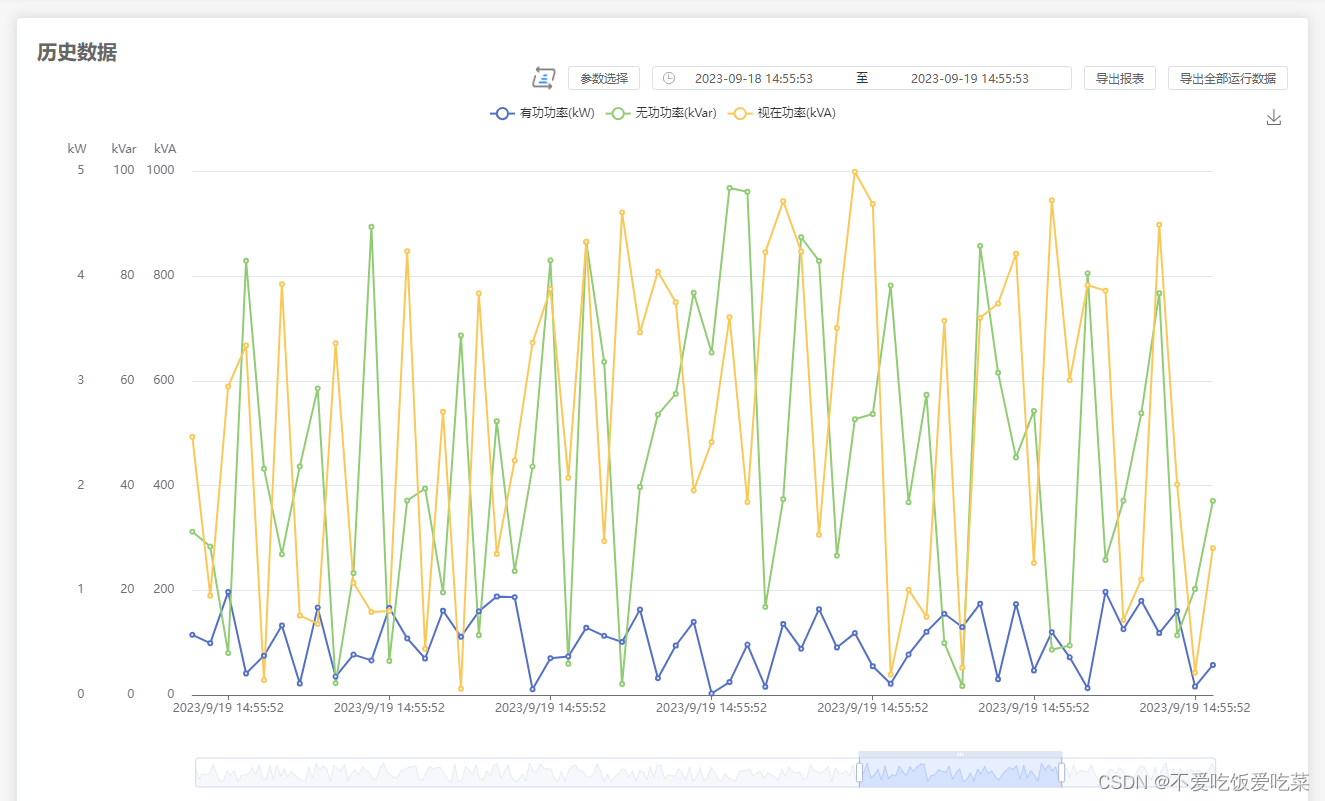
要求:
- 纵坐标刻度线对齐;
- 刻度间隔为5;
- 去掉千位默认的逗号;
- 刻度最小是0.
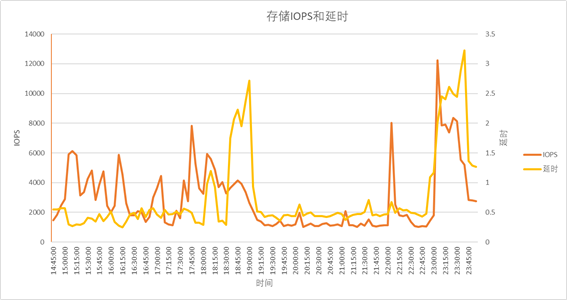
效果图:
代码:
yAxis: [
{
type: "value",
position: "left",
name: "kW",
offset: 100,
nameTextStyle: { align: "right", padding: [0, 6, 0, 0] },
splitLine: {
show: true,
},
min: 0, //最小是00
splitNumber: 5, //刻度间隔为5,5个刻度线,分割段数
interval: Math.ceil(Math.ceil(Math.max(...data.activeList)) / 5), //interval强制设置坐标轴分割间隔,控制两边刻度比例一样才能保持刻度线对齐
max: Math.ceil(Math.ceil(Math.max(...data.activeList)) / 5) * 5, //设置的max一定是大于或等于数据最大值,计算找出数据中最大值向上取整
axisLabel: { //去掉千位默认的逗号
formatter: function (value) {
return value + "";
},
},
},
{
type: "value",
position: "left",
name: "kVar",
offset: 50,
nameTextStyle: { align: "right", padding: [0, 6, 0, 0] },
splitLine: {
show: true,
},
min: 0, //最小是0
splitNumber: 5,
interval: Math.ceil(Math.ceil(Math.max(...data.reactiveList)) / 5),
max: Math.ceil(Math.ceil(Math.max(...data.reactiveList)) / 5) * 5,
axisLabel: {
formatter: function (value) {
return value + "";
},
},
},
{
type: "value",
position: "left",
name: "kVA",
offset: 10,
nameTextStyle: { align: "right", padding: [0, 6, 0, 0] },
splitLine: {
show: true,
},
min: 0, //最小是0
splitNumber: 5,
interval: Math.ceil(Math.ceil(Math.max(...data.apparentList)) / 5),
max: Math.ceil(Math.ceil(Math.max(...data.apparentList)) / 5) * 5,
axisLabel: {
formatter: function (value) {
return value + "";
},
},
},
],