关于"table"中更新传参回填form
一、id查询数据库回填form
- 使用阶段:Javaweb/ssm/Springboot
- 出现场景:jsp页面(el表达式)、thymeleaf页面(thymeleaf表达式,具体使用方法请前往百度)
思路:
点击table中某一行记录的更新按钮,把id传到服务器查询、服务器将查询到的信息、及页面,**通过el表达式或thymeleaf表达式回填form表单**,之后一起渲染(响应)给前端。
缺点:
技术落后,仅新手推荐。
案例1:
-
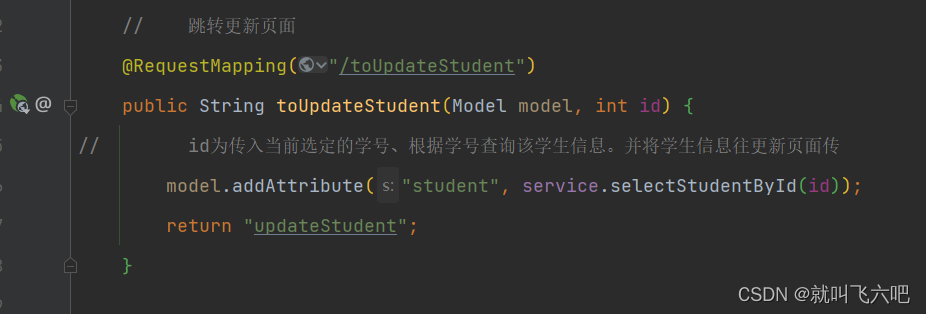
后端

-
前端使用el回填form表单

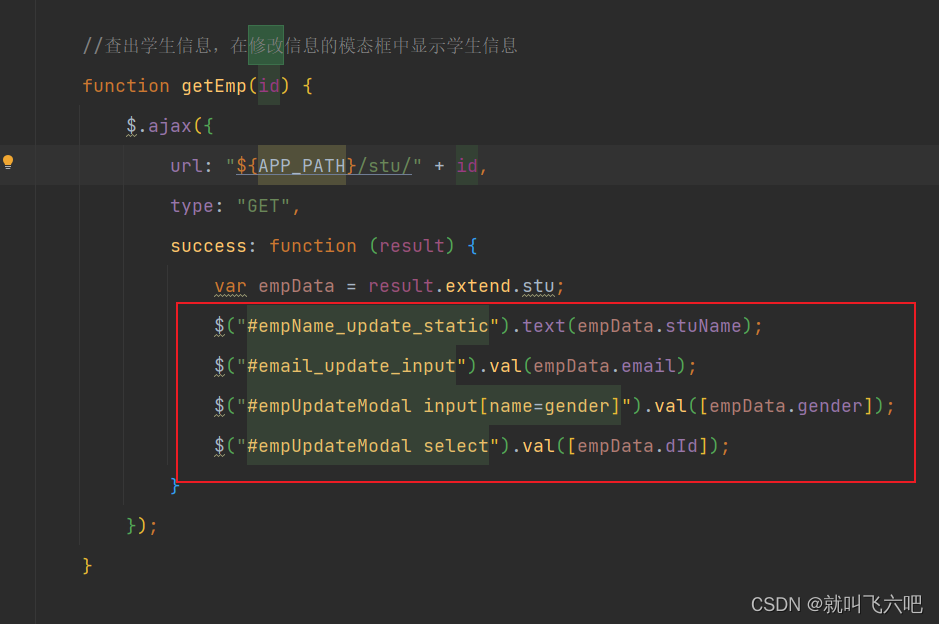
案例2,采用ajax:js回填form

二、url传参回填form
- 传参

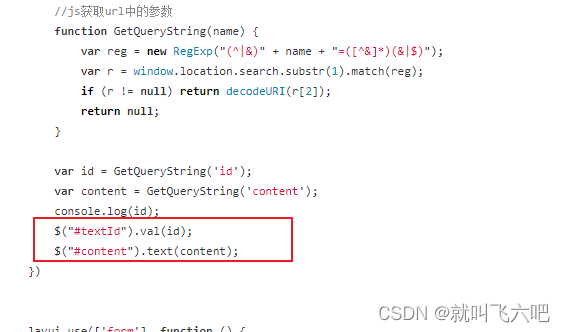
- 接参,js回填form

三、json回填form
方案:采用js/jquery,将json回填form。
====================================
- 暂时用不上,自行百度
四、框架自身提供传参方案
- 优点:直接前端传参、无需向服务器发请求。推荐!!
layui传参回填方案
- table传参
var index = layer.open({
title: '编辑',
type: 2,
shade: 0.2,
maxmin: true,
shadeClose: true,
area: ['100%', '100%'],
content: '../page/table/courseEdit.html',
// 关键处、传参
success: function (layero, index) {
var iframeWin = window[layero.find('iframe')[0]['name']];
//表单数据回显,重点下面这句,可以将弹出的form对象获得
iframeWin.layui.form.getFormVal(JSON.stringify(data));
}
});
$(window).on("resize", function () {
layer.full(index);
});
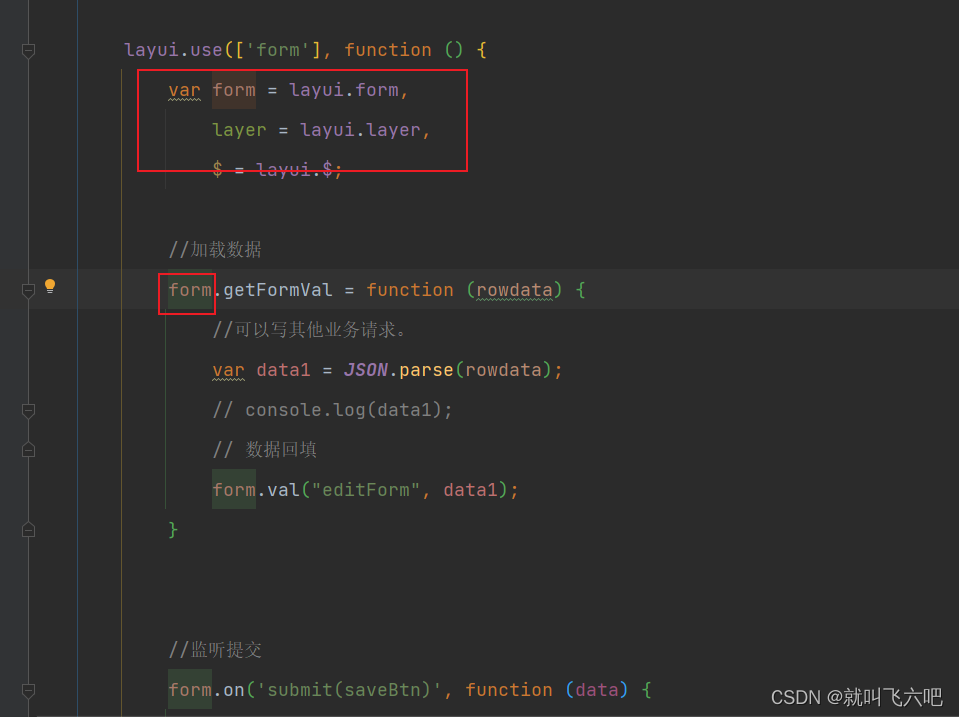
- 编辑页面接参
// 属性lay-filter="editForm" editForm,代表需要回填的form表单
<div class="layui-form layuimini-form" lay-filter="editForm">
</div>
//接参,加载数据
form.getFormVal = function (rowdata) {
//可以写其他业务请求。
var data1 = JSON.parse(rowdata);
// console.log(data1);
// 数据回填
form.val("editForm", data1);
}

bootstrap传参回填方案
====================================
- 暂时用不上,自行百度/bootstrap官网文档
vue.js传参回填方案
// table中点击更新or编辑
<el-table-column label="操作" width="280" align="center">
<template slot-scope="scope">
<el-button type="success" @click="handleEdit(scope.row)">编辑 <i class="el-icon-edit"></i></el-button>
</template>
</el-table-column>
解析:
这里使用的是作用域slot(插槽),数据填充table的时候,table中的中的每一个字段、都会自动填充一个row,这个row包含了一整条记录的所有信息。
- json解析成js对象,直接回填form。(vue.js的双向绑定优势)
handleEdit(row) {
this.form = JSON.parse(JSON.stringify(row))
this.dialogFormVisible = true
},