🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
1. 为什么要学习源码
阅读优秀的代码的目的是让我们能够写出优秀的代码
不给自己设限,不要让你周围人的技术上限成为你的上限
功利性的阅读源码
2.源码应该怎么阅读
单点突破
系统阅读
具体方案
3.本地怎么调试源码
最后
1. 为什么要学习源码
阅读优秀的代码的目的是让我们能够写出优秀的代码
其实就跟我们写作文一样,你看的高分作文越多,写出高分作文的概率就越大
大部分程序员都只会写代码(改,抄,stackoverflow工程师,代名词: 搬砖),会阅读代码的很少,为什么呢?因为国内所有的教育,网课,培训都没有教你怎么去看代码,只教你怎么去写代码
再者基于现在的程序员工作模式(模块化开发,只需要拿到需求做自己的部分),别说看源码,甚至就连项目里的代码都懒的去看,我认识的很多程序员就是这样的,一个项目摸了两三年,你要问他项目中webpack都干了哪些事情,他的回答是不知道,反而趾高气扬的告诉你,那些他从来都用不上,看了也没什么用,也看不懂,这里省略内心千字脏文
阅读代码其实就咱们跟阅读一本小说一样,看过玄幻小说才能说出来修仙,看过都市的才能讲出来穿越
阅读主要目的是为了帮助我们积累素材,不要书到用时方恨少,看到美女我们应该能有一万种词语去形容,如气若幽兰,美艳不可方物,一笑倾城,再笑倾国,世间尤物,而不是简短的几个字,我艹,美女!
- 那么为什么非要看源码呢?
前面有提到优秀的高分作文看多了你才能写出来高分作文,你天天看着0分作文,那么写出来的大概率也自然是0分作文,什么样的作文算是高分呢?这个很好区分,前期从众就好
不给自己设限,不要让你周围人的技术上限成为你的上限
很多时候,人会潜意识给自己设限
井底之蛙是大家应该都熟悉的故事,大多数时候我们会给自己画一个圈,将同事的技术跟自己的技术做对比,或者将TL的技术跟自己做对比,经常有人向我吐槽说,同事的技术不如他为什么工资比他高,TL的技术也不怎么样,为什么能成为TL,现在给你的回答是,"因为你以为的并不是你以为的"
我们完全没有必要把时间花费在这种毫无意义的事情上面,改变不了环境就改变自己,学会破圈,为什么总有人说北上广深适合创业,因为北上广深的风水爆炸还是空气新鲜?显然都不是,在北上广深无非就是让你的人脉更优质一些,上限更高一点,你的圈有多大,未来的想象空间才有可能更大
- 你一直将自己跟同事对比,那么你同事的上限就是你的上限
- 你拿尤大跟自己对比,那么尤大的上限就是你的上限
功利性的阅读源码
功利性即指有目的性的,明确知道自己干完某一件事后能得到什么样的回报,所以首先你要知道你想得到什么?
看每一本书都有明确的目的,想学会理财,就得看理财相关的书,想学点技术,就得看点技术相关的书
看源码也是一样,你对vue.use之后发生了什么比较好奇,或者是你觉得现在面试都需要会看点源码,这都很好,至少你有明确的诉求
凡事只要有了功利属性,才更容易走的下去,否则就是真香警告
2.源码应该怎么阅读
单点突破
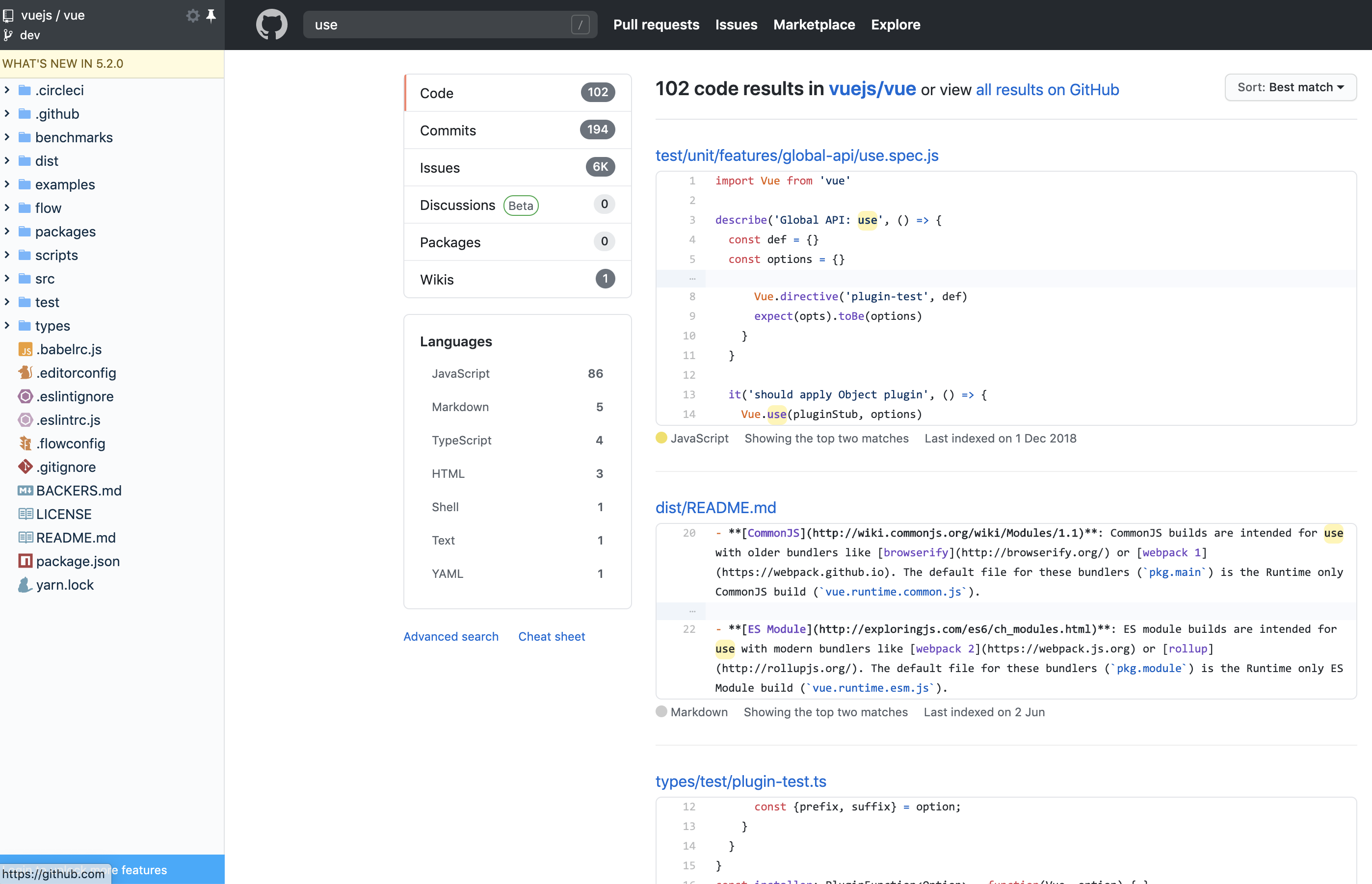
这种情况一般在是自己写需求遇到问题了,或者突然一时兴起想看看内脏的同学,可以直接粗暴的找到源码的仓库,直接在该仓库搜索关键字,然后根据模糊搜索的结果再结合自己的理解选择合适的结果,以下以Vue.use为例,如下图

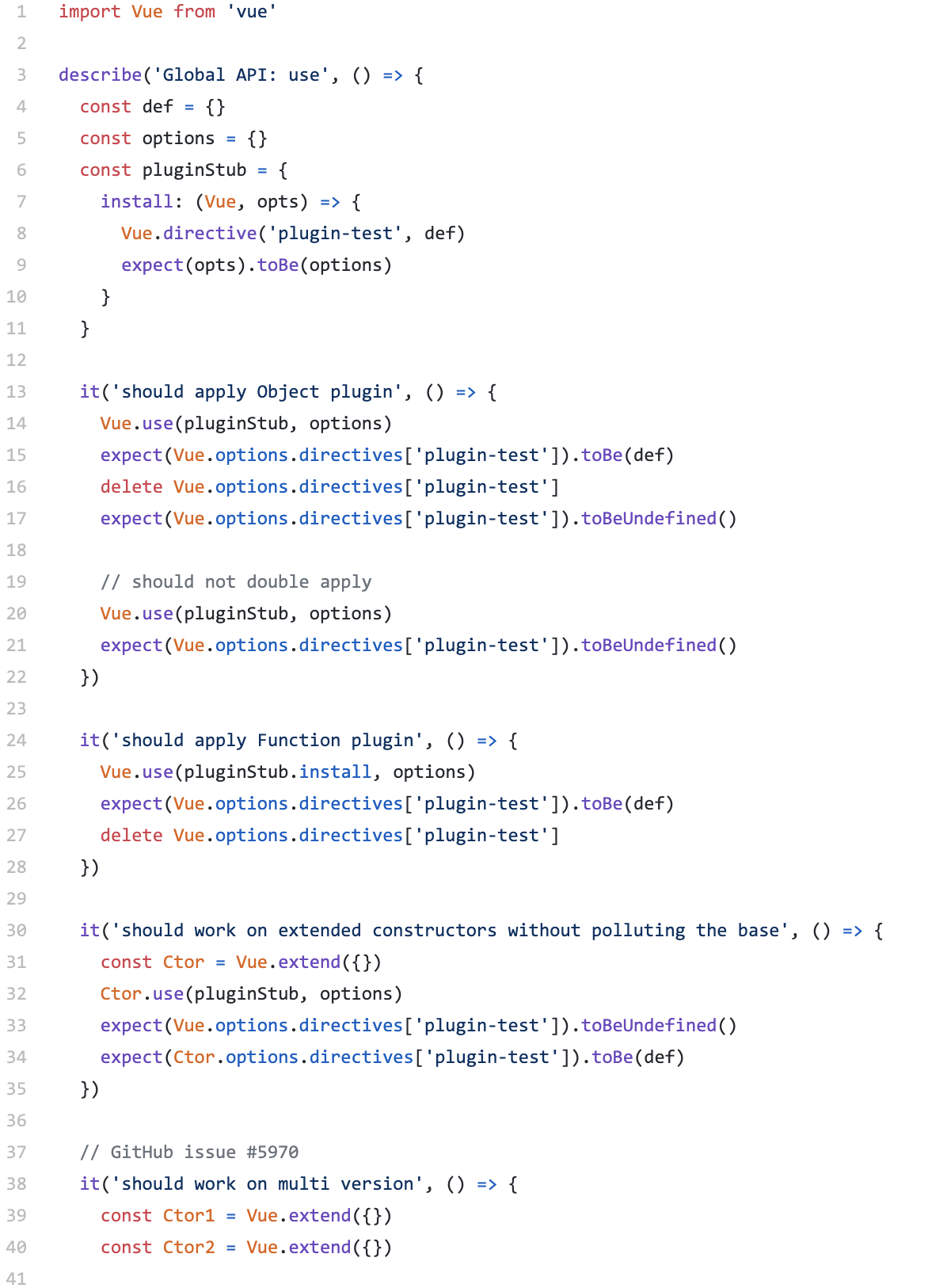
我们可以看到第一个结果就是.spec (Standard Performance Evaluation Corporation,标准性能评估机构bai) 可以理解为代码的试金石,优秀开源代码的标配,直接代表着代码的稳健性
点进去我们看到的代码如下,从图中我们就能大致的猜到Vue.use的一些使用场景及边界值

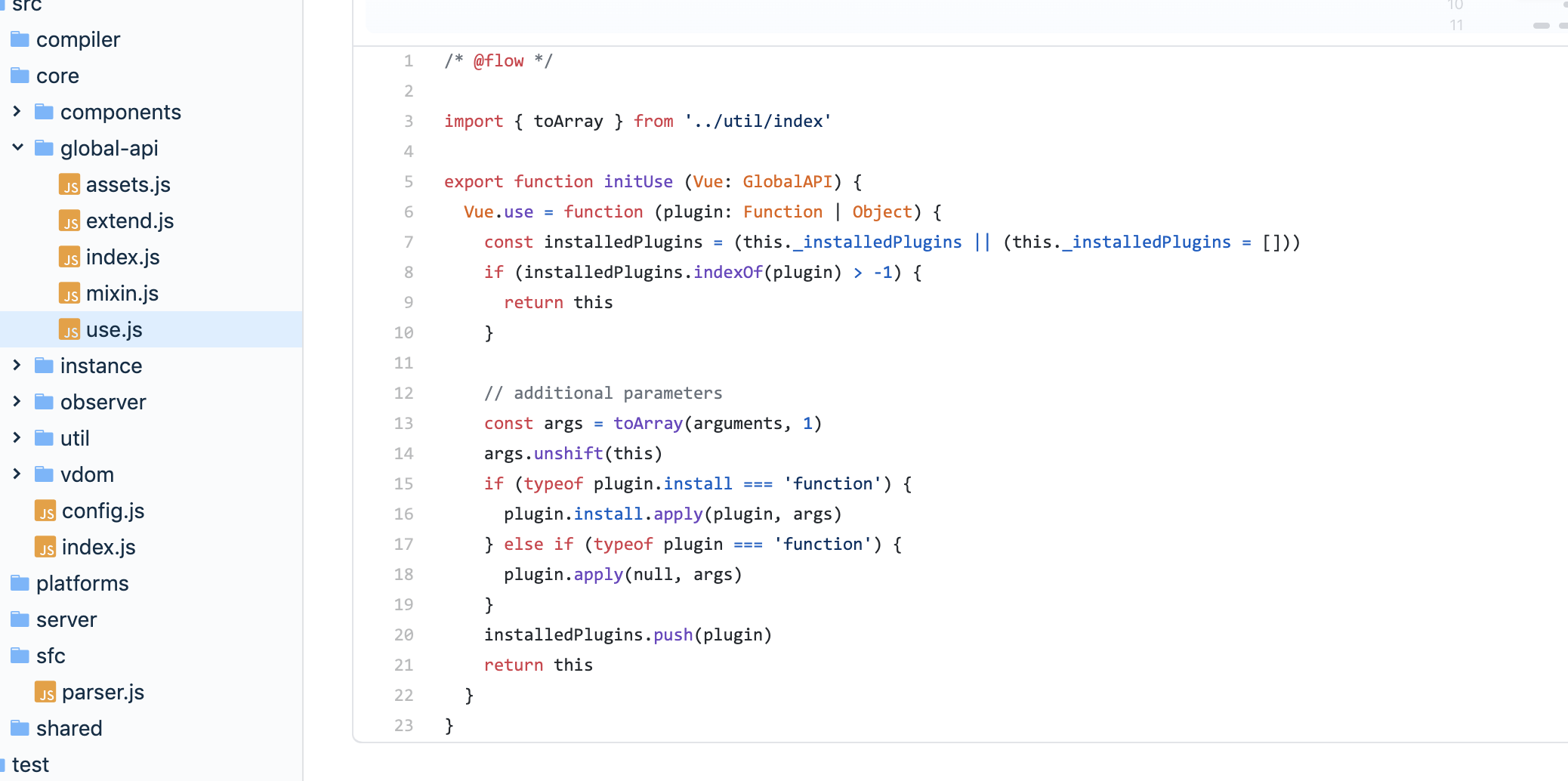
从结果的第四个点进去,我们就能直接看到源码了,是不是很easy ?

系统阅读
即指以项目为维度的源码阅读,这种方式比上面的单点突破价值就要大很多,读完之后,不仅可以知道执行一个Api时具体发生了什么,更重要的是能学习到项目整体的设计思想和架构理念
当然,阅读难度也会有相应提高,这里给你四个建议
- 决心(事事把决心放第一)
- 对你所阅读的代码框架要有基本的了解(不然你读个啥)
- 设定一个计划并自我复盘总结
- 循序渐进,任何事情需要一个过程,由易到难,由浅入深
具体方案
- 选择合适的工具让代码先跑起来
- 理清楚代码组织关系及用途
- 利用好单元测试
- 利弊权衡(该跳就跳,长期处于蒙的状态很容易走进死胡同,可以标记回头再看)
- 利用搜索引擎(可以结合网上的源码分析资料理解)
- 多跟自己交互(带问题阅读)
3.本地怎么调试源码
科普一下SourceMap这个东西吧,分开念Source Map,一句话理解就是一段维护了前后代码映射关系的json描述文件,具体故事可以泡杯茶慢慢讲了,这里不过多描述,感兴趣的自行查阅相关文档
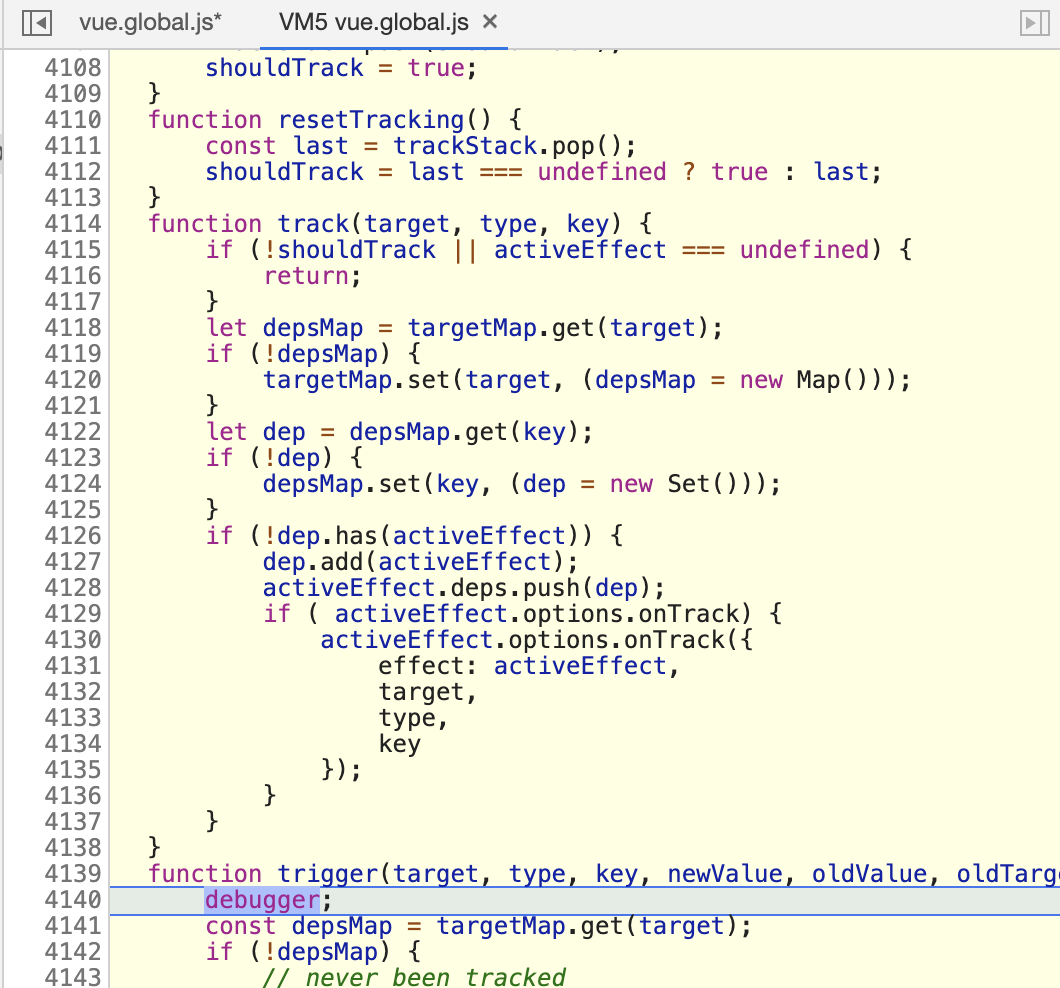
有了sourcemap文件后,你想debugger还是console,就可以随意了
在vue3的example中的我们看到示例引用的都是dist文件

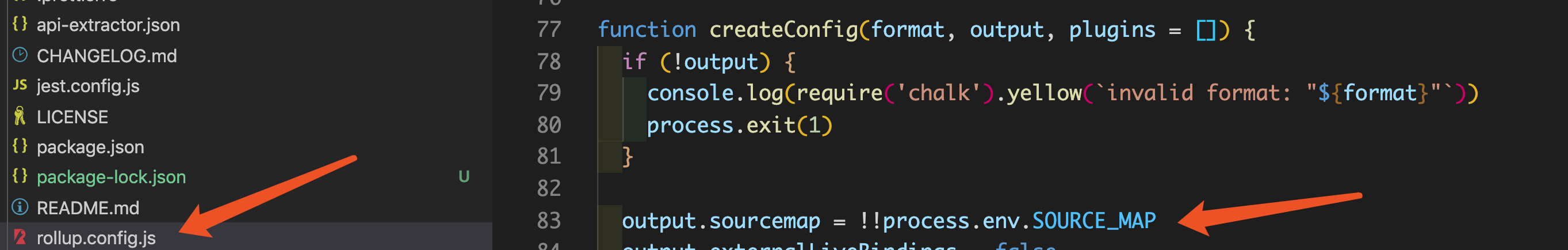
只需要将sourcemap配置开启,然后就能随意的debugger了


最后
接下来让我们一起遨游在源码的海洋里吧!