一、前端使用CDN加速的优缺点
1.CDN优点
(1). 提高网站性能:
CDN(内容分发网络)可以将静态资源(如脚本、样式表、图片等)缓存在服务器节点上,并通过就近访问用户,从而提供更快的加载速度和更好的用户体验。
(2). 减轻源服务器负载:
CDN 可以将用户请求的静态资源分发到全球各个边缘节点,从而将访问流量分散到多个服务器上,减轻了源服务器的负载压力。
(3).提供高可用性:
由于 CDN 分布在全球各地的多个节点上,当某个节点出现故障时,其他节点仍然可以继续提供服务,从而保证了网站的高可用性和稳定性。
(4). 节省带宽成本:
CDN 可以将大部分的访问流量分担到边缘节点上,减少了数据在运营商之间传输的流量,从而节省了流量费用。
(5). 更好的跨域支持:
CDN 和前端资源可以部署在不同的域名下,这样在遇到跨域问题时,使用 CDN 可以更方便地解决。
2.CDN缺点
(1). 成本:
使用 CDN 服务通常需要支付费用,特别是在访问量较大的情况下,可能会增加额外的开销。
(2). 缓存过期与更新:
由于 CDN 的缓存机制,当源文件发生更新时,CDN 节点上的缓存不会立即失效,导致用户可能无法及时获取到最新的资源。
(3). 安全性问题:
使用 CDN 服务意味着将网站的静态资源托管给第三方提供商。尽管大多数 CDN 服务提供商有高级安全设置来保护数据的完整性和机密性,但仍然存在潜在的安全风险。
3.分析
综上所述,前端使用 CDN 加速可以提升网站性能、减轻服务器负载、提供高可用性等优点,但也可能带来额外的成本、缓存更新延迟和安全性问题。在选择是否使用 CDN 加速时,应根据具体需求和实际情况进行衡量、权衡。
二、前端CDN加速器列表
稳定、快速、免费的前端开源项目 CDN 加速服务,常见的CDN加速器有哪些?
1.BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
简介:BootCDN 联合 Bootstrap 中文网 共同支持并维护的前端开源项目免费 CDN 服务,致力于为 Bootstrap、jQuery、React、Vue.js 一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务。BootCDN 所收录的开源项目主要同步于 cdnjs 开源项目仓库。自2013年上线以来已经累计为近百万网站提供了稳定、可靠的免费 CDN 加速服务。

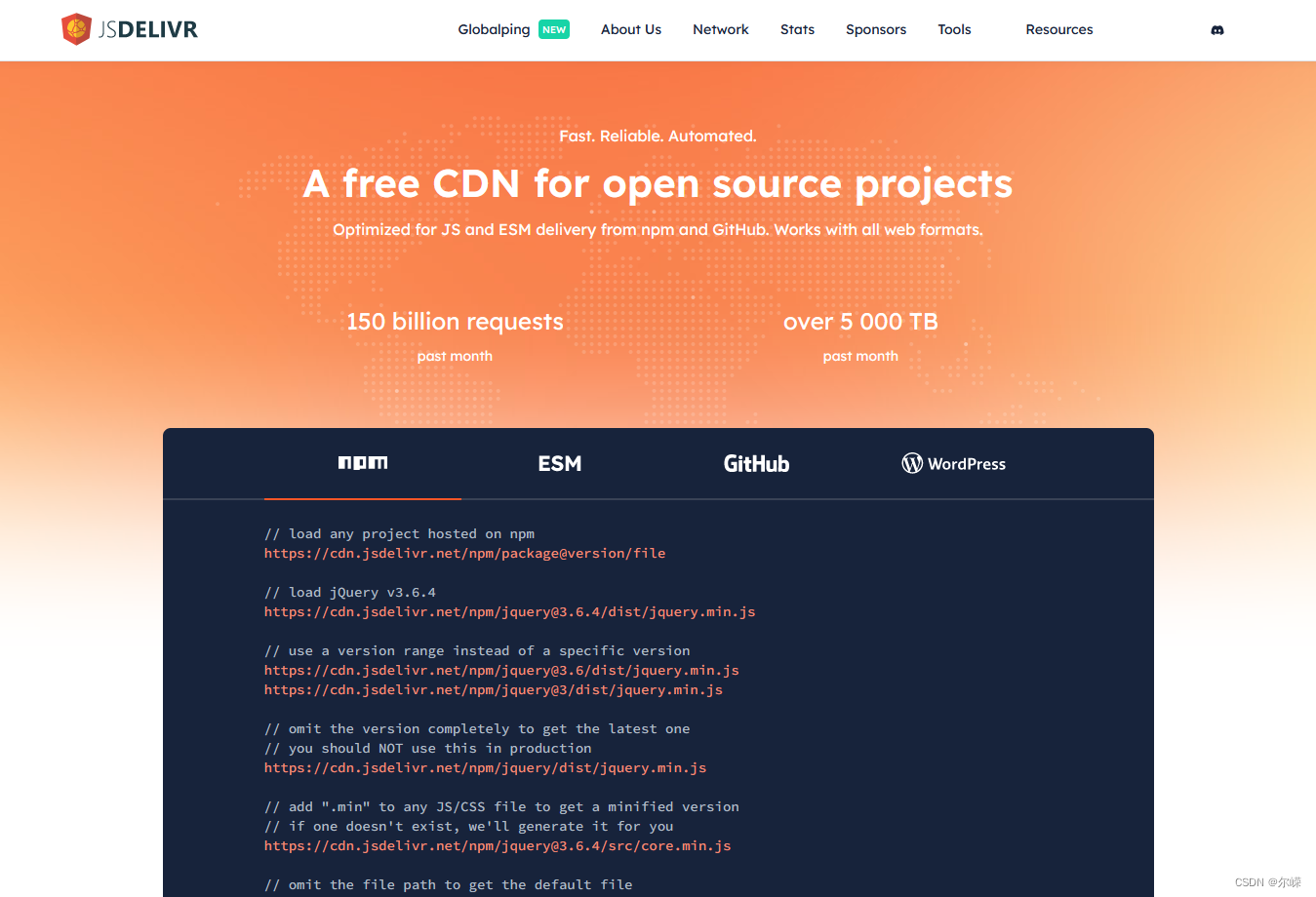
2.jsDelivr - A free, fast, and reliable CDN for JS and open source
简介:开源项目的免费CDN,针对npm和GitHub的JS和ESM交付进行了优化。适用于所有web格式。

3.CDNJS.NET
简介:一个vue风格的简单好用的前端加速器

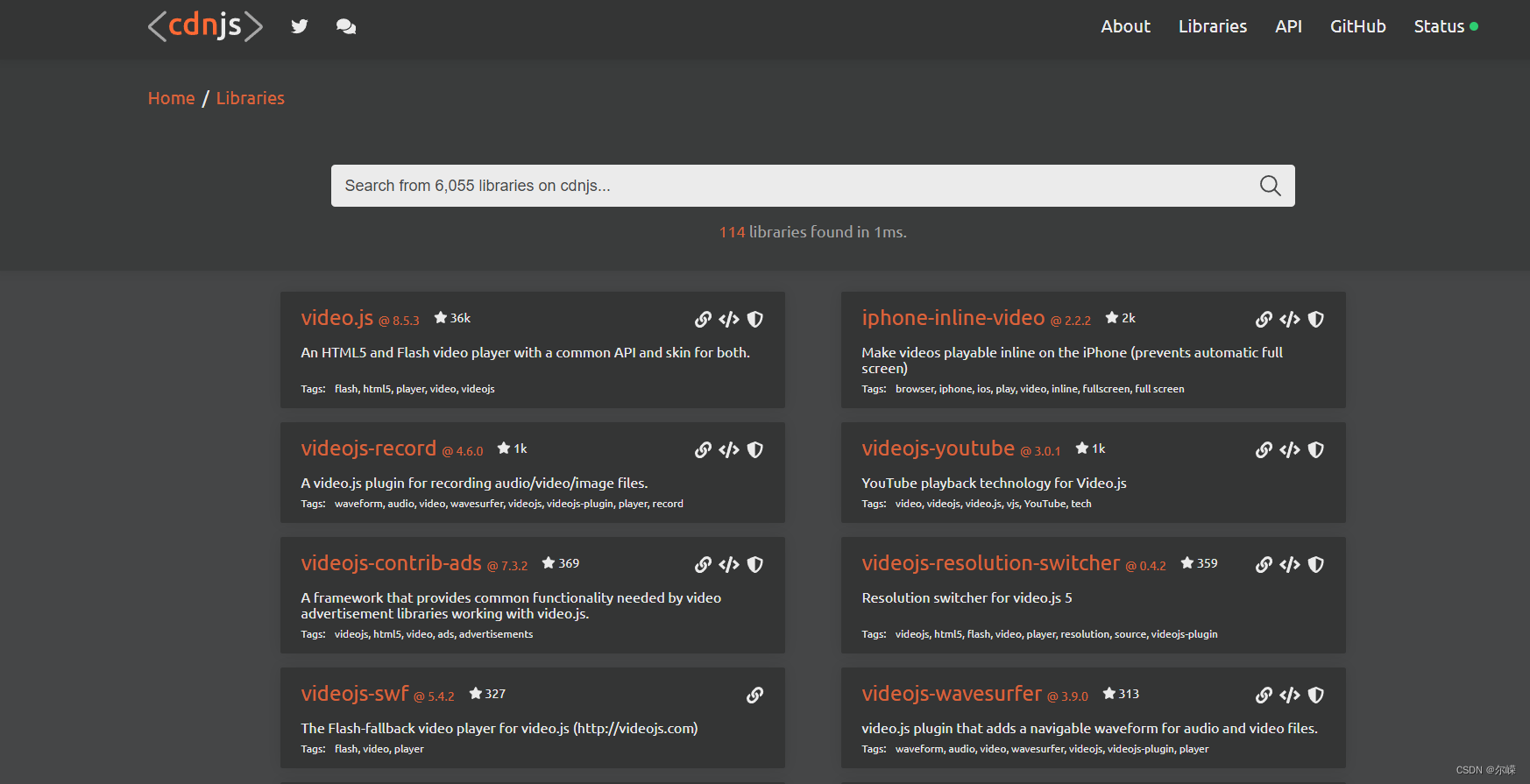
4.cdnjs - The #1 free and open source CDN built to make life easier for developers
简介:特点:简单、快、可靠;是cdnjs是一个免费的开源CDN服务,受到超过12.5%的网站的信任,每月服务超过2000亿次请求,由Cloudflare提供支持。

5.Staticfile CDN - Powered by 七牛
简介:这是一个有七牛云和掘金社区支持的CDN

6.又拍云JS库加速服务
简介:主要是针对于jQuery;jQuery是一个快速、小巧、功能丰富的JavaScript库。它通过一个易于使用的API使HTML文档遍历和操作、事件处理、动画和Ajax等事情变得更加简单,该API可以跨多种浏览器工作。凭借其通用性和可扩展性,jQuery改变了数百万人编写JavaScript的方式。

7.jQuery CDN
简介:专门jQuery使用的加速器

8.UNPKG
简介:Unpkg是npm上所有内容的快速全球内容分发网络。使用它可以快速轻松地从任何包中加载任何文件

9.静态资源托管库
简介:360 前端静态资源库是由奇舞团支持并维护的开源项目免费 CDN 服务,支持 HTTPS 和 HTTP/2,囊括上千个前端资源库和 Google 字体库。

10.字节跳动静态资源公共库
简介:字节跳动的为广大开发者提供的静态资源检索、托管、拼接服务,是公益性的,为互联网生态健康蓬勃发展贡献了一份力量!本网站静态资源定期同步自 https://github.com/cdnjs/cdnjs ,在此表示感谢。

总结
以上是我发布时候仍可以使用的一些加速器,基本都是免费的,如果有更多好用的,欢迎评论区留言,看到后如果没问题我会更上去供更多人看到和使用,同时也为免费的东西点赞!