一、HTML
1、基本的文档结构
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image" />
</body>
</html>
2、标记文本:标题<h1>、段落<p>、列表<ul> <ol>
属性
3、图像
<img src="images/firefox-icon.png" alt="My test image" />
4、超链接<a>
<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla Manifesto</a>
5、表格
速成视频:为初学者准备的:HTML 速成_哔哩哔哩_bilibili
网站:菜鸟教程、HTML 基础 - 学习 Web 开发 | MDN
二、CSS
1、四种类型选择器
标签选择器、Id选择器、类选择器、属性选择器
2、三种html引入CSS方式
- 外部引入CSS文件 import xxx.css
- 嵌入式:在head下body外<style></style>嵌入选择器
- 内联式(特殊情况用,极少用) 在标签内部写style=""
3、文本大小、类型、颜色。。。
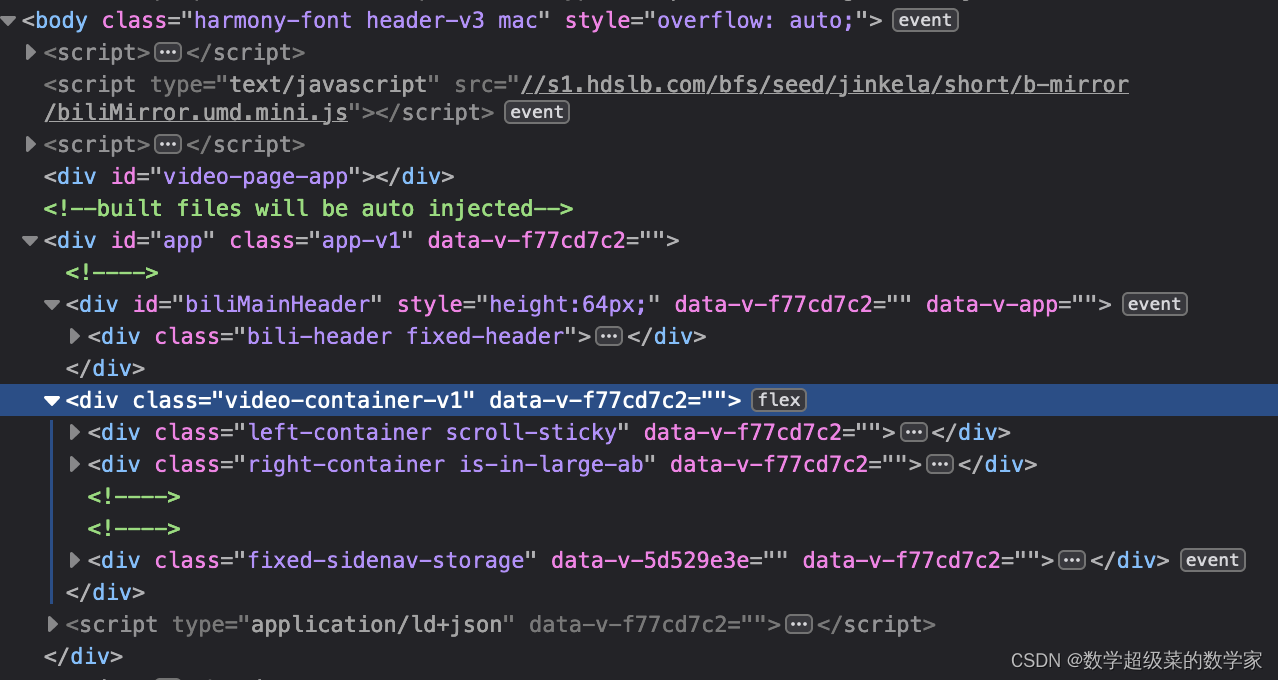
4、盒子模型 :
在html构建结构时,常使用<div>多层嵌套

然后针对每个div进行style渲染
速成教程:为初学者准备的:CSS 速成_哔哩哔哩_bilibili
三、JavaScript
常识:JavaScript解释性语言,不用编辑器,必须要使用JavaScript引擎来运行,但一般浏览器才会内置JS引擎,一位天才使用c++编写了node.js 内置了JS引擎,实现外部环境也可以运行JS代码
1、变量
原生数据类型也就是String、boolean、number、null、Array、
语法中只有const常量、let变量、var(少用)
2、数组
let arr = new Array(1,"xiaowang","shiixna",2,4);
数组内部元素数据类型可不同。
3、对象
const person = {
lastName: "houhh",
age: 30,
hobbies: ["football","eat","sports"],
address: {
street: "34 main st",
city: "Boston",
state: "MA",
},
}4、构造函数、条件语句、循环语句也都差不多 多写几道算法题就好了。
5、事件、操作网页啥的 也用不到。用到再学。
教程:为初学者准备的:JavaScript 速成_哔哩哔哩_bilibili