<div data-subtitle="春江潮水连海平" class="colorText">春江潮水连海平</div>
.colorText{
font-family:'ZhanKuKuaiLeTi2016XiuDingBan';
font-size: 50px;
font-weight: bold;
position: relative;
background-image: linear-gradient(90deg,#A1B3FB 0%,#FBD7ED 50%,#F6F6C8 100%);
letter-spacing: 12px;
// filter:drop-shadow(rgb(152, 93, 8) 2.4px 2px 0px);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 2px #A2A9F7;
}
.colorText::before{
content: attr(data-subtitle);
position: absolute;
background-image: linear-gradient(90deg,#A1B3FB 0%,#FBD7ED 50%,#F6F6C8 100%);
background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-text-stroke: 0;
}
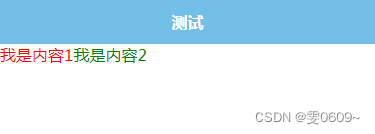
实现效果