一、前言:
因为工作一直在用mvvm框架,因此这篇文章是基于mvvm框架写的。在Fragment复制之前一定要谨记项目可以跑起来。确保能跑起来之后直接复制就行。
二、代码展示:
页面布局
?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="viewModel"
type="com.example.simplenotebook.ui.functionpage.regist.RegistViewModel" />
</data>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.functionpage.regist.RegistFragment">
<!--学习练习-->
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
</layout>item的页面布局:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:layout_marginRight="20dp"
android:background="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:roundPercent="0.2">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:gravity="center_vertical"
android:textColor="#3D3D3D"
android:textSize="14sp" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>在java代码中的使用:
新建一个UserBean.java
public class UserBean {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}public class RegistFragment extends Fragment {
private RegistViewModel viewModel;
private FragmentRegistBinding binding;
private ListView myListView;
@Override
public void onStart() {
super.onStart();
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
viewModel = new ViewModelProvider(this).get(RegistViewModel.class);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if (binding == null) {
binding = FragmentRegistBinding.inflate(inflater,container,false);
binding.setViewModel(viewModel);//一定要在xml的<data>中申明好才可以setViewModel
binding.setLifecycleOwner(this);
myListView = binding.lv;
myListView.setAdapter(new myAdapter(viewModel.userList,getContext()));
myListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Log.d("TAG", "onItemClick: "+i);
}
});
}
View rootView = binding.getRoot();
return rootView;
}
/**
* 给ListView设置适配器
*/
public class myAdapter extends BaseAdapter{
private List<UserBean> list;
private Context context;//下面把数据显示到平台上会有用到这个参数
public myAdapter(List<UserBean> list, Context context) {//创建构造方法
this.list = list;
this.context = context;
}
@Override
public int getCount() {//listView能够显示多少数据,,一般是list有多少数据就会显示多少数据
return list.size();
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {//把数据显示到界面上
//1.拿到布局文件,为了方式view不停创建我们需要做一个判断,当view为空的时候再去创建
ViewHoder viewHoder;
if (view == null) {
//每次都要去找这个控件比较耗时,如何解决呢?我们需要创建一个viewHoder
viewHoder = new ViewHoder();
view = LayoutInflater.from(context).inflate(R.layout.item_home,viewGroup,false);
viewHoder.textView = view.findViewById(R.id.tv);
view.setTag(viewHoder);
}else {
viewHoder = (ViewHoder) view.getTag();
}
//2.拿到textView,把值传给textView
// TextView textView = view.findViewById(R.id.tv);
viewHoder.textView.setText(list.get(i).getName());
Log.i("TAG", "getView: "+i);
//3.把view返回出去
return view;
}
}
private final class ViewHoder{
TextView textView;
}
}Fragmennt对应的view Model
public class RegistViewModel extends ViewModel {
public List<UserBean> userList = new ArrayList<>();
public void setData(){
for (int i = 0; i < 100; i++) {
UserBean ub = new UserBean();
ub.setName("流沔"+i);
userList.add(ub);
}
}
}
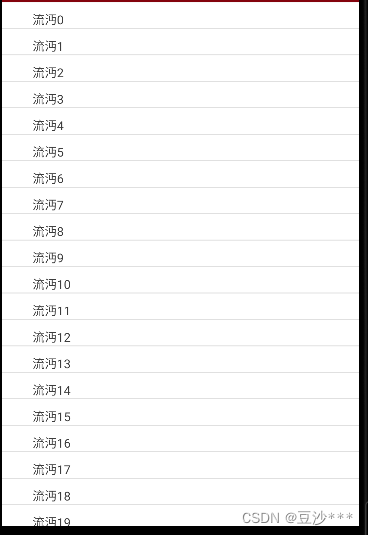
三、效果展示: