概述
小程序demo,共有三个页面,首页,详情,搜索,数据来源于第三方。有兴趣的可以看看,比较简单
详细
小程序demo,共有三个页面,首页,详情,搜索,数据来源于第三方。有兴趣的可以看看,比较简单
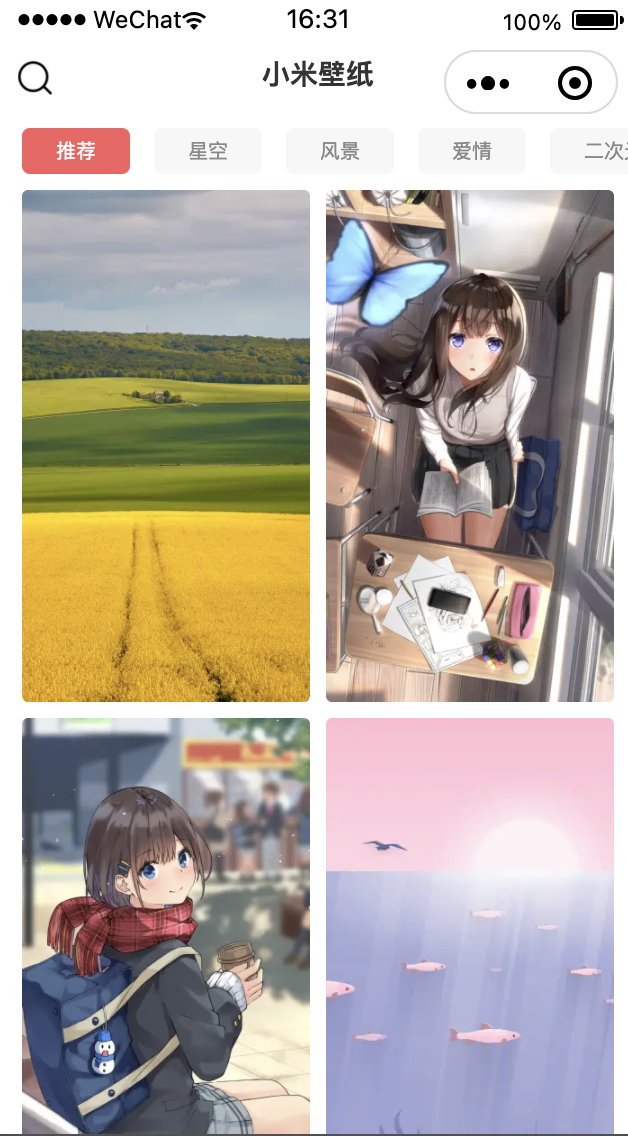
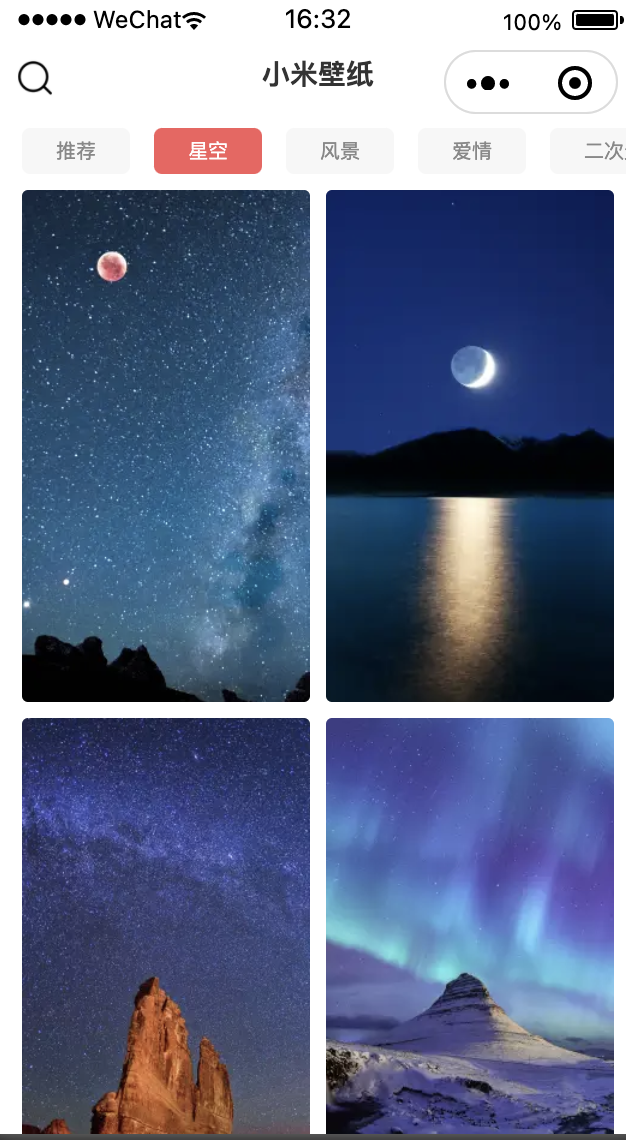
图片:


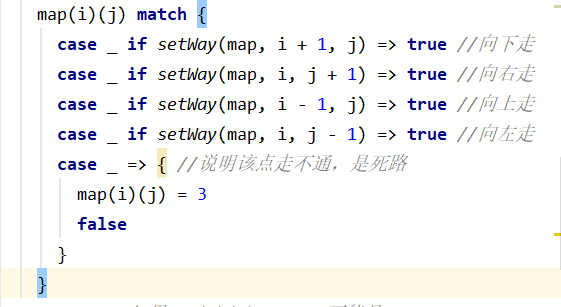
部分代码:
<view class="page {{isIPX}} {{Android}}">
<view class="top-bar">
<page-title isprev="{{false}}" title="小米壁纸" types="1"></page-title>
<tag-swiper active="{{tagData.active}}" bindintap="inToggleTag" list="{{tagData.item}}"></tag-swiper>
</view>
<view class="content">
<scroll-view scrollY bindscrolltolower="inGetList" class="scroll-bar" hidden="{{!(tagData.active==0)}}">
<view class="wrap">
<view class="flex-bar flex-wrap item-img">
<view class="col-6 opacity" wx:for="{{tagData.item[0].list}}" wx:key="{{index}}">
<image bindtap="inToSeeImg" class="img" data-src="{{item.imageUrl}}" mode="aspectFill" src="{{item.imageUrl}}"></image>
</view>
</view>
</view>
<g-loading mode="box" show="{{state.loading}}"></g-loading>
</scroll-view>
<scroll-view scrollY bindscrolltolower="inGetCategory" class="scroll-bar" hidden="{{!(tagData.active==index)}}" wx:if="{{index>0}}" wx:for="{{tagData.item}}" wx:key="{{index}}">
<view class="wrap">
<view class="flex-bar flex-wrap item-img">
<view class="col-6 opacity" wx:for="{{item.list}}" wx:key="{{index}}">
<image bindtap="inToSeeImg" class="img" data-src="{{item.imageUrl}}" mode="aspectFill" src="{{item.imageUrl}}"></image>
</view>
</view>
</view>
<g-loading mode="box" show="{{tagData.item[tagData.active].load}}"></g-loading>
</scroll-view>
</view>
</view>部分代码:
page,.page {
height: 100%;
overflow: hidden;
}
.swiper-bar {
height: 400rpx;
overflow: visible;
}
.swiper-image {
height: 360rpx;
transform: scale(0.9246,0.9246) translateZ(0);
transition: transform 0.5s,-webkit-transform 0.5s;
border-radius: 20rpx;
overflow: hidden;
box-shadow: 5rpx 5rpx 25rpx 0 rgba(0,0,0,0.1);
}
.swiper-image.scale {
transform: scale(1,1) translateZ(0);
}
.menu-bar .li {
width: 25%;
text-align: center;
font-size: 24rpx;
color: #666;
}
.menu-bar image {
width: 68rpx;
height: 68rpx;
}
.row-bar {
padding: 30rpx 0;
}
.yuan-ad{
width: 100%;
height: 80px;
margin-bottom: 16px;
margin-top: 8px;
padding: 0 30rpx;
box-sizing: border-box;
}
.yuan-ad navigator{
width: 100%;
height: 80px;
background: #f9f9f9;
border-radius: 4px;
overflow: hidden;
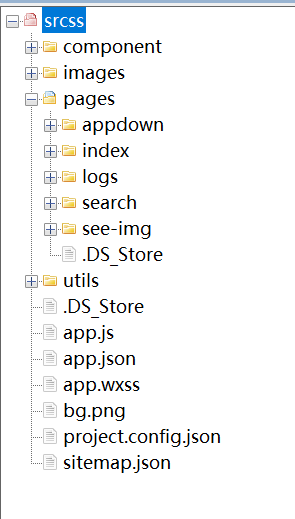
}项目结构: