| vue中的图片打包后会转换为base64格式
组件的使用
1.创建组件:component文件夹中创建HelloWorld.vue文件
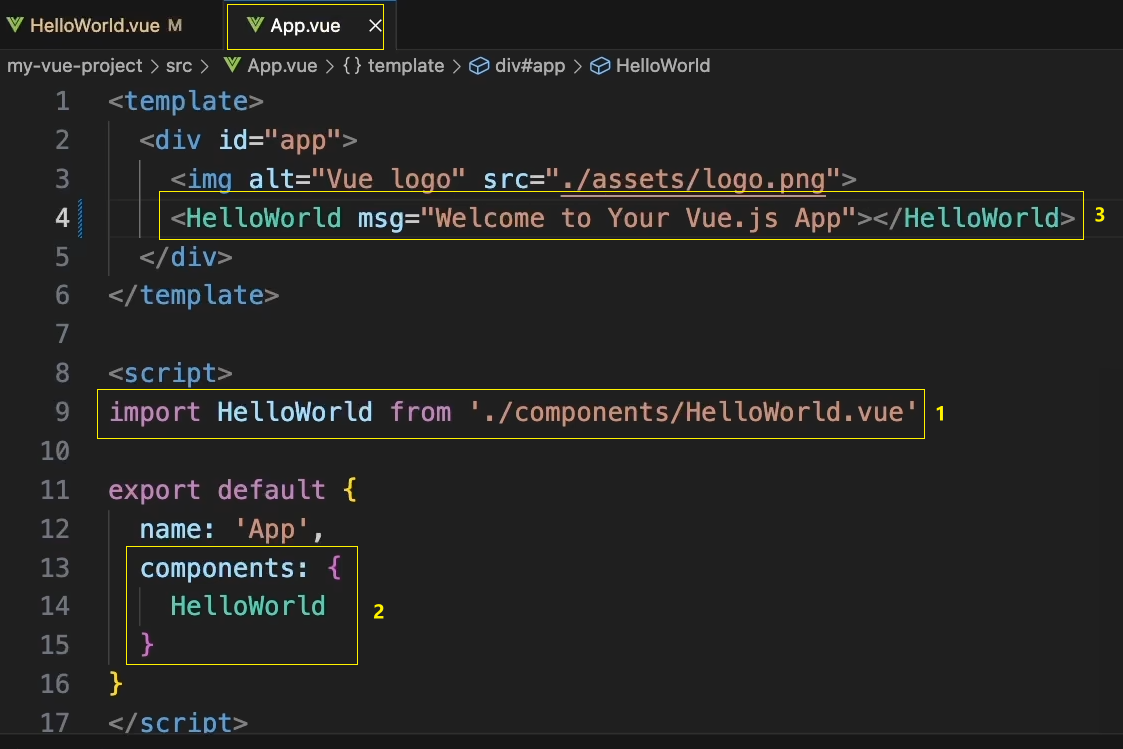
2.在app.vue中引入组件

组件间的通信/传值(常用)
一、prop父传子
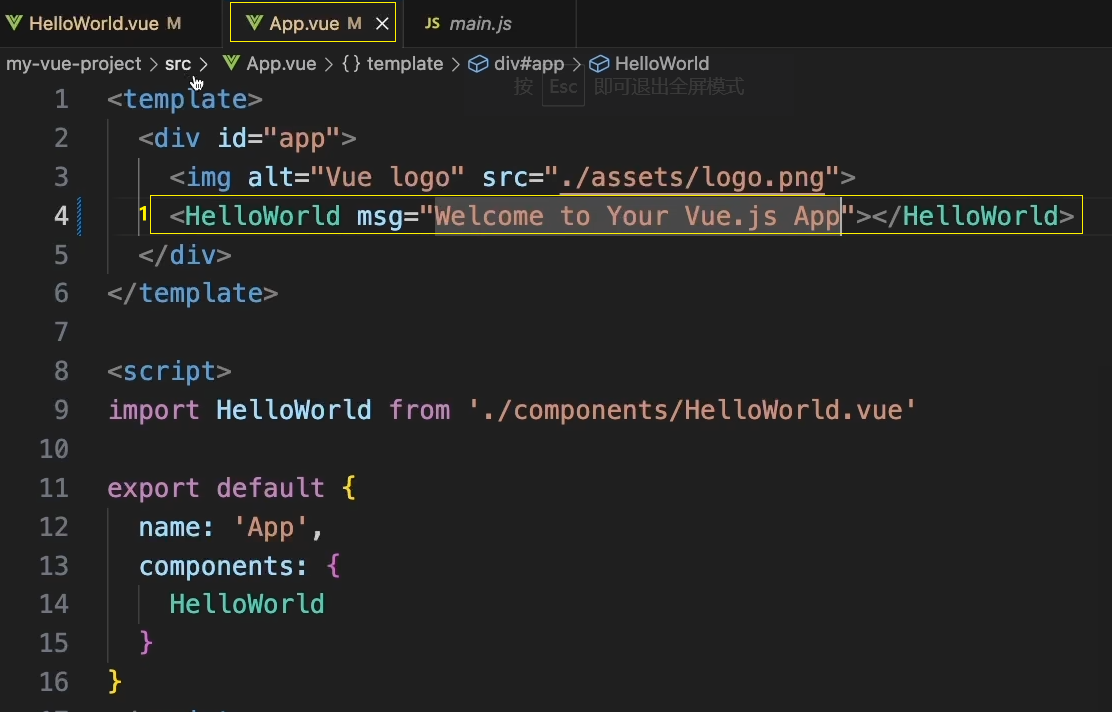
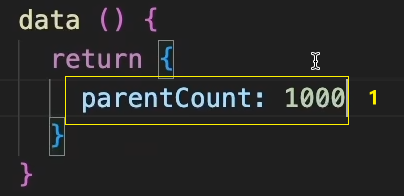
1.App.vue中的引入组件中创建需要传递的数据

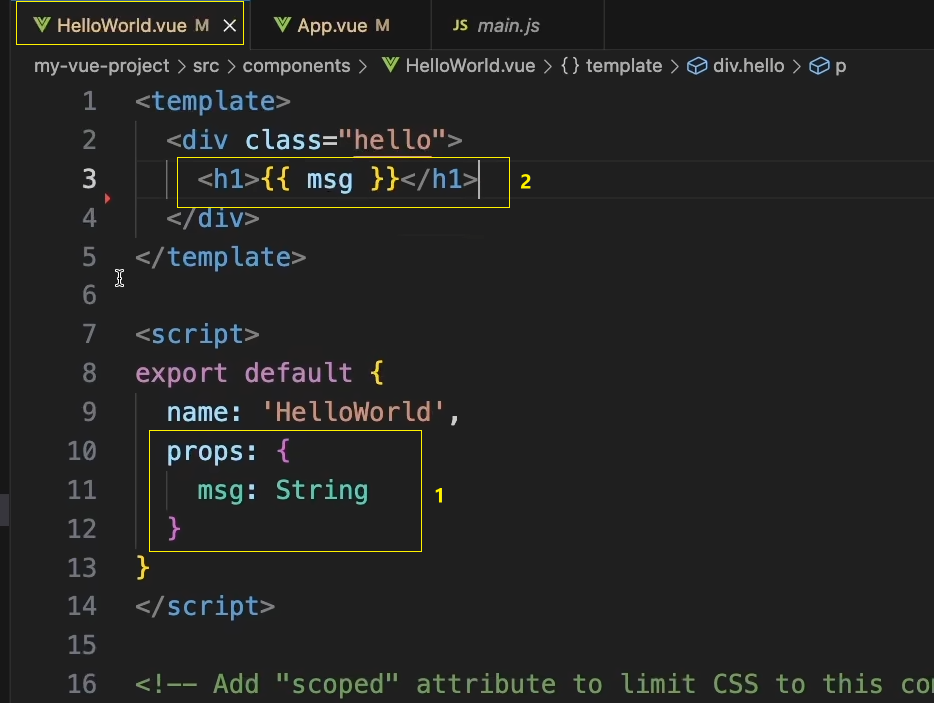
2.在子组件中接收并确定父组件传递过来的数据类型

more
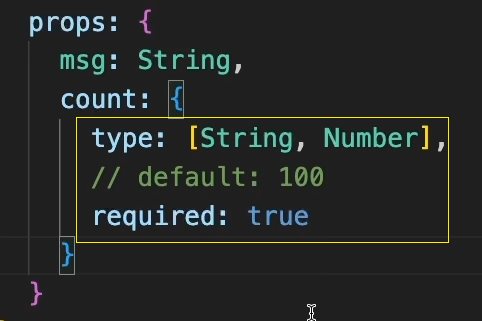
规定接收的更多详细信息

对父元素做更多的设置展示数据的可能


每一个vue组件都相当于一个vue实例
二、$emit子传父
应用场景:购物车所有商品的结算,未知单个商品的价格
实现大概是:子组件中创建了事件,在父组件中控制/触发
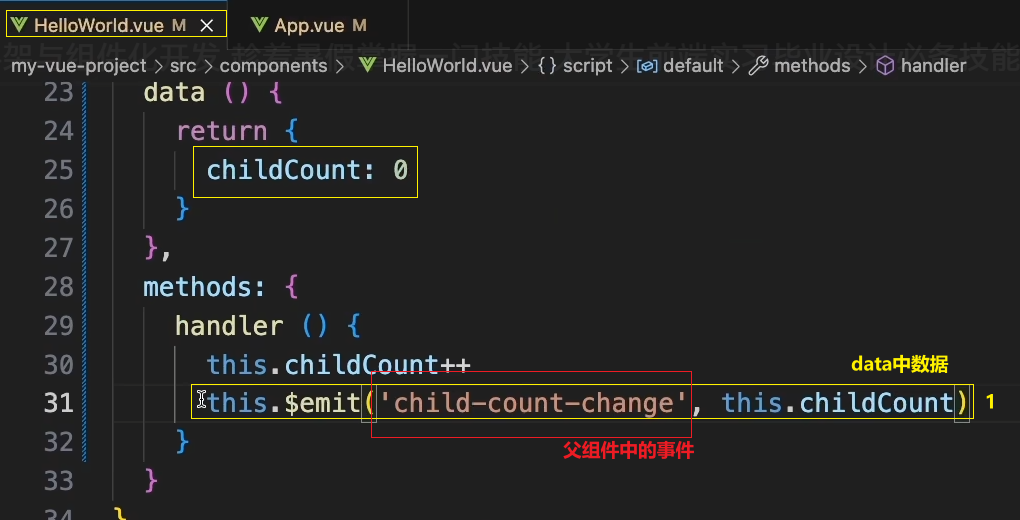
1.在子组件中创建需要递交的数据及触发事件

![]()
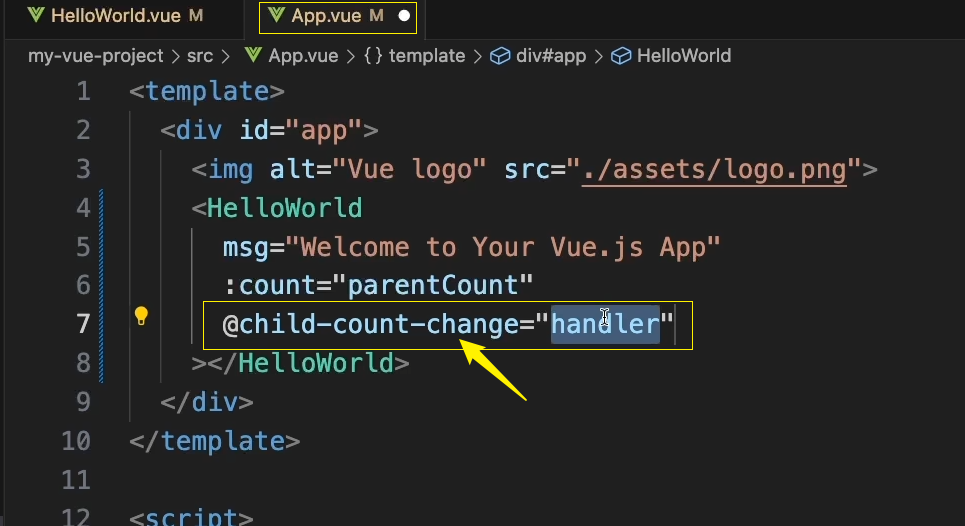
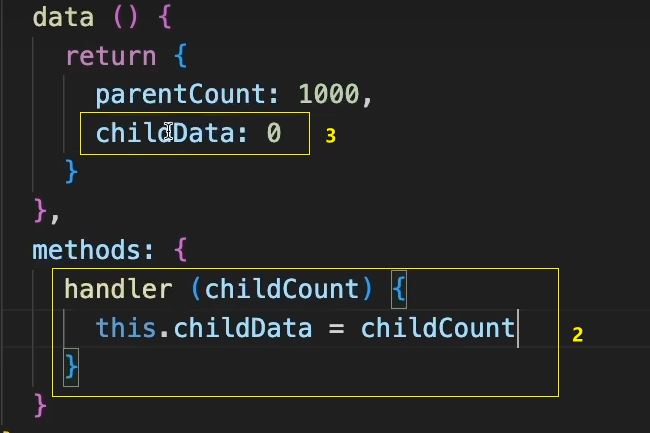
2.父组件中接收触发的事件并绑定事件
按钮在子组件中,父组件只实时接收在子组件中改变的数据值

定义绑定的事件及获取传递过来的数据

<p>{{childData}}</p>
其他传递数据的方式
一、子传父,父传爷
二、EventBus传递
三、多级之间的传递vuex
插槽
应用场景:使用同一个组件,希望有些不同的展示
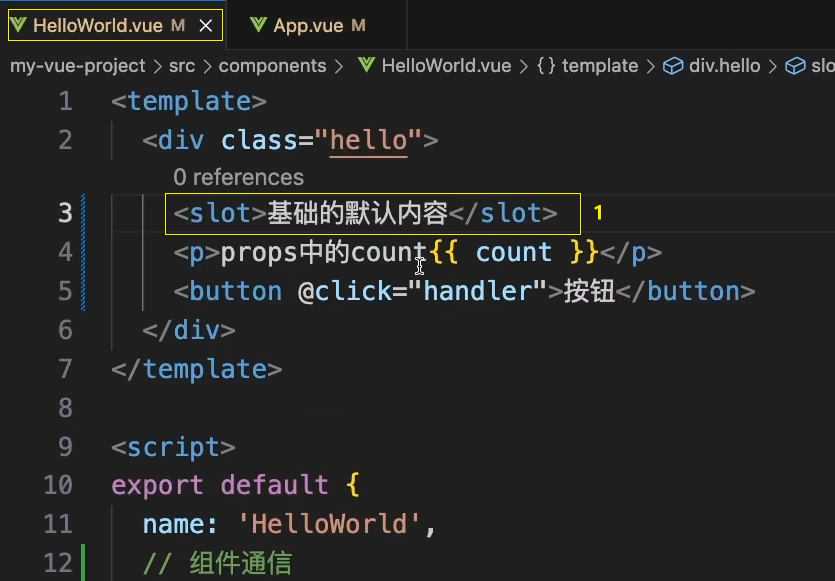
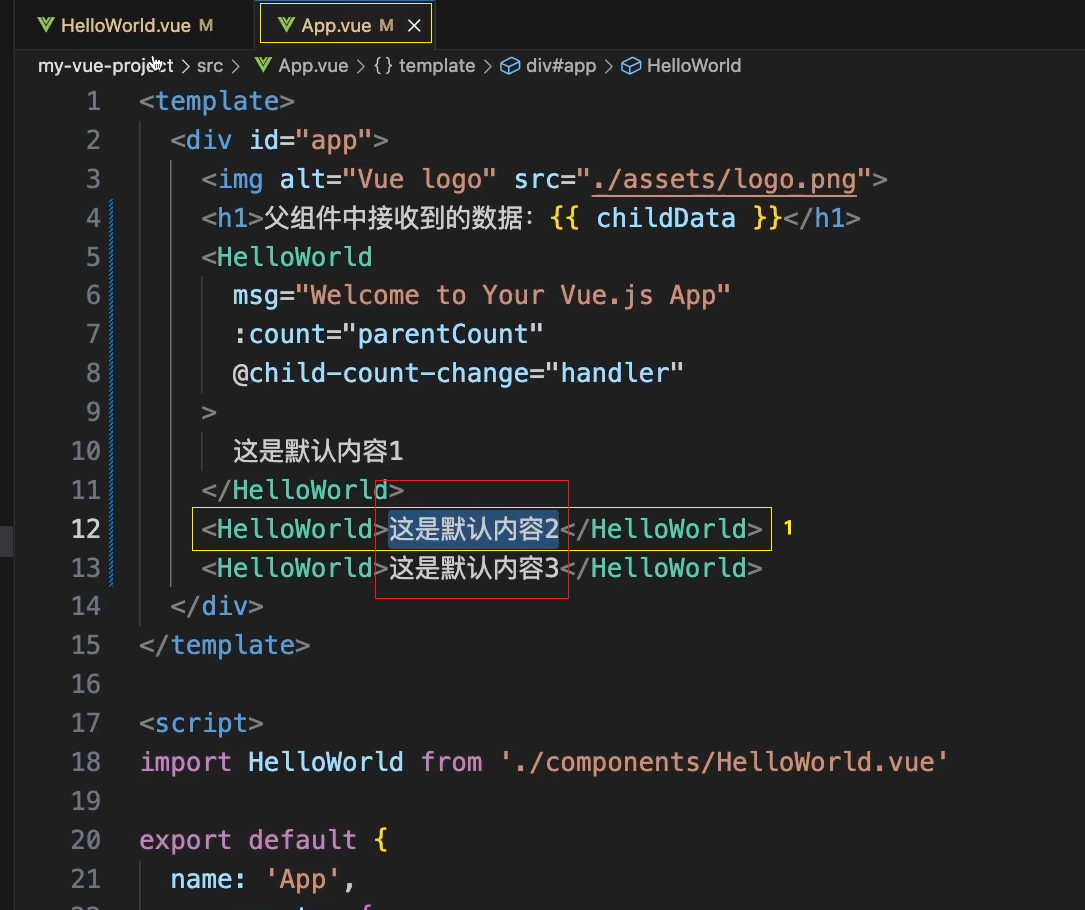
1.默认插槽


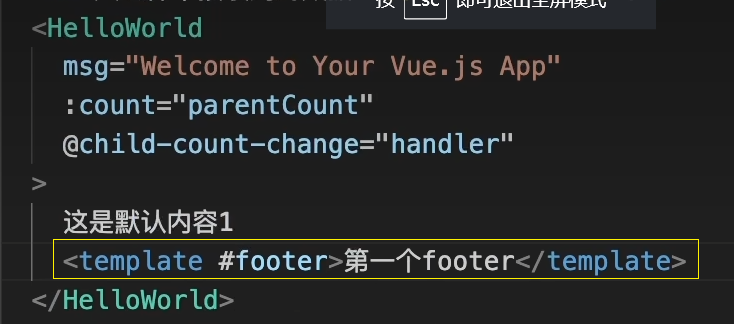
2.具名插槽
![]()