VectorDraw web library经过几年的研究,通过互联网展示或工作的可能性并拒绝了各种项目,我们最终得出的结论是,在 javascript 的帮助下,我们将能够在 Microsoft IE 以外的互联网浏览器中通过网络演示矢量图形(支持 ocx 的地方)。最后,我们很自豪地宣布推出 VectorDraw Web 库。

它是什么?
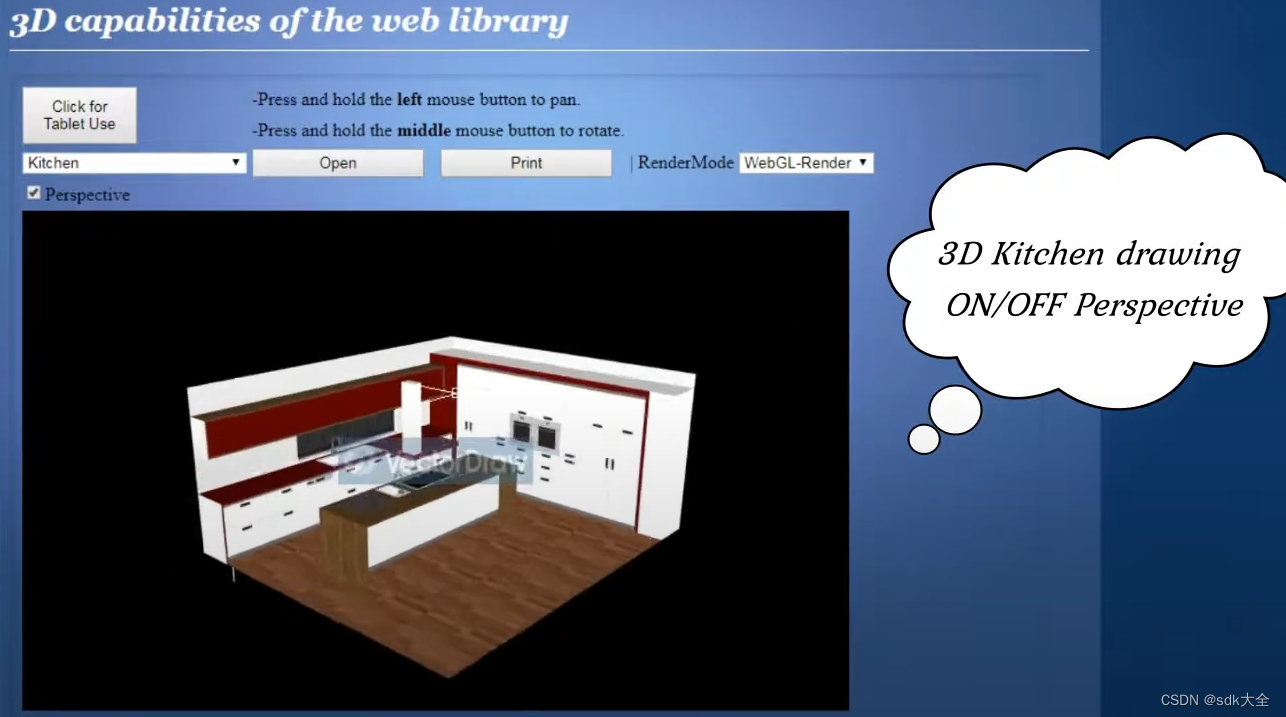
矢量 3D 图形库,不仅可以打开 CAD 绘图,还可以在任何支持 HTML 5 标准的平台(例如 Windows、Android、IOS 和 Linux)上显示通用矢量对象。它可以在支持使用 canvas 和 Javascript 的每个主要网络浏览器(Chrome、Firefox、Safari、Opera、Dolphin、Boat 等)中执行,无需任何安装。这意味着您可以在几乎所有计算机、平板电脑、智能手机或笔记本电脑上展示多种格式的作品,例如 DXF、DWG、DGN、SKP(Google 的 Sketchup)、VDML 等。VectorDraw Web 库专门用 Javascript 编写并在客户端运行,它还包含类似于 DXF 和 .Net VectorDraw Framework 组件的对象模型。

如何使用它?
该 Web 控件的关键是我们创建的 .vds 格式。用户必须使用 vdfCAD 或我们的 VectorDraw 开发框架库将其绘图转换为 vds 格式。VDS 文件必须上传到服务器,然后 Web 控件(插入网页)能够将该文件下载到客户端计算机并显示它。使用 javascript,网站开发人员将能够以类似 DXF 的形式获取文件。图层、布局、实体、颜色、实体的几何属性等......所有这些都可供开发人员使用。目前,该 Web 控件旨在成为一个具有一些基本编辑功能的强大查看器,但它是一个根据客户的要求和需求快速发展的项目。

当您导出图形时,您必须输入(无论是 vdfCAD 还是 VDF 导出方法)一个 LicVal,它是我们生成的代码,它与打开图形的服务器上的位置有关。您必须为要放置绘图的不同位置获取 LicVals。如果您不提供 LicVal,则当您将图形打开到服务器时,将显示评估位图,并没有其它限制