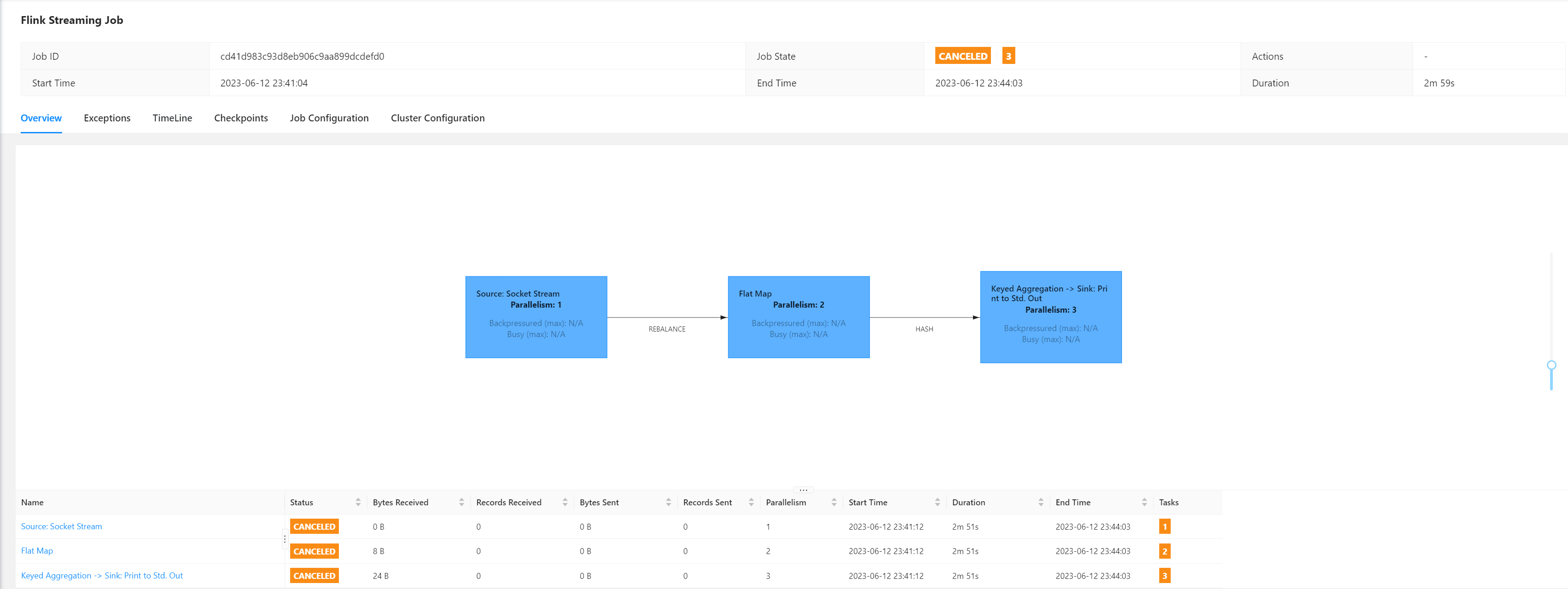
在项目开发过程中,有一个需求,需要制作一个带有标题的表格,如下所示:

和后端开发沟通时,后端计划返回三个数组,标题写死。所以我需要做的就是把数组合并,然后在三个数组之前增加标题。这里我采用扩展运算符(...)来合并数组。
<el-form-item label="旁站确认单:">
<el-table :data="infoList" border header-cell-class-name="table-header" style="width: 100%">
<el-table-column min-width="200" prop="title" label="">
<template #default="scope">
<!-- 判断是否为标题,标题颜色加深 -->
<div v-if="scope.row.index" style="font-weight: 600">{{ scope.row.title }}</div>
<div v-else>{{ scope.row.title }}</div>
</template>
</el-table-column>
<el-table-column min-width="70" align="center" prop="radio" label="结果"> </el-table-column>
<el-table-column min-width="150" align="center" prop="desc" label="备注"> </el-table-column>
</el-table>
</el-form-item>在js处理中,首先对后端返回的json数据进行处理,然后判断后端返回的数组是否存在,最后对数组进行合并。为数组中的标题元素添加index属性,然后在列表中根据index是否有值判断该行是否为标题。
this.confirmSlip = JSON.parse(res.data.confirmSlip)
if (!this.confirmSlip.infoList1) {
this.confirmSlip.infoList1 = []
}
if (!this.confirmSlip.infoList2) {
this.confirmSlip.infoList2 = []
}
if (!this.confirmSlip.infoList3) {
this.confirmSlip.infoList = []
}
this.infoList = [
{ title: '发布审核单', index: '1' },
...this.confirmSlip.infoList1,
{ title: '版本发布', index: '2' },
...this.confirmSlip.infoList2,
{ title: '环境组', index: '3' },
...this.confirmSlip.infoList3,
]