
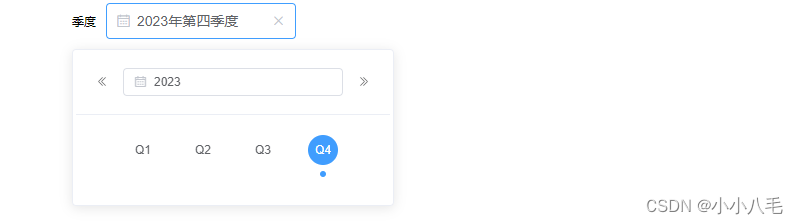
调用
<!--父组件调用-->
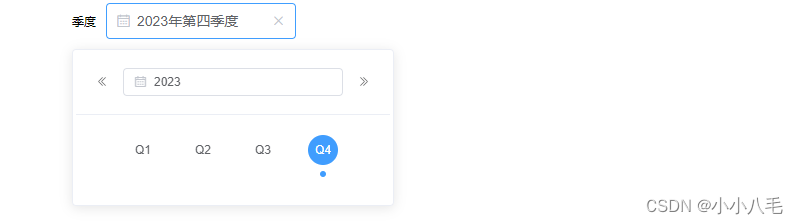
<QuarterCom v-model="quart" clearable default-current/>
组件代码
<template>
<div>
<span style="margin-right: 10px">{{ label }}</span>
<mark
style="position:fixed;top:0;bottom:0;left:0;right:0;background:rgba(0,0,0,0);z-index:999;"
v-show="showSeason"
@click.stop="showSeason=false"
></mark>
<el-input placeholder="请选择季度" :size="size" v-model="showValue" prefix-icon="el-icon-date"
:style="{width}" @focus="showSeason=true" readonly :clearable="true">
<i slot="suffix" class="el-input__icon el-icon-close pointer hover_blue" v-if="showValue && clearable" @click="clearAll"></i>
</el-input>
<el-card
class="box-card"
v-show="showSeason"
>
<div slot="header" class="clearfix" style="text-align:center;padding:0">
<button
type="button"
aria-label="前一年"
class="el-picker-panel__icon-btn el-date-picker__prev-btn el-icon-d-arrow-left pointer"
@click="editYear()"
></button>
<!-- <span role="button" class="el-date-picker__header-label">{{year}}年</span>-->
<el-date-picker
size="mini"
type="year"
v-model="year"
format="yyyy"
placeholder="选择年">
</el-date-picker>
<button
type="button"
aria-label="后一年"
@click="editYear(1)"
class="el-picker-panel__icon-btn el-date-picker__next-btn el-icon-d-arrow-right pointer"
></button>
</div>
<div class="season_box">
<div
v-for="(item, index) in list"
:key="index"
:class="['season_box_one', 'hover_highlight',index === quarter ? 'active_highlight' : '']"
@click="quarter = index"
>{{ item.label }}</div>
</div>
</el-card>
</div>
</template>
<script>
/**
* @desc: defaultCurrent可以默认当前年,当前季度
* @desc: 返回格式可以自行修改,默认2023年第一季度
* @desc: 需要element组件支持
* @desc: @dateChange 获取年季度对象数据
*/
export default {
name: 'QuarterDate',
props: {
value: String,
// 标签
label: {
default: '季度',
type: String
},
// medium / small / mini
size: {
default: 'medium',
type: String
},
// medium / small / mini
clearable: {
default: false,
type: Boolean
},
// 宽度
width: {
default: '190px',
type: String
},
// 默认当前年当前季度
defaultCurrent: {
default: false,
type: Boolean
}
},
computed: {
showText(){
return new Date(this.year).getFullYear() + '年' + this.list[this.quarter].text
}
},
data() {
return {
list: [
{label: 'Q1', value: 0, text: '第一季度'},
{label: 'Q2', value: 1, text: '第二季度'},
{label: 'Q3', value: 2, text: '第三季度'},
{label: 'Q4', value: 3, text: '第四季度'}
],
showSeason: false,
year: new Date(), // 年
quarter: 0, // 默认季节
showValue: this.value,
}
},
watch: {
showText(nv){
this.showValue = nv
this.$emit('input', nv)
this.$emit('dateChange', {
year: new Date(this.year).getFullYear(),
quarter: this.list[this.quarter]
})
},
showValue: {
handler(nv){
// 双向绑定数据回显
if(this.value !== this.showText){
const year = Number(nv.substring(0,4))
try {
this.list.forEach((item, index) => {
if(nv.includes(item.text)) {
this.quarter = index
throw true
}
})
}catch (e) {
}
if( year > 1970 ) {
this.year = new Date(year, 0, 1)
} else if(this.defaultCurrent){
this.year = new Date()
this.quarter = Math.ceil((new Date().getMonth() + 1)/3)
}
}
},
immediate: true
},
},
methods: {
editYear(years = -1) {
this.year = new Date(new Date(this.year).getFullYear() + years, 0, 1)
},
clearAll(){
this.showValue = ''
}
}
}
</script>
<style scoped>
.box-card {
width:322px;
padding: 0 3px 20px;
margin-top:10px;
z-index:1999;
position: absolute;
}
.season_box_one {
color: #606266;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
cursor: pointer;
border-radius: 50%;
}
.hover_highlight:hover {
background-color: #409dfe;
color: white !important;
}
.active_highlight {
background-color: #409dfe;
color: white !important;
position: relative;
}
.active_highlight::before {
width: 6px;
height: 6px;
content: '';
background-color: #409dfe;
border-radius: 50%;
position: absolute;
left: calc(50% - 3px);
bottom: -12px;
}
.season_box {
text-align: center;
height: 30px;
display: grid;
width: 100%;
grid-template-columns: repeat(4, 30px);
gap: 30px;
justify-content: center;
align-items: center;
}
.hover_blue:hover {
color: #409dfe;
}
.pointer {
cursor: pointer;
}
</style>