先说两个概念,互联网 internet 泛指具有互通的计算机网络;因特网 Internet 是基于TCP/IP 协议族的最大的计算机网络;万维网 web (word wide web) 是基于互联网,由超链接和统一资源标识符(连接)的文件和其他资源的全球集合
万维网由三个部分构成 :
- 统一资源标识符 URI (由一个字符串来表示抽象的或者物理的资源)
- 超文本标记语言 html ( 超文本:含有指向其他资源链接的文本;标记语言:通过一些标签包裹的元素,这些标记会被浏览器识别为超链接或者文本段等)
- 超文本传输协议 http (传输 html 的一个协议)
URL 和 URI 的区别:
- URL 统一资源 定位 符
- URI 统一资源 标识 符
- 这样说吧, URI 是一个抽象的地址,URL 是一个具体的地址
抽象的地址:安徽省亳州市
具体的地址:安徽省亳州市利辛县汝集镇 223号 - 所以说 URL 是 URI 的子集
- 再举个例子:
http://www.csdn.net 是一个服务器地址,但是没有具体到文件是什么类型 (URI)
http://www.csdn.net/image/logo.gif 这就是一个很具体的地址 (URL)
一、 浏览器 Chrome
浏览器可以分为两部分:
渲染引擎和js引擎, 渲染引擎 决定了浏览器该如何显示网页内容及页面的格式信息;js 引擎 用来解释网页语法,并渲染到网页上。 由于 js引擎 越来越独立,浏览器内核偏向指向于 渲染引擎
渲染引擎:负责HTML解析、布局、渲染等相关的工作JS引擎:是一个专门处理JavaScript脚本的虚拟机,一般会附带在网页浏览器之中。
-
十年前,你说浏览器就是IE , 有人会出来反对
现在,你说浏览器是Chrome ,最多有人纠正你 -
那 chrome 浏览器 为什么能占据 60% 的市场呢?
基于多进程模型和V8引擎的高效快速
关于V8引擎的原理 可以看看我 前端 js 之 浏览器工作原理 和 v8引擎 01 这篇文章。
二、 进程
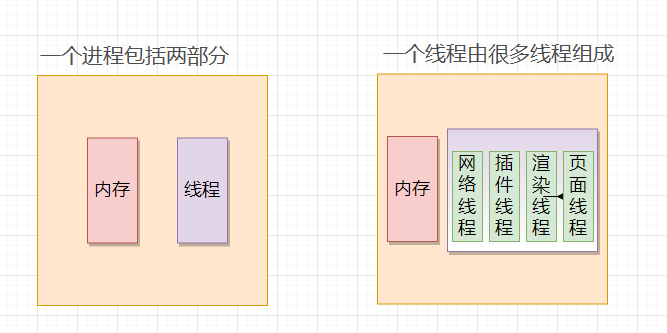
进程是一个程序的运行实例,当我们启动一个程序时,那么操作系统会创建一块内存给代码和运行时的数据使用,并且创建一个线程来处理任务。这个环境就是叫做进程
线程:它是进程的 一个执行任务 或者可以叫做控制单元,负责当前进程中程序的执行。一个进程至少有一个线程,一个进程也可以运行多个线程。
- 多个线程之间可以进行数据共享,
- 进程关闭后内存会正确回收,
- 但是如果一个线程发生崩溃,整个进程就会崩溃,
不同进程之间的内容相互隔离,进程通信需要依靠 IPC ( 进程间通讯机制 )

在 chrome 浏览器诞生之前,大多数浏览器都是单进程
- 单进程的所有功能模块都在同一个进程中运行的,如果有一个产生问题,整个进程都会跟着崩溃,必须对浏览器进行重启;
- 因为页面所有的功能都在一个进程中,当一个页面卡住时,所有页面都会卡住,所以卡也是一个问题;
- 因为所有页面都在一个进程中,单个页面的数据因为代码编写问题而出现内存泄漏,在关闭页面时,泄露的内存并不会进行回收会导致浏览器会越用越卡;
- 插件和渲染线程拥有很高的权限。插件和渲染线程中包括各种脚本代码,而这些脚本代码通常是由第三方编写的,如果有恶意插件或者网站可以通过权限来读取本地数据
所以 chrome 浏览器采用 多进程架构
- 每个页面有单独渲染进程和插件进程
- 每个页面的渲染进程和插件进程都放进沙箱内,让他们不能获取系统权限
- 权限问题统一交给浏览器的主线程来操作
- 不同进程之间通过 IPC 来传输数据

一个浏览器的进程

- 浏览器进程: 负责页面的展示,用户的交互,管理子进程还有提供存储功能
- 网络进程 : 下载网络资源
- GPU进程:绘制网页和UI界面
- 渲染引擎:js引擎 和 排版引擎
- 插件引擎: 扶着加载和运行页面上的插件
三、协议
协议:保证了通信双方都可以识别的一种约定的数据格式
通过计算机网络可以使多台计算机实现连接,但是位于同一个网络中的计算机
在进行连接和通信时必须要遵守一定的规则,就像比在道路中行驶的汽车要遵守交通规则。在计算机网络中,这些连接和通信的规则被称为网络通信协议,它对数据的传输格式、传输速率、传输步骤等做了统一规定,通信双方必须同时遵守才能完成数据交互。
协议类型
- 互联网协议:基于IP协议的一个体系架构,想要进行数据的传输,每个主机都要有特定的 ip 地址
- ip协议,通过dns 进行域名解析,找到对应的网址,并进行缓存
- http 超文本传输协议:规定传输包的数据格式
- 通过tcp/ip 发送到网络中
- udp ,通过端口号访问指定程序,但是不能保证对方确定接受到
- tcp(传输控制协议) 解决了udp 传输不可靠问题,增加了重传机制,tcp协议是面对连接的,传输前会和目标设备进行连接,传输完成后断开
http 请求流程:
我们通过URL 请求服务器,服务器会返回给我们网页数据文件,那之间的流程是怎样的呢?

当我们发送请求时,浏览器会找有没有上次请求缓存的文件,如果有且文件没有过期,就会直接使用不再请求,减少了服务器的压力,而且可以快速加载。
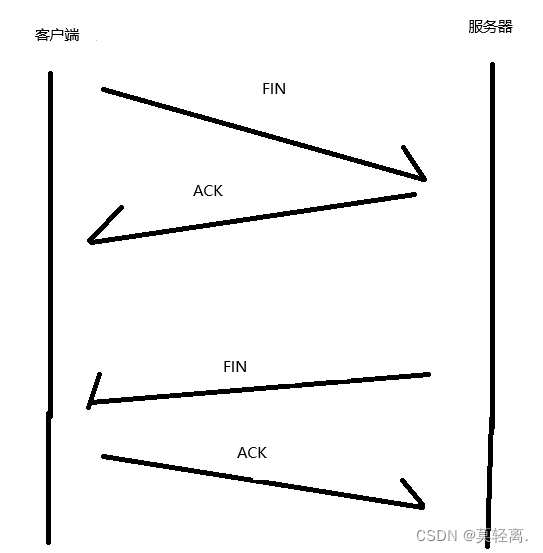
如果没有,通过http 做应用层协议( http 协议规定传输包的数据格式),通过 TCP/IP 把他们发送到发送到网络中,发送之前会通过 DNS 通过域名查找到对应的服务器地址,查找到以后对他们进行缓存,如果输入的域名没有加端口号会默认加 80;完成以后为 TCP 建立连接,三次握手四次挥手,就可以正式发送我们的 HTTP ,接下来就是服务端接收到请求并返回数据。

四、浏览器渲染
渲染流程:

我们都知道网页的三件套: html css javascript
- html 超文本标记语言,由各种标签组成,标签可以代表元素类型,html 是网页的骨架
- css 层叠样式表,可以赋予网页各种好看的样式,排版
- js 给网页赋予各种逻辑,让网页变得具有交互性
- 因为网页不能识别html , 需要通过 html 解析器转化为dom树,供后续的步骤使用 (网络进程加载多少数据,解析器就会解析多少数据,网络进程会实时把获取的数据传递给渲染进程,由解析器解析 )
- …
- 看我正篇吧,比较详细














![[正确重装docker] Win10 重装 Docker 提示 Exising installation is up to date 的正确姿势](https://img-blog.csdnimg.cn/d8d50ec550f64c4eb9a916827c20fc98.png)

![P7075 [CSP-S2020] 儒略日(内附封面)](https://img-blog.csdnimg.cn/66748aef658241359714416483808a1f.png)