目录
编辑
前言
一、事件处理器
1. 事件冒泡模拟及处理方式
1.1 模拟
1.2 处理方式
1.3 事件冒泡模型图
2. 事件修饰符
3. 事件修饰符的使用
案例模拟使用
二、表单的综合案例(在控制台输出结果)
1. 模拟案例测试
代码
效果
三、 Vue之自定义组件
2.1 什么是自定义组件
2.2 自定义组件的基础使用
示例1:
2.3 利用Vue的自定义组件开发的好处
2.4 应用场景
2.5 组件通信案例(自定义组件示例使用)
案例一:自定义组件
代码
页面效果
案例二:父传子
情况1:传单个参数
代码:
页面效果
情况2:传多个参数,带函数
代码
页面效果
案例三:子传父
代码
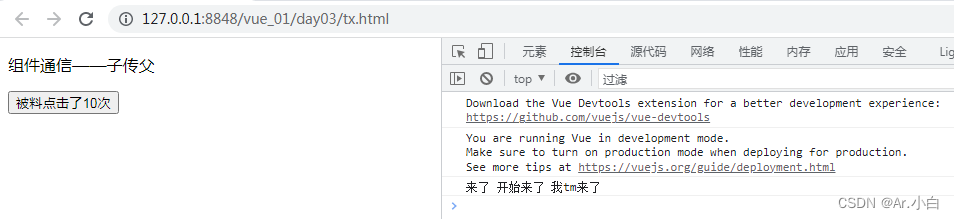
页面效果
前言
在上一期模版语法上篇的博客中我与各位老铁分享了有关Vue语法的知识点,例如:插值、指令、过滤器、动态传参等等。今天这期模版语法下篇的博客我继续为各位老铁带来分享有关Vue语法的知识点,今天分享的内容有事件处理器、表单综合案例讲解、组件通信。希望能给各位老铁带来收获与帮助,也感谢各位老铁的大力支持。
一、事件处理器
主要处理的是事件冒泡,就是点击一个事件,不仅会触发该事件而且还会触发其他事件,在项目中这是比较严重的问题所在,下面所示是我所模拟的事件冒泡。
1. 事件冒泡模拟及处理方式
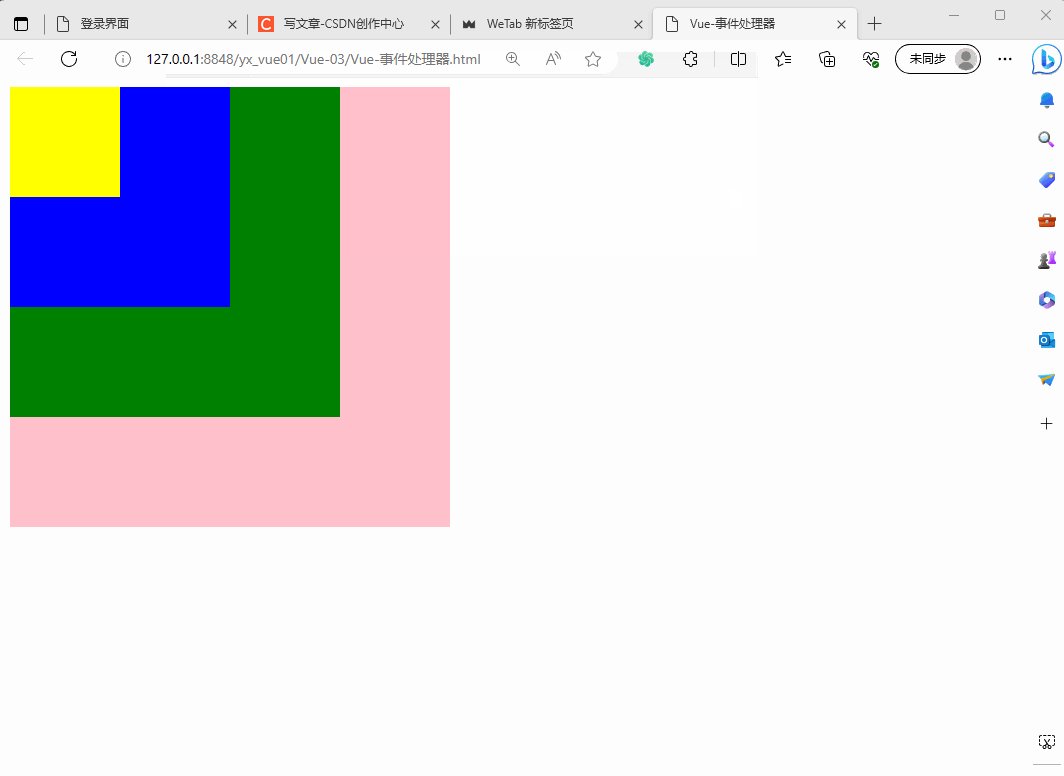
1.1 模拟
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-事件处理器</title>
<style type="text/css">
.one{
height: 400px;
width: 400px;
background-color: pink;
}
.two{
height: 300px;
width: 300px;
background-color: green;
}
.three{
height: 200px;
width: 200px;
background-color: blue;
}
.four{
height: 100px;
width: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div id="app">
<div class="one" @click="fun1">
<div class="two" @click="fun2">
<div class="three" @click="fun3">
<div class="four" @click="fun4">
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
}
},methods: {
fun1() {
alert("fun1");
},fun2() {
alert("fun2");
},fun3() {
alert("fun3");
},fun4() {
alert("fun4");
}
},
});
</script>
</body>
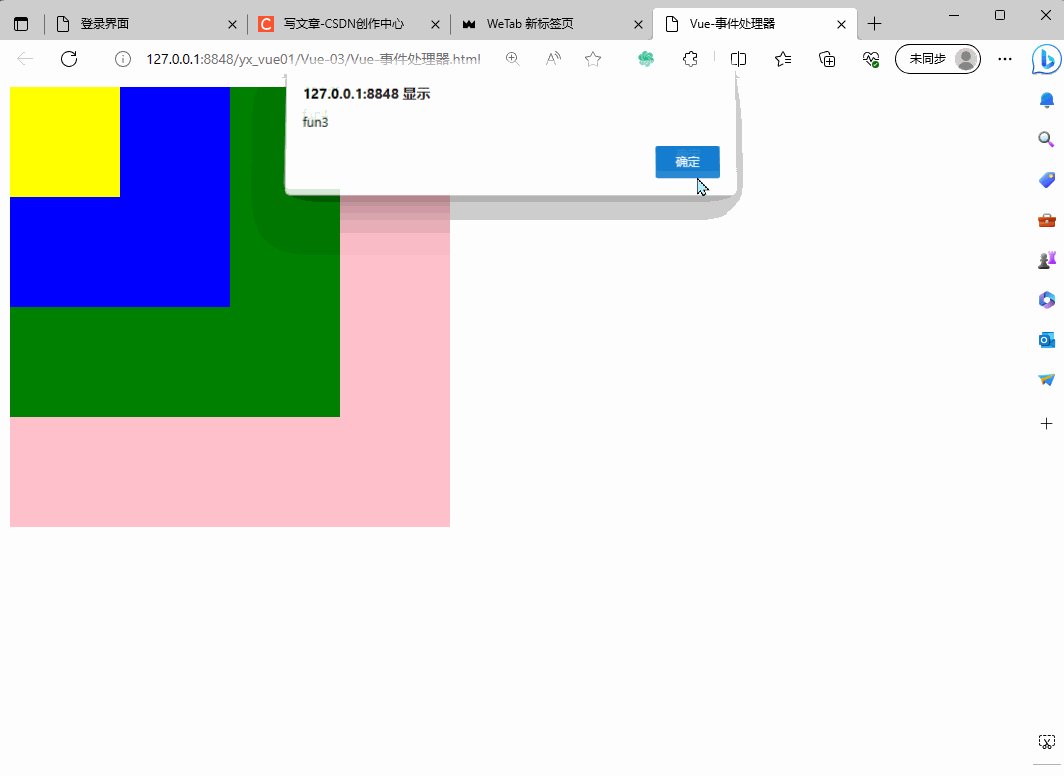
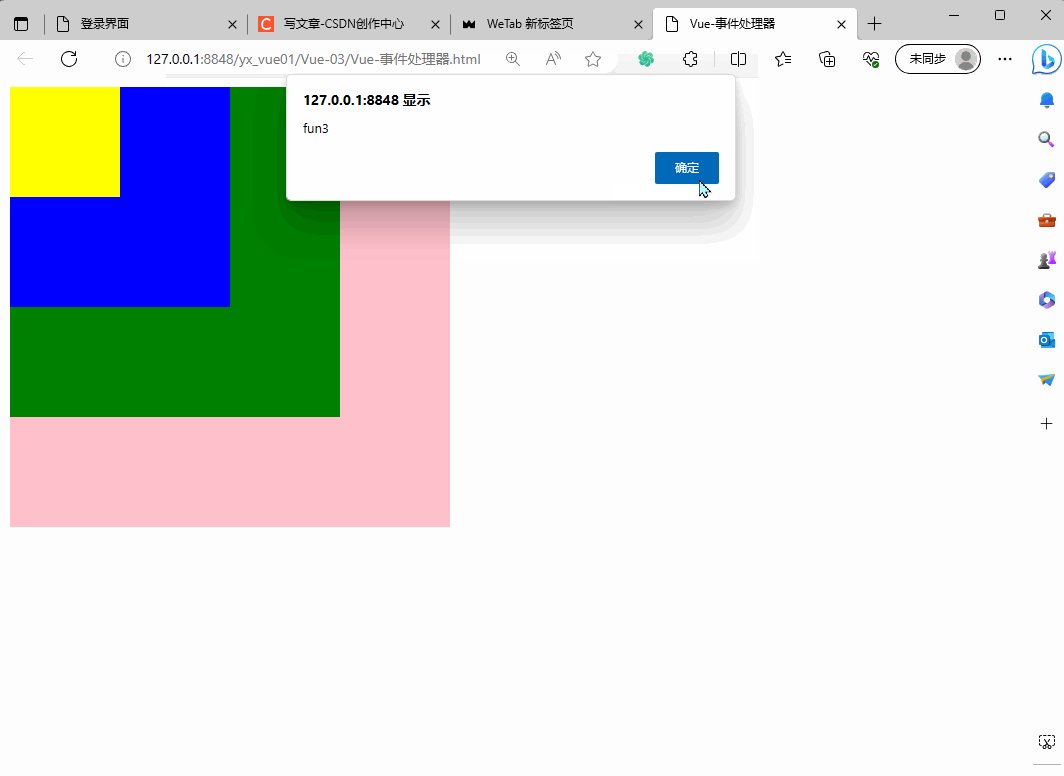
</html>效果

1.2 处理方式
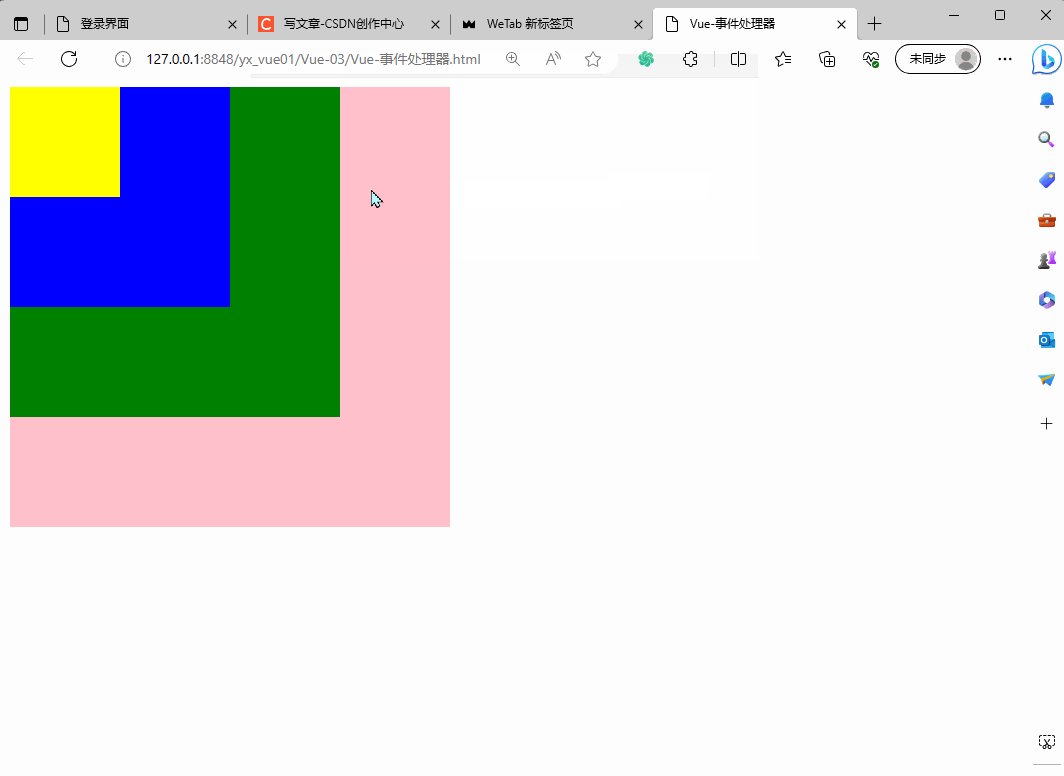
在指定的事件处加上一个.stop即可,该事件涉及多个事件的触发时就不会出现冒泡事件出现。效果展示(如下图)
解决代码

解决后的效果

当然在项目中不一定要全部解决所有的事件冒泡,根据自身的项目需求去调整。
1.3 事件冒泡模型图

2. 事件修饰符
在Vue中,事件修饰符是用于修改事件触发行为的特殊修饰符。可以在触发事件时使用修饰符来改变事件的默认行为或添加额外的功能。
| 事件修饰符 | 说明 |
| .stop | 阻止事件冒泡,即停止事件传播到父元素。 |
| .prevent | 阻止事件的默认行为,比如阻止表单提交或是链接跳转。 |
| .capture | 事件以捕获模式触发,即先触发子元素的事件再触发父元素的事件。 |
| .self | 只在事件目标自身触发时才触发事件处理器,而不是冒泡阶段。 |
| .once | 事件只触发一次,即事件处理器只会执行一次。 |
| .passive | 指示浏览器事件监听器不应阻止事件的默认行为。此修饰符主要用于提高页面的滚动性能。 |
3. 事件修饰符的使用
案例模拟使用
<template>
<button v-on:click.stop="handleClick">点击我</button>
</template>
<script>
export default {
methods: {
handleClick() {
// 处理点击事件的逻辑
}
}
}
</script>在上面的例子中,事件处理器
handleClick绑定到按钮的click事件上,并使用.stop修饰符阻止事件冒泡。除了上述修饰符,Vue还提供了其他一些事件修饰符,可以根据具体需求来选择使用。同时,也可以组合多个修饰符来达到更灵活的事件处理效果。
二、表单的综合案例(在控制台输出结果)
1. 模拟案例测试
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-表单综合案例</title>
</head>
<body>
<div id="app">
<h1>君易信息网</h1>
姓名:<input name="name" v-model="name"/><br />
电话:<input type="tel" v-model="tel"/><br />
性别:<span v-for = "s in sexlist">
<input type="radio" name="sex" v-model="sex" :value="s.id"/>{{s.name}}
</span>
<br />
籍贯:<select name="address" v-model="myaddress">
<option v-for="add in address" :value="add.id">{{add.name}}</option>
</select>
<br />
爱好:<span v-for="h in hobby">
<input type="checkbox" v-model="mylove" name="mylove" :value="h.id"/>{{h.name}}
</span>
<br />
个人简介:<textarea v-model="sign" cols="10" rows="5">
</textarea>
<br />
<input type="checkbox" v-model="ok">同意协议
<br />
<button v-show="ok" @click="yijao()">提交</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
name:'曦曦',//姓名
tel:'17337952151',//电话
sexlist:[{
name:'男',id:1
},{
name:'女',id:2
}],
sex:1,//性别
hobby:[{//爱好
name:'睡觉',id:1
},{
name:'吃美食',id:2
},{
name:'看电视剧',id:3
},{
name:'喜欢木易',id:4
}],
mylove:[],//我的爱好
address:[{//地址
name:'湖南',id:1
},{
name:'河南',id:2
},{
name:'河北',id:3
},{
name:'湖北',id:4
}],
myaddress:null,//我的地址
sign:null,//个人简介
ok:false
}
},methods:{
yijao(){
var obj={};
obj.name=this.name;
obj.tel=this.tel;
obj.sex=this.sex;
obj.address=this.myaddress;
obj.hobby=this.mylove;
obj.sign=this.sign;
console.log(obj);
}
}
});
</script>
</body>
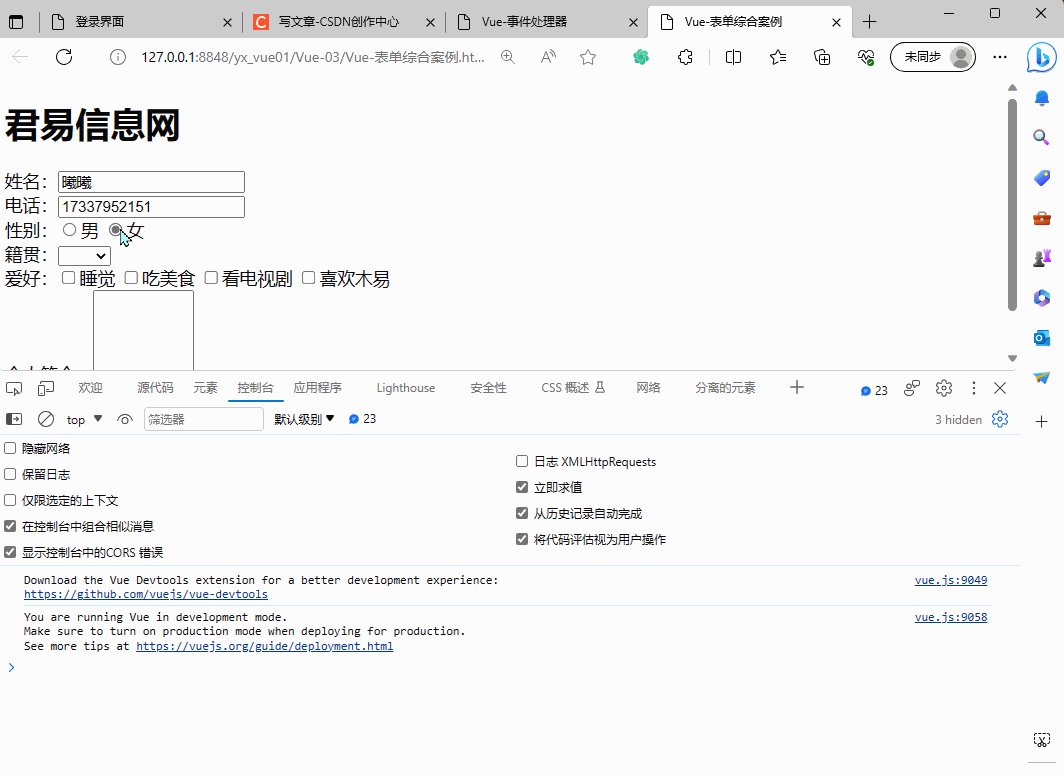
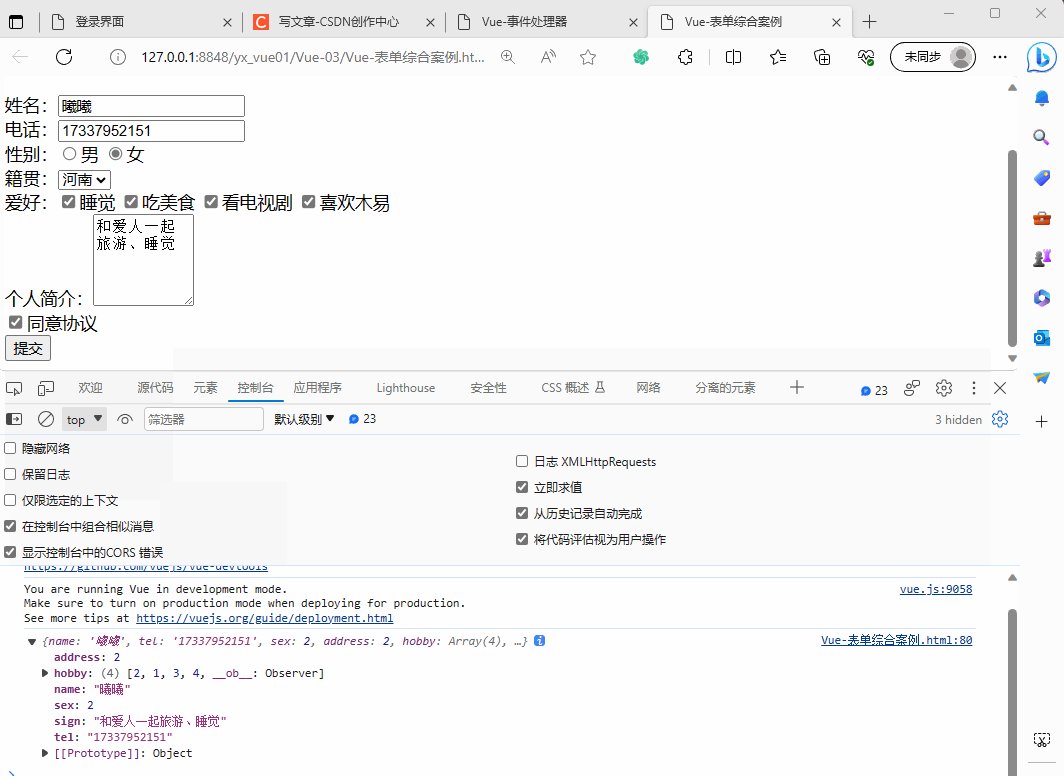
</html>效果

这个是我简单模拟的一个表单验证,可以由动图得知,只有在勾选了同意协议的选项时才会显示提交按钮,将数据传到我定义好的一个JSON对象中储存,在控制台输出。
我们可以将相关的融入到我们的项目中,例如在前端的登陆注册界面中可以使用、后端的身份验证等等的场景中应用。这其中涉及到了Vue中的自定义组件的使用相关知识点。
三、 Vue之自定义组件
2.1 什么是自定义组件
在Vue中,自定义组件是一种由开发者自行定义和组装的可复用的Vue实例。它可以包含自己的模板、样式和逻辑,并且可以在Vue应用中多次使用。
自定义组件可以与内置组件一样在模板中使用,并且可以接受属性(props)、发出事件(emits)和拥有自己的生命周期钩子。通过组合多个自定义组件,我们可以构建复杂的用户界面。
2.2 自定义组件的基础使用
要创建一个自定义组件,你可以通过Vue的
component方法全局注册组件,也可以在Vue实例的components选项中局部注册组件。然后,在模板中使用组件标签来引用该组件。在自定义组件内部,你可以通过声明props选项来接收传入的属性,并且可以通过$emit方法来触发事件。
示例1:
<template> <div> <h2>{{ title }}</h2> <button @click="incrementCounter">{{ buttonText }}</button> </div> </template> <script> export default { props: { title: String, buttonText: { type: String, default: 'Click me' } }, methods: { incrementCounter() { this.$emit('increment') } } } </script>在上面的代码中,我们创建了一个名为
MyComponent的自定义组件,它接受一个title属性和一个可选的buttonText属性。组件内部有一个按钮,当点击按钮时,会触发increment事件。
要在Vue应用中使用这个自定义组件,我们可以在模板中使用
<my-component>标签,并通过属性来传递数据和监听事件:<template> <div> <my-component :title="componentTitle" :button-text="componentButtonText" @increment="handleIncrement"></my-component> </div> </template> <script> import MyComponent from './MyComponent.vue' export default { components: { MyComponent }, data() { return { componentTitle: 'My Custom Component', componentButtonText: 'Click to Increment' } }, methods: { handleIncrement() { console.log('Counter incremented!') } } } </script>以上示例演示了如何在Vue中定义和使用自定义组件。通过自定义组件,我们可以创建可复用的Vue实例,实现代码的模块化和组件化,提高开发效率。
2.3 利用Vue的自定义组件开发的好处
Vue开发的优点
模块化开发:自定义组件将一个复杂的应用分解为多个独立的模块,每个模块负责特定的功能。这种模块化的开发方式可以提高代码的可维护性和可复用性,使开发工作更具有组织性。
代码重用:自定义组件可以在应用的不同地方多次使用,减少了重复编写相似代码的工作量。通过将常用的UI元素封装为组件,可以提高开发效率,并确保相同的UI元素在整个应用中保持一致。
可组合性:自定义组件可以与其他组件进行组合,形成更复杂、更丰富的应用界面。通过组合和嵌套组件,可以轻松构建出功能强大的用户界面,实现代码的可扩展性。
封装性:自定义组件可以将自己的模板、样式和逻辑封装起来,与其他组件或应用的其他部分相互隔离。这种封装性可以防止组件内部的实现细节对外部产生影响,提高代码的可维护性和可测试性。
可维护性:通过自定义组件,开发人员可以更好地组织代码,使其更易于理解和维护。每个组件都有自己的生命周期和状态管理,使得代码的逻辑清晰可见,方便进行调试和修改。
2.4 应用场景
| 应用场景 | 说明 |
| 复杂UI界面 | 对于复杂的界面和布局,使用自定义组件可以将其分解为多个可复用的小组件,使代码更具组织性和可维护性。 |
| 表单处理 | 表单通常包含多个输入字段和验证逻辑,使用自定义组件可以将每个输入字段封装为一个独立的组件,方便统一管理和复用验证逻辑。 |
| 列表和数据展示 | 在需要展示大量数据或者列表的情况下,可以将每个数据项封装为一个自定义组件,并通过v-for指令动态创建多个组件实例。 |
| 模态框和弹窗 | 自定义组件特别适用于模态框和弹窗的开发,可以将模态框的状态和行为封装在组件内部,提高代码的可读性和可复用性。 |
| 复用性较高的UI元素 | 对于重复使用频率较高的UI元素,如导航栏、按钮、卡片等,使用自定义组件可以减少重复编写相似代码的工作量,实现代码的重用。 |
| 动态组件切换 | 在一些需要动态切换内容的场景下,使用Vue的动态组件功能可以通过自定义组件的方式来实现组件间的切换。 |
| 插件和库开发 | 自定义组件可以用于开发Vue插件和库,将特定的功能封装成组件,方便其他开发者在其它项目中引入和使用。 |
2.5 组件通信案例(自定义组件示例使用)
案例一:自定义组件
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-组件通信</title>
</head>
<body>
<div id="app">
<p>自定义组件</p>
<my-button>xx</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
components: {
'my-button':{
template:'<button>木易</button>'
}
},
data(){
return {
}
}
});
</script>
</body>
</html>创建组件

创建组件的语法与我们前面博客中提到的过滤器的语法有些异曲同工之妙,几乎一样。
页面效果

案例二:父传子
情况1:传单个参数
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-组件通信</title>
</head>
<body>
<div id="app">
<p>组件通信——父传子</p>
<my-button m='曦曦'></button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
components: {
'my-button':{
props:['m'],
template:'<button>{{m}}</button>'
}
},
data(){
return {
}
}
});
</script>
</body>
</html>页面效果

情况2:传多个参数,带函数
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-组件通信</title>
</head>
<body>
<div id="app">
<!-- <p>自定义组件</p>
<my-button>xx</button> -->
<!-- <p>组件通信——父传子</p>
<my-button m='曦曦'></button> -->
<p>组件通信——父传子2</p>
<my-button m='曦曦' n=99></button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
components: {
'my-button':{
props:['m','n'],
template:'<button @click="clickme()">想{{m}}{{n}}次了</button>',
data() {
return {
n: 1
}
},
methods: {
clickme() {
this.n++;
}
},
}
},
data(){
return {
}
}
});
</script>
</body>
</html>页面效果

案例三:子传父
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<title>Vue-组件通信--子传父</title>
</head>
<body>
<div id="app">
<p>组件通信——子传父</p>
<my-button m='曦曦' @xxx='getParam'></button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
components: {
'my-button':{
props:['m'],
template:'<button @click="clickme">想{{m}}了</button>',
methods: {
clickme() {
var name='与木易';
var action='度蜜月';
var time='一万年';
this.$emit('xxx',name,action,time)
}
},
}
},
data(){
return {
}
},methods: {
getParam(a,b,c) {
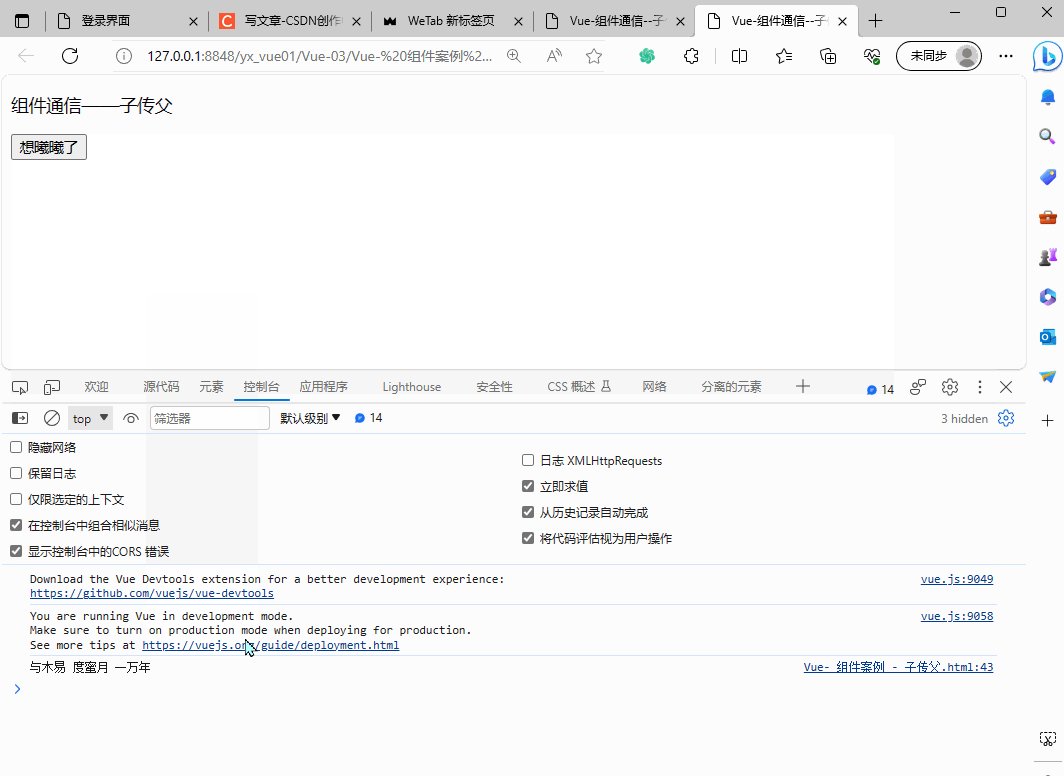
console.log(a,b,c);
}
}
});
</script>
</body>
</html>组件内部参数

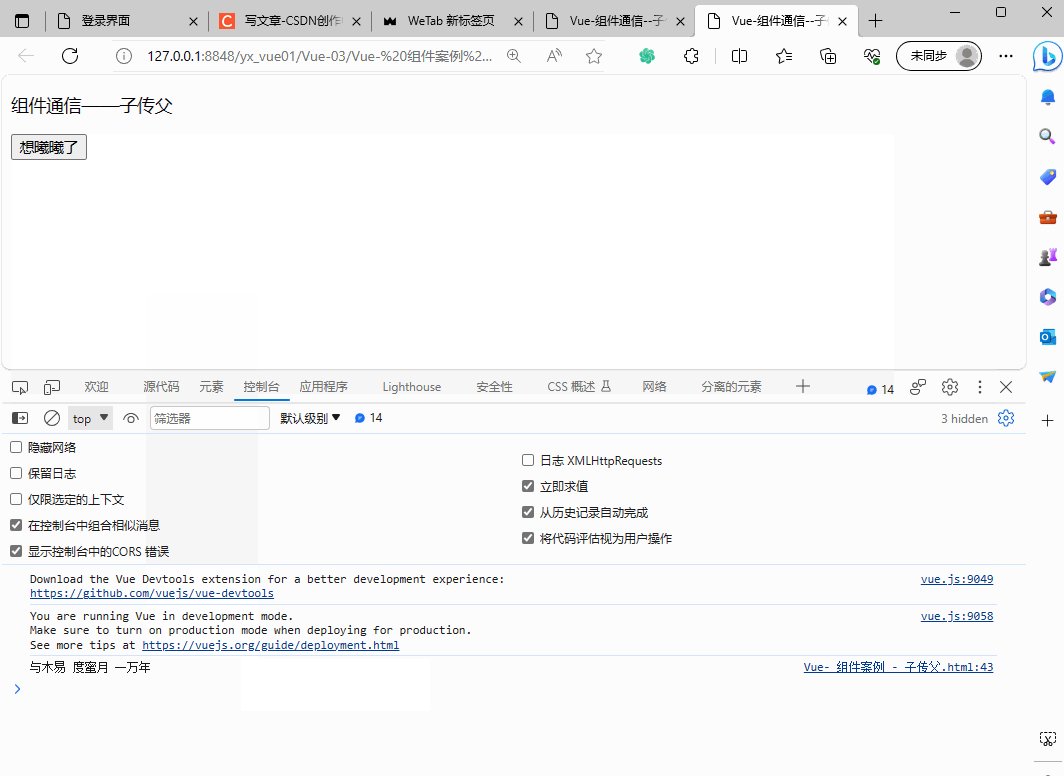
页面效果

这期关于Vue模版语法下篇的分享到这就结束了,希望老铁能三连加关注支持一波,谢谢啦。