🎬 艳艳耶✌️:个人主页
🔥 个人专栏 :《Spring与Mybatis集成整合》《springMvc使用》
⛺️ 生活的理想,为了不断更新自己 !

目录
1.插值
1.1 文本
1.2 v-v-html
1.3 数据双向绑定数据(v-model)
1.4 属性(v-bind)
1.5 表达式
1.6 class绑定
1.7 style绑定
1.8复选框
1.9下拉框
2.指令
2.1 v-if|v-else|v-else-if
2.2 v-show
2.3 v-for
2.4 动态参数
3.过滤器
3.1.局部过滤器
3.2.全局过滤器
4.计算属性&监听属性
4.1.计算属性
4.2.监听属性
5.购物车案列(简单版本)
今日分享就结束!!!
1.插值
1.1 文本
插值表达式用户把vue中所定义的数据,显示在页面上. 插值表达式允许用户输入"JS代码片段"
语法:
{{ 变量名/对象.属性名 }}
<p>文本</p> {{msg}} <br/><script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
msg:'hello a',
}
}
})
</script>结果:

1.2 v-v-html
v-html专门用来展示数据, 其作用和插值表达式类似但可以避免插值闪烁问题。
当网速比较慢时, 使用{{}}来展示数据, 有可能会产生插值闪烁问题。
插值闪烁: 在数据未加载完成时,页面会显示出原始的{{}}, 过一会才会展示正常数据.
语法:
<p>html解析</p> {{msg2}}<br/> 区别:
v-text/{{变量名/对象.属性名}}:把数据当作纯文本显示.v-html:遇到html标签,会正常解析
1.3 数据双向绑定数据(v-model)
Vue的双向绑定可以实现: 数据变化的时候, 页面会自动刷新, 页面变化的时候,数据也会自动变化.
注意:
双向绑定, 只能绑定**“文本框,单选按钮,复选框,文本域,下拉列表”**等
文本框/单选按钮/textarea, 绑定的数据是字符串类型
单个复选框, 绑定的是boolean类型
多个复选框, 绑定的是数组
select单选对应字符串,多选对应也是数组
1.4 属性(v-bind)
HTML属性中的值应使用v-bind指令
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>插值</title>
<style type="text/css">
.f30{
font-size: 50px;
}
</style>
</head>
<body>
<div id="app">
<!-- <p>文本</p> {{msg}} <br/> -->
<p>html解析</p> {{msg2}}<br/>
<b :class="msg3" v-html="msg2"></b>
<!-- <p>表达式</p>
{{num+1}}
{{warn.substr(0,6)}}
<input v-model="ok"/>
{{ok==1? '闪开' :'不闪开'}} -->
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
// msg:'hello a',
msg2:'<span style="color:pink">玛卡玛卡,我是个小聪明</span>',
msg3:'f30',
// num:6,
// warn:'公主驾到通通闪开',
// ok:1
}
}
})
</script>
</body>
</html>结果:

1.5 表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
代码:
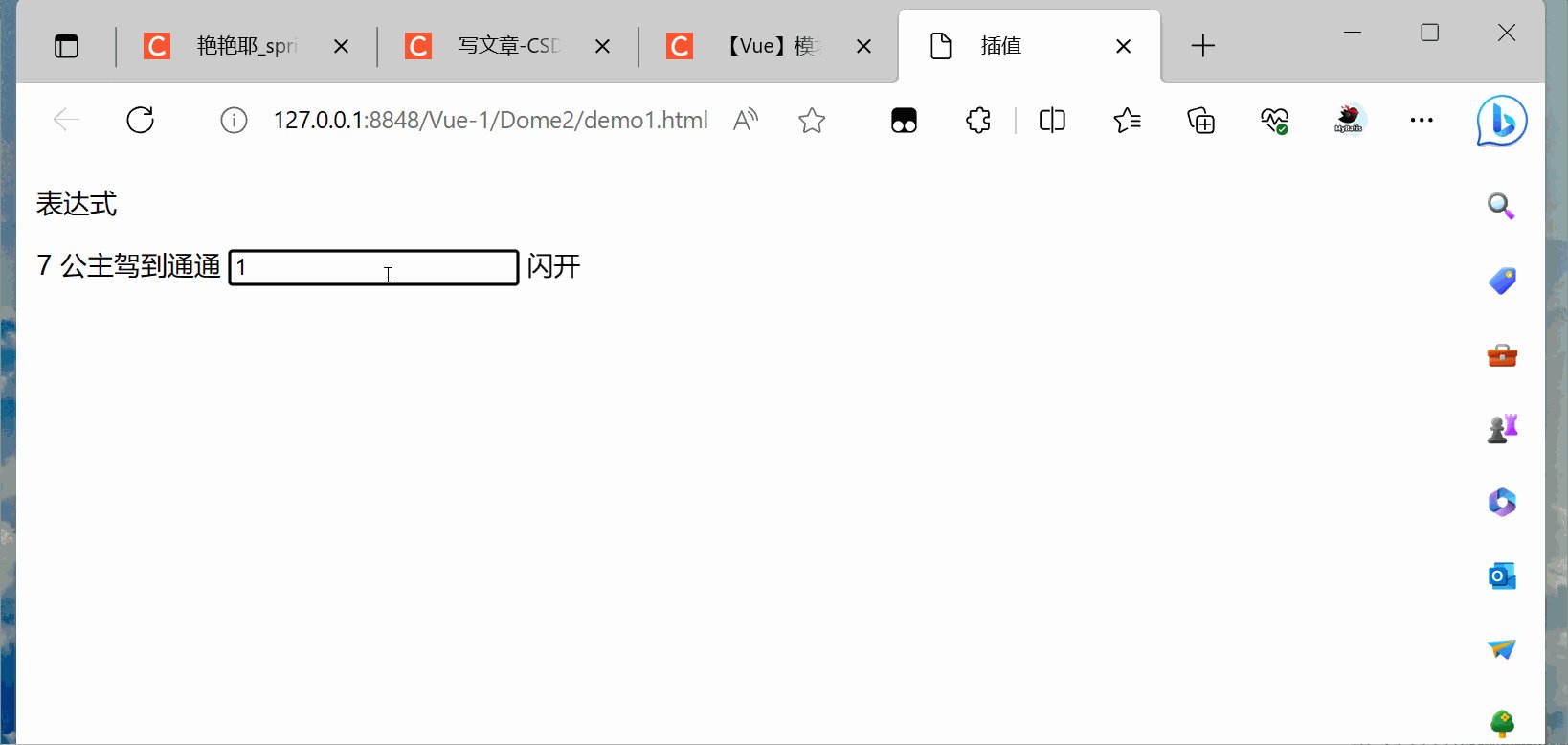
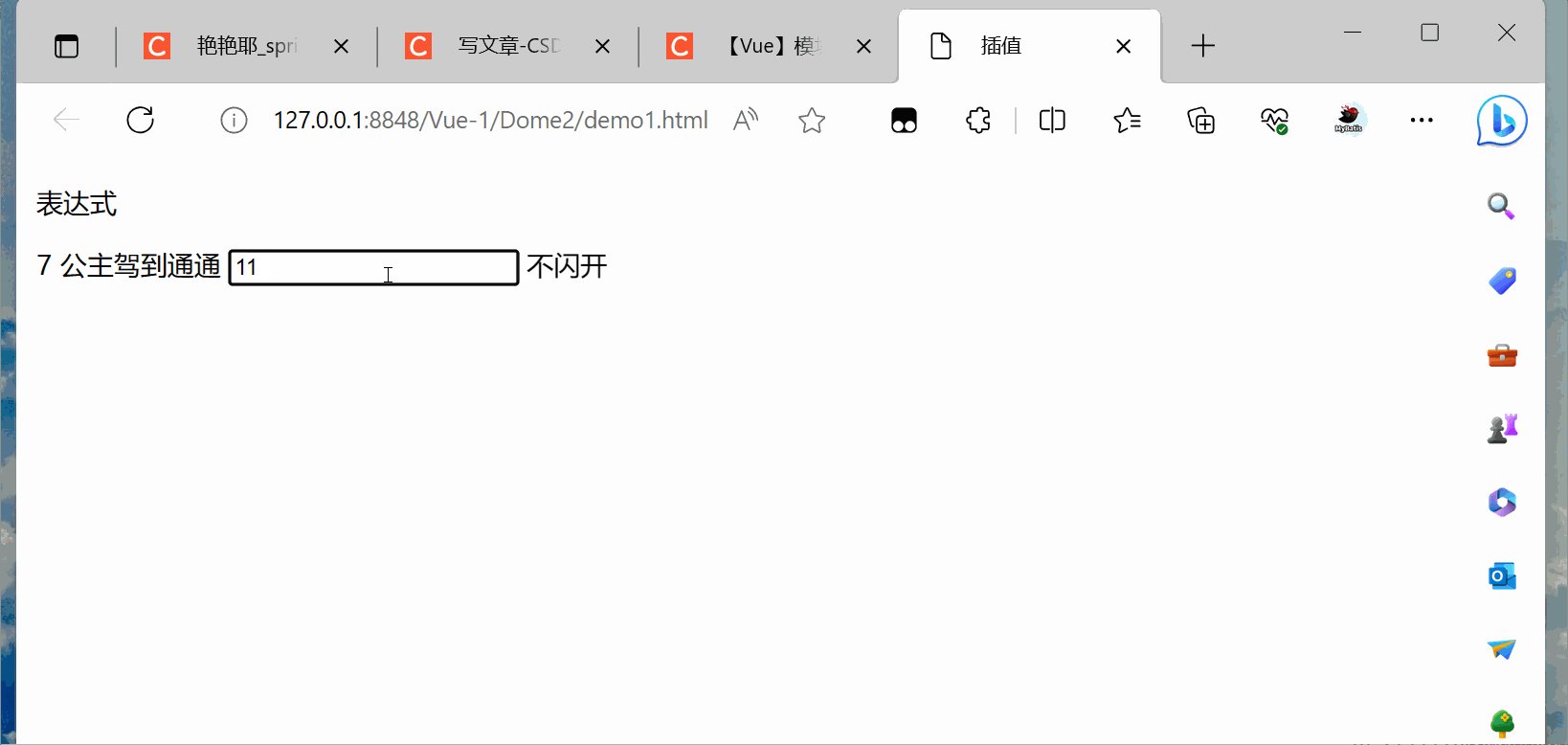
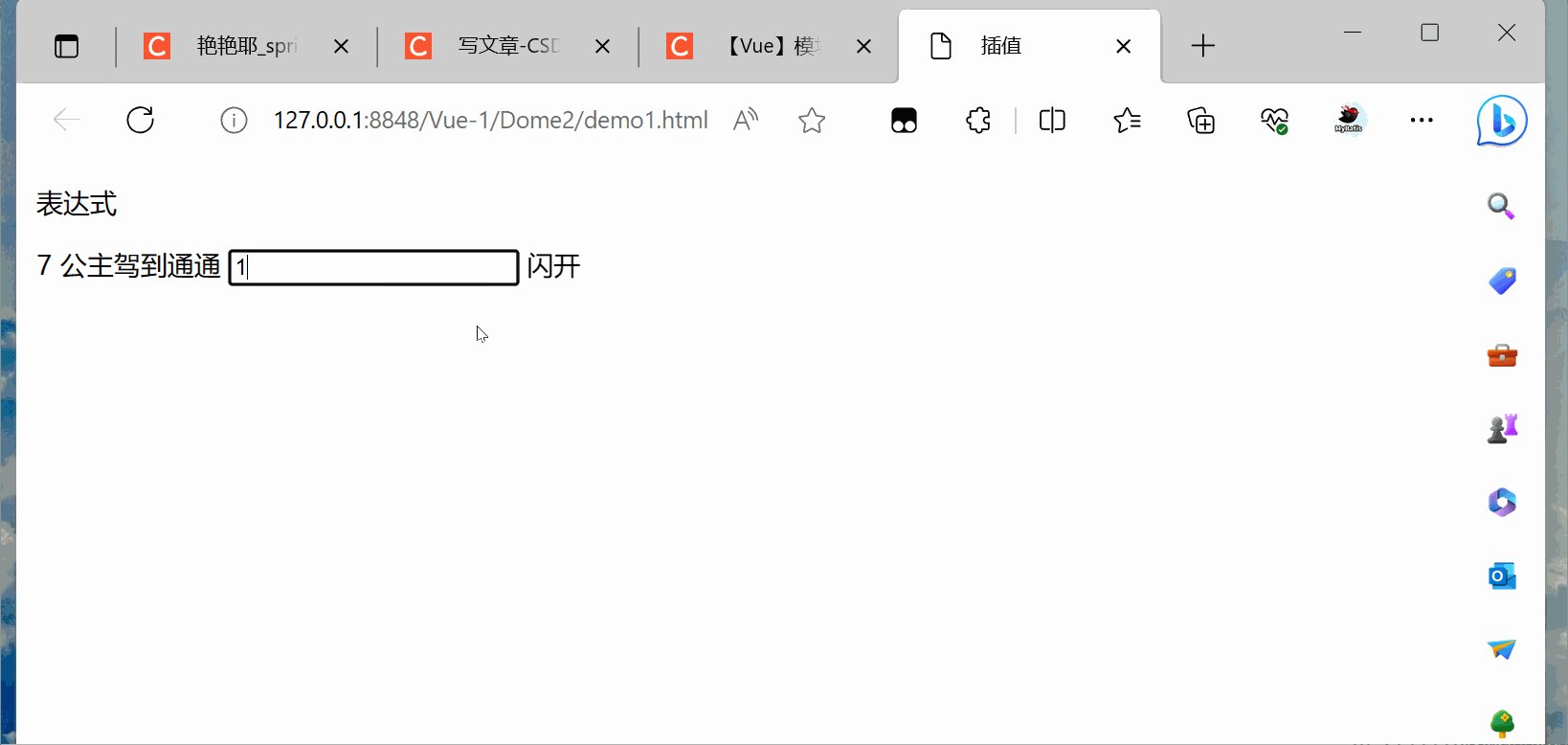
<p>表达式</p>
{{num+1}}
{{warn.substr(0,6)}}
<input v-model="ok"/>
{{ok==1? '闪开' :'不闪开'}}
num:6,
warn:'公主驾到通通闪开',
ok:1
结果:

1.6 class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>插值</title>
<style type="text/css">
.f30{
font-size: 50px;
}
</style>
</head>
<body>
<div id="app">
<!-- <p>文本</p> {{msg}} <br/> -->
<p>html解析</p> {{msg2}}<br/>
<b :class="msg3" v-html="msg2"></b>
<!-- <p>表达式</p>
{{num+1}}
{{warn.substr(0,6)}}
<input v-model="ok"/>
{{ok==1? '闪开' :'不闪开'}} -->
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
// msg:'hello a',
msg2:'<span style="color:pink">玛卡玛卡,我是个小聪明</span>',
msg3:'f30',
// num:6,
// warn:'公主驾到通通闪开',
// ok:1
}
}
})
</script>
</body>
</html>结果:
1.7 style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>插值</title>
<style type="text/css">
.f30{
font-size: 50px;
}
</style>
</head>
<body>
<div id="app">
<!-- <p>文本</p> {{msg}} <br/> -->
<p>html解析</p> {{msg2}}<br/>
<b :class="msg3" v-html="msg2"></b>
<!-- <p>表达式</p>
{{num+1}}
{{warn.substr(0,6)}}
<input v-model="ok"/>
{{ok==1? '闪开' :'不闪开'}} -->
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
// msg:'hello a',
msg2:'<span style="color:pink">玛卡玛卡,我是个小聪明</span>',
msg3:'f30',
// num:6,
// warn:'公主驾到通通闪开',
// ok:1
}
}
})
</script>
</body>
</html>结果:

1.8复选框
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>指令</title>
</head>
<body>
<div id="app">
<!-- <p>v-if/v-else-if/v-else</p>
<input v-model="score"/><br />
<b v-if="score < 60 ">不及格</b>
<b v-else-if="score >= 60 && score < 70">及格</b>
<b v-else-if="score >= 70 && score < 80">一般</b>
<b v-else-if="score >= 80 && score < 90">良好</b>
<b v-else="">优秀</b> -->
<!-- 60以下不及格
60-70及格:
70-80一般:
80-90良好:
90-100优秀:
-->
<!-- <p>v-show</p>
v-if与v-show的区别?<br>
<b v-if="isShow">展示</b>
<b v-show="isShow">展示</b>
-->
<!--
<p>v-for</p>
<i v-for="a in arr">{{a}} </i>
<i v-for="a,u in users">{{a.name}} </i> -->
<!-- <p>下拉框</p>
<select>
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select> -->
<p>多选框</p>
<div id="" v-for="h in hobby">
<input type="checkbox" name="hobby" :value="h.id"/>{{h.name}}
</div>
<!-- <p>动态参数</p>
<input v-model="click"/>
<button v-on:[evname]="test">点我</button> -->
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
score:88,
isShow:false,
// arr:[1,2,3,4],
users:[{
name:'游乐场',id:1
},{
name:'水上世界',id:2
},{
name:'k歌',id:3
},{
name:'动物园',id:4
}],
hobby:[{
name:'吃汉堡',id:1
},{
name:'吃炸鸡',id:2
},{
name:'喝可乐',id:3
},{
name:'吃薯条',id:4
}],
evname:'click'
}
}
,methods:{
test(){
// 单击事件
alert("公主驾到通通闪开")
}
}
})
</script>
</body>
</html>结果:

1.9下拉框
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>指令</title>
</head>
<body>
<div id="app">
<!-- <p>v-if/v-else-if/v-else</p>
<input v-model="score"/><br />
<b v-if="score < 60 ">不及格</b>
<b v-else-if="score >= 60 && score < 70">及格</b>
<b v-else-if="score >= 70 && score < 80">一般</b>
<b v-else-if="score >= 80 && score < 90">良好</b>
<b v-else="">优秀</b> -->
<!-- 60以下不及格
60-70及格:
70-80一般:
80-90良好:
90-100优秀:
-->
<!-- <p>v-show</p>
v-if与v-show的区别?<br>
<b v-if="isShow">展示</b>
<b v-show="isShow">展示</b>
-->
<!--
<p>v-for</p>
<i v-for="a in arr">{{a}} </i>
<i v-for="a,u in users">{{a.name}} </i> -->
<p>下拉框</p>
<select>
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select>
<!-- <p>多选框</p>
<div id="" v-for="h in hobby">
<input type="checkbox" name="hobby" :value="h.id"/>{{h.name}} -->
</div>
<!-- <p>动态参数</p>
<input v-model="click"/>
<button v-on:[evname]="test">点我</button> -->
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
score:88,
isShow:false,
// arr:[1,2,3,4],
users:[{
name:'游乐场',id:1
},{
name:'水上世界',id:2
},{
name:'k歌',id:3
},{
name:'动物园',id:4
}],
hobby:[{
name:'吃汉堡',id:1
},{
name:'吃炸鸡',id:2
},{
name:'喝可乐',id:3
},{
name:'吃薯条',id:4
}],
evname:'click'
}
}
,methods:{
test(){
// 单击事件
alert("公主驾到通通闪开")
}
}
})
</script>
</body>
</html>结果:

2.指令
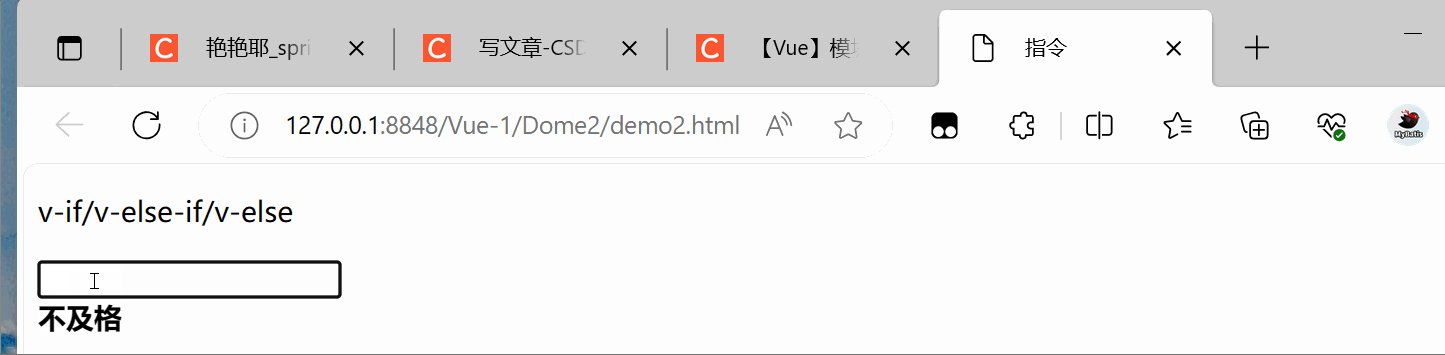
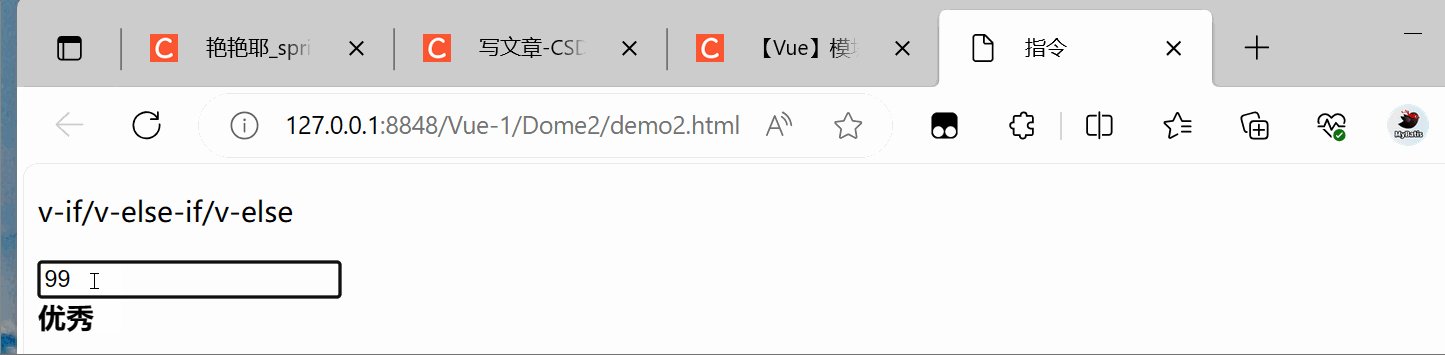
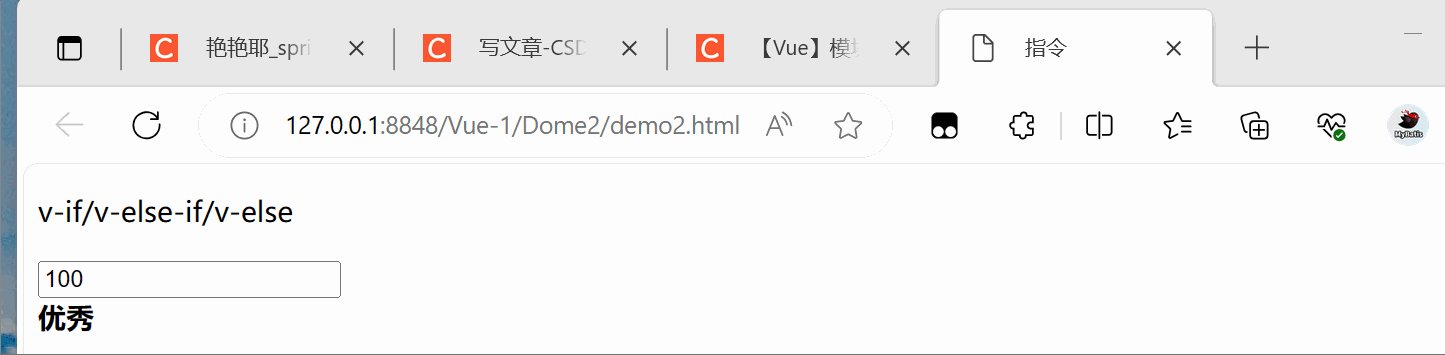
2.1 v-if|v-else|v-else-if
根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>指令</title>
</head>
<body>
<div id="app">
<p>v-if/v-else-if/v-else</p>
<input v-model="score"/><br />
<b v-if="score < 60 ">不及格</b>
<b v-else-if="score >= 60 && score < 70">及格</b>
<b v-else-if="score >= 70 && score < 80">一般</b>
<b v-else-if="score >= 80 && score < 90">良好</b>
<b v-else="">优秀</b>
<!-- 60以下不及格
60-70及格:
70-80一般:
80-90良好:
90-100优秀:
-->
<!-- <p>v-show</p>
v-if与v-show的区别?<br>
<b v-if="isShow">展示</b>
<b v-show="isShow">展示</b>
<p>v-for</p>
<i v-for="a in arr">{{a}} </i>
<i v-for="i,u in users">{{u.name}} ;{{i}}</i>
<p>下拉框</p>
<select>
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select> -->
<!-- <p>多选框</p>
<div id="" v-for="h in hobby">
<input type="checkbox" name="hobby" :value="h.id"/>{{h.name}}
</div> -->
<!-- <p>动态参数</p>
<input v-model="click"/>
<button v-on:[evname]="test">点我</button> -->
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
score:88,
isShow:false,
arr:[1,2,3,4],
users:[{
name:'huahua',id:1
},{
name:'xiaomei',id:2
},{
name:'yanyan',id:3
},{
name:'heihei',id:4
}],
hobby:[{
name:'吃汉堡',id:1
},{
name:'吃炸鸡',id:2
},{
name:'喝可乐',id:3
},{
name:'吃薯条',id:4
}],
evname:'click'
}
}
,methods:{
test(){
// 单击事件
alert("公主驾到通通闪开")
}
}
})
</script>
</body>
</html>结果:

2.2 v-show
v-show指令与v-if指令类似,用于根据表达式的值来控制元素的显示和隐藏。当v-show指令的表达式的值为false时,元素会被渲染为不可见状态,并且会添加CSS样式"display:none"。这意味着该元素在页面上不会占据空间,并且不会显示给用户。
然而,v-show指令与加载出页面是不同的。当使用v-if指令时,如果条件为false,对应的元素将从DOM中完全移除,并且不会加载到页面上。
代码:
<b v-if="isShow">展示</b>
<b v-show="isShow">展示</b>2.3 v-for
类似JS的遍历
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
语法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>指令</title>
</head>
<body>
<div id="app">
<!-- <p>v-if/v-else-if/v-else</p>
<input v-model="score"/><br />
<b v-if="score < 60 ">不及格</b>
<b v-else-if="score >= 60 && score < 70">及格</b>
<b v-else-if="score >= 70 && score < 80">一般</b>
<b v-else-if="score >= 80 && score < 90">良好</b>
<b v-else="">优秀</b> -->
<!-- 60以下不及格
60-70及格:
70-80一般:
80-90良好:
90-100优秀:
-->
<!-- <p>v-show</p>
v-if与v-show的区别?<br>
<b v-if="isShow">展示</b>
<b v-show="isShow">展示</b>
-->
<p>v-for</p>
<i v-for="a in arr">{{a}} </i>
<i v-for="a,u in users">{{a.name}} </i>
<!-- <p>下拉框</p>
<select>
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select>
<p>多选框</p>
<div id="" v-for="h in hobby">
<input type="checkbox" name="hobby" :value="h.id"/>{{h.name}}
</div> -->
<!-- <p>动态参数</p>
<input v-model="click"/>
<button v-on:[evname]="test">点我</button> -->
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
score:88,
isShow:false,
arr:[1,2,3,4],
users:[{
name:'游乐场',id:1
},{
name:'水上世界',id:2
},{
name:'k歌',id:3
},{
name:'动物园',id:4
}],
hobby:[{
name:'吃汉堡',id:1
},{
name:'吃炸鸡',id:2
},{
name:'喝可乐',id:3
},{
name:'吃薯条',id:4
}],
evname:'click'
}
}
,methods:{
test(){
// 单击事件
alert("公主驾到通通闪开")
}
}
})
</script>
</body>
</html>结果:

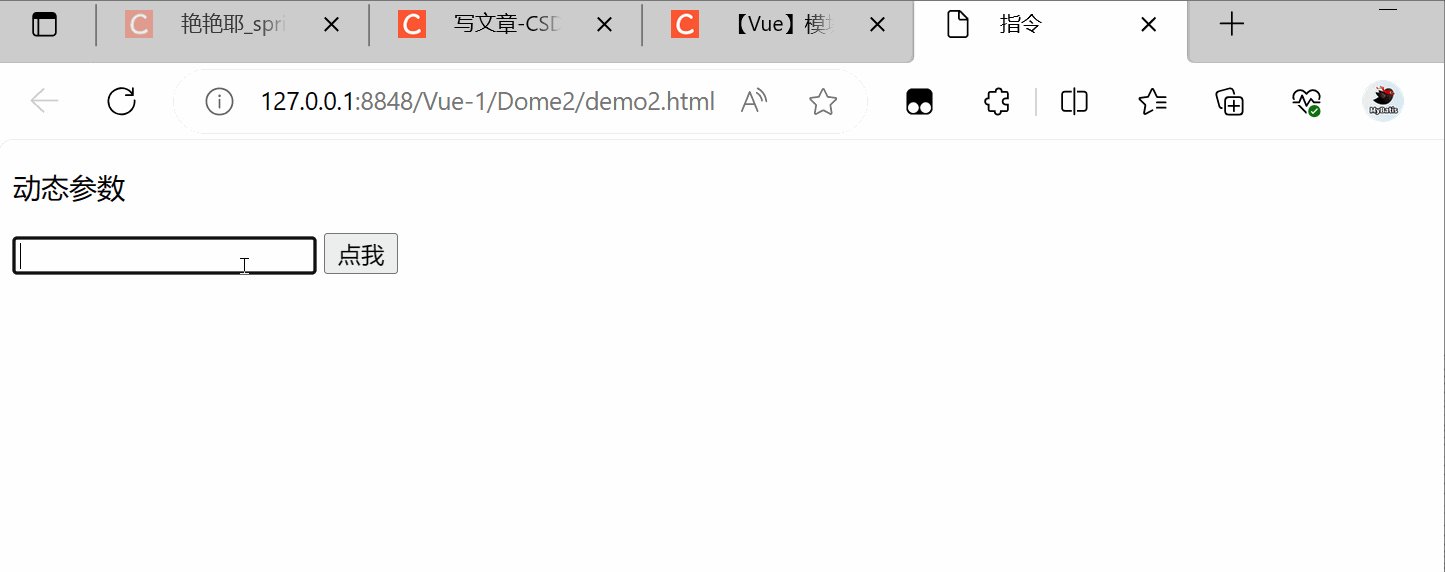
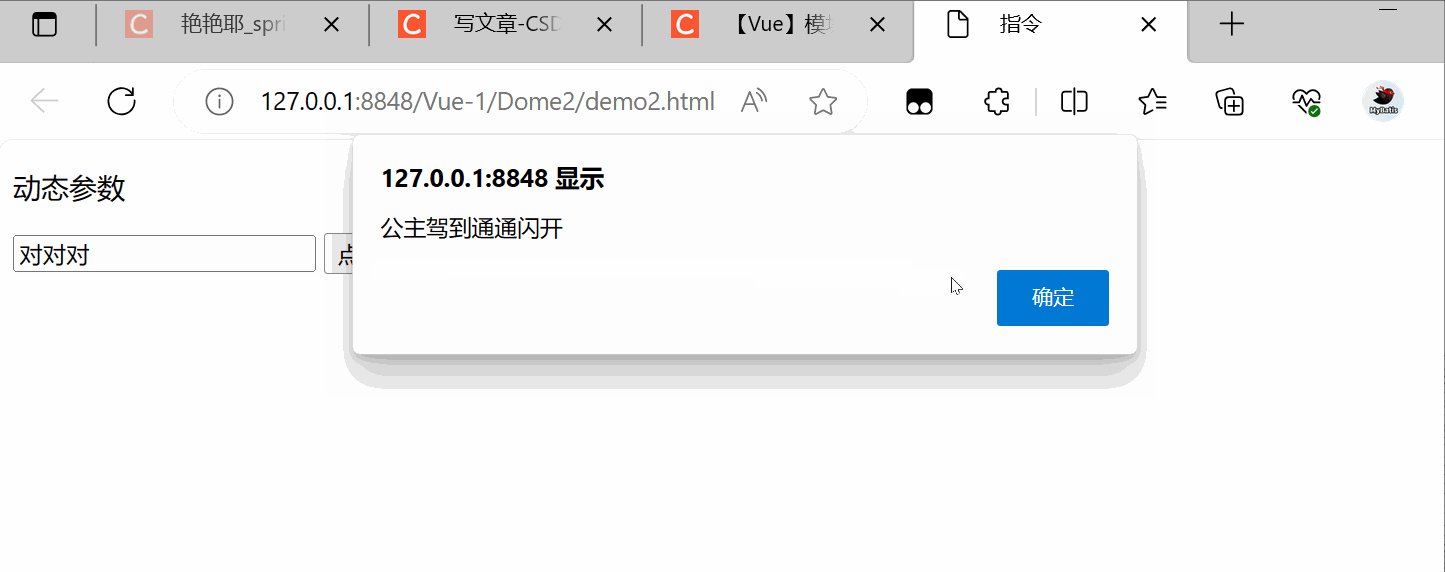
2.4 动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<a v-on:[evname]="doSomething"> ... </a>
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>指令</title>
</head>
<body>
<div id="app">
<!-- <p>v-if/v-else-if/v-else</p>
<input v-model="score"/><br />
<b v-if="score < 60 ">不及格</b>
<b v-else-if="score >= 60 && score < 70">及格</b>
<b v-else-if="score >= 70 && score < 80">一般</b>
<b v-else-if="score >= 80 && score < 90">良好</b>
<b v-else="">优秀</b> -->
<!-- 60以下不及格
60-70及格:
70-80一般:
80-90良好:
90-100优秀:
-->
<!-- <p>v-show</p>
v-if与v-show的区别?<br>
<b v-if="isShow">展示</b>
<b v-show="isShow">展示</b>
-->
<!--
<p>v-for</p>
<i v-for="a in arr">{{a}} </i>
<i v-for="a,u in users">{{a.name}} </i> -->
<!-- <p>下拉框</p>
<select>
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select>
<p>多选框</p>
<div id="" v-for="h in hobby">
<input type="checkbox" name="hobby" :value="h.id"/>{{h.name}}
</div> -->
<p>动态参数</p>
<input v-model="click"/>
<button v-on:[evname]="test">点我</button>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
score:88,
isShow:false,
// arr:[1,2,3,4],
users:[{
name:'游乐场',id:1
},{
name:'水上世界',id:2
},{
name:'k歌',id:3
},{
name:'动物园',id:4
}],
hobby:[{
name:'吃汉堡',id:1
},{
name:'吃炸鸡',id:2
},{
name:'喝可乐',id:3
},{
name:'吃薯条',id:4
}],
evname:'click'
}
}
,methods:{
test(){
// 单击事件
alert("公主驾到通通闪开")
}
}
})
</script>
</body>
</html>结果:

3.过滤器
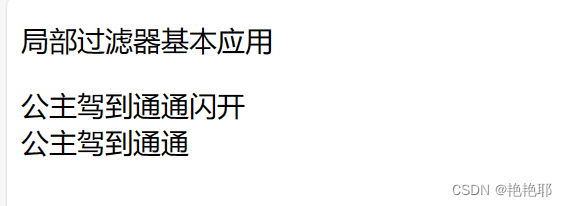
3.1.局部过滤器
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="date.js" type="text/javascript" charset="utf-8"></script>
<title>过滤器</title>
</head>
<body>
<div id="app">
<p>局部过滤器基本应用</p>
{{msg}}<br />
{{msg | filterA}}
<!-- <p>局部过滤器串行使用</p>
{{msg}}<br />
{{msg | filterA| filterB}}
<p>局部过滤器传参</p>
{{msg | filterC(1,4)}}<br /> -->
<p>全局过滤器</p>
{{time}}<br />
{{time | fmtDateFilter}}
</div>
<script type="text/javascript">
Vue.filter('fmtDateFilter',function(value) {
// value表示过滤的内容
return fmtDate(value);
});
new Vue({
el:'#app',
filters:{
'filterA':function(v){
return v.substring(0,6);
},
'filterB':function(v){
return v.substring(2,4);
},
'filterC':function(v,begin,end){
return v.substring(begin,end);
}
},
data(){
return{
msg:'公主驾到通通闪开',
time:new Date()
};
}
,methods:{
test(){
// 单击事件
alert("公主驾到通通闪开")
}
}
})
</script>
</body>
</html>结果:

注意:
- 过滤器函数接受表达式的值作为第一个参数
过滤器可以串联
{{ message | filterA | filterB }}
过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA(arg1, arg2) }}
js定义一个类
function Stu(){};
Stu.prototype.add(a,b){};//添加一个新的实例方法
Stu.update(a,b){};//添加一个新的类方法
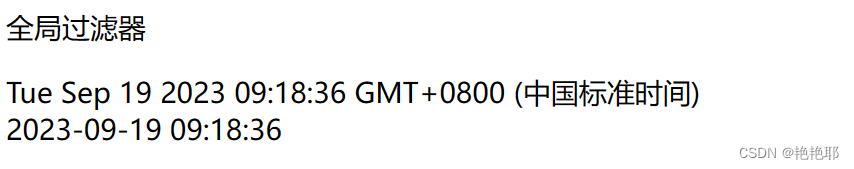
3.2.全局过滤器
代码:
date.js
//给Date类添加了一个新的实例方法format
Date.prototype.format = function (fmt) {
//debugger;
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
};
function fmtDate(date, pattern) {
var ts = date.getTime();
var d = new Date(ts).format("yyyy-MM-dd hh:mm:ss");
if (pattern) {
d = new Date(ts).format(pattern);
}
return d.toLocaleString();
};
结果:

4.计算属性&监听属性
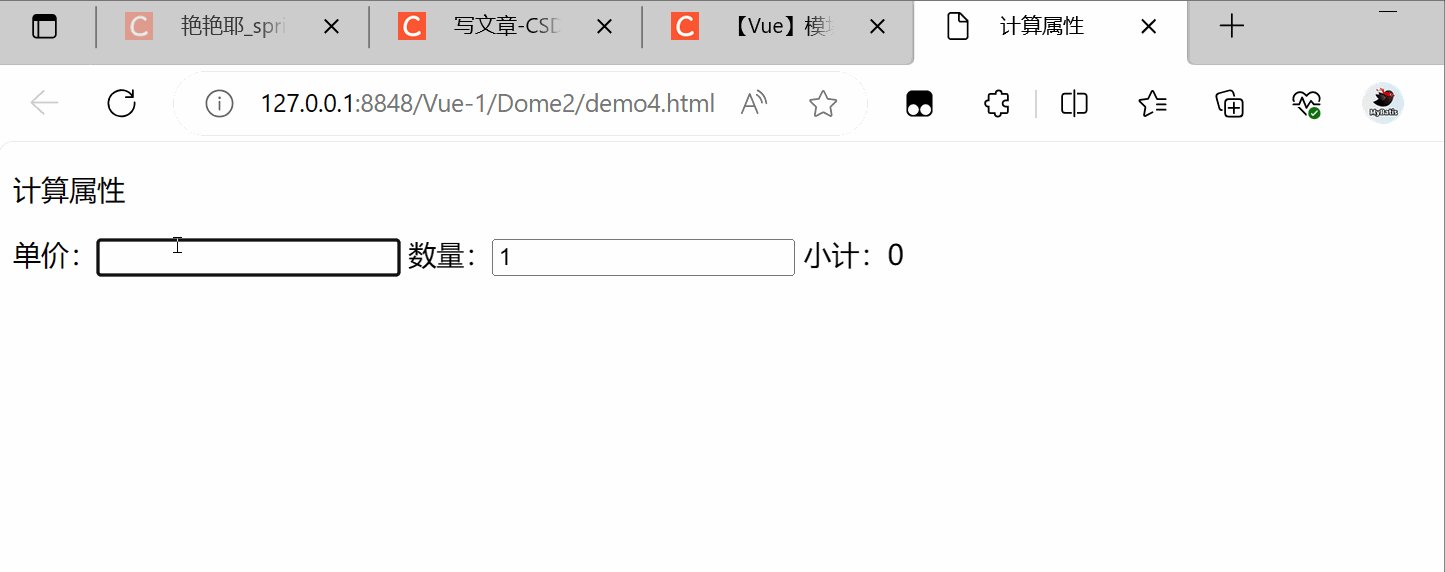
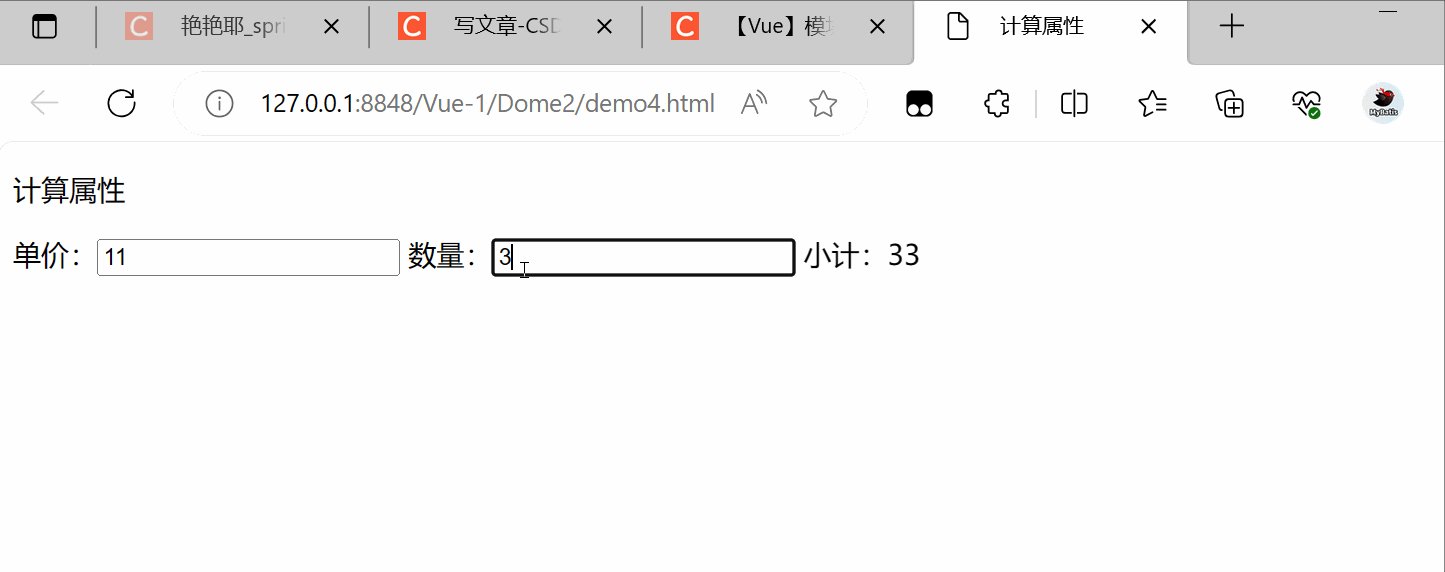
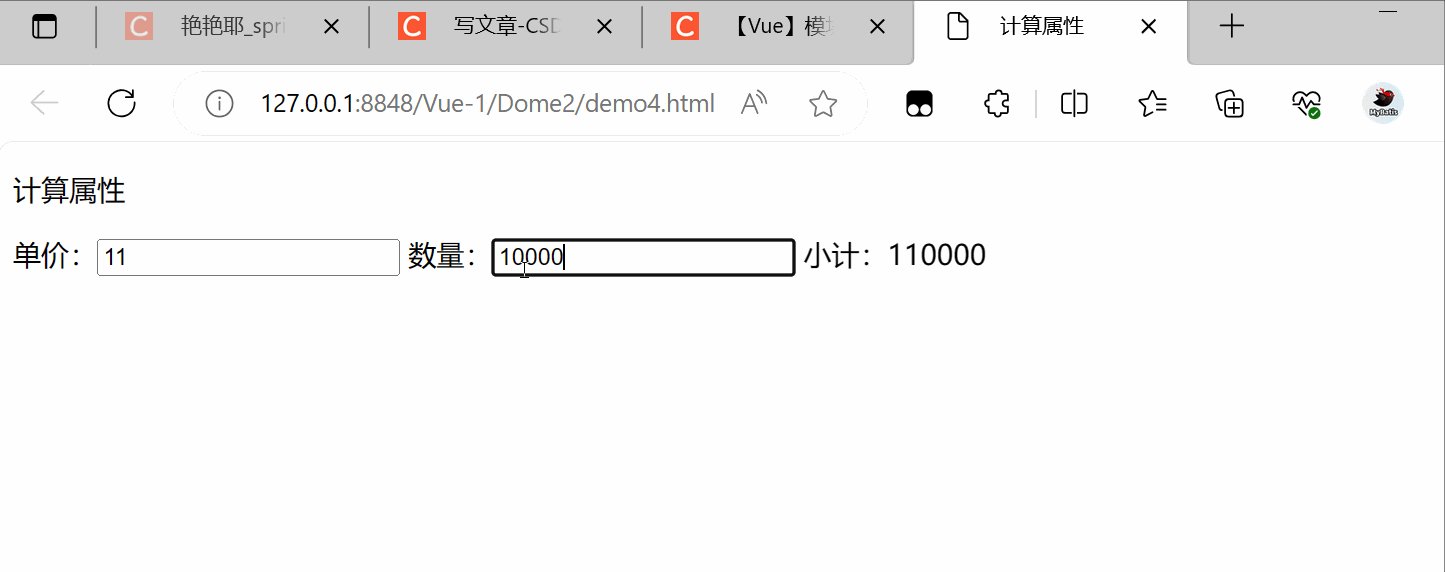
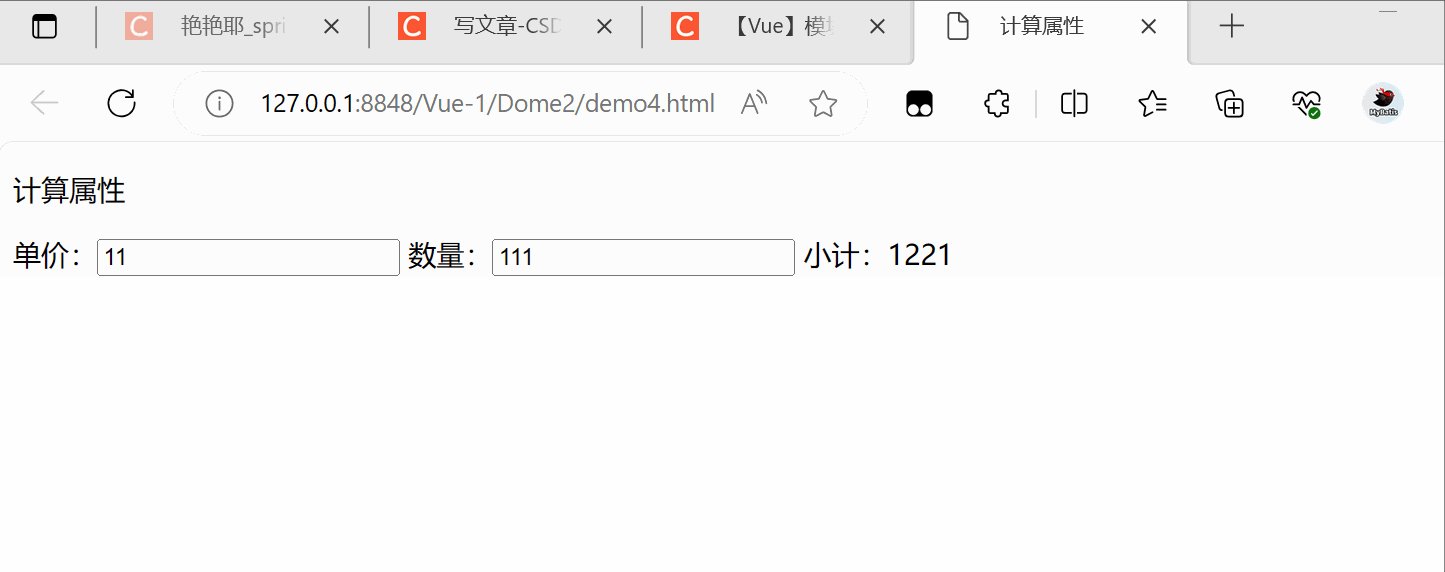
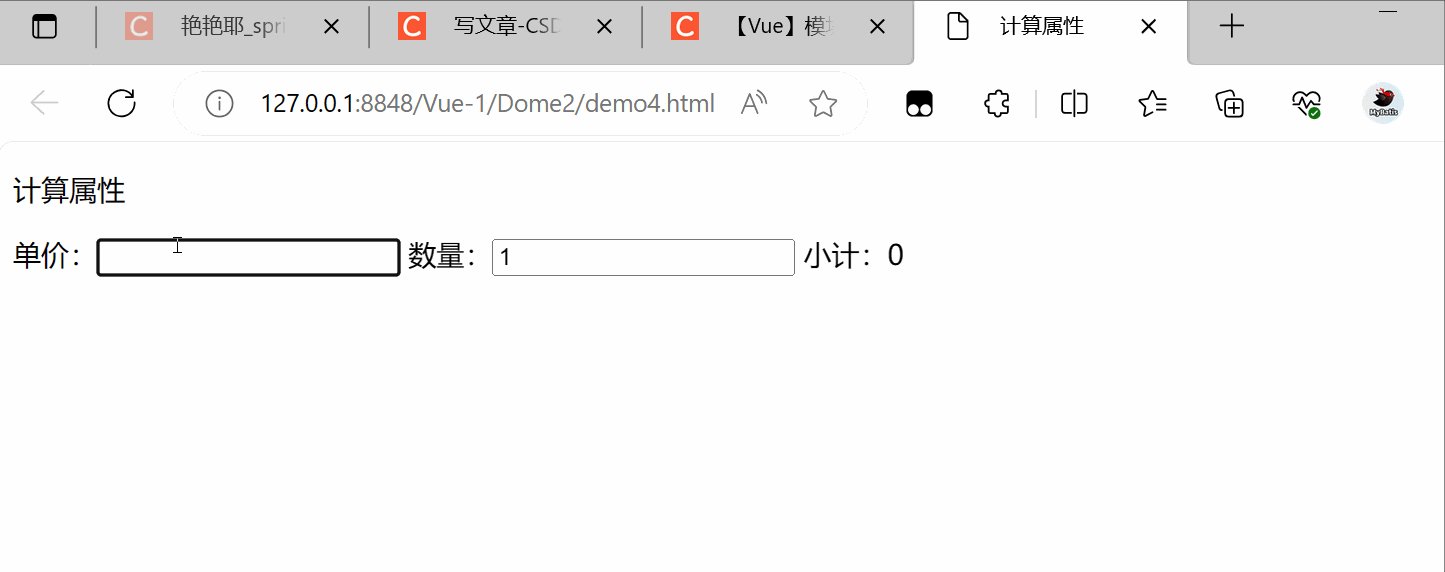
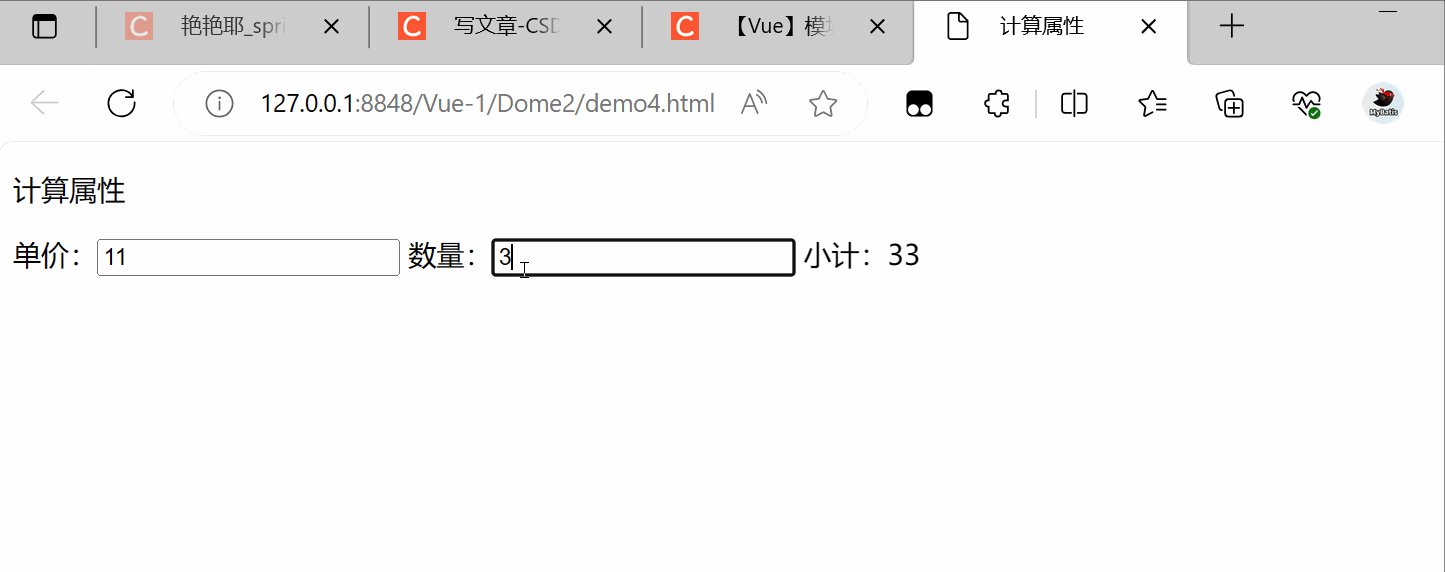
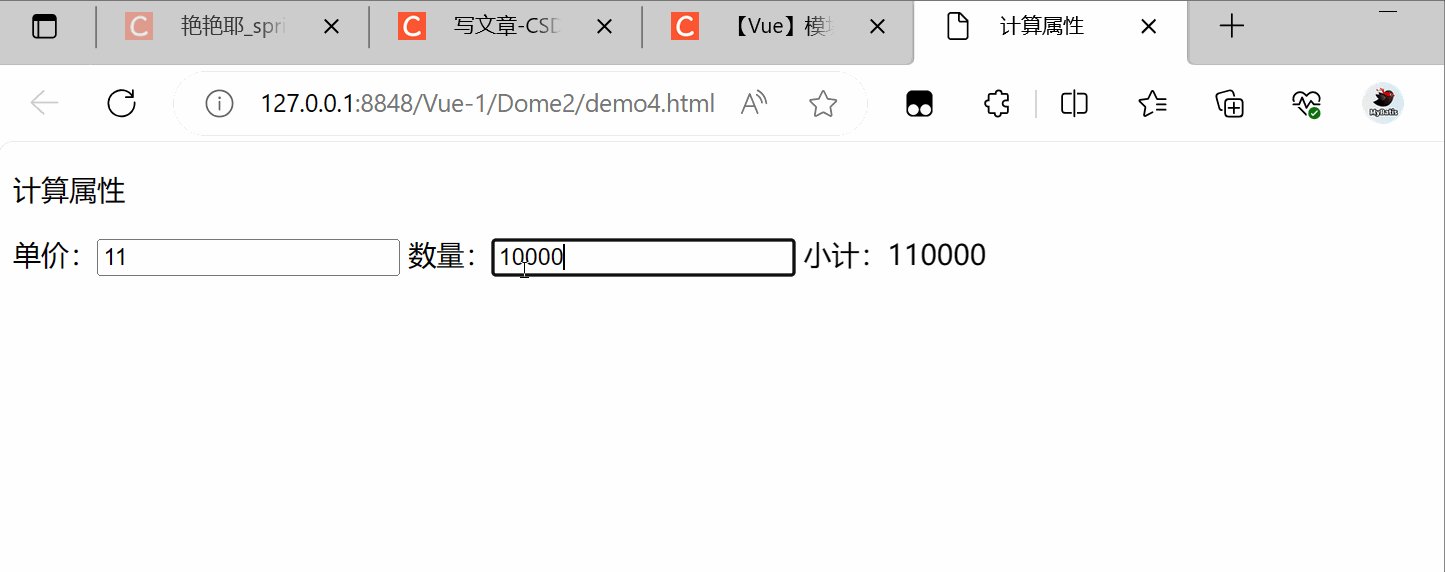
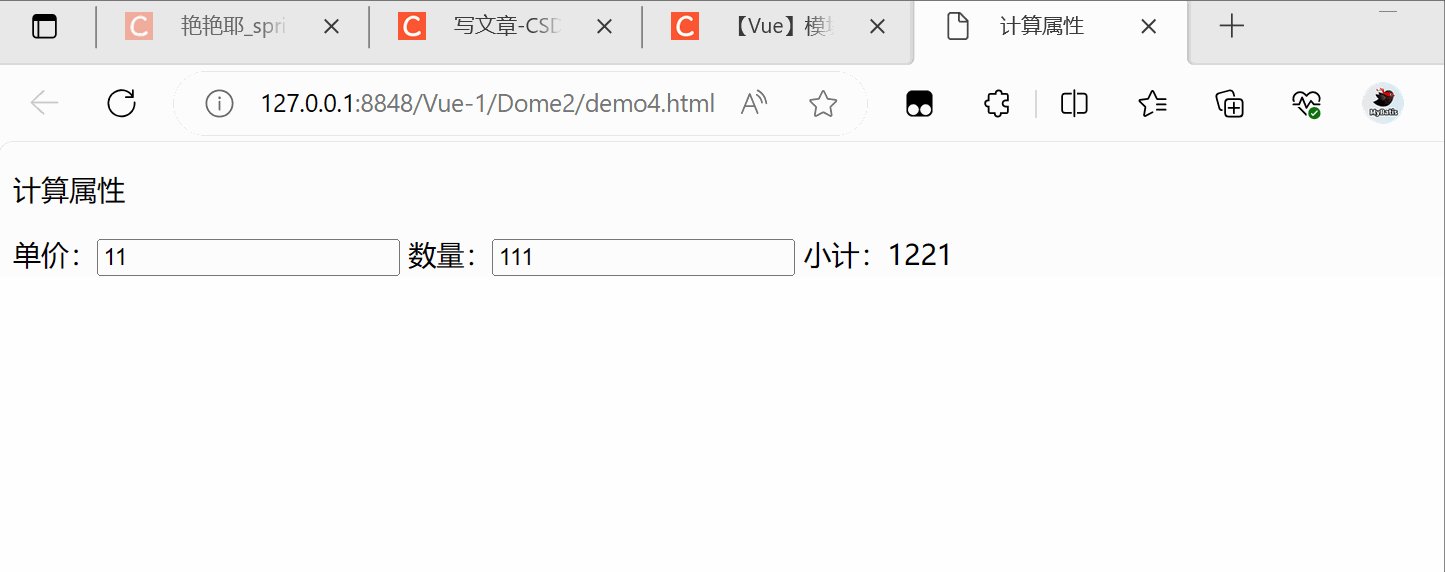
4.1.计算属性
计算属性就是一个提前定义好的方法, 该方法可以看作是一个特殊的值, 可以在插值表达式中使用
代码:
{<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>计算属性</title>
</head>
<body>
<div id="app">
<p>计算属性</p>
单价:<input v-model="price"/>
数量:<input v-model="num"/>
小计:{{count}}
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
price:88,
num:1
};
},
computed:{
count:function(){
return this.price * this.num;
}
}
})
</script>
</body>
</html>结果:

4.2.监听属性
watch可以监听简单属性值及其对象中属性值的变化
watch类似于onchange事件,可以在属性值修改的时候,执行某些操作
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>计算属性</title>
</head>
<body>
<div id="app">
<!-- <p>计算属性</p>
单价:<input v-model="price"/>
数量:<input v-model="num"/>
小计:{{count}} -->
<p>监听属性</p>
千米:<input v-model="km "/><br />
米:<input v-model="m "/>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
price:88,
num:1,
m:1000,
km:1
};
},
computed:{
count:function(){
return this.price * this.num;
}
},
watch:{
km:function(v){
// V指的是被监听的属性,是km
this.m =parseInt(v) *1000;
},
m:function(v){
// V指的是被监听的属性,是m
this.km =parseInt(v) /1000;
}
}
})
</script>
</body>
</html>结果:

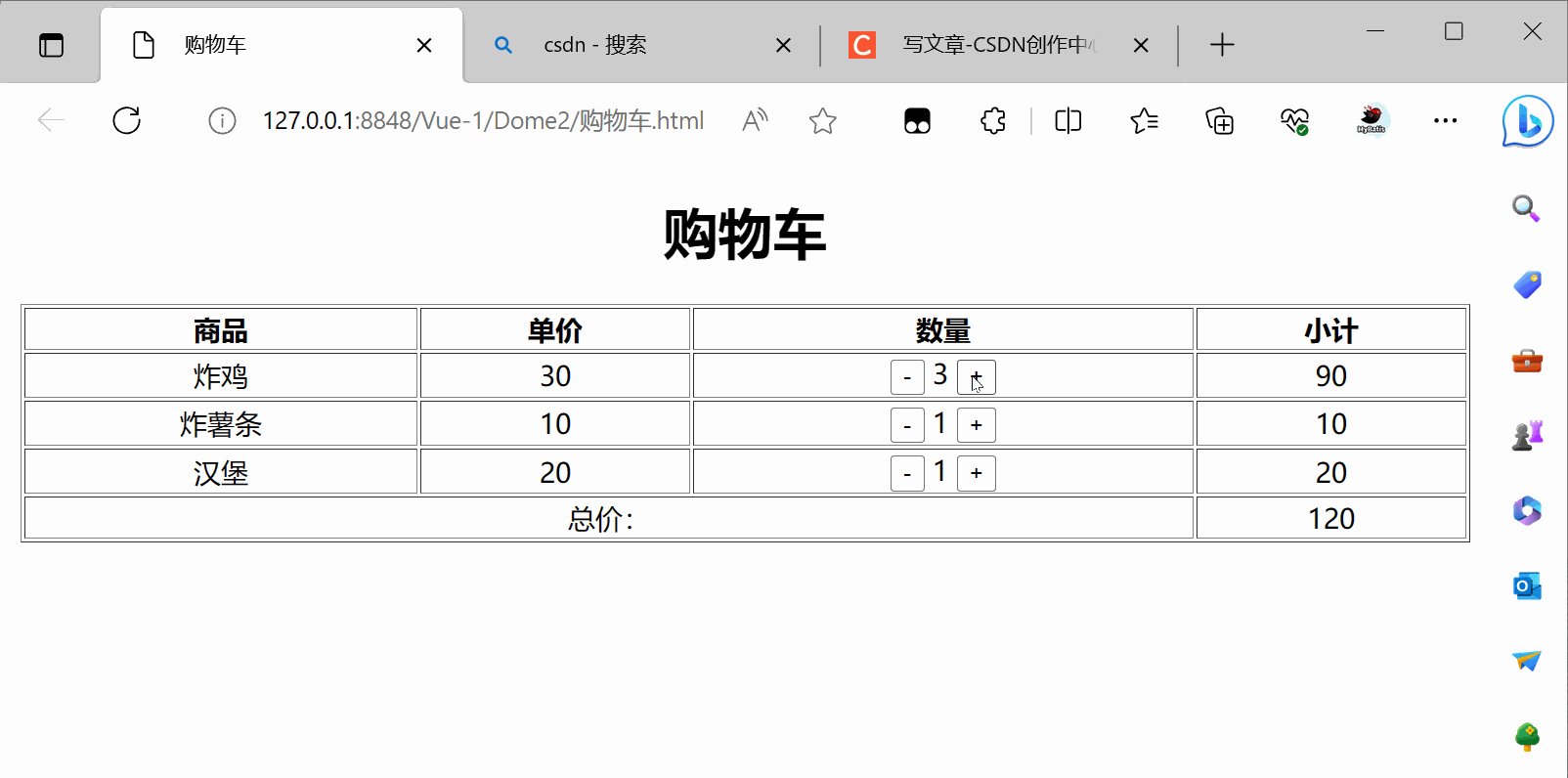
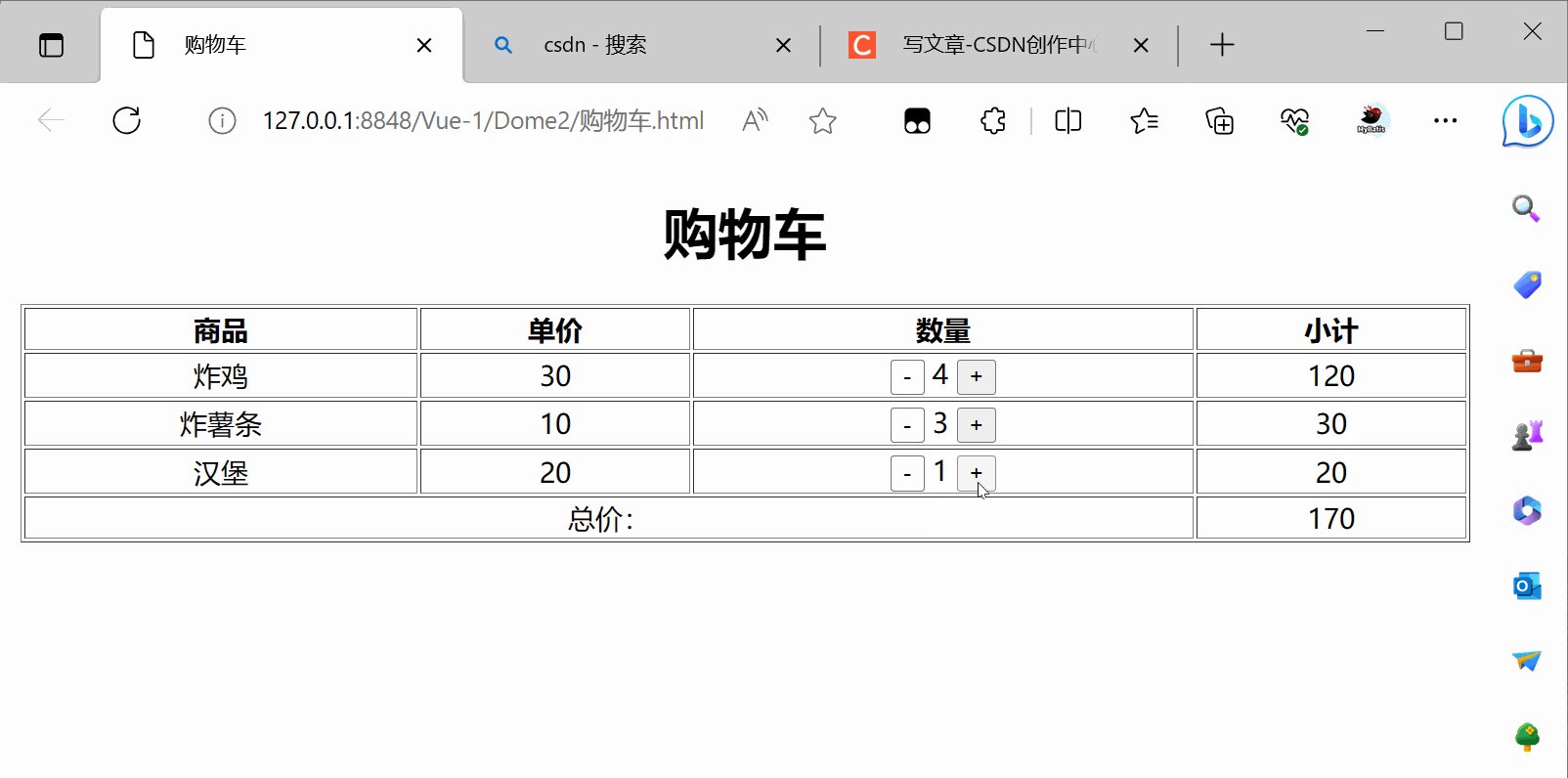
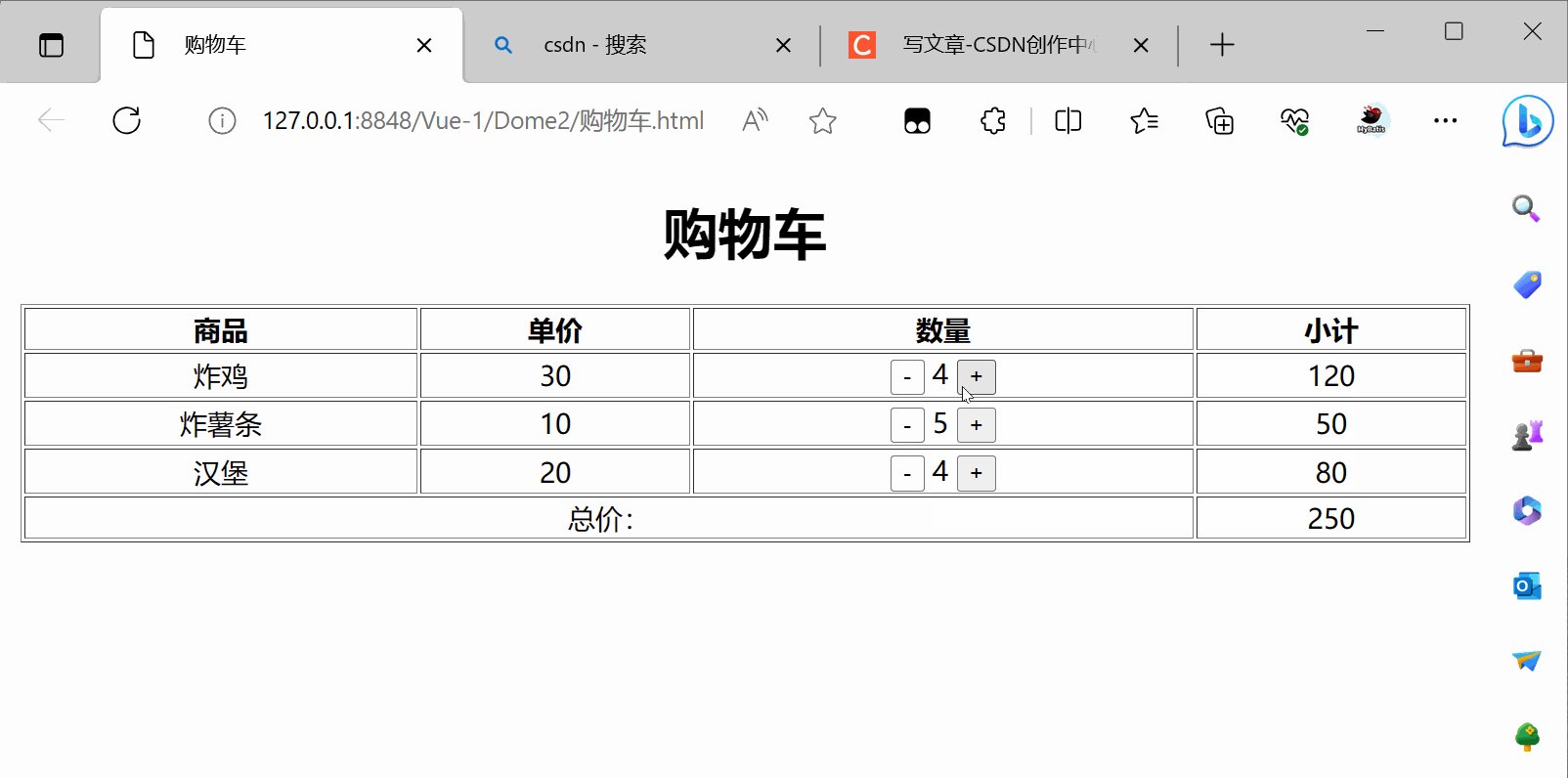
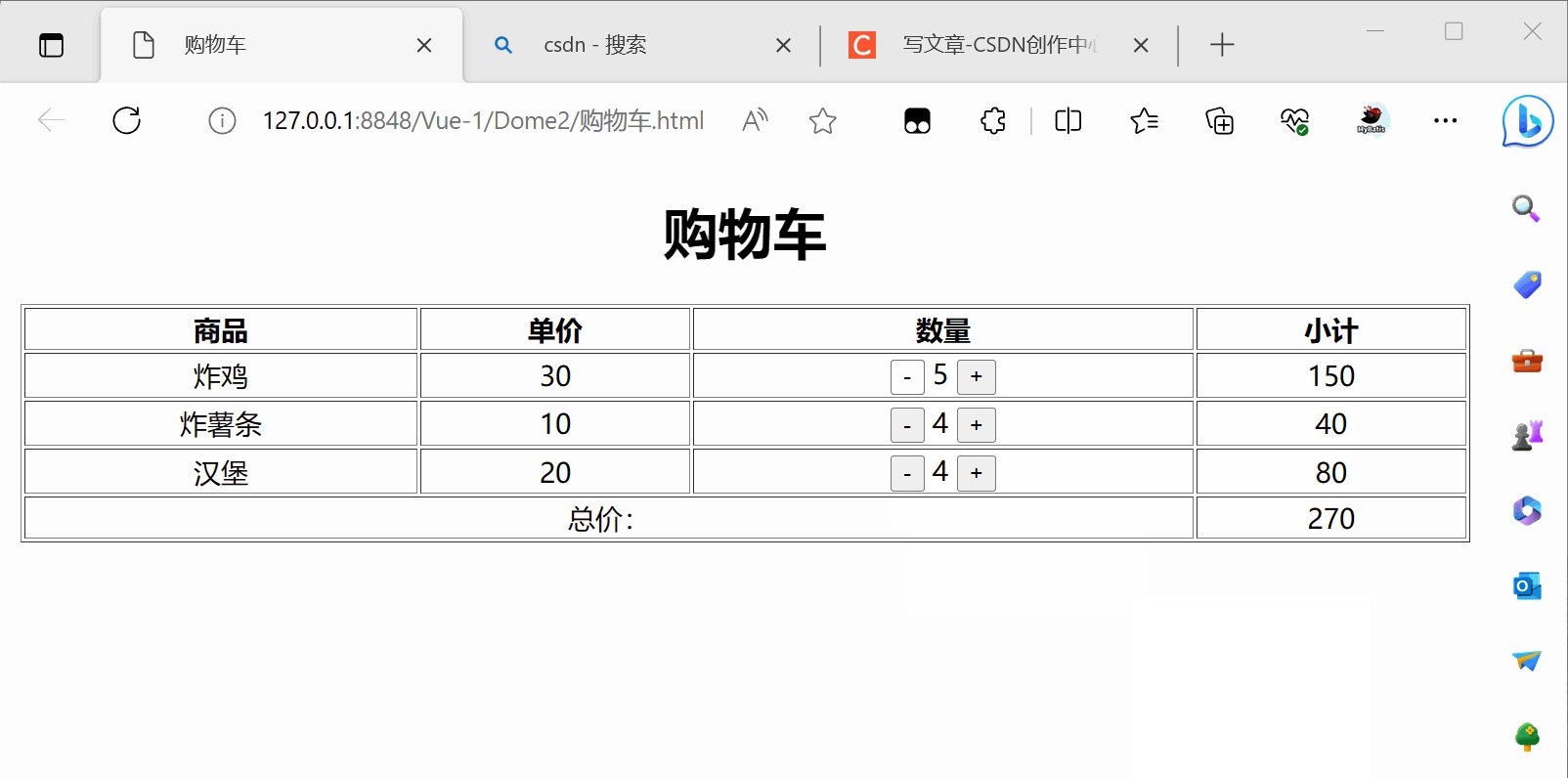
5.购物车案列(简单版本)
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title>购物车</title>
</head>
<body>
<div id="app">
<h1 style="text-align: center;">购物车</h1>
<table border="1" style="width: 100%; height: 80px;text-align: center;" >
<thead>
<tr>
<th>商品</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
</tr>
</thead>
<tbody>
<tr>
<td>炸鸡</td>
<td>{{priceA}}</td>
<td>
<button @click="gooddelA">-</button>
{{numA}}
<button @click="goodaddA">+</button>
</td>
<td>{{countA}}</td>
</tr>
<tr>
<td>炸薯条</td>
<td>{{priceB}}</td>
<td>
<button @click="gooddelB">-</button>
{{numB}}
<button @click="goodaddB">+</button>
</td>
<td>{{countB}}</td>
</tr>
<tr>
<td>汉堡</td>
<td>{{priceC}}</td>
<td>
<button @click="gooddelC">-</button>
{{numC}}
<button @click="goodaddC">+</button>
</td>
<td>{{countC}}</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">总价:</td>
<td>{{total}}</td>
</tr>
</tfoot>
</table>
</div>
<script>
new Vue({
el: '#app',
data: {
priceA:30,
priceB:10,
priceC:20,
numA:1,
numB:1,
numC:1
},
computed: {
countA:function(){
return this.priceA * this.numA;
},
countB:function(){
return this.priceB * this.numB;
},
countC:function(){
return this.priceC * this.numC;
},
total:function(){
return this.countA + this.countB +this.countC;
}
},
methods: {
goodaddA: function() {
return this.numA++;
},
goodaddB: function() {
return this.numB++;
},
goodaddC: function() {
return this.numC++;
},
gooddelA: function() {
if(this.numA>1){
return this.numA--;
}
},
gooddelB: function() {
if(this.numB>1){
return this.numB--;
}
},
gooddelC: function() {
if(this.numC>1){
return this.numC--;
}
},
}
});
</script>
</body>
</html>结果:

今日分享就结束!!!




![[论文阅读] SADGA: Structure-Aware Dual Graph Aggregation Network for Text-to-SQL](https://img-blog.csdnimg.cn/f224fb6c3b06424b9bc3cc0360bf13bc.png#pic_center)