有学员提问:作为一个支付平台,接入了快钱、易宝或直连银行等多家的渠道,内在的产品流程是自己的。业内有什么比较好的测试办法,来测试各渠道及其支持的银行通道呢?
作为产品,我自己办了十几张银行卡方便测试,但QA和开发不愿意这样做,怎么办呢?
回答:对支付平台而言,与支付渠道相关的测试大致可以分为:测试支付渠道功能、测试支付产品功能
1支付渠道功能测试
主要是测试与银行、银联、其他外部支付渠道以及诸如实名认证等非支付类功能的功能。

一般情况下,支付渠道的接口只对第三方支付内部开放,不会直接将支付渠道暴露给外部商户,对外部商户都是包装成支付产品形式提供的。支付渠道是第三方支付公司最基础的能力,由于涉及调用外部形形色色的各种接口及服务,各家的渠道提供的测试环境、准生产环境、生产环境要求也不同,同时第三方支付自己也需要维护对应的测试环境、准生产环境、生产环境不同版本的环境,要完整做测试确实挺麻烦。
测试方法:
在内部开发一套统一的测试网关(不管是接口通信协议是socket、http、xml等,一般都统一为http以方便测试),统一各种渠道的测试入口,针对不同的渠道维护对应的接口参数模板,方便测试人员快速输入并提交原始的支付请求。
提交到支付渠道后,如果支付渠道维护有测试环境、准测试环境,则可以直接用提供的测试账号完成实际调用支付渠道测试。
如果不提供,只能像题主一样,针对不同的渠道开通银行卡、对公账户等进行测试。此种情况下一般都以最低限额测试。
测试卡的申请、测试费用出处、日常管理可以根据每家公司实际情况制定对应政策,最好是公司承担各种费用、简化相关流程并有对应的激励措施,例如不要对此类费用还要走极为漫长的报销流程。
测试目的:
保证支付渠道功能的正确性、完整性、可用性,验证渠道是否畅通、功能是否正常。
一个典型例子是,原有支付渠道新上线一个功能,生产环境测试发现有问题,要在生产环境完整跑一边流程极为麻烦,可以用测试或准生产环境稳定版本的测试网关测试,快速定位是上线新版本影响生成功能,还是支付渠道端的问题,或者生产环境网络等问题影响。
2支付产品功能测试
这里的支付产品可以是第三方支付内部的基础性产品,也可以是对外部商户提供的产品或接口。此种情况下,测试重点不是支付渠道的基础功能,而是支付产品的核心功能。对支付产品而言,可以假设支付渠道是一个黑盒子,黑盒子对外提供的服务是可靠稳定的。
测试方法:
在内部开发一套支付渠道的模拟网关,对各种支付渠道的各个接口功能进行模拟并根据支付请求返回对应的模拟报文。支付请求不用实际提交给外部支付渠道。 一般模拟网关与上面的测试网关会统一开发部署。
3支付测试思路
要分析测试点之前,我们先来梳理一下测试思维。总结来说,任何事物的测试思路都可以总结如下:
第一步:梳理产品的核心业务流程:明白这是个什么项目,实现了什么业务,以及是怎么实现的?

这个步骤一般是参考公司的需求文档来的,如果产品提供需求文档的同时提供了业务流程图,可以遵循流程图来梳理;如果产品没有提供流程图,就需要测试人员根据需求的理解自己画出流程图,达到梳理业务的目的。
第二步:根据流程进行模块细分,然后针对每个功能模块进行详细的测试点设计和提取。
这个单个功能的测试点提取要覆盖以下几个方面:
正常功能验证:优先覆盖正常的业务流程和功能验证,这其实也是单个功能的冒烟测试。冒烟测试先行,如果不通过,可以直接停止测试等开发修复后继续测试。
异常功能验证:为了更加贴近用户的使用产品,我们也要验证各种异常的场景,故意操作导致出错,检查系统的反馈和提示,保证用户操作失误的情况能够得到系统的友好指示。
因为有很多地方的操作都有可能会导致系统异常和报错,所以为了不漏测,我们需要找出所有可能导致异常的输入项和选项。所以就到了第三步:
第三步:针对具体功能,寻找每个输入项和步骤,从以下三个角度来分析测试点 。
1、长度,数据类型,必填项,重复
2、需求的约束条件 + 隐形需求
3、功能之间的交互
这其中就需要用到一些用例的具体设计方法了,比如场景法,等价类法,边界值法,错误推测法等等
第四步:考虑非功能测试点,包括界面、易用性、兼容性、安全性、性能压力

基于上面的测试思路,我们可以分析得出“支付功能”测试点如下:
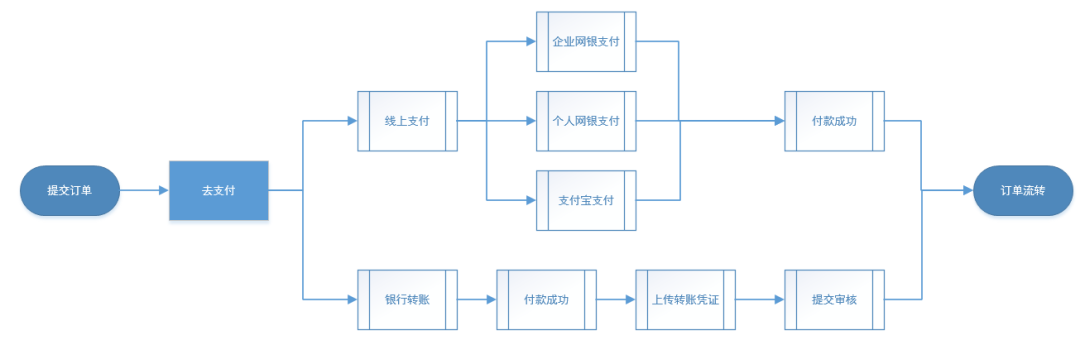
一、梳理支付的业务流程如下:
点击支付—> 选择支付方式 —> 确认金额—> 输入密码 —> 成功支付
完成这个流程测试,也就是完成了项目的冒烟测试!然后需要测试针对流程中的每个阶段和步骤,具体分析可能导致异常的测试点,所以我们按阶段和输入项来进行划分如下:
非现金支付时代,非现金支付已经成为了生活不可或缺的一部分,我们只需要一台手机便可走遍全国各地(前提是支付宝,微信有钱<00>),那么作为测试人员,支付测试也是非常重要的一环,那么下面我就结合一下我的工作中遇到的一些问题,总结一下常见的支付测试:
一:支付的分类:
一般来讲,线上支付分为两种消费模式。一种是直接支付金额,如淘宝,京东等购物网站;另一种是充值购买金豆之类的虚拟币,在网站中使用虚拟币进行消费,比如游戏平台等产品!
二:功能测试
接下来就是测试方面的工作了,首先进行的是功能测试,那么我将边界值、等类划分、错误推测,因果图等各种测试方法相结合,整理出来了一套相对全面的测试案例,对支付功能进行测试,从而确保整个支付流程和涉及到的支付流程在任何情况下都能使用。
三:接口测试
明确整个支付流程所需要调用的接口,分清楚商家和第三方平台的接口以及参数的请求方式,包括对接口特定参数的加密,使用异常单号模拟支付,对服务端的检验等等
四:安全测试
支付都会涉及到金额,那么就需要考虑安全测试这个方面,支付请求的伪造,金额的恶意篡改,恶意模拟第三方接口来调用商家接口等,均是我们需要考虑清楚的问题
五:测试点
支付流程测试点
1、付款金额和应付金额是否一致,(比如:扫描的支付二维码,和显示的应支付金额是否一致)。支付还是要走整个支付流程才行,从确认订单到最后的支付成功,任何一步都有可能有问题。
2、同一种支付方式,不同的支付入口(比如:如下图所示,支付宝有两个支付入口。即可通过扫描二维码支付,也可以通过支付宝网页支付。在测试过程中,两个入口都要覆盖到。
3、支付成功后,产品购买是否成功
(比如会员服务产品,购买后会员到期时间是否正常延迟;比如购买商品,支付成功后,订单状态是否更改,商品种类和数量是否正确等等)
4、支付成功后,用户的金额是否扣除成功
支付金额测试点
正常金额支付
金额的最小值:0.01
无意义的值:0元
最大金额:设置支付的最大金额
银行卡或微信等,设置每日最大消费金额或者单笔最大消费金额
银行卡或微信余额不足时支付
支付流程测试点
正常完成支付流程
调起订单后,取消订单
支付中断后,继续支付
支付中断后结束支付
单笔订单单笔支付
多订单合并支付
持续点击支付,是否会出现多次购买
支付方式测试点
支付宝支付
支付宝网页支付
微信支付
银行卡支付
优惠券或折扣(有一定的优惠)
支付中使用优惠券/折扣,应付金额和实际支付金额是否正确
优惠券/折扣是否是必选,是否可以不选择折扣
支付订单退款完成后,优惠券/折扣是否还能使用
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!