在学习wpf发现了一个非常好用的UI库 handycontrol 但是很多地方讲的都是WPF应用程序怎么用,很少有讲类库那么引用的问题,所以在这里自己总结一下,希望能帮助到大家:
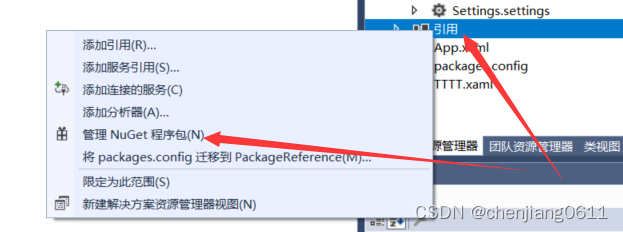
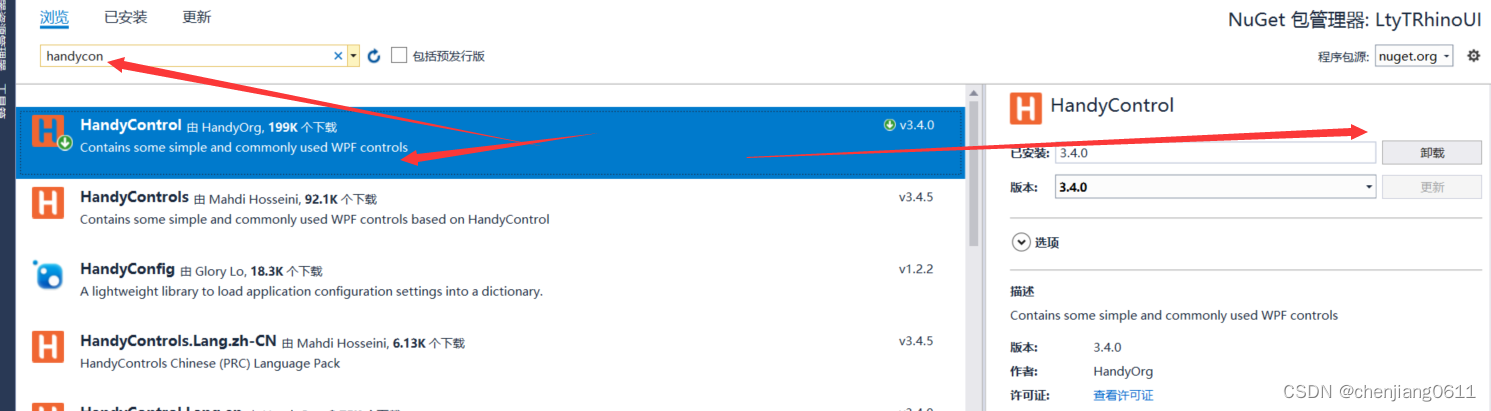
1.添加 handycontrol 的引用;安装,我已经安装了,所以按钮显示是“卸载”


第二步,添加“资源字典”,注意名字为“DesignTimeResources”,如果不能添加,则用记事本打开项目文件“***.csproj”,添加如下:
<ProjectTypeGuids>{60dc8134-eba5-43b8-bcc9-bb4bc16c2548};{FAE04EC0-301F-11D3-BF4B-00C04F79EFBC}</ProjectTypeGuids>
<WarningLevel>4</WarningLevel>
<Deterministic>true</Deterministic>


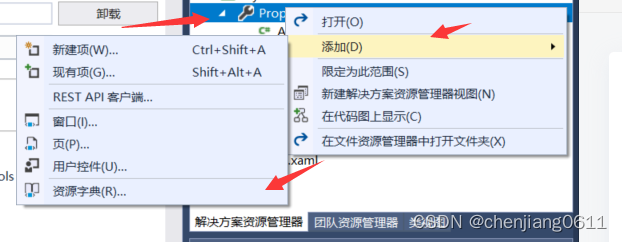
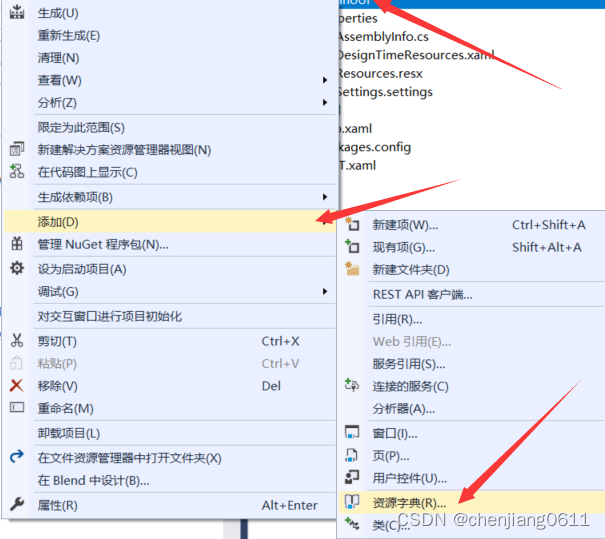
第三步,自己添加一个“资源字典”,名字为“App.xaml”,选中项目 鼠标右键

第四步,修改内容资源字典“App.xaml”的内容
<Application x:Class="App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:LtyTRhinoUI"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/WPfText;component/Properties/DesignTimeResources.xaml"></ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
注意上面的Source="pack://application:,,,/WPfText;component/Properties/DesignTimeResources.xaml">中的WPfText是你的项目名称
配置就差不多了,,
在界面加上"xmlns:hc="https://handyorg.github.io/handycontrol"
然后就可以使用了
例如
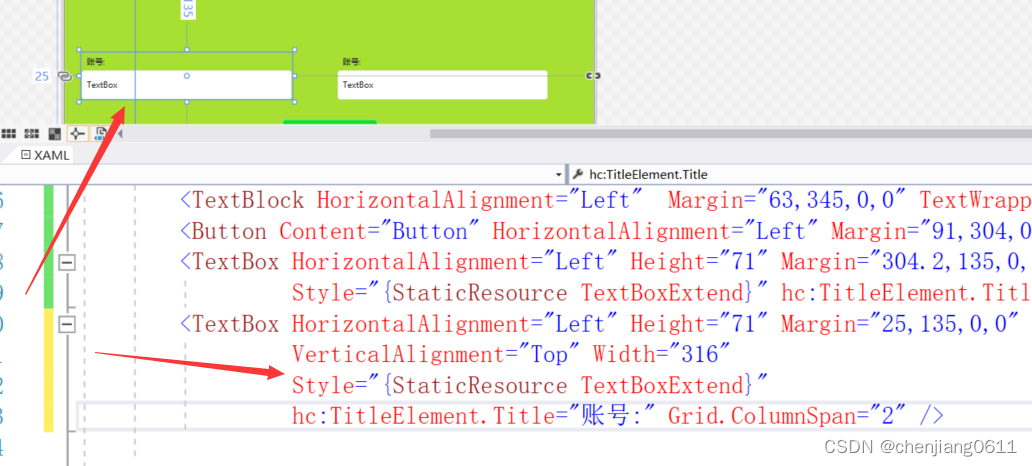
<TextBox HorizontalAlignment="Left" Height="71" Margin="25,135,0,0" TextWrapping="Wrap" Text="TextBox"
VerticalAlignment="Top" Width="316"
Style="{StaticResource TextBoxExtend}"
hc:TitleElement.Title="账号:" Grid.ColumnSpan="2" />

今天就差不多了,有问题可以留言咨询,共同学习