如下使用了thymeleaf的基础应用:th:text, th:each, th:if, th:unless, th:value等标签的使用
页面效果:未登录状态

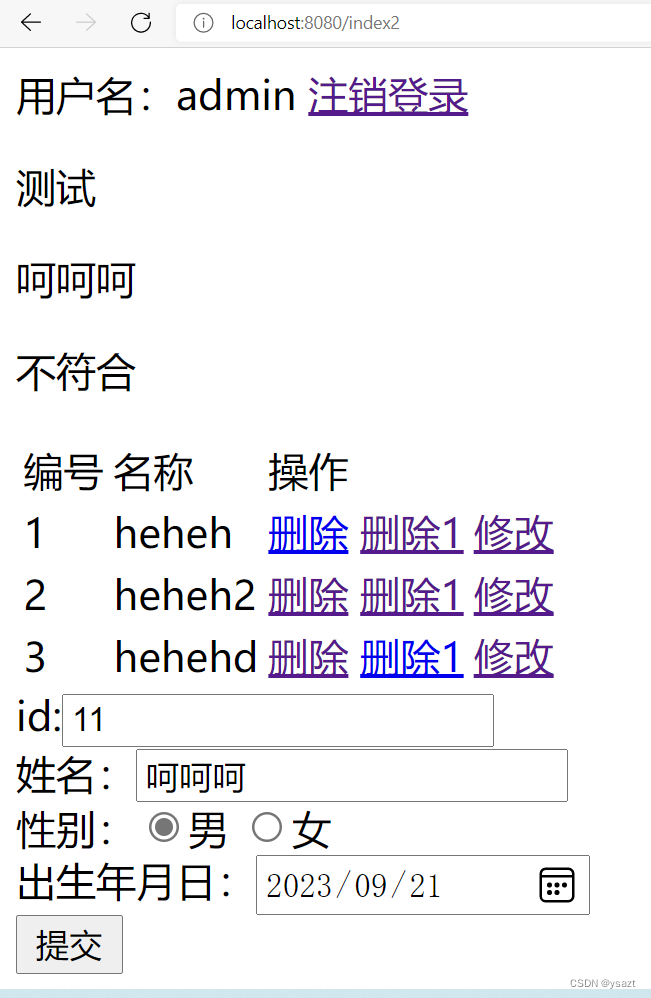
登录状态:

如下的所有html放在templates 下,
配置文件不需要做任何配置
只需要在pom.xml中增加
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
request的使用:
controller类:
@RequestMapping("index2")
public String xx2(Model model){
List<Dept> list = new ArrayList<>();
list.add(new Dept(1,"heheh",true,new Date()));
list.add(new Dept(2,"heheh2",false,new Date()));
list.add(new Dept(3,"hehehd",true,new Date()));
model.addAttribute("key","测试");
model.addAttribute("keylist",list);
model.addAttribute("dept",new Dept(11,"呵呵呵",true,new Date()));
return "index";
}
@RequestMapping("add")
public String add(Dept dept){
System.out.println(dept);
return "index";
}
@RequestMapping("del")
public String add1(int uid,String uname){
System.out.println(uid+"..."+uname);
return "index";
}
@RequestMapping("del1/{uid}")
public String add11(@PathVariable("uid") int uid){
System.out.println("del1...."+uid);
return "redirect:../index2";
}
index.html
<p th:text="${key}"></p>
<p th:text="${dept.dname}"></p>
<p th:if="${dept.did>=12}">符合</p>
<p th:unless="${dept.did>=12}">不符合</p>
<table>
<tr >
<td>编号</td>
<td>名称</td>
<td colspan="2">操作</td>
</tr>
<tr th:each="item : ${keylist}">
<td th:text="${item.did}">编号</td>
<td th:text="${item.dname}">名称</td>
<td>
<a th:href="@{del(uid=${item.did},uname='zhang')}">删除</a>
<a th:href="${'/del1/'+ item.did}">删除1</a>
</td>
<td><a href="">修改</a> </td>
</tr>
</table>
<form action="add" method="post" th:object="${dept}">
id:<input type="text" name="did" th:value="*{did}"/> <br/>
姓名:<input type="text" name="dname" th:value="*{dname}"/><br/>
性别:<input type="radio" name="gender" th:value="*{gender}" th:checked="*{gender}"/>男
<input type="radio" name="gender" th:value="*{gender}" th:checked="*{not gender}"/>女<br/>
出生年月日:<input type="date" name="birth" th:value="*{#dates.format(birth,'yyyy-MM-dd')}" /><br/>
<input type="submit" value="提交">
</form>
实体类:
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Dept {
private int did;
private String dname;
private boolean gender;
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birth;
}
session的使用,登录:
login.html
<form action="login" method="post">
登录名:<input name="uname" ><br/>
登录密码:<input name="upwd" ><br/>
<input type="submit" value="登录">
</form>
controller类
@RequestMapping("loginui")
public String loginui(){
return "login";
}
@RequestMapping("loginout")
public String loginout(HttpSession session){
session.removeAttribute("loginemp");
return "login";
}
@RequestMapping("login")
public String xx(String uname,String upwd,HttpSession session){
if(uname.equals("admin")&& upwd.equals("123")){
User user = new User(uname,upwd);
session.setAttribute("loginemp",user);
return "index";
}else{
return "login";
}
}
实体类
@Data
@NoArgsConstructor
@AllArgsConstructor
public class User {
private String uname;
private String upwd;
}
index.html
<a href="loginui" th:if="${session.loginemp==null}">登录</a>
<div th:unless="${session.loginemp==null}">
用户名:<span th:text="${session.loginemp.uname}"></span>
<a href="loginout" > 注销登录</a>
</div>
如有疑问,去资源下载:https://download.csdn.net/download/zhangting123123/88362884?spm=1001.2014.3001.5503