MQ - 15 集群篇_如何构建分布式的消息队列集群(下)
news2025/4/18 22:46:48
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1029187.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
唯品会获得vip商品详情 API 返回值说明(唯品会商品价格销量详情图主图)
item_get-获得vip商品详情
vip.item_get 请求地址 公共参数
名称类型必须描述keyString是调用key(必须以GET方式拼接在URL中)secretString是调用密钥api_nameString是API接口名称(包括在请求地址中)[item_search,item_get,item…
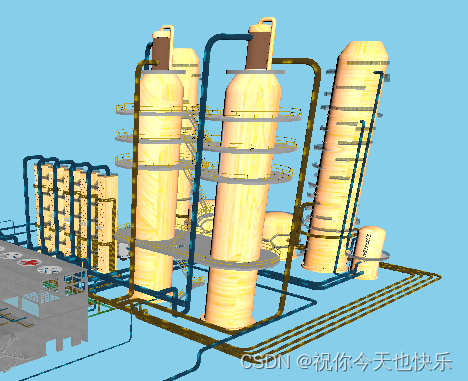
threejs给3d模型中的物体换肤(修改材质)
变成这样 this.otherModel.traverse(function (child) {if (child instanceof THREE.Mesh && child.name Cylinder240) {// 导入纹理const textureLoader new THREE.TextureLoader();const floorColortextureLoader.load(require(../../../public/img/color.jpg));co…
在Linux中安装nginx-1.20.1+php-7.4.28(增加扩展)
NginxPHP安装在公网IP为x.x.x.x的服务器上
需要下载安装的软件版本:nginx-1.20.1php-7.4.28
需要增加的PHP扩展如下:
在编译安装php-7.4.28时加上的pcntl;
单独下载安装的Wxwork_finance_sdk;(在编译安装php-7.4.2…
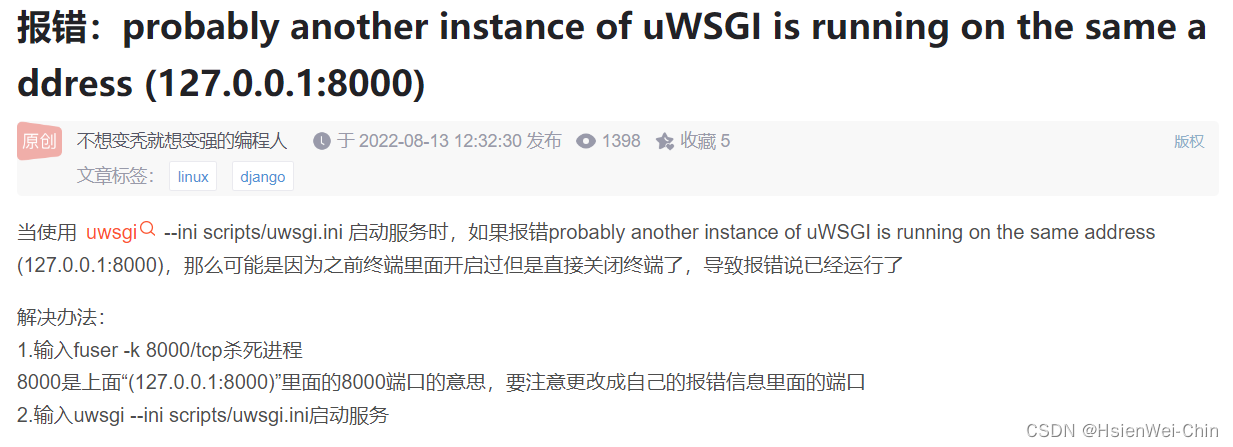
django和celery的项目,nginx和uwsgi协议,在通过api端口进行deeplearning任务的训练和排队
问题汇总
redis 安装django和celery的安装nginx和uwsgi的安装 一. Django 的项目,有个runserver直接起了一个webserver,为什么还要Nginx包一层,起一个webserver呢? Nginx的性能比Django自带的Webserver的性能要好,pyt…
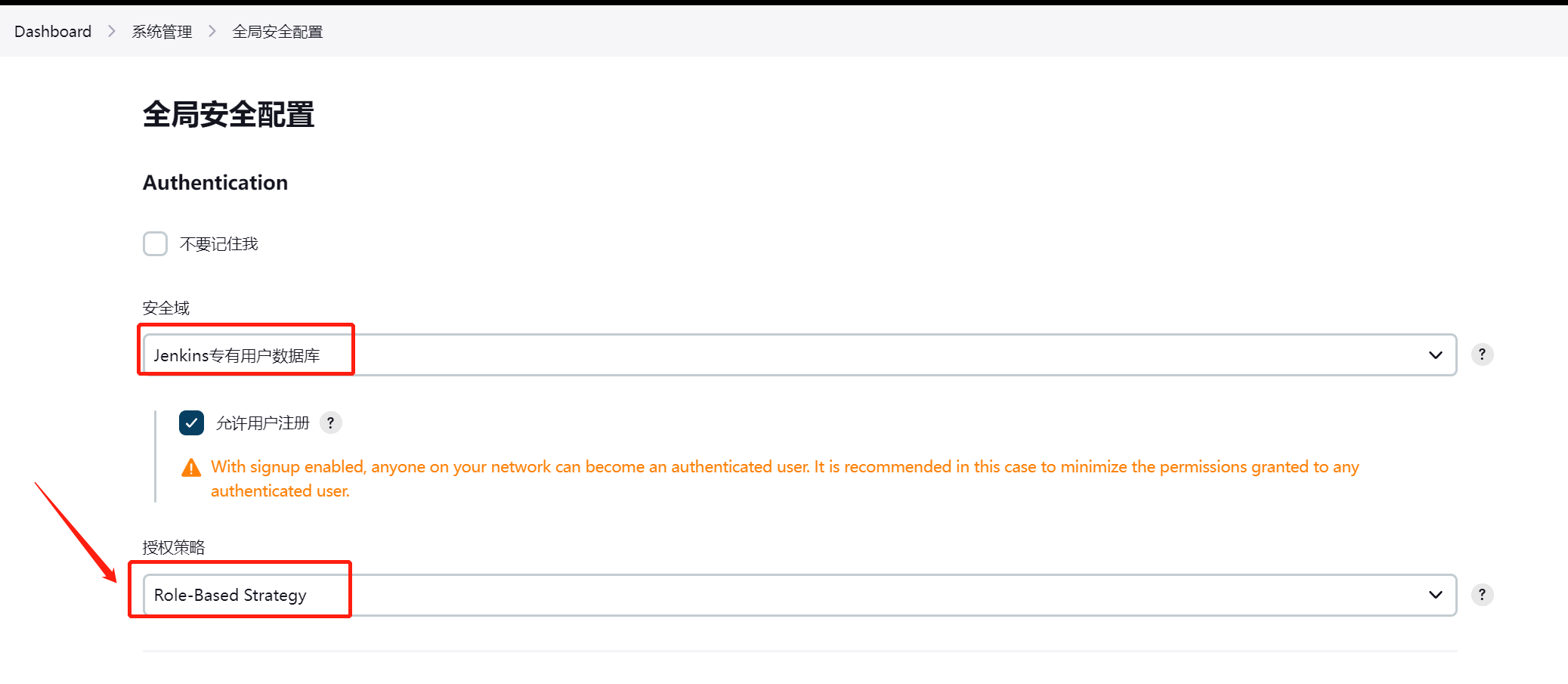
Jenkins用户管理(二):不同用户分配不同的任务访问权限
需求:不同用户访问到不同的Jenkins任务。
依赖插件:Role-based Authorization Strategy 1. 插件安装 进入【系统管理】-【插件管理】-【可用插件】,搜索Role-based Authorization Strategy进行安装,随后重启jenkins 2. 全局安全配置 进入【系统管理】-【全局安全配置】,【…
引用js文件实现汉字转拼音
先看效果 具体需求是 第一个文本框输入汉字,第三个显示拼音,
先引用js <script src"/js/pinyinutil.js"></script>
html这样 <el-input v-model"inputText" style"width:220px" placeholder"请输入…
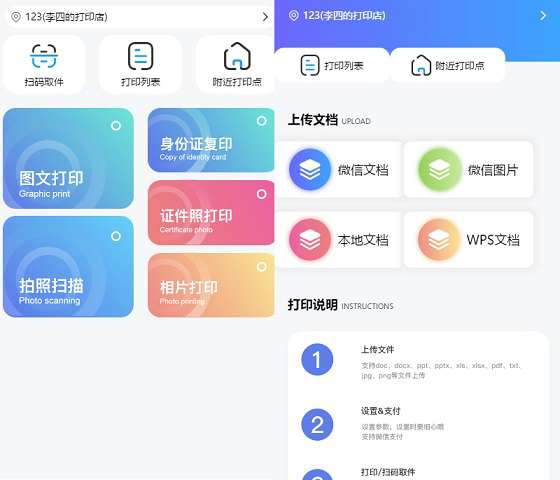
2023智慧云打印小程序源码多店铺开源版 +前端
智慧自助云打印系统/智慧云打印小程序源码 前端 这是一款全新的基于Thinkphp的最新自助打印系统,最新UI界面设计的云打印小程序源码
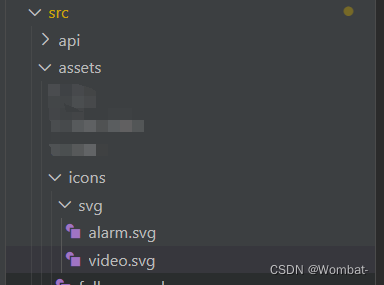
前端开发必备:icon封装技巧
main.js
import svgIcon from /components/SvgIcon
Vue.component(svg-icon-full, svgIcon)
const requireAll requireContext > requireContext.keys().map(requireContext)
const req require.context(/assets/icons/svg, false, /\.svg$/) // icon位置
requireAll(re…
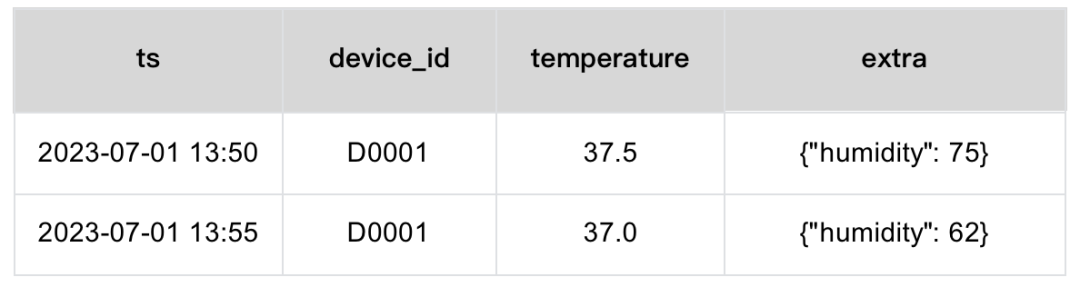
【运维 Pro】时序场景实践与原理 - 2. 宽表,窄表与 JSON 字段
【运维Pro】: 由 YMatrix 售前和售后团队负责的栏目。除了介绍日常的数据库运维和使用知识,我们更希望能够通过介绍这些知识背后的原理,让大家和我们一起感知数据库的美妙。
摘要
在上一期 《时序场景实践与原理 - 1.分布与分区》中,我们围…
探索智能应用的基石:多模态大模型赋能文档图像处理
目录 0 写在前面1 文档图像分析新重点2 token荒:电子文档助力大模型3 大模型赋能智能文档分析4 文档图像大模型应用可能性4.1 专有大模型4.2 多模态模型4.3 设计思路 总结 0 写在前面
中国智能产业高峰论坛(CIIS2023)旨在为政企研学各界学者专家提供同台交流的机会…
Denoising Diffusion Autoencoders are Unified Self-supervised Learners
Denoising Diffusion Autoencoders are Unified Self-supervised Learners (Paper reading)
Weilai Xiang, Beihang University, arXiv23, Code, Paper
1. 前言
受最近扩散模型进展的启发,这让人想起去噪自编码器,我们研究了它们是否可以通过生成预训…
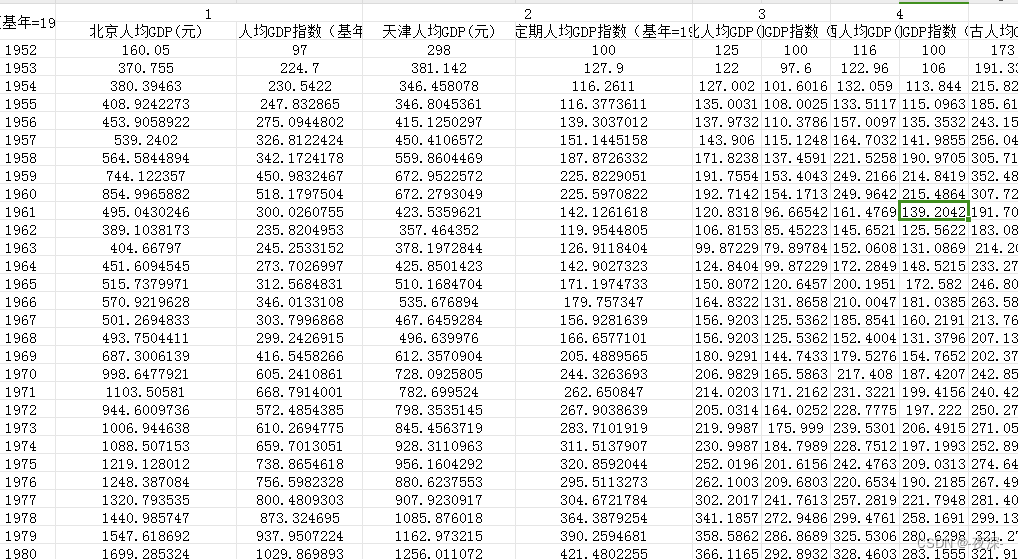
1952-2018年中国各省份人均GDP数据(消涨处理)
1952-2018年中国各省份人均GDP数据(消涨处理)
1、时间:1952-2018年
2、范围:30省市
3、指标:人均GDP
4、来源:《新中国60周年统计汇编》和各省年鉴
5、指标解释:
过程为环比人均GDP指数转…
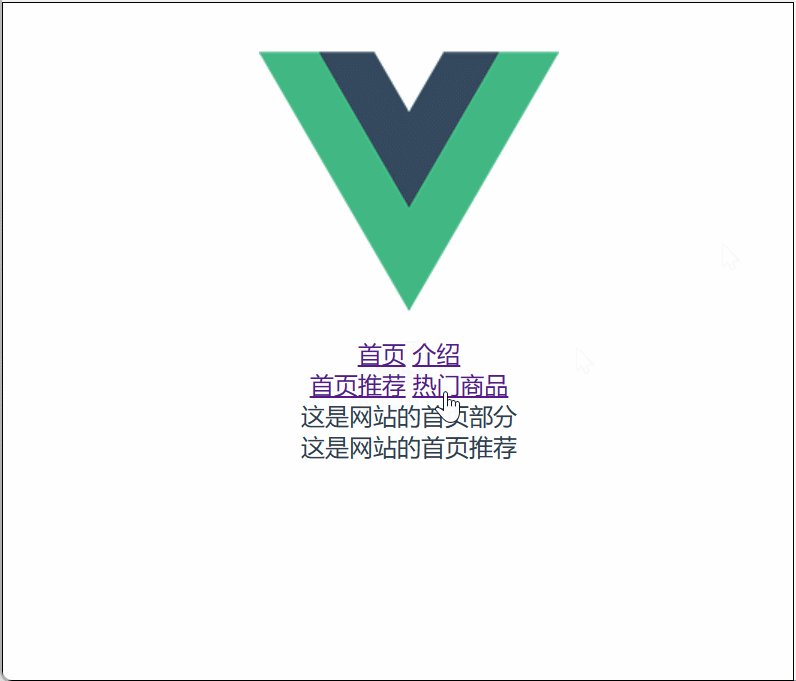
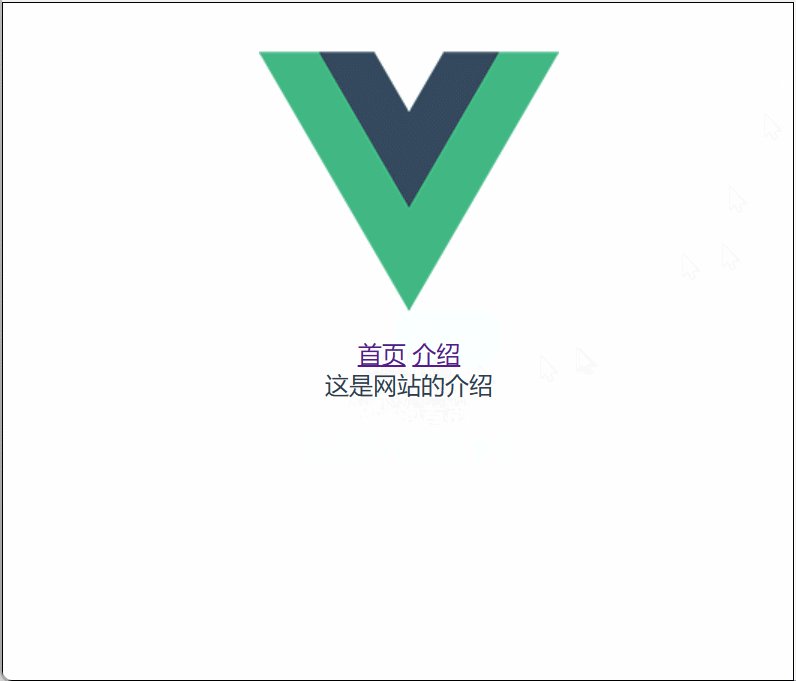
【Vue】使用vue-cli搭建SPA项目的路由,嵌套路由
一、SPA项目的构建 1、前期准备 我们的前期的准备是搭建好Node.js,测试: node -v
npm -v2、利用Vue-cli来构建spa项目 2.1、什么是Vue-cli Vue CLI 是一个基于 Vue.js 的官方脚手架工具,用于自动生成vue.jswebpack的项目模板,它可以帮助开发者…
openGauss学习笔记-73 openGauss 数据库管理-创建和管理索引
文章目录 openGauss学习笔记-73 openGauss 数据库管理-创建和管理索引73.1 背景信息73.2 操作步骤73.2.1 创建索引73.2.2 修改索引分区的表空间73.2.3 重命名索引分区73.2.4 查询索引73.2.5 删除索引73.2.6 创建索引的方式73.2.6.1 创建普通索引73.2.6.2 创建多字段索引73.2.6.…
升级iOS17后可以降级吗?iOS17退回iOS16方法教程分享
iOS 17已上线几天,从网上用户的反馈和媒体机构的报告来看,iOS17系统对旧机型来说并不友好,除了电池续航下降以外,占用大量储存空间,BUG也不少。
苹果于 9 月 7 日发布了 iOS 16.6.1 版本,如果升级iOS17后发…
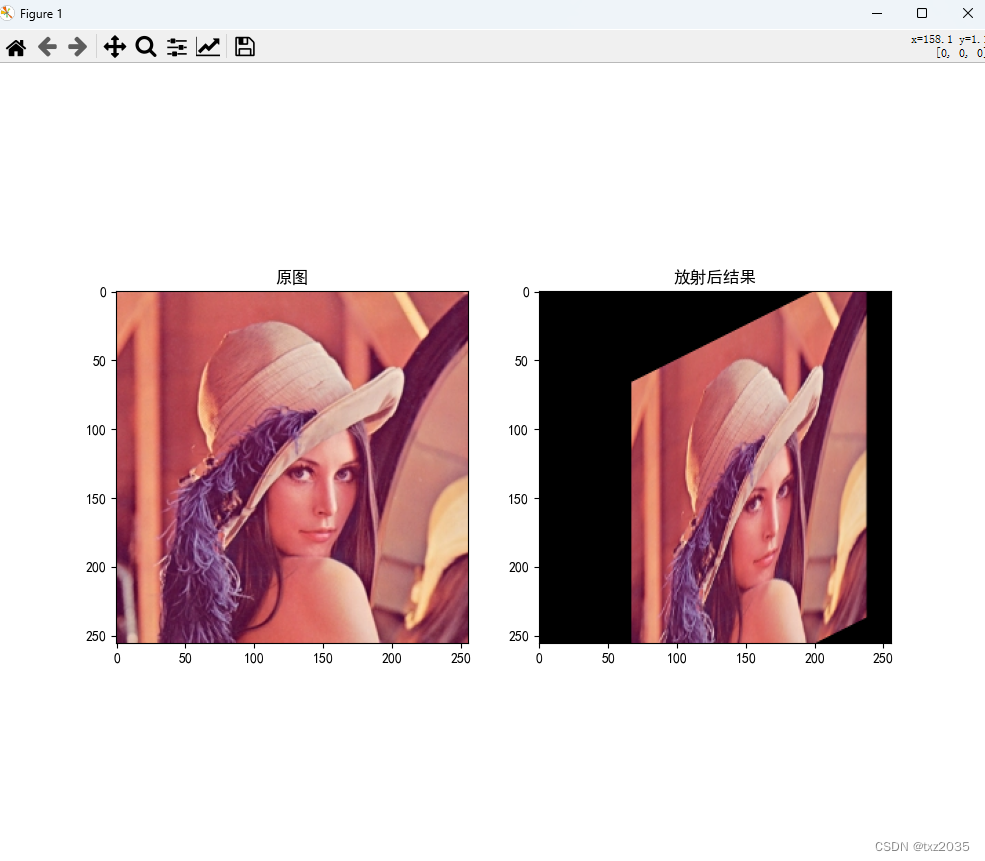
opencv实现仿射变换
什么是仿射变换? 代码实现
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt#设置字体
from pylab import mpl
mpl.rcParams[font.sans-serif] [SimHei]#图像的读取
img cv.imread("lena.png")#仿射变换
rows , cols img.shape[…
计算机视觉与深度学习-全连接神经网络-训练过程-模型正则与超参数调优- [北邮鲁鹏]
目录标题 神经网络中的超参数学习率超参数优化方法网格搜索法随机搜索法 超参数搜索策略粗搜索精搜索 超参数的标尺空间 神经网络中的超参数
超参数
网络结构:隐层神经元个数,网络层数,非线性单元选择等优化相关:学习率、dorpou…
期权如何交易?期权如何做模拟交易?
买卖期权的第一步就是要有期权账户,国内的期权品种有商品期权和ETF期权以及股指期权,每种的开户方式和要求都不同,下文为大家介绍期权如何交易?期权如何做模拟交易? 一、期权交易需要开立一个期权账户,可以…
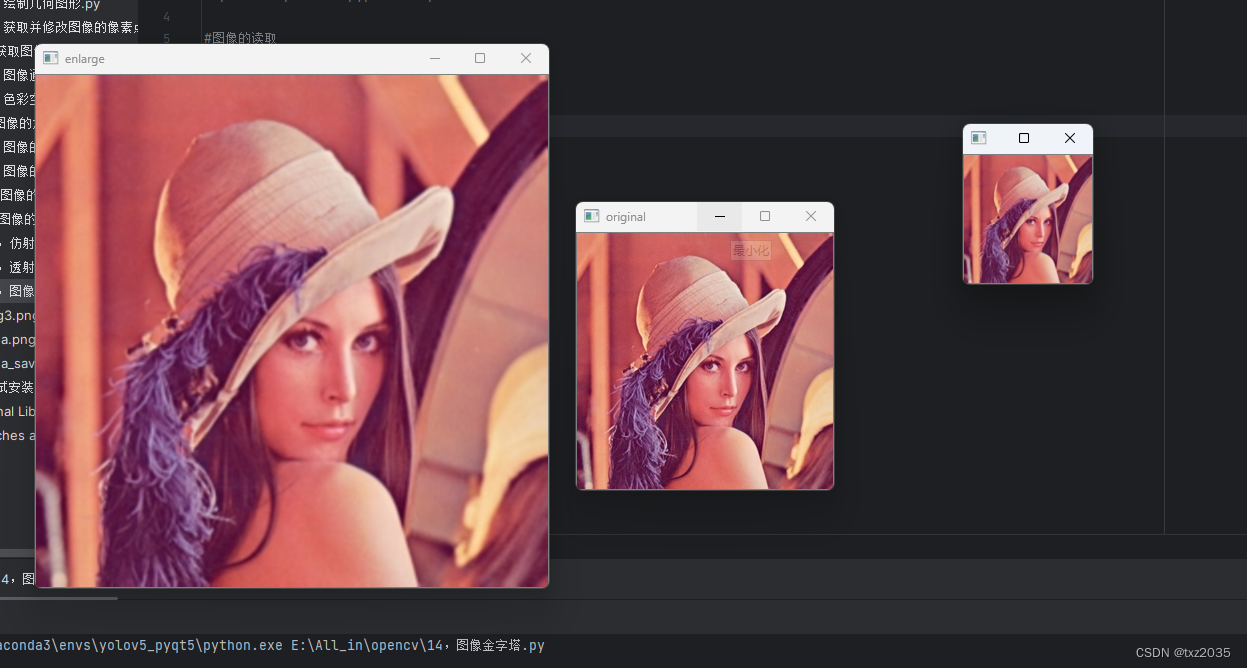
OpenCV图像金字塔
什么是图像金字塔? 向上采样 :cv.pyrUp(img) 向下采样 : cv.pyrDown(img) 代码实现
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt#图像的读取
img cv.imread("lena.png")#进行图像采样
up_img cv.pyrUp(img) #上…
互联网3.0 数字原生——数物虚实多维细粒度泛在融合
随着计算机、宽带网、通信技术的飞速发展,互联网技术和软硬件系统也不断演进,催生了一场前所未有的数字化革命。从Web1.0到Web3.0,以及虚拟现实、人工智能和数字孪生等领域的崛起,每一步都勾画出了一个崭新的数字未来,…


















![计算机视觉与深度学习-全连接神经网络-训练过程-模型正则与超参数调优- [北邮鲁鹏]](https://img-blog.csdnimg.cn/a9e2d73ad52c4b94a751d208e1c4a9ce.png)