const geometry = new THREE. BoxGeometry ( 100 , 100 , 100 ) ;
const material = new THREE. MeshLambertMaterial ( {
color : 0x00ffff ,
transparent : true ,
opacity : 0.5 ,
} ) ;
for ( let i = 0 ; i < 10 ; i++ ) {
for ( let j = 0 ; j < 10 ; j++ ) {
const mesh = new THREE. Mesh ( geometry, material) ;
mesh. position. set ( i * 200 , 0 , j * 200 ) ;
scene. add ( mesh) ;
}
}
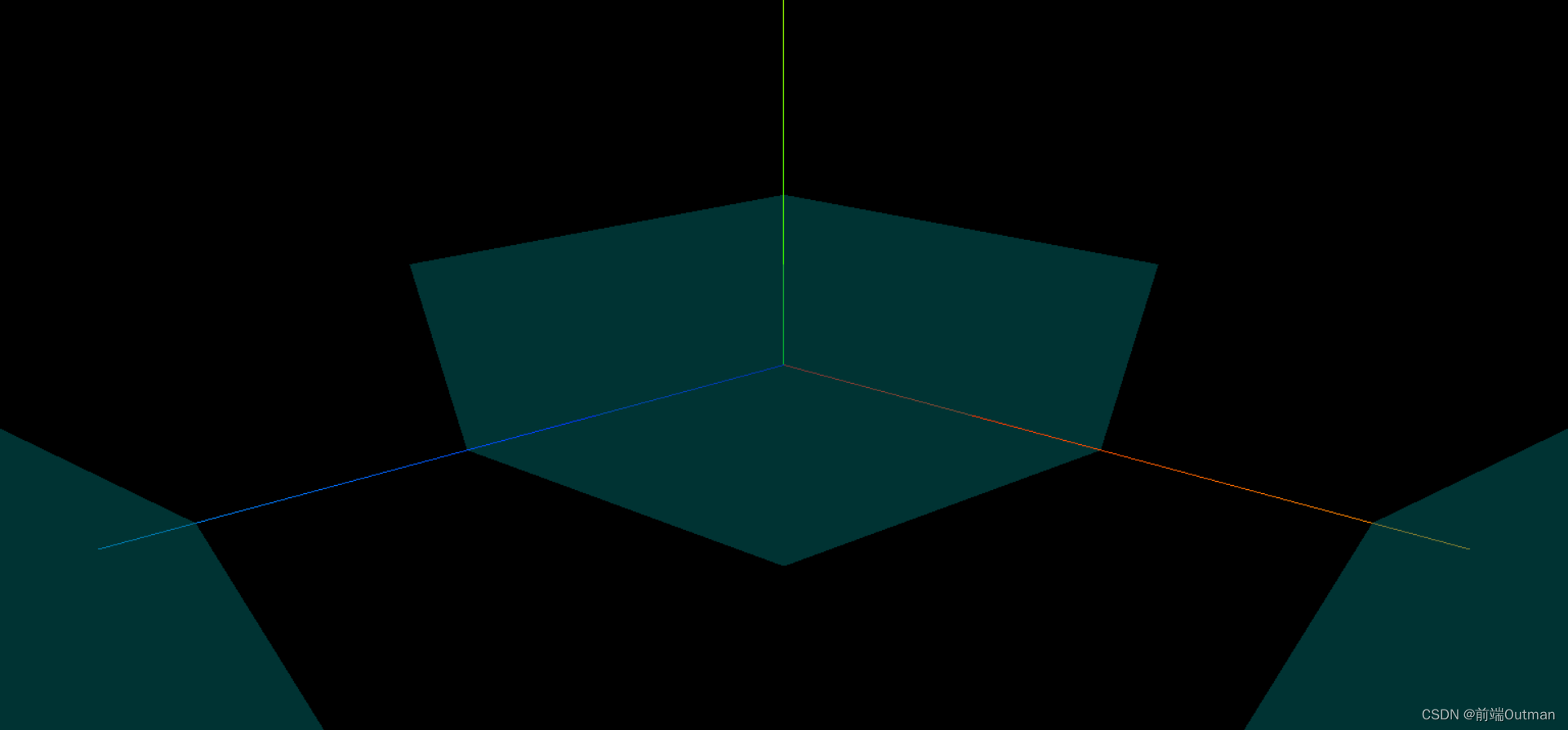
const camera = new THREE. PerspectiveCamera ( 30 , width / height, 1 , 3000 ) ;
camera. position. set ( 800 , 800 , 800 ) ;
camera. lookAt ( 0 , 0 , 0 ) ;
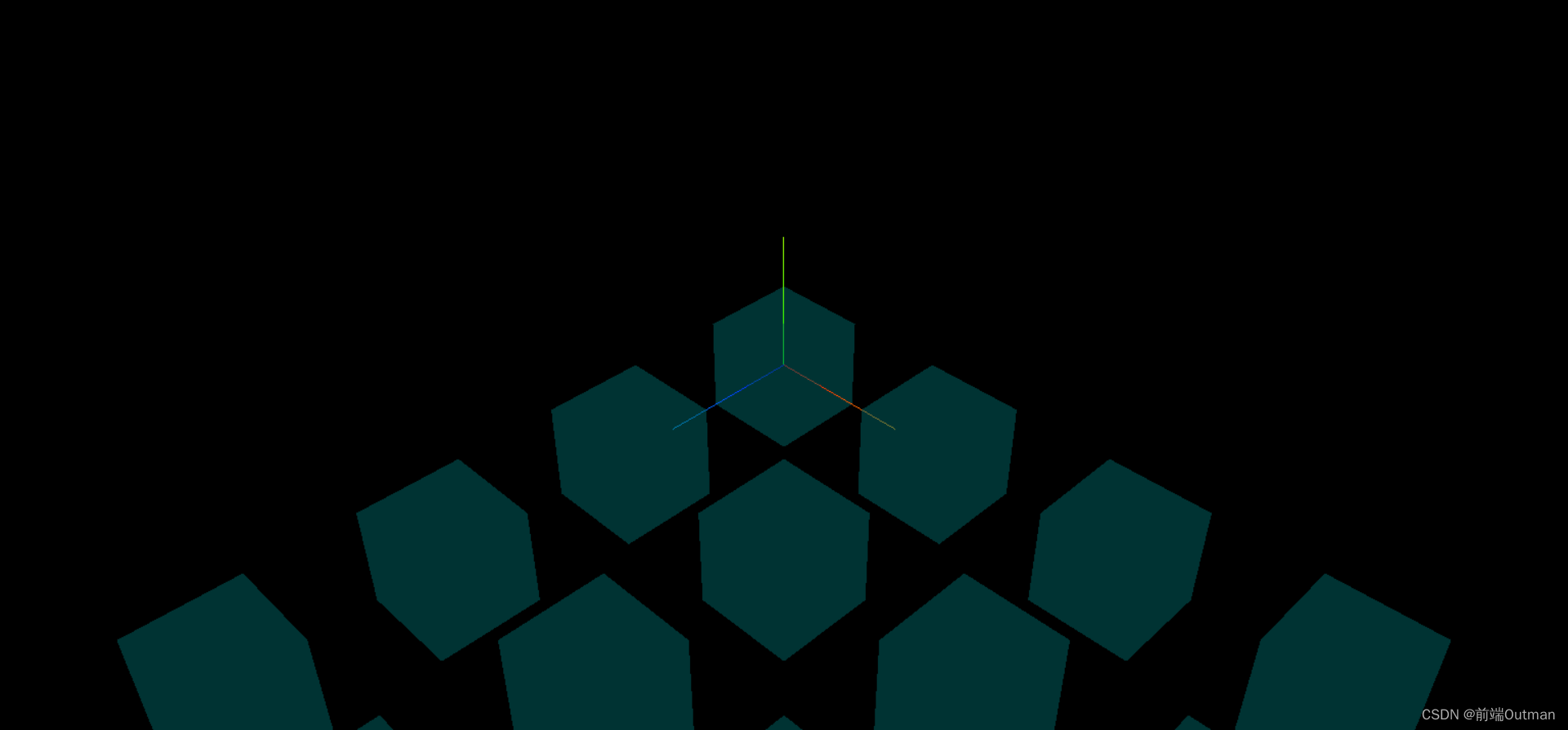
const camera = new THREE. PerspectiveCamera ( 30 , width / height, 1 , 8000 ) ;
camera. position. set ( 2000 , 2000 , 2000 ) ;
camera. lookAt ( 0 , 0 , 0 ) ;
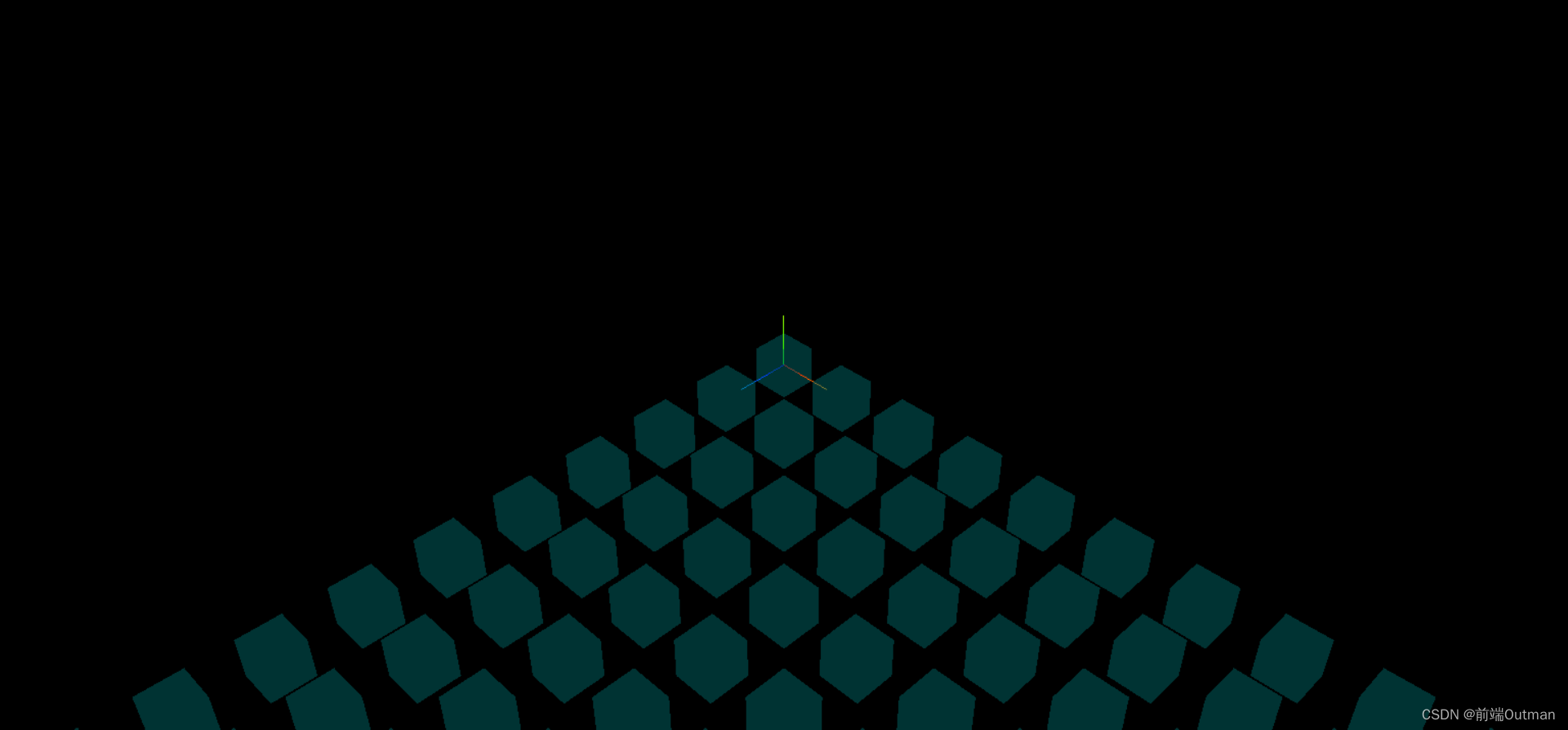
camera. lookAt ( 1000 , 0 , 1000 ) ;
const controls = new OrbitControls ( camera, renderer. domElement) ;
controls. target. set ( 1000 , 0 , 1000 ) ;
controls. update ( ) ;
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " ../build/three.js" > </ script> < scripttype = " importmap" >
{
"imports" : {
"three" : "../build/three.module.js" ,
"three/addons/" : "../examples/jsm/"
}
}
</ script> </ head> < body> < scripttype = " module" >
import { OrbitControls } from 'three/addons/controls/OrbitControls.js' ;
const scene = new THREE. Scene ( ) ;
const axesHelper = new THREE. AxesHelper ( 150 ) ;
scene. add ( axesHelper) ;
const geometry = new THREE. BoxGeometry ( 100 , 100 , 100 ) ;
const material = new THREE. MeshLambertMaterial ( {
color : 0x00ffff ,
transparent : true ,
opacity : 0.5 ,
} ) ;
for ( let i = 0 ; i < 10 ; i++ ) {
for ( let j = 0 ; j < 10 ; j++ ) {
const mesh = new THREE. Mesh ( geometry, material) ;
mesh. position. set ( i * 200 , 0 , j * 200 ) ;
scene. add ( mesh) ;
}
}
const ambient = new THREE. AmbientLight ( 0xffffff , 0.4 ) ;
scene. add ( ambient) ;
const width = window. innerWidth;
const height = window. innerHeight;
const camera = new THREE. PerspectiveCamera ( 30 , width / height, 1 , 8000 ) ;
camera. position. set ( 2000 , 2000 , 2000 ) ;
camera. lookAt ( 0 , 0 , 0 ) ;
camera. lookAt ( 1000 , 0 , 1000 ) ;
const renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( width, height) ;
renderer. render ( scene, camera) ;
document. body. appendChild ( renderer. domElement) ;
const controls = new OrbitControls ( camera, renderer. domElement) ;
controls. target. set ( 1000 , 0 , 1000 ) ;
controls. update ( ) ;
</ script> </ body> < style>
body {
overflow : hidden;
margin : 0px;
}
</ style> </ html>