目录
- GSAP简介
- GSAP的语法
- 方法
- 目标
- 变量
- transform(变换)
- 其它属性
- vue中使用GSAP
- 安装GSAP
- 引用GSAP
- 使用GSAP
GSAP简介
- GSAP是一个非常流行的js动画库,被广泛用于创建跨浏览器和跨平台的高性能动画。它的主要特点包括:
- 提供丰富的属性和方法,可用于创建复杂的动画效果。
- 兼容各种浏览器和设备,确保动画在不同环境下保持一致性。
- 提供流畅的动画效果,避免了常见的卡顿和闪烁问题。
- 具有强大的可定制性,可以根据项目需求进行个性化的动画设计。
GSAP的语法
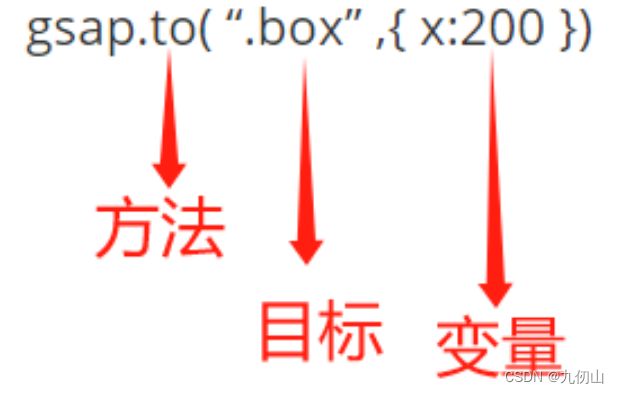
GSAP语法由三部分组成,分别是方法、目标和变量,其调用格式为gsap.to( “.box” ,{ x:200 })各部分含义如下图所示:

方法
GSAP提供了四种类型的Tween方法,“Tween”(补间动画)是GSAP的核心概念。Tween是指在一段时间内逐渐改变元素的属性值,从而实现平滑的动画效果。
- gsap.to():这是GSAP中最常用的方法之一,用于从当前属性值过渡到目标属性值。可以指定动画的持续时间、延迟时间、缓动函数等参数。
gsap.to('.box', {
x: 200,
y: 100,
duration: 1,
repeat: 2,
yoyo: true,
delay: 0.5,
ease: 'power1.out',
});

2. gsap.from():与gsap.to()类似,但是它从指定的属性值开始过渡到当前属性值。
gsap.from('.box', {
opacity: 0,
duration: 1,
delay: 0.5,
ease: 'power2.inOut',
});

3. gsap.set():用于将元素的属性值设置为指定的值,没有动画效果。
4. gsap.fromTo():结合gsap.from()和gsap.to()的功能,可以同时设置起始值和目标值,实现更复杂的动画效果。
gsap.fromTo('.box',
{
opacity: 0,
x: -100,
},
{
opacity: 1,
x: 100,
duration: 1,
delay: 0.5,
ease: 'power3.inOut',
}
);

目标
目标是我们想要赋予动画效果的元素,在使用GSAP动画库时,我们需要指定那个元素要实现动画效果;在GSAP的内部,它封装了document.querySelectorAll()方法,因此我们可以使用类似".class"和"#id"选择器来指定目标。也可以传入一个变量,甚至是一个数组来指定目标。
- 使用类或ID选择器指定目标
gsap.to(".box", { x: 200 });
- 使用复杂的css选择器指定目标
gsap.to("section > .box", { x: 200 });
- 使用变量指定目标
let box = document.querySelector(".box");
gsap.to(box, { x: 200 })
- 使用数组指定目标
let square = document.querySelector(".square");
let circle = document.querySelector(".circle");
gsap.to([square, circle], { x: 200 })
变量
变量于存储和操作动画的属性值,它是一个对象,包含了有关动画的所有信息;包括transform、repeat、yoyo、delay、ease、stagger等各种动画属性;
transform(变换)
在CSS中,如果我们需要实现transform效果,需要这样写:
transform: rotate(360deg) translateX(10px) translateY(50%);
但是,在GSAP中使用transform非常简单,上面的CSS代码在GSAP中我们只需要这样写就可以了
{ rotation: 360, x: 10, yPercent: 50 }
| GSAP | CSS | 说明 |
|---|---|---|
| x:100 | transform: translateX(100px) | 水平移动(以像素或SVG单位) |
| y:100 | transform: translateY(100px) | 垂直移动(以像素或SVG单位) |
| xPercent: -50 | transform: translateX(-50%) | 水平移动(元素宽度的百分比) |
| yPercent: -50 | transform: translateY(-50%) | 垂直移动(元素宽度的百分比) |
| rotation: 360 | transform:rotate(360deg) | 旋转(角度) |
| scale: 2 | transform:scale(2, 2) | 缩放 |
| transformOrigin: “0% 100%” | transform-origin: 0% 100%; | 平移的中心点,这将围绕左下角旋转 |
| 示例: |
gsap.to(box.value, {
duration: 1,
x: 200,
y: 200,
opacity: 0.5,
rotation: 180, // 旋转角度
});
上面的代码使box元素在x方向移动200px,y方向移动200px,同时改变透明度为0.5,旋转180度

其它属性
| 属性 | 说明 |
|---|---|
| duration | 动画的持续时间(秒)默认值:0.5 |
| delay | 动画开始之前的延迟时间(秒) |
| repeat | 动画重复的次数 |
| yoyo | 如果为true,则在每次重复时,Tween将以相反的方向运行(类似于摇摆效果)。默认值:false |
| stagger | 每个目标动画之间的时间间隔(以秒为单位)(如果提供了多个目标) |
| ease | 控制动画过程中的变化速率,默认值为"power1.out" |
| onComplete | 当动画完成时运行的函数。 |
| 示例 |
gsap.to(".box", {
rotation: 360,
x: '100vw',
xPercent: -100,
duration: 2,
repeat: 2,
yoyo: true,
});

vue中使用GSAP
安装GSAP
要在vue中使用GSAP,我们需要先安装GSAP包
npm install gsap
或者
yarn add gsap
引用GSAP
使用import引入GSAP
import { gsap } from 'gsap'
使用GSAP
- 首先在模板中定义一个div
<div class="box"></div> - style中设置样式
.box {
width: 100px;
height: 100px;
background-color: red;
}
- 在script中调用GSAP方法
gsap.to('.box', {
x: 200,
y: 200,
opacity: 0.5,
rotation: 180, // 旋转角度
});
运行代码,刷新浏览器,可以看到动画已经实现了

好了,关于GSAP库的应用今天就先到这里,小伙伴们有疑问可以评论区留言,咱们下次聊