Vue的详细教程--用Vue-cli搭建SPA项目
- 1.Vue-cli是什么
- 2.什么是SPA项目
- 1.vue init webpack spa
- 2.一问一答模式
- 2:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
- 此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
- 3.启动并访问项目
- 此步骤可理解成:启动tomcat,并通过浏览器访问项目
- 3.嵌套路由的使用
1.Vue-cli是什么
Vue-cli是一个基于Vue.js进行快速开发的脚手架工具。它集成了一些常用的前端开发工具和配置,可以帮助开发者快速搭建Vue.js项目的基础结构,并提供了一些常用的功能和特性。
安装vue-cli
npm install -g vue-cli
npm install -g webpack
打开命令行终端。
运行以下命令安装Vue-cli:
npm install -g vue-cli 如果尚未安装webpack,还需要执行以下命令全局安装webpack: npm install
webpack -g 注1:安装成功后,会出现如下文件
D:\initPath
node-v10.15.3-win-x64
node_global
vue
vue.cmd
vue-init
vue-init.cmd
vue-list
vue-list.cmd
2.什么是SPA项目
SPA(Single Page Application)即单页面应用,是一种Web应用程序的架构模式。与传统的多页面应用相比,SPA只有一个HTML页面,并使用JavaScript动态地更新页面的内容,实现无需重新加载整个页面而只更新部分内容的效果。SPA项目通常使用前端框架(如Vue.js、Angular、React等)来实现。
构建spa项目
1.vue init webpack spa
//spa是指你的项目名称(项目名不能用中文或大写字母!!!)

2.一问一答模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we runnpm installfor you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
2:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
cd spa1 #改变路径到spa1文件夹下
npm install #安装所有项目需要的npm模块
3.启动并访问项目
此步骤可理解成:启动tomcat,并通过浏览器访问项目
cd spa1
npm run dev
项目启动成功后,打开浏览器输入“http://localhost:8080”即可

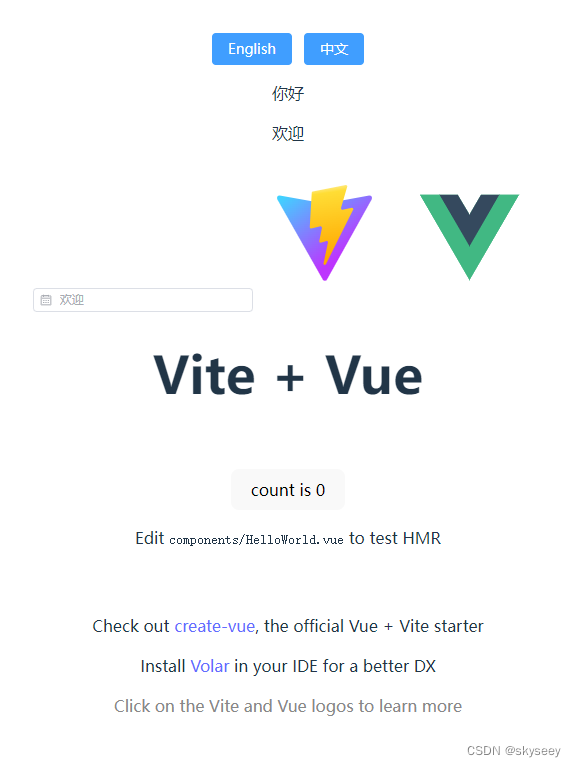
项目启动成功
对spa项目目录简介
build文件夹 这个文件夹主要是进行webpack的一些配置 webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖 webpack.dev.conf.js webpack开发环境配置 webpack.prod.conf.js webpack生产环境配置 build.js 生产环境构建脚本 vue-loader.conf.js 此文件是处理.vue文件的配置文件 config文件夹 dev.env.js 配置开发环境 prod.env.js 配置生产环境 index.js 这个文件进行配置代理服务器,例如:端口号的修改 node_modules文件夹 存放npm install时根据package.json 配置生成的npm安装包的 文件夹 src文件夹 源码目录(开发中用得最多的文件夹) assets 共用的样式、图片 components 业务代码存放的地方,里面分成一个个组件存放, 一个页面是一个组件,一个页面里面还会包着很多组件 router 设置路由 App.vue vue文件入口界面 main.js 对应App.vue创建vue实例,也是入口文件, 对应webpack.base.config.js里的入口配置 static文件夹 存放的文件不会经过webpack处理,可以直接引用, 例如swf文件如果要引用可以在webpack配置 对swf后缀名的文件处理的loader, 也可以直接将swf文件放在这个文件夹引用 package.json 这个文件有两部分是有用的: scripts 里面设置命令以及 在dependencies和devDependencies中 分别对应全局下载和局部下载的依赖包
3.嵌套路由的使用
AboutMe
<template>
<div>
这是你喜欢的东西简介
</div>
</template>
<script>
export default {
name: 'AboutMe',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
AboutWebsite
<template>
<div>
这是你喜欢的东西的发展
</div>
</template>
<script>
export default {
name: 'AboutWebsite',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About,
children:[
{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
},
{
path: '/AboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
}
]
},
]
})
<template>
<div>
<router-link to="/AboutMe">关于站长</router-link>
<router-link to="/AboutWebsite">关于你喜欢的</router-link>
<!-- 这是你喜欢的东西
111 -->
<router-view>
</router-view>
</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>