博主介绍:✌全网粉丝10W+,前互联网大厂软件研发、集结硕博英豪成立工作室。专注于计算机相关专业毕业设计项目实战6年之久,选择我们就是选择放心、选择安心毕业✌
🍅由于篇幅限制,想要获取完整文章或者源码,或者代做,拉到文章底部即可看到个人VX。🍅
2023年 - 2024年 最新计算机毕业设计 本科 选题大全 汇总
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人 。
技术应用:
1.技术栈:Java+springboot+vue+echarts
2..数据库mysql
3..eclipse/idea开发工具
系统需要的软件包括Eclipse/idea,Tomcat,Mysql等,这些工具都接触并使用过,至于JAVA,B/S,vue,Html等技术,图书馆都有对应的书籍可以参考学习,加上平时课堂上学习的编程小项目对这些技术都有讲解,另外,本人也从课程设计作业中锻炼了编程能力。所以在技术上,可以完成产业园区智慧公寓管理系统的编程开发。
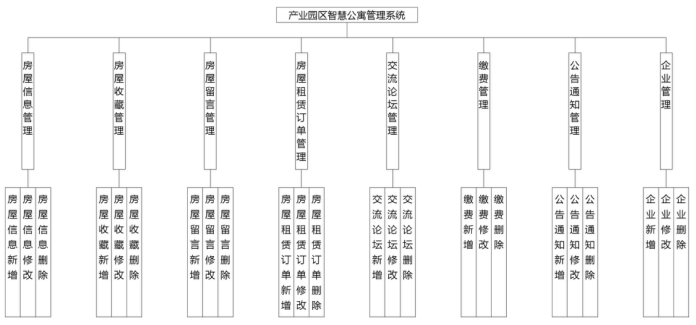
为了让系统的编码可以顺利进行,特意对本系统功能进行细分设计,设计的系统功能结构见下图。

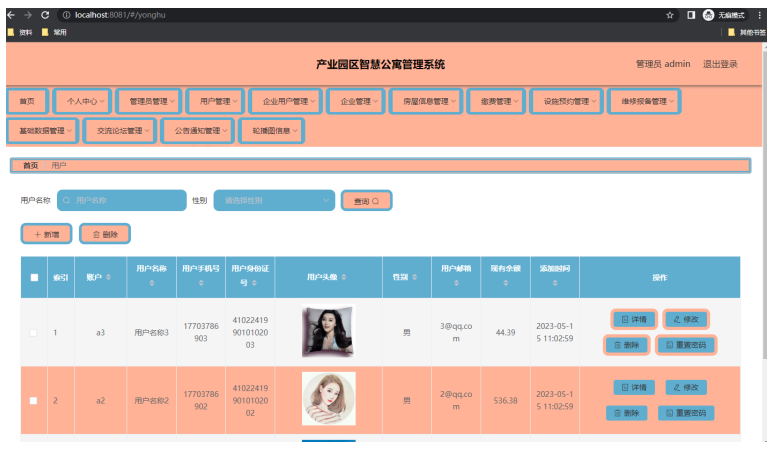
如图显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,还进行了对用户名称的模糊查询的条件。

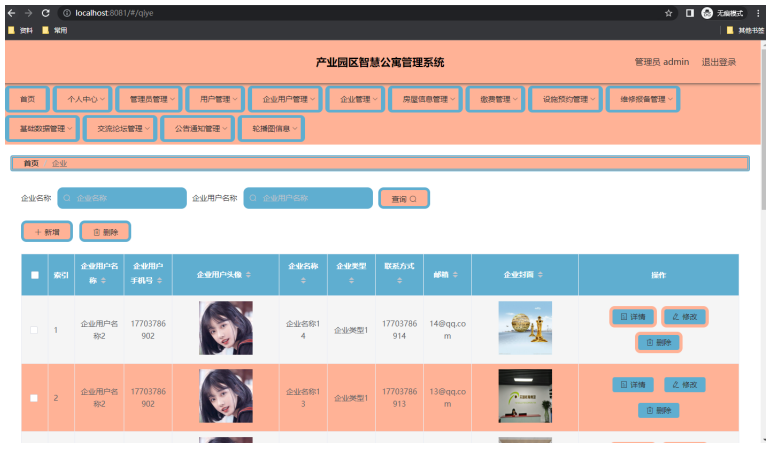
如图显示的就是企业信息管理页面,此页面提供给管理员的功能有:根据企业信息进行条件查询,还可以对企业信息进行新增、修改、查询操作等等。

源码获取:
🍅由于篇幅限制,获取完整文章或源码、代做项目的,拉到文章底部即可看到个人VX。🍅
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻