🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、💠网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
👨⚕️ 抗击疫情致敬逆行者感人类题材、致敬逆行者网页设计作品、大学生抗疫感动专题网页设计作业模板、等网站的设计与制作。
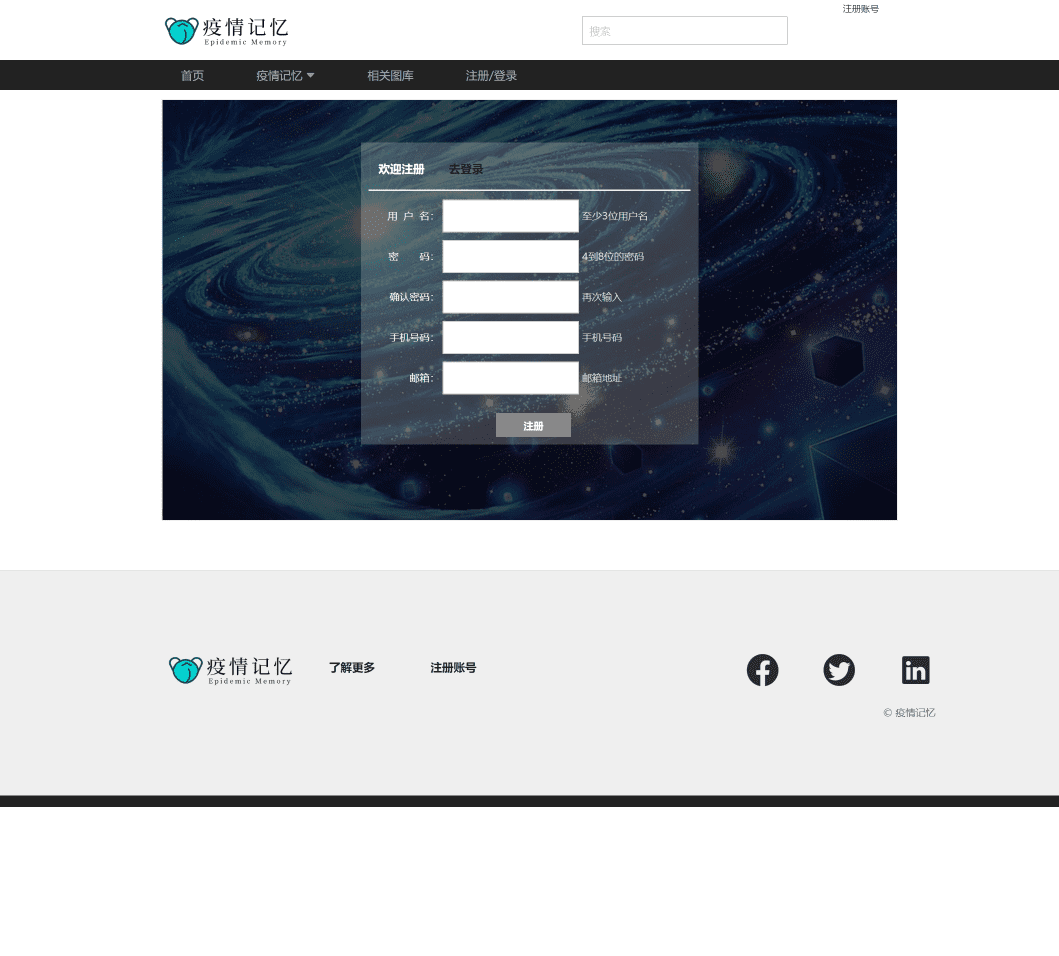
二、✍️网站描述
🏷️抗击疫情致敬逆行者感人类题材网页设计作品采用DIV CSS布局制作,共多个页面:网站首页、感动人物、动人瞬间、感人视频、感动图集、感动新闻页面。,使用CSS设置了网页背景颜色,制作了导航区域鼠标经过荧光效果。个别页面插入了感人MP4视频。作品代码采用学生简单水平制作,DIV命名合理。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、💠网站演示



五、⚙️ 网站代码
🧱HTML结构代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>xx记忆</title>
<link href="css/style.css" rel="stylesheet" />
<link href="css/slideshow.css" rel="stylesheet" />
</head>
<body>
<div id="top">
<div id="above">
<div id="Logo"><a href="index.html"><img src="images/logo.png" width="180" height="50"></a></div>
<div id="search">
<label for="textfield"></label>
<input name="textfield" type="text" id="textfield" value=" 搜索" maxlength="15">
</div>
<div id="login"><a href="login.html">注册账号</a></div>
</div>
</div>
<!-- 导航条代码 开始 -->
<div class="nav">
<ul class="list">
<li><a href="index.html">首页</a></li>
<li><a href="#">xx记忆 <img src="images/down.svg" alt="" width="12" height="12"></a>
<div class="down"> <a href="article.html"> 人物</a> <a href="page.html"> 城市</a> <a href="list.html"> 世界</a></div>
</li>
<li><a href="photo.html">相关图库</a></li>
<li><a href="login.html">注册/登录</a><a href="about.html"></a></li>
</ul>
</div>
<!-- 导航条代码 结束 -->
<div id="main-960">
<!-- 代码 开始 -->
<div id="yc-mod-slider">
<div class="wrapper">
<div id="slideshow" class="box_skitter fn-clear">
<ul>
<li>
<img class="cubeRandom" src="images/slider1.jpg" /></li>
<li>
<img class="cubeRandom" src="images/slider2.jpg" /></li>
<li>
<img class="cubeRandom" src="images/slider3.jpg" /></li>
<li>
<img class="cubeRandom" src="images/slider4.jpg" /></li>
<li>
<img class="cubeRandom" src="images/slider5.jpg" /></li>
</ul>
</div>
<script type="text/javascript" src="js/slideshow.js"></script>
</div>
</div>
<!-- 代码 结束 -->
<div id="aright">
<div id="atishi">勠力同心 勇往直前</div>
</div>
<div id="aright2">
<div id="image104"><a href="#"><img src="images/sf01.jpg" width="219" height="104"></a></div>
<div id="image104"><a href="#"><img src="images/sf02.jpg" width="219" height="104"></a></div>
</div>
</div>
<div id="im01">
<div id="text002">COVID-19),[1-2] ,。2019年12月以来,湖北省武汉市部xxxx,证实为2019新型xxxx。</div>
<div id="anniu" class="d_out" onmouseover="this.className='d_over'" onmouseout="this.className='d_out'"><a href="page.html">观看视频</a></div>
<div id="anniu1" class="d_out" onmouseover="this.className='d_over'" onmouseout="this.className='d_out'"><a href="list.html">了解更多</a></div>
</div>
<div class="div_first">
<div class="div_second">
<img src="images/slider01.jpg" alt=""><img src="images/slider02.jpg" alt=""><img src="images/slider03.jpg" alt=""><img src="images/slider04.jpg" alt="">
</div>
</div>
<div id="main-more"><table width="100%" height="318" border="0">
<tr>
<td align="left"><a href="article.html"><img src="images/renwu.jpg" width="308" height="307"></a></td>
<td align="center"><a href="page.html"><img src="images/chengshi.jpg" width="308" height="307"></a></td>
<td align="right"><a href="list.html"><img src="images/shijie.jpg" width="308" height="307"></a></td>
</tr>
</table>
</div>
<div id="music"><table width="100%" border="0">
<tr>
<td width="38%" height="55" align="center"><audio src="media/music.mp3" controls autoplay></audio></td>
<td width="62%"><marquee>君をのせて (天空の城ラピュタ)</marquee></td>
</tr>
</table>
</div>
<!-- footer代码 开始 -->
<footer>
<div id="footer_all">
<div id="f1170-167">
<div id="logo-175-40"><a href="index.html"><img src="images/logo.png" width="180" /></a></div>
<div class="aye" id="login">
<table width="103" border="0">
<tr>
<td width="97" height="37" align="left"><a href="list.html" class="ayahei">了解更多</a></td>
</tr>
</table>
</div>
<div class="aye" id="login">
<table width="103" border="0">
<tr>
<td width="97" height="37" align="left"><span class="ayahei"><a href="login.html">注册账号</a></span><a href="Login.html"></a></td>
</tr>
</table>
</div>
<div id="right828-167">
<div id="l-828-80">
<div id="r-150-42"><a href="#"><img src="images/fb.png" width="45" height="45"></a></div>
<div id="r-150-42-1"><a href="#"><img src="images/tw.png" alt="" width="45" height="45"></a></div>
<div id="r-150-42-1"><a href="#"><img src="images/ins.png" alt="" width="45" height="45"></a></div>
</div>
<div id="r-lianjie"><table width="100%" border="0">
<tr>
<td align="right">© 疫情记忆 </td>
</tr>
</table>
</div>
</div>
</div>
</div>
</footer>
<!-- 代码 结束 -->
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
body,td,th {
font-family: "微软雅黑";
font-size: 13px;
}
body, div, ul, li { margin: 0; padding: 0; }
body {
margin-left: 0px;
margin-top: 0px;
}
#top {
height: 80px;
width: 100%;
}
#top #above {
height: 80px;
width: 980px;
margin-right: auto;
margin-left: auto;
}
#top #above #Logo {
height: 50px;
width: 180px;
margin-top: 15px;
float: left;
}
#top #above #search {
height: 32px;
width: 270px;
margin-top: 22px;
float: left;
margin-left: 380px;
}
#top #above #search #textfield {
height: 32px;
width: 270px;
font-family: "微软雅黑";
font-size: 14px;
color: #CCC;
}
#top #above #login {
float: left;
height: 27px;
width: 72px;
margin-left: 78px;
font-size: 12px;
margin-top: 3px;
}
#im01 {
height: 240px;
width: 980px;
margin-right: auto;
margin-left: auto;
margin-top: 25px;
background-image: url(../images/skin01.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
font-family: "微软雅黑";
font-size: 12px;
color: #FFF;
line-height: 23px;
}
#text002 {
height: 80px;
width: 600px;
margin-left: auto;
padding-top: 55px;
margin-right: auto;
}
#im01 #anniu {
height: 38px;
width: 130px;
margin-left: 345px;
margin-top: 35px;
text-align: center;
line-height: 38px;
font-family: "微软雅黑";
font-size: 14px;
color: #FFF;
float: left;
}
.list li .down{ width:140px; background:#333; position:absolute; top:40px;left:0; display:none;opacity: 0.9;animation: fade-in;/*动画名称*/animation-duration: 0.8s;/*动画持续时间*/-webkit-animation:fade-in 0.8s;/*针对webkit内核*/}
.list li .down a{ display:block; line-height:40px; color:#aaa; font-size:14px; padding-left:30px;}
.list li .down a:hover{ color:#fff;}
a:link {
color: #222;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #222;
}
a:hover {
text-decoration: none;
color: #E43F32;
}
a:active {
text-decoration: none;
}
.ayahei {
font-family: "微软雅黑";
font-size: 15px;
font-weight: bold;
color: #000;
}#article {
height: 6450px;
width: 980px;
margin-right: auto;
margin-left: auto;
border: 1px solid #ececec;
margin-top: 12px;
font-family: "微软雅黑";
font-size: 14px;
line-height: 26px;
color: #333;
}
#article1 {
height: 420px;
width: 980px;
margin-right: auto;
margin-left: auto;
border: 1px solid #ececec;
margin-top: 12px;
font-family: "微软雅黑";
font-size: 14px;
line-height: 26px;
color: #333;
}
#page {
height: 900px;
width: 980px;
margin-right: auto;
margin-left: auto;
border: 1px solid #ececec;
margin-top: 12px;
font-family: "微软雅黑";
font-size: 14px;
line-height: 26px;
color: #333;
}
#login-index {
height: 560px;
width: 980px;
margin-right: auto;
margin-left: auto;
border: 1px solid #ececec;
margin-top: 12px;
font-family: "微软雅黑";
font-size: 14px;
line-height: 26px;
color: #333;
background-image: url(../images/login.jpg);
}
#tuijian {
height: 275px;
width: 980px;
margin-right: auto;
margin-left: auto;
margin-top: 40px;
}
#tuijian #tuijian01 {
float: left;
height: 270px;
width: 290px;
}
#tuijian #tuijian01 #tuijiantu {
height: 204px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #ededed;
border-right-color: #ededed;
border-bottom-color: #ededed;
border-left-color: #ededed;
}
#tuijian #tuijian01 #tuijianwenzi {
height: 66px;
font-family: "微软雅黑";
font-size: 14px;
color: #282828;
width: 290px;
}
#tuijian #tuijian02 {
float: left;
height: 270px;
width: 290px;
margin-left: 55px;
}
#tuijian #tuijian02 #tuijiantu2 {
height: 204px;
border: 1px solid #ededed;
}
#tuijian #tuijian02 #tuijianwenzi2 {
height: 66px;
font-family: "微软雅黑";
font-size: 14px;
color: #282828;
width: 290px;
}
#tuijian #tuijian01 #tuijiantu:hover {
-webkit-transform:scale(1.13,1.13);
-moz-transform:scale(1.13,1.13);
-transform:scale(1.13,1.13);
transition: all 0.3s ease-in 0s;
}
#tuijian #tuijian02 #tuijiantu2:hover {
-webkit-transform:scale(1.13,1.13);
-moz-transform:scale(1.13,1.13);
-transform:scale(1.13,1.13);
transition: all 0.3s ease-in 0s;
}
a.blue:link {
color: #179acc;
text-decoration: none;
}
a.blue:visited {
text-decoration: none;
color: #179acc;
}
a.blue:hover {
text-decoration: none;
color: #ef2300;
}
a.blue:active {
text-decoration: none;
}
.divAll{
width: 450px;
font-family: "微软雅黑";
margin-right: auto;
margin-bottom: 30px;
margin-left: auto;
padding-top: 30px;
}
#titles{
font-weight:bold;
font-size:12px;
height:50px;
line-height:50px;
background:#FFF9F3;
text-align:center;
border:1px solid #CCC;;
}
#contents{
padding-top: 6px;
font-family: "微软雅黑";
font-size: 13px;
background: rgba(255,255,255,0.2);
color: #FFF;
margin-top: 27px;
}
#form-itemGroup{
padding:5px;
}
#form-itemGroup label{
display:inline-block;
width:100px;
height:32px;
line-height:32px;
color: #f5f5f5;
text-align:right;
}
#form-itemGroup .userName{
width: 180px;
height: 40px;
line-height: 40px;
border: 1px solid #CCC;
}
#form-itemGroup .default{
width: 350px;
height: 32px;
line-height: 32px;
color: #d7d7d7;
}
#form-itemGroup .error{
height:32px;
line-height:32px;
color:#F00;
}
#form-itemGroup .success{
height:32px;
line-height:32px;
color:#096;
}
.divBtn{
margin-top: 20px;
margin-left: 20px;
width: 100px;
height: 32px;
line-height: 32px;
background-color: #888888;
margin-bottom: 10px;
color: #ffffff;
font-weight: bold;
border: none;
} #main-960 {
height: 410px;
width: 980px;
margin-right: auto;
margin-left: auto;
margin-top: 10px;
}
#main-960 #aright {
float: left;
height: 205px;
width: 219px;
margin-left: 1px;
background-image: url(../images/205-199-1.jpg);
}
#main-960 #aright:hover #atishi {
display:block;
transition: all 0.5s ;
}
#main-960 #aright #atishi {
height: 40px;
margin-top: 164px;
background-color: #333;
font-family: "微软雅黑";
font-size: 14px;
color: #FFF;
text-align:center;
line-height:40px;
display:none;
}
#main-960 #aright2 {
float: left;
height: 205px;
width: 219px;
margin-left: 1px;
}
#main-960 #aright2 #image104 {
height: 104px;
}
#main-960 #aright2 #image104:hover {
-webkit-transform:scale(0.9,0.9);
-moz-transform:scale(0.9,0.9);
-transform:scale(0.9,0.9);
transition: all 0.3s ease-in 0s;
}
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.





![[附源码]计算机毕业设计Python工程施工多层级管理架构(程序+源码+LW文档)](https://img-blog.csdnimg.cn/3d72d96c5b7b4735803beb7683db2514.png)












![[附源码]计算机毕业设计Python公共台账管理系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/b0f0bbfcae3844dfb75711984db40b1e.png)