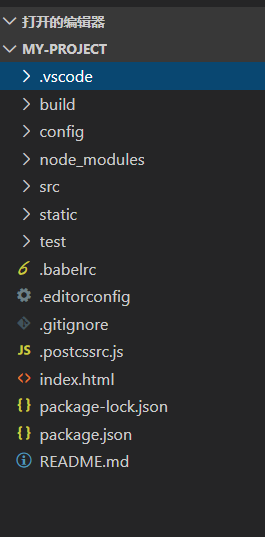
当我们初始化一个项目后目录结构是这样的:

目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:assets: 放置一些图片,如logo等。components: 目录里面放了一个组件文件,可以不用。App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。main.js: 项目的核心文件。 |
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
src/APP.vue
<!-- 展示模板 --><template><div id="app"><img src="./assets/logo.png"><HelloWorld/></div></template><script>import HelloWorld from './components/HelloWorld'export default {name: 'App',components: {HelloWorld}}</script><style>#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}</style>
src/components/Hello.vue
<template><div class="hello"><h1>{{ msg }}</h1><h2>Essential Links</h2><ul><li><ahref="https://vuejs.org"target="_blank">Core Docs</a></li><li><ahref="https://forum.vuejs.org"target="_blank">Forum</a></li><li><ahref="https://chat.vuejs.org"target="_blank">Community Chat</a></li><li><ahref="https://twitter.com/vuejs"target="_blank"></a></li><br><li><ahref="http://vuejs-templates.github.io/webpack/"target="_blank">Docs for This Template</a></li></ul><h2>Ecosystem</h2><ul><li><ahref="http://router.vuejs.org/"target="_blank">vue-router</a></li><li><ahref="http://vuex.vuejs.org/"target="_blank">vuex</a></li><li><ahref="http://vue-loader.vuejs.org/"target="_blank">vue-loader</a></li><li><ahref="https://github.com/vuejs/awesome-vue"target="_blank">awesome-vue</a></li></ul></div></template><script>export default {name: 'HelloWorld',data () {return {msg: '云 Vue.js 教程'}}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h1, h2 {font-weight: normal;}ul {list-style-type: none;padding: 0;}li {display: inline-block;margin: 0 10px;}a {color: #42b983;}</style>
打开页面 http://localhost:8080/,显示效果如下所示: