position 的属性与含义
CSS 中的 position 属性用于控制元素在页面中的定位方式,有四个主要的取值,每个取值都会影响元素的布局方式,它们是:
-
static(默认值): 这是所有元素的初始定位方式。在静态定位下,元素会按照它们在文档流中的顺序依次排列,不受 top、right、bottom、left 等属性的影响。静态定位的元素无法通过z-index属性来改变其层叠顺序。 -
relative: 相对定位会相对于元素在文档流中的初始位置进行定位。可以使用top、right、bottom、left属性来调整元素的位置,但元素在文档流中的位置不会改变,仍占据原来的空间。 -
absolute: 绝对定位会相对于最近的已定位(非static)祖先元素进行定位。如果没有已定位的祖先元素,那么会相对于文档的初始包含块进行定位。绝对定位会从文档流中脱离,不占据文档流空间,可以使用top、right、bottom、left属性来控制位置,而且可以通过z-index属性来改变元素的层叠顺序。 -
fixed: 固定定位会相对于视口(浏览器窗口)进行定位,元素会随着页面滚动而保持在固定位置,不随滚动而移动。固定定位的元素也不占据文档流空间,可以使用top、right、bottom、left属性来确定位置,同样可以通过z-index来控制层叠顺序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
.top{
position: static;
left: 100px;
background: red;
width: 200px;
height: 80px;
}
.parent{
position: relative;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
background: greenyellow;
}
.child1{
width: 50px;
width: 50px;
position: absolute;
top: 50px;
left: 0;
background: blanchedalmond;
}
.child2{
width: 300px;
height: 20px;
position: fixed;
top: 0;
left: 0;
background: blueviolet;
}
</style>
</head>
<body>
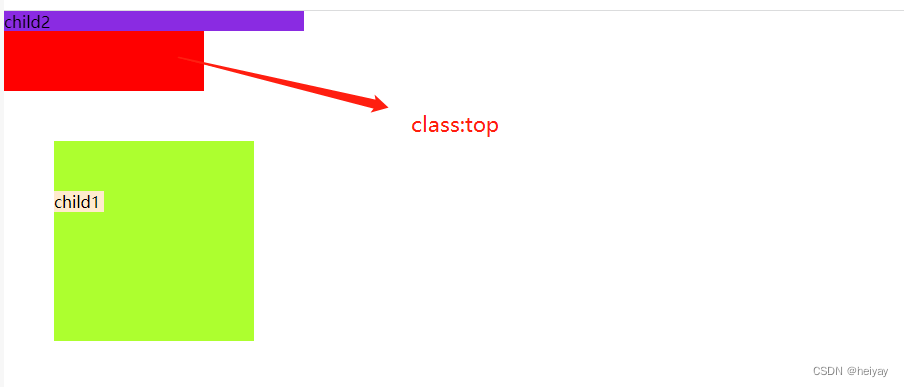
<div class="top">我是最上面的节点</div>
<div class="parent">
<div class="child1">child1</div>
<div class="child2">child2</div>
</div>
</body>
</html>

display、float、position的关系
display、float 和 position 是 CSS 中用于控制元素布局和定位的三个重要属性,它们之间有一定的关系和交互,但分别用于不同的布局和定位方式。
-
display属性:display属性用于控制元素在文档流中的显示方式。它的常见取值包括block、inline、inline-block、flex、grid等。不同的display值会影响元素的布局方式。例如,block元素会在页面上占据一整行,而inline元素会在同一行内排列。display属性与float和position属性通常是互斥的,即一个元素不会同时使用这三个属性来控制布局。 -
float属性:float属性用于将元素浮动到其容器的左侧或右侧,以使其他元素可以环绕它。通常用于创建文本环绕图片等效果。float属性不会使元素脱离文档流,但会影响元素的布局。当使用float时,其他元素可能需要通过clear属性来清除浮动元素的影响,以防止出现意外的布局问题。 -
position属性:position属性用于控制元素的定位方式。它的常见取值包括static、relative、absolute和fixed。不同的position取值会影响元素的定位方式和是否脱离文档流。position属性通常与top、right、bottom和left属性一起使用,以精确定位元素。使用position属性时,元素的定位可以是相对于文档的初始包含块、相对于最近的已定位(非static)祖先元素,或相对于视口(浏览器窗口)。
虽然这三个属性在控制元素的布局和定位上有一定的交互,但它们各自有不同的应用场景和目的。通常情况下:
display用于控制元素的基本显示方式,如块级元素、行内元素等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.span1, .span2{
display: block;
width: 100px;
height: 50px;
background: grey;
margin-bottom: 20px;
}
.content2{
margin-top: 50px;
}
.div1, .div2{
display: inline;
/* 设置为行内元素 宽高设置无效 */
width: 100px;
height: 200px;
margin-left: 10px;
background: gold;
}
</style>
</head>
<body>
<div>
<!-- 行内元素设置宽高无效 -->
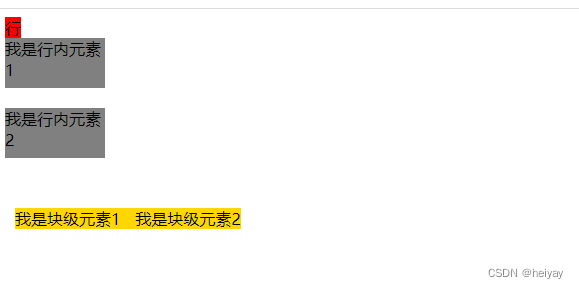
<span style="height: 80px;width: 100px; background: red">行</span>
</div>
<div>
<span class="span1">我是行内元素1</span>
<span class="span2">我是行内元素2</span>
</div>
<div class="content2">
<div class="div1">我是块级元素1</span>
<div class="div2">我是块级元素2</div>
</div>
</body>
</html>

float用于创建文本环绕效果或多栏布局。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
float: left; /* 或者 float: right; */
margin-right: 10px; /* 为了增加文字和图片之间的间距 */
width: 50px;
height: 50px;
}
.content{
width: 150px;
height: 200px;
}
/* -------------以下是多栏布局的样式---------------- */
.column {
width: 100%;
}
.column-item {
width: 30%; /* 每栏的宽度 */
float: left;
background: greenyellow;
margin-right: 2%; /* 为了增加栏目之间的间距 */
box-sizing: border-box; /* 防止边框和填充增加宽度 */
}
</style>
</head>
<body>
<!-- 文字环绕部分 -->
<div class="content">
<img src="./image.jpg" alt="图片">
<p>
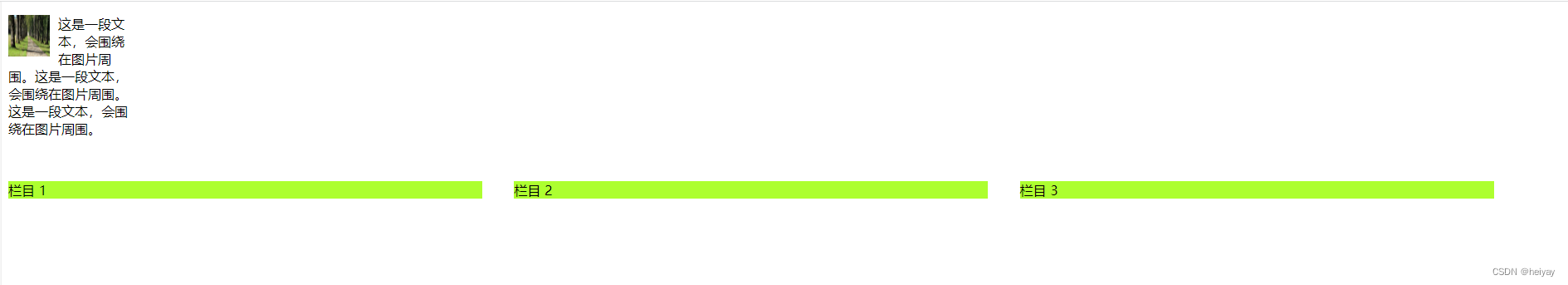
这是一段文本,会围绕在图片周围。这是一段文本,会围绕在图片周围。这是一段文本,会围绕在图片周围。
</p>
</div>
<!-- 多栏布局 -->
<div class="column">
<div class="column-item">栏目 1</div>
<div class="column-item">栏目 2</div>
<div class="column-item">栏目 3</div>
</div>
</body>
</html>

position用于精确定位元素的位置,通常与top、right、bottom和left一起使用。
这个就不举例子了,上面又定位的例子
absolute与fixed
absolute 和 fixed 是 CSS 中用于控制元素定位的两种方式,它们有一些共同点和不同点:
共同点:
-
都脱离文档流: 无论是
absolute还是fixed定位的元素都脱离了文档流,不再占据正常的文档流位置,因此不会对其他元素的布局产生影响。 -
可以通过
top、right、bottom和left精确定位: 无论是absolute还是fixed元素,都可以使用这四个属性来精确地确定它们在页面中的位置。 -
可以通过
z-index控制层叠顺序: 使用z-index属性,你可以控制absolute和fixed元素的层叠顺序,即哪个元素位于其他元素的上方。
不同点:
-
相对于不同的参照物:
absolute:absolute定位的元素相对于其最近的已定位(非static)祖先元素进行定位。如果没有已定位的祖先元素,它会相对于文档的初始包含块(viewport)进行定位。fixed:fixed定位的元素相对于视口(浏览器窗口)进行定位,而不受页面滚动的影响。
-
在滚动时的行为不同:
absolute:随着页面滚动,absolute定位的元素会保持相对于其最近的已定位祖先元素不变的位置。fixed:fixed定位的元素会保持固定在视口的位置,不会随页面滚动而移动。
-
是否影响其他元素:
absolute:absolute定位的元素脱离文档流,但在脱离文档流之前会占据原来的文档流位置,可能会影响其他元素的布局。fixed:fixed定位的元素脱离文档流,并且不占据文档流位置,不会影响其他元素的布局。
sticky 定位
sticky 定位是一种相对于元素自身在正常文档流中的位置和祖先元素的滚动容器滚动的一种定位方式。它在某些情况下表现为普通的文档流定位(static 或 relative),但当元素的位置在视口中发生变化时,它会变为固定定位(fixed)。
要理解 sticky 定位,可以将其看作是 relative 和 fixed 定位的混合。它适用于创建元素在页面滚动时粘性(sticky)地保持在某个位置的效果,通常用于创建固定的导航栏或侧边栏。
关键特点和使用方法:
-
相对于滚动容器定位:
sticky元素会相对于其最近的具有滚动条的祖先元素进行定位。如果没有这样的祖先元素,则相对于视口进行定位。 -
初始位置: 元素的初始位置由其在文档流中的位置决定,就像
relative定位一样。在初始位置时,元素不会脱离文档流。 -
滚动触发: 当页面滚动到达特定位置(通常是元素初始位置之上或之下的某个点)时,元素会变为固定定位,就像
fixed定位一样,保持在特定位置,直到滚动容器滚动超过元素的范围。 -
滚动范围:
sticky元素在滚动容器内保持固定定位,直到滚动到达滚动容器的底部或顶部,或者直到它的容器边界,取决于滚动的方向。 -
使用
top、right、bottom、left控制位置: 可以使用这些属性来精确定位sticky元素在切换到固定定位时的位置。
示例用法:
.sticky-element {
position: -webkit-sticky; /* 兼容性写法 */
position: sticky;
top: 20px; /* 滚动触发后的垂直位置 */
}
<div class="scroll-container">
<!-- 具有 sticky 定位的元素 -->
<div class="sticky-element">
这是一个 sticky 元素。
</div>
<!-- 页面内容 -->
</div>
在示例中,.sticky-element 是一个具有 sticky 定位的元素,当页面滚动到一定位置时,它会保持在距离顶部 20 像素的位置,直到滚动容器(.scroll-container)的底部。

![[刷题记录]牛客面试笔刷TOP101(二)](https://img-blog.csdnimg.cn/64220647e4364c909ad85cc0ff8a52db.png)