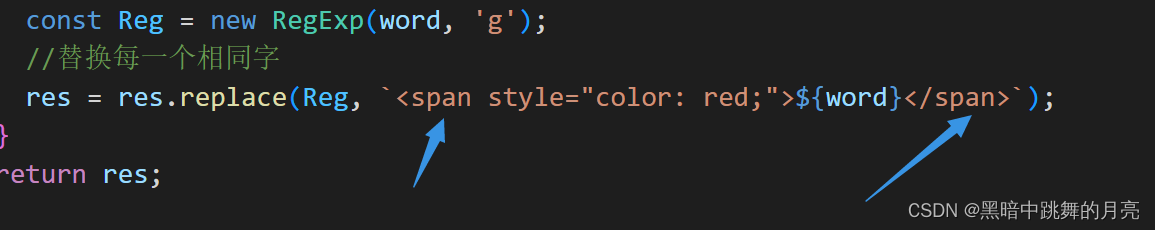
起初在网上搜索获得的处理方式大都是类似这种:

但是实际使用中发现,对于汉字和数字是没有问题的,但是如果有字母就会出现问题。
1.只有汉字和数字的时候:匹配正常。

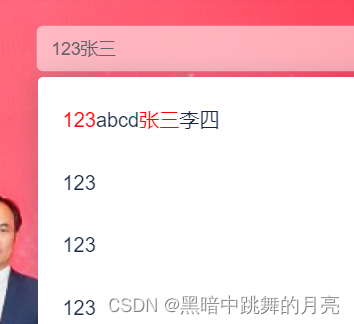
2.当有字母的时候:异常替换。


原因:第二次判断的时候,替换的html代码里面的字母也做了识别和标红替换

最后做了调整改用另一种方式,针对单字匹配和字符串匹配两种处理:
展示:
<li v-html="brightenKeyword('123abcd张三李四')"></li>处理:
const brightenKeyword = (contentText) => {
//单字匹配时将文字标红
let res = contentText;
if (searchKey.value == '') {
return res;
} else {
let wordsArray = contentText.split('');
for (var i = 0; i < wordsArray.length; i++) {
if (searchKey.value.includes(wordsArray[i])) {
wordsArray[i] = "<span style='color: red;'>" + wordsArray[i] + '</span>';
}
}
res = wordsArray.join('');
return res;
}
};
// const brightenKeyword = (contentText) => {
// // 字符串整串匹配时:仅需要当前方法
// let res = contentText; //res的初始值是不带任何红色格式的
// const Reg = new RegExp(searchKey.value, 'g');
// res = contentText.replaceAll(Reg, `<span style="color: red;">${searchKey.value}</span>`);
// return res;
// };


![[正确重装docker] Win10 重装 Docker 提示 Exising installation is up to date 的正确姿势](https://img-blog.csdnimg.cn/d8d50ec550f64c4eb9a916827c20fc98.png)

![P7075 [CSP-S2020] 儒略日(内附封面)](https://img-blog.csdnimg.cn/66748aef658241359714416483808a1f.png)