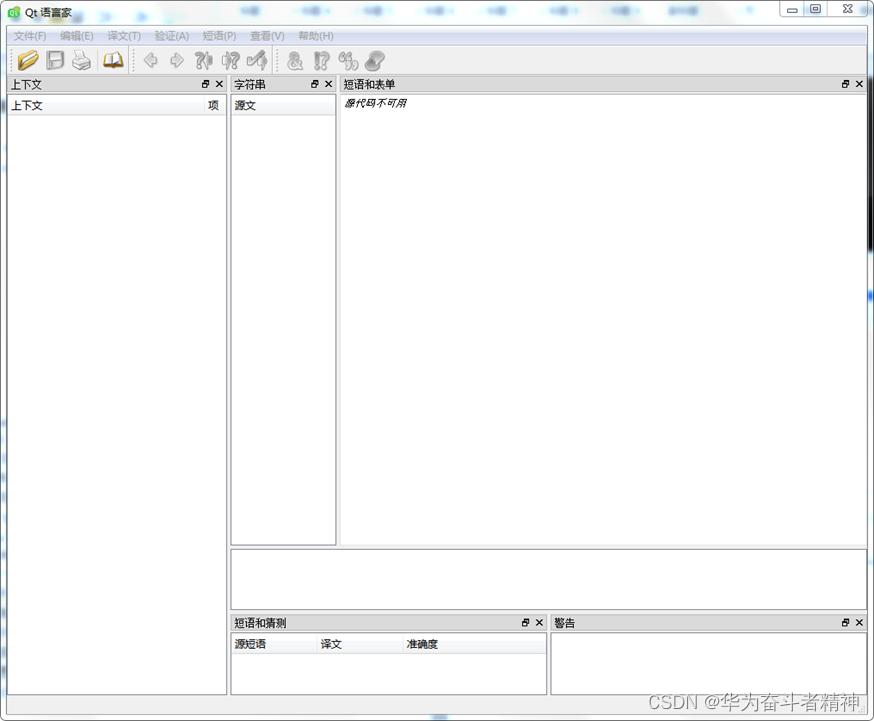
(5)选择“开始”→“所有程序”→“Qt 5.8.0”→“5.8”→“MinGW 5.3.0 (32-bit)”→“Linguist”菜单项,运行Qt自带工具Linguist(Qt 语言家),其主界面如图14.3。

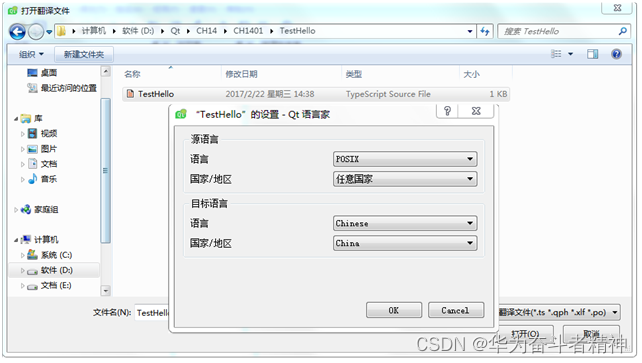
在主界面上选择“文件”→“打开”命令,选择“TestHello.ts”文件,单击“打开”按钮,根据需要设置源语言和目标语言,此处为默认状态:源语言为任意国家语言,目标语言为China的Chinese,如图14.4所示。

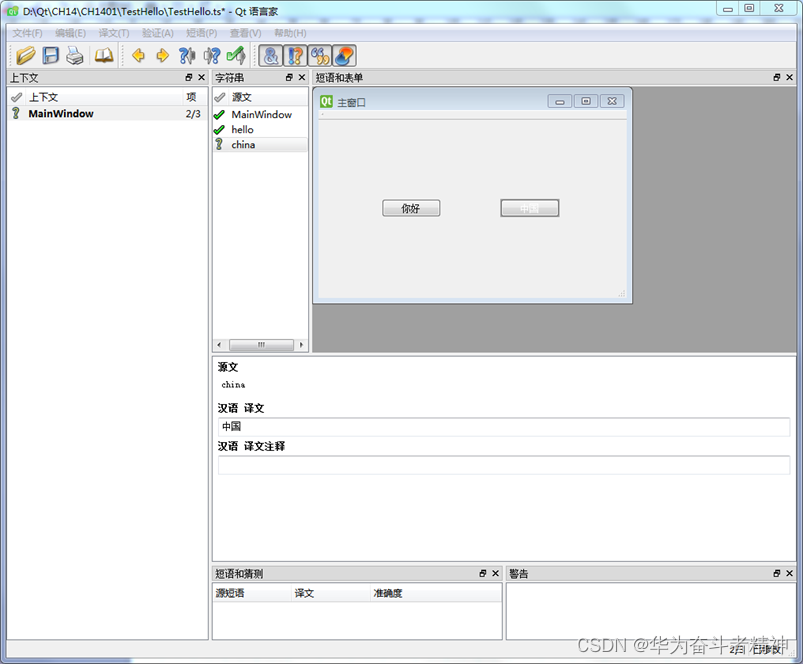
(6)在第二栏中选择要翻译的字符串,在下面两行中输入对应的翻译文字,单击上面的 按钮,如图14.5所示。

(7)选择“文件”→“发布”菜单项,或者在命令行中输入“lrelease TestHello.pro”,生成“TestHello.qm”文件,如图14.6所示。

(8)修改源代码,其中,加黑语句为需要添加的部分。
具体代码如下:
#include<QTranslator>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QTranslator *translator = new QTranslator;
translator->load("D:/Qt/CH14/CH1401/TestHello/TestHello.qm");
a.installTranslator(translator);
MainWindow w;
w.show();
return a.exec();
}
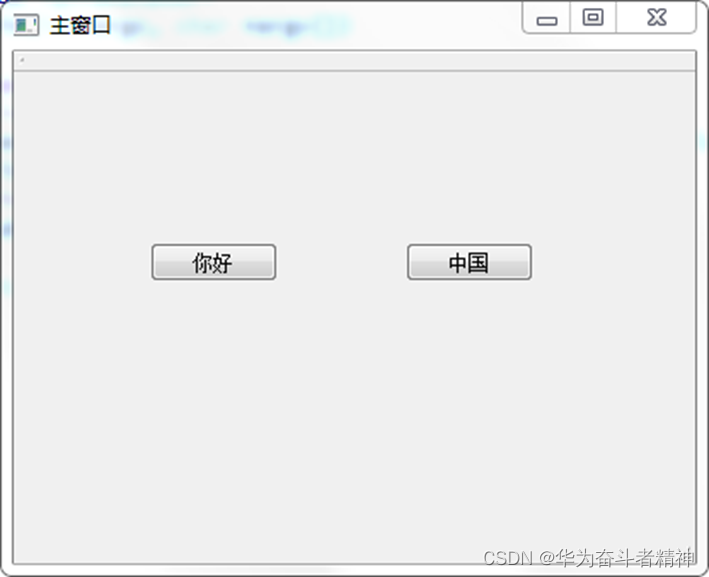
(9)运行程序,效果如图14.7所示。

14.2.2 选择语言翻译文字
【例】(简单)(CH1402)用一个下拉菜单来选择语言,并且下面有一个需要翻译文字的标签。
实现步骤如下。
(1)在头文件“LangSwitch.h”中定义类LangSwitch,创建用户界面。
#include <QWidget>
#include <QComboBox>
#include <QLabel>
class LangSwitch : public QWidget
{
Q_OBJECT
public:
LangSwitch(QWidget *parent = 0);
~LangSwitch();
private slots:
void changeLang(int index); //(a)
private:
void createScreen(); //(b)
void changeTr(const QString& langCode);
void refreshLabel();
QComboBox* combo; //界面中可以看见的下拉菜单
QLabel* label; //界面中可以看见的标签
};
(2)源文件“LangSwitch.cpp”中的具体实现代码如下:
#include "langswitch.h"
#include <QVBoxLayout>
#include <QTranslator>
#include <QApplication>
LangSwitch::LangSwitch(QWidget *parent)
: QWidget(parent)
{
createScreen();
}
LangSwitch::~LangSwitch()
{
}
createScreen()函数用于创建基本的界面,其具体实现代码如下:
void LangSwitch::createScreen()
{
combo = new QComboBox;
combo->addItem("English", "en"); //(a)
combo->addItem("Chinese", "zh");
combo->addItem("Latin", "la");
label = new QLabel;
refreshLabel(); //设置标签的内容
QVBoxLayout* layout = new QVBoxLayout;
layout->addWidget(combo, 1);
layout->addWidget(label, 5);
setLayout(layout);
connect(combo, SIGNAL(currentIndexChanged(int)),
this, SLOT(changeLang(int))); //(b)
}
refreshLabel()函数的具体实现如下:
void LangSwitch::refreshLabel()
{
label->setText(tr("TXT_HELLO_WORLD", "Hello World")); //(a)
}
changeLang()函数改变语言的具体代码如下:
void LangSwitch::changeLang(int index)
{
QString langCode = combo->itemData(index).toString(); //(a)
changeTr(langCode); //读取相应的“.qm”文件
refreshLabel(); //刷新标签上的文字
}
函数changeTr()读取对应的“.qm”文件,并调用installTranslator()方法安装QTranslator对象,其具体实现代码如下:
void LangSwitch::changeTr(const QString& langCode)
{
static QTranslator* translator; //(a)
if(translator != NULL)
{
qApp->removeTranslator(translator);
delete translator;
translator = NULL;
}
translator = new QTranslator;
QString qmFilename = "lang_" + langCode; //(b)
if(translator->load(QString("D:/Qt/CH14/CH1402/LangSwitch/")+qmFilename))
{
qApp->installTranslator(translator);
}
}
(3)提取需要翻译的字符串并翻译,生成“.qm”文件(这个工作通常由专门的工作组负责),具体操作如下。
① 修改“langswitch.pro”文件,即在后面加上TRANSLATIONS的定义(加黑部分代码)。修改完的“langswitch.pro”文件的具体内容如下:
TARGET = LangSwitch
TEMPLATE = app
SOURCES += main.cpp\
langswitch.cpp
HEADERS += langswitch.h
TRANSLATIONS = lang_en.ts \
lang_zh.ts \
lang_la.ts
此时运行结果如图14.8所示。

② 利用lupdate工具提取需要翻译的字符串,运行命令及结果如图14.9所示。

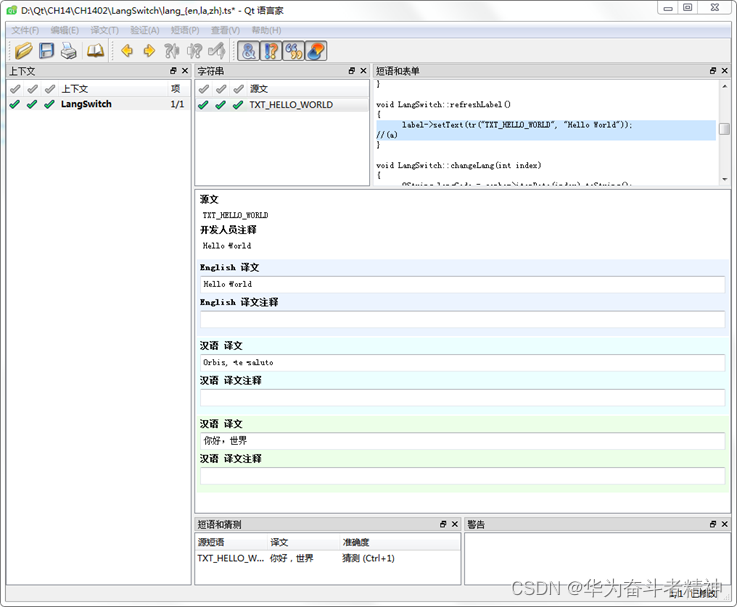
(a)利用Linguist翻译这几个“.ts”文件。直接利用Qt的Linguist工具打开需要翻译的“.ts”文件,就可以进行字符串的翻译,这里三个版本的字符串分别译为“Hello World”(English)、“你好,世界”(Chinese)和“Orbis, te saluto”(Latin),翻译完成后保存退出,如图14.10所示。

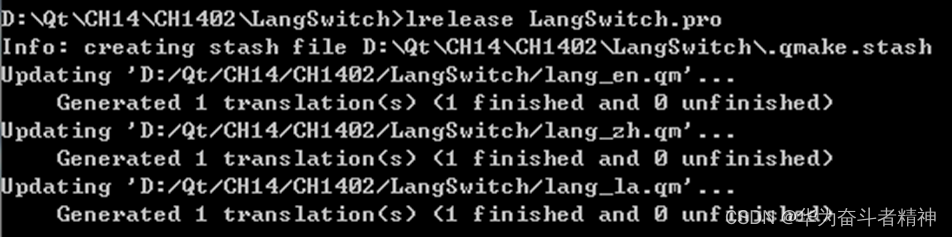
(b)生成各个“.ts”文件相应的“.qm”文件。这个工作可以利用lrelease来完成,其用法与lupdate工具相同,只是改用命令“lrelease LangSwitch.pro”,命令的运行情况如图14.11所示。

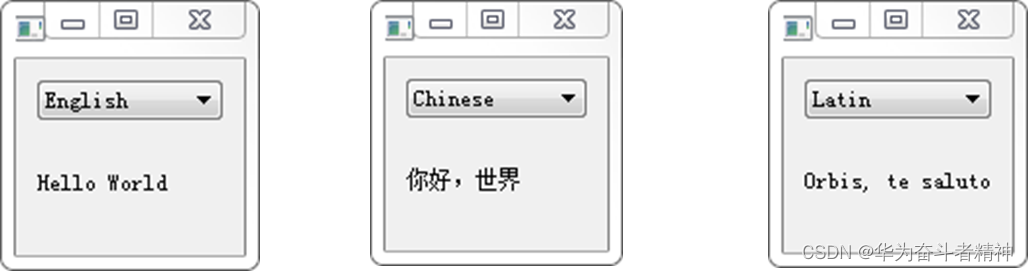
上述所有准备工作完成后,便可运行程序,效果如图14.12所示。

本章相关例程源码下载
1.Qt5开发及实例_CH1401.rar 下载
Qt5开发及实例_CH1401.rar
2.Qt5开发及实例_CH1402.rar 下载
Qt5开发及实例_CH1402.rar

















![[代码解读] A ConvNet for the 2020s](https://img-blog.csdnimg.cn/1c61f6366920485d896ccf59710001b8.png)