web大作业 比赛报名页面+ 团队介绍页面 制作【附源代码】
文章目录
- web大作业 比赛报名页面+ 团队介绍页面 制作【附源代码】
- 前言
- 报名界面
- 效果图如下:
- 代码实现
- 计时器效果实现(jquery+boostrap)
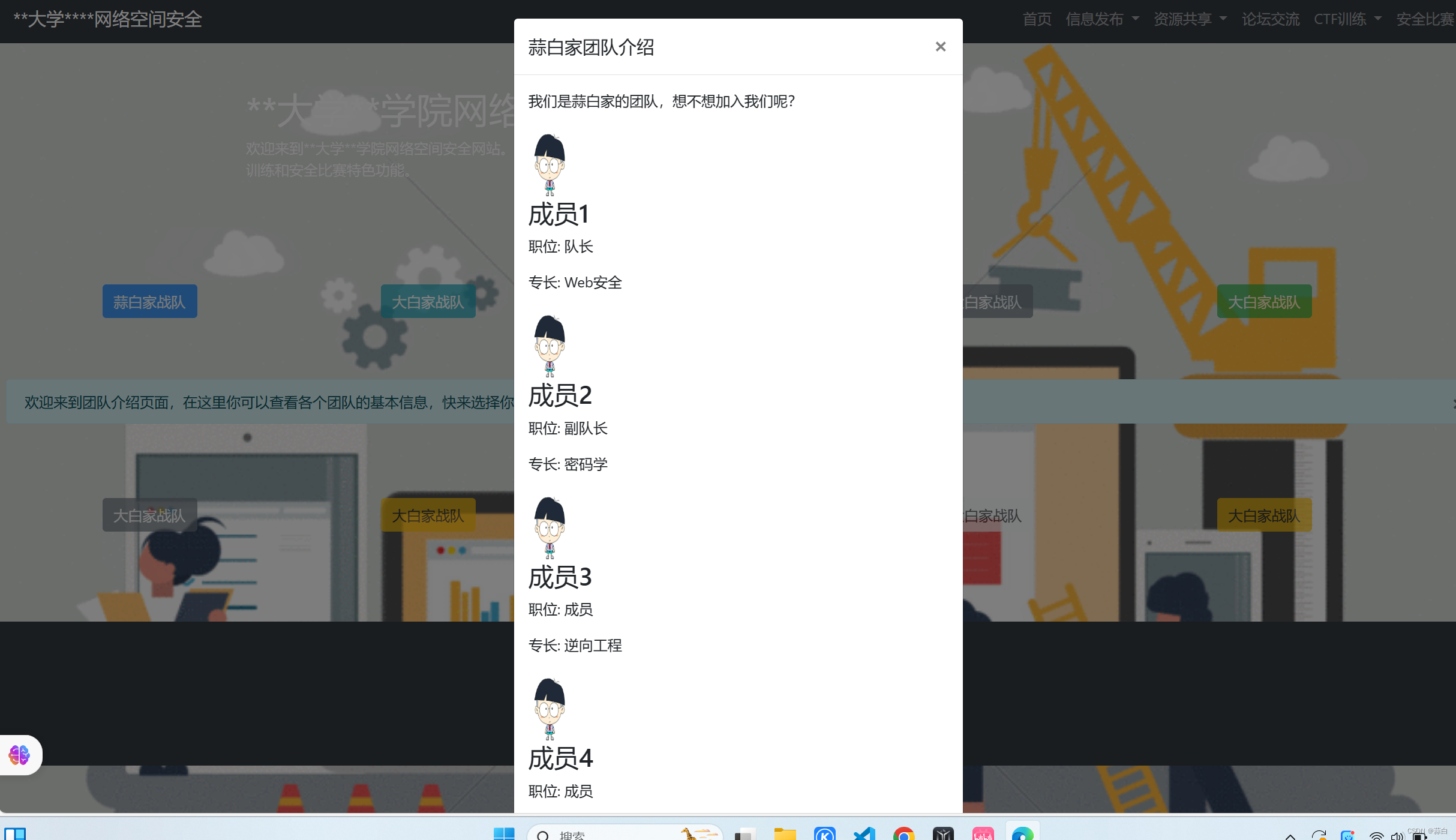
- 团队介绍页面
- 模拟框代码:
- CSS代码
前言
之前没看过看过上一篇文章的小伙伴,可以看一下之前的文章,里面有一些组件设计是下面没有提到的;
网站登录界面制作(three.js 3D特效背景)+ boostrap导航栏实现 + jQuery移动窗口【附加源代码】
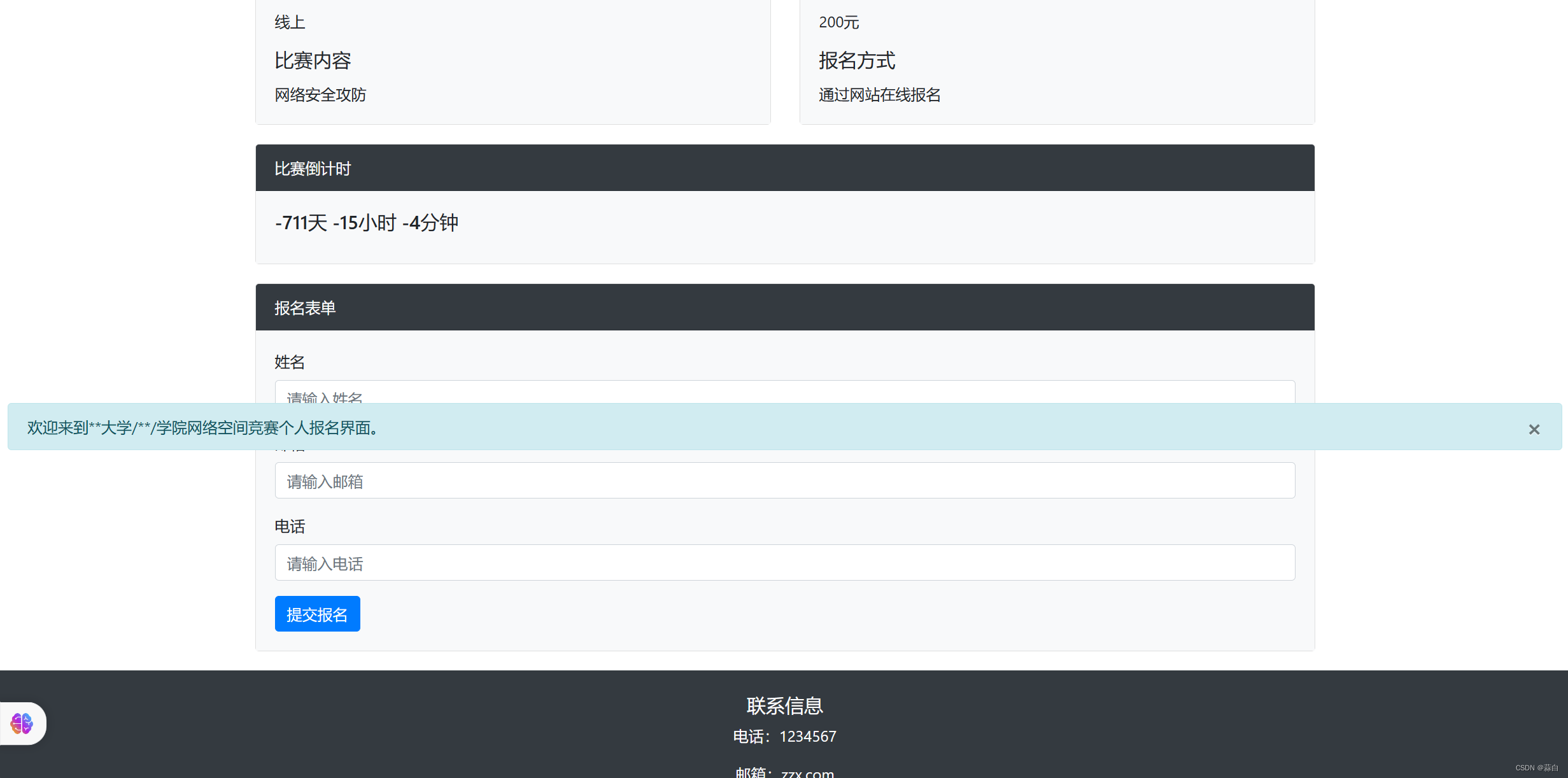
报名界面
效果图如下:


代码实现
.jumbotron {
background-image: url("/image/竞赛.jpg");
background-size: cover;
height: 300px;
}
.jumbotron h1 {
color: white;
font-size: 48px;
text-shadow: 2px 2px 4px #000000;
}
.card {
margin-bottom: 20px;
}
.card-header {
background-color: #343a40;
color: white;
}
.card-body {
background-color: #f8f9fa;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网络安全比赛个人赛</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/bisai.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">**大学网络空间安全专业</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="/html/base.html">首页</a>
</li>
<ul class="navbar-nav ml-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
信息发布
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/news publish/news.html">新闻模块</a>
<a class="dropdown-item" href="/html/news publish/jsshu.html">技术动态</a>
<a class="dropdown-item" href="/html/news publish/gonggao.html">公告信息</a>
<a class="dropdown-item" href="/html/news publish/tuandui.html">团队介绍</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
资源共享
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/ziyuan/ruanjian.html">软件资源</a>
<a class="dropdown-item" href="/html/ziyuan/shutuan.html">社团杂志</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="/html/luntan/luntan.html">论坛交流</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
CTF训练
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/CTF/shipin.html">训练视频</a>
<a class="dropdown-item" href="/html/CTF/saishi.html">主要赛事回顾</a>
<a class="dropdown-item" href="/html/CTF/jiaohu.html">交互式训练</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
安全比赛
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/bisai/geren.html">个人赛</a>
<a class="dropdown-item" href="/html/bisai/tuanduisai.html">团队赛</a>
</div>
</li>
</ul>
</div>
</nav>
<div class="jumbotron">
<div class="container">
<h1>**大学网络安全比赛个人赛报名</h1>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="card">
<div class="card-header">
比赛信息
</div>
<div class="card-body">
<h5 class="card-title">比赛时间</h5>
<p class="card-text">2021年10月10日</p>
<h5 class="card-title">比赛地点</h5>
<p class="card-text">线上</p>
<h5 class="card-title">比赛内容</h5>
<p class="card-text">网络安全攻防</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card">
<div class="card-header">
报名信息
</div>
<div class="card-body">
<h5 class="card-title">报名时间</h5>
<p class="card-text">2021年9月1日 - 2021年9月30日</p>
<h5 class="card-title">报名费用</h5>
<p class="card-text">200元</p>
<h5 class="card-title">报名方式</h5>
<p class="card-text">通过网站在线报名</p>
</div>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
比赛倒计时
</div>
<div class="card-body">
<h5 class="card-title" id="countdown"></h5>
</div>
</div>
<div class="card">
<div class="card-header">
报名表单
</div>
<div class="card-body">
<form>
<div class="form-group">
<label for="name">姓名</label>
<input type="text" class="form-control" id="name" placeholder="请输入姓名">
</div>
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" class="form-control" id="email" placeholder="请输入邮箱">
</div>
<div class="form-group">
<label for="phone">电话</label>
<input type="tel" class="form-control" id="phone" placeholder="请输入电话">
</div>
<button type="submit" class="btn btn-primary">提交报名</button>
</form>
</div>
</div>
</div>
<footer class="bg-dark text-white text-center py-4">
<div class="container">
<h5>联系信息</h5>
<p>电话:1234567</p>
<p>邮箱:zzx.com</p>
</div>
</footer>
<div id="adContainer" class="alert alert-info fixed-bottom m-2" role="alert">
欢迎来到**大学/**/学院网络空间竞赛个人报名界面。
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/110/three.min.js"></script>
<!-- <script type="module" src="/js/baoza.js"></script> -->
<script type="module" src="/js/base.js"></script>
<script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.5.0/js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script type="module" src="/js/bisai.js"></script>
</body>
</html>
计时器效果实现(jquery+boostrap)
// 倒计时函数
function countdown() {
// 设置比赛时间
var competitionDate = new Date("2021-10-10 00:00:00");
// 获取当前时间
var currentDate = new Date();
// 计算相差的秒数
var seconds = Math.floor((competitionDate - currentDate) / 1000);
// 计算相差的天数、小时数、分钟数
var days = Math.floor(seconds / (60 * 60 * 24));
var hours = Math.floor((seconds % (60 * 60 * 24)) / (60 * 60));
var minutes = Math.floor((seconds % (60 * 60)) / 60);
// 更新倒计时文本
document.getElementById("countdown").innerHTML = days + "天 " + hours + "小时 " + minutes + "分钟";
}
// 每秒更新一次倒计时
setInterval(countdown, 1000);
团队介绍页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>**大学****空间安全</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.5.0/css/bootstrap.min.css">
<!-- <link rel="stylesheet" href="/css/base.css"> -->
<link rel="stylesheet" href="/css/tuandui.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">**大学****网络空间安全</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="/html/base.html">首页</a>
</li>
<ul class="navbar-nav ml-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
信息发布
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/news publish/news.html">新闻模块</a>
<a class="dropdown-item" href="/html/news publish/jsshu.html">技术动态</a>
<a class="dropdown-item" href="/html/news publish/gonggao.html">公告信息</a>
<a class="dropdown-item" href="/html/news publish/tuandui.html">团队介绍</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
资源共享
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/ziyuan/ruanjian.html">软件资源</a>
<a class="dropdown-item" href="/html/ziyuan/shutuan.html">社团杂志</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="/html/luntan/luntan.html">论坛交流</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
CTF训练
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/CTF/shipin.html">训练视频</a>
<a class="dropdown-item" href="/html/CTF/saishi.html">主要赛事回顾</a>
<a class="dropdown-item" href="/html/CTF/jiaohu.html">交互式训练</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
安全比赛
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/bisai/geren.html">个人赛</a>
<a class="dropdown-item" href="/html/bisai/tuanduisai.html">团队赛</a>
</div>
</li>
</ul>
</div>
</nav>
<div class="container mt-5">
<div class="row">
<div class="col-lg-8">
<h1>**大学**学院网络空间安全</h1>
<p>欢迎来到**大学**学院网络空间安全网站。我们致力于提供最新的信息发布、资源共享、论坛交流、CTF训练和安全比赛特色功能。</p>
</div>
<!-- <div class="col-lg-4">
<img src="/image/logo.png" alt="南昌大学软件学院网络空间安全" class="img-fluid" width="100px" height="100px">
</div> -->
</div>
</div>
<!-- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#teamModal">
蒜白家战队
</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#teamModal">
大白家战队
</button> -->
<div class="container-fluid">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#teamModal">
蒜白家战队
</button>
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#teamModal">
大白家战队
</button>
<button type="button" class="btn btn-success" data-toggle="modal" data-target="#teamModal">
大白家战队
</button>
<button type="button" class="btn btn-secondary" data-toggle="modal" data-target="#teamModal">
大白家战队
</button>
<button type="button" class="btn btn-success" data-toggle="modal" data-target="#teamModal">
大白家战队
</button>
<button type="button" class="btn btn-secondary" data-toggle="modal" data-target="#teamModal">
大白家战队
</button>
<button type="button" class="btn btn-warning" data-toggle="modal" data-target="#teamModal">
大白家战队
</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#teamModal">
大白家战队
</button>
<button type="button" class="btn btn-light" data-toggle="modal" data-target="#teamModal">
大白家战队
</button>
<button type="button" class="btn btn-warning" data-toggle="modal" data-target="#teamModal">
大白家战队
</button>
</div>
<div class="modal fade" id="teamModal" tabindex="-1" role="dialog" aria-labelledby="teamModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="teamModalLabel">蒜白家团队介绍</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>我们是蒜白家的团队,想不想加入我们呢?</p>
<div class="team-member">
<img src="/image/小明.jpg" style="width: 50px; height: 80px;" alt="团队成员1">
<div>
<h3>成员1</h3>
<p>职位: 队长</p>
<p>专长: Web安全</p>
</div>
</div>
<div class="team-member">
<img src="/image/小明.jpg" style="width: 50px; height: 80px;" alt="团队成员1">
<div>
<h3>成员2</h3>
<p>职位: 副队长</p>
<p>专长: 密码学</p>
</div>
</div>
<div class="team-member">
<img src="/image/小明.jpg" style="width: 50px; height: 80px;" alt="团队成员1">
<div>
<h3>成员3</h3>
<p>职位: 成员</p>
<p>专长: 逆向工程</p>
</div>
</div>
<div class="team-member">
<img src="/image/小明.jpg" style="width: 50px; height: 80px;" alt="团队成员1">
<div>
<h3>成员4</h3>
<p>职位: 成员</p>
<p>专长: 网络安全</p>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
<div id="adContainer" class="alert alert-info fixed-bottom m-2" role="alert">
欢迎来到团队介绍页面,在这里你可以查看各个团队的基本信息,快来选择你想要加入的团队吧
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<footer class="bg-dark text-white text-center py-4">
<div class="container">
<h5>联系信息</h5>
<p>电话:1234567</p>
<p>邮箱:zzx.com</p>
</div>
</footer>
<script type="module" src="/js/base.js"></script>
<script type="module" src="/js/tuandui.js">
</script>
<script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.5.0/js/bootstrap.min.js"></script>
</body>
</html>
模拟框代码:
// 获取团队介绍模态框元素
var teamModal = document.getElementById("teamModal");
// 显示团队介绍窗口的函数
function showTeamModal() {
$(teamModal).modal("show");
}
// 隐藏团队介绍窗口的函数
function hideTeamModal() {
$(teamModal).modal("hide");
}
// 当按钮被点击时显示团队介绍窗口
document.querySelector(".btn-primary").addEventListener("click", showTeamModal);
// 当模态框关闭按钮被点击时隐藏团队介绍窗口
teamModal.querySelector(".close").addEventListener("click", hideTeamModal);
CSS代码
.col-md-5{
margin: 65px;
}
body {
background-image: url("/image/团队.gif");
background-repeat: no-repeat;
background-size: cover;
}
.container-fluid{
opacity: 0.7;
}
.card-title{
opacity: 100%;
}
.col-lg-8{
filter: brightness(8);
}
.container-fluid button{
margin: 100px;
}