事件处理器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<style>
.pink{
width: 400px;
height: 400px;
background-color: pink;
}
.orange{
width: 300px;
height: 300px;
background-color: orange;
}
.blue{
width: 200px;
height: 200px;
background-color:rebeccapurple;
}
.green{
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
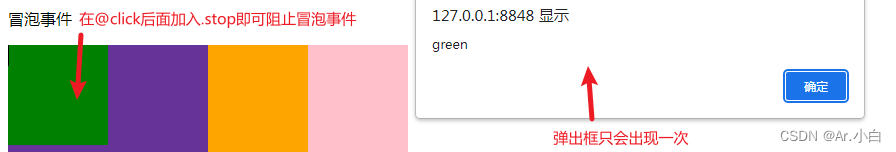
<p>冒泡事件</p>
<div class="pink" @click="pink">
<div class="orange" @click="orange">
<div class="blue" @click="blue">
<div class="green" @click.stop="green"></div>
</div>
</div>
</div>
<p>点击夸你</p>
<button @click.once="dosub">提交</button>
</body>
<script type="text/javascript">
// 绑定边界 ES6具体体现
new Vue({
el: '#app',
data() {
return {
f200: 'f200'
};
},
methods: {
pink() {
alert("pink");
},
orange() {
alert("orange");
},
blue() {
alert("blue");
},
green() {
alert("green");
},
dosub(){
alert("兄弟,点的好");
}
}
})
</script>
</html>
冒泡事件

阻止事件冒泡

事件只能单击一次

什么是事件冒泡?
冒泡事件是指在Web开发中的事件传播过程中,事件从DOM树的最底层元素(通常是最具体的元素)向上冒泡到DOM树的根节点的过程。这种事件传播模型允许开发者在更高层次的元素上监听和处理事件,而不需要在每个具体的元素上都添加事件处理程序。
冒泡事件的传播过程可以简要描述如下:
- 事件首先从触发它的元素开始,然后向上冒泡到DOM树的根节点。
- 在这个过程中,每个祖先元素都有机会捕获并处理事件,如果它们注册了相应的事件处理程序。
- 如果事件处理程序返回
true,事件将继续冒泡,直到到达根节点。- 如果事件处理程序返回
false或没有返回值,事件将停止冒泡,不会继续向上传播。
冒泡事件允许开发者在父元素上注册事件处理程序,以便捕获子元素触发的事件,从而提高了事件处理的效率和可维护性。

表单的综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
姓名:<input name="name" v-model="name"/><br />
密码:<input type="password" v-model="pwd"/><br />
性别:<span v-for="s in sexList">
<input type="radio" :name="sex" v-model="sex" :value="s.id"/>{{s.name}}
</span><br />
籍贯:<select name="myAddr" v-model="myAddr">
<option v-for="a in address" :value="a.id">{{a.name}}</option>
</select><br />
爱好:<span v-for="h in hobby">
<input type="checkbox" v-model="myLike" name="myLike" :value="h.id"/>{{h.name}}
</span><br />
简介:<textarea v-model="sign" cols="20" rows="2"></textarea><br />
是否同意:<input type="checkbox" v-model="ok"/><br />
<button v-show="ok" @click="dosub">提交</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
name:'',
pwd:'',
sexList:[
{ name:'男', id:1 },
{ name:'女', id:2 },
{ name:'不详', id:3 }
],
hobby:[
{ name:'唱', id:1 },
{ name:'跳', id:2 },
{ name:'Rap', id:3 },
{ name:'篮球', id:4 }
],
myLike:[],
address:[
{ name:'湖南', id:1 },
{ name:'湖北', id:2 },
{ name:'河南', id:3 },
{ name:'河北', id:4 }
],
myAddr:null,
sign:null,
ok:false,
sex:null
};
},
methods:{
dosub(){
var obj = {};
obj.name = this.name;
obj.pwd = this.pwd;
obj.sex = this.sex;
obj.address = this.myAddr;
obj.love = this.myLike;
obj.sign = this.sign;
console.log(obj);
}
}
});
</script>
</body>
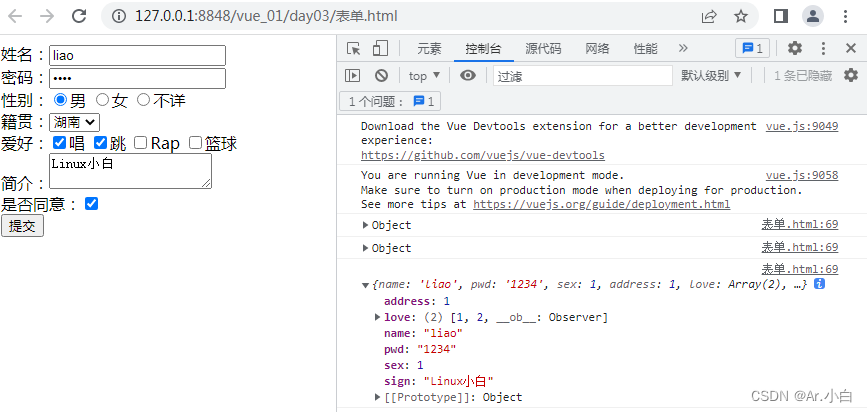
</html>效果图:
组件通信
自定义事件
监听事件:$on(eventName)
触发事件:$emit(eventName)
注1:Vue自定义事件是为组件间通信设计
vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
父Vue实例->Vue实例,通过prop传递数据
子Vue实例->父Vue实例,通过事件传递数据
注2:事件名
不同于组件和prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称
建议使用“短横线分隔命名”,例如:three-click
自定义组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件传参父传子</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<p>自定义组件</p>
<my-<button type="button">liao</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
components:{
'mybutton':{
template:'<button>xx</button>'
}
},
data(){
return {
msg:'123'
};
},
methods:{
fun1(){
alert("fun1");
}
}
});
</script>
</body>
</html>效果图:

组件通信父传子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件传参父传子</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<p>自定义组件</p>
<button type="button">liao</button><br />
<p>组件通信——父传子</p>
<my-button m="纸"></my-button>
<p>组件通信——父传子(纸)</p>
<my-button m="翔" n="10"></my-button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
components:{
'my-button':{
props:['m','n'],
template:'<button @click="clickMe">被{{m}}点击了{{n}}次</button>',
data:function(){
return {
n:1
}
},
methods:{
clickMe(){
this.n++;
}
}
}
},
});
</script>
</body>
</html>效果图:

组件通信子传父
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件传参</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<p>组件通信——子传父</p>
<my-button m="料" n="10" @xxx='getParam'></my-button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
components:{
'my-button':{
props:['m','n'],
template:'<button @click="clickMe">被{{m}}点击了{{n}}次</button>',
data:function(){
return {
count:1
}
},
methods:{
clickMe(){
let name = '来了';
let bname = '开始来了';
let info = '我tm来了';
this.$emit('xxx', name, bname, info);
}
}
}
},
data(){
return {
msg:'1234'
};
},
methods: {
getParam(a, b, c){
console.log(a, b, c);
}
}
});
</script>
</body>
</html>
效果图: