鸿鹄工程项目管理系统 Spring Cloud+Spring Boot+Mybatis+Vue+ElementUI+前后端分离构建工程项目管理系统
1. 项目背景
一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管理的提升提出了更高的要求。
二、企业通过数字化转型,不仅有利于优化业务流程、提升经营管理能力和风险控制能力,还可强有力地促进企业体制机制的全面创新。
三、以数据要素为核心,协同创新加快企业数字化转型、优化资源配置效率,是数字经济时代提升企业市场竞争力和价值创造能力的关键所在。
四、在企业里建立一个管过程、提效率、降风险、控成本的工程项目管理环境,科学化、规范化是至关重要的。
一、系统管理
1、数据字典:实现对数据字典标签的增删改查操作
2、编码管理:实现对系统编码的增删改查操作
3、用户管理:管理和查看用户角色
4、菜单管理:实现对系统菜单的增删改查操作
5、角色管理:管理和查看用户角色的权限
6、系统消息:查看系统消息
二、系统设置
1、项目前期模板设置:实现对项目前期模板文档的增删改查操作
2、项目权限管理:管理各项目的成员名单
3、资源管理:实现对资源清单的增删改查操作
4、考核指标:实现对考核指标的增删改查操作
5、预警指标:实现对预警指标的增删改查操作
6、模板管理:实现对模板的增删改查操作
7、提醒消息模板:实现对提醒消息模板的增删改查操作
三、项目管理
1、项目列表:实现对项目列表的增删改查操作,包括查看各项目的立项人、创建时间、
项目经理、计划开始时间、计划结束时间等信息,可以进行终止和导出操作
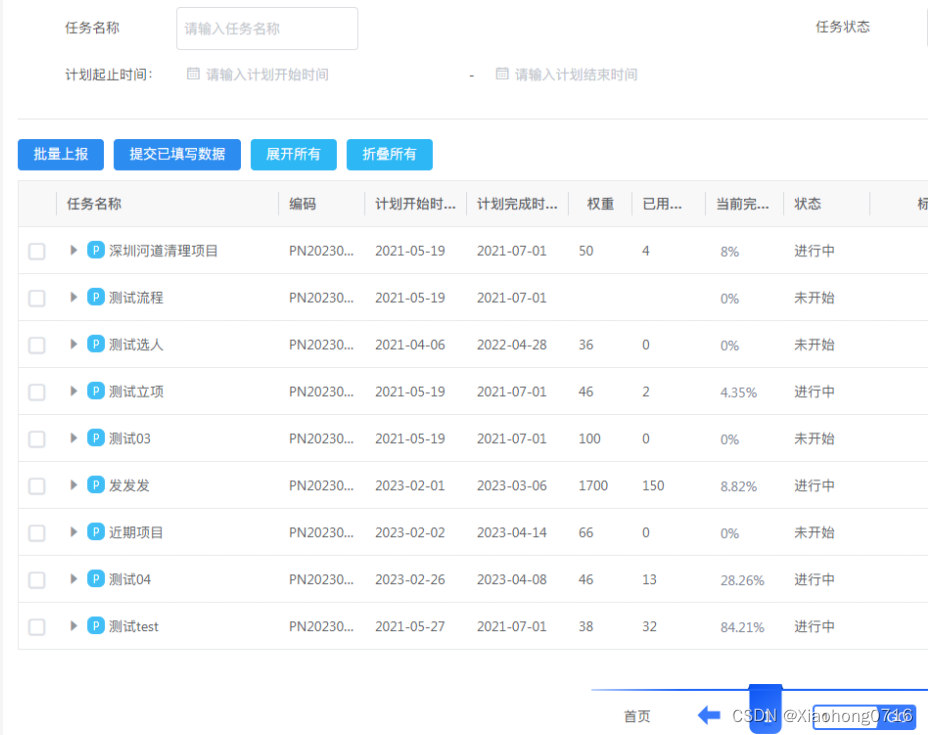
2、项目计划管理:项目计划查看和管理模块,可执行增删改查操作,包括查看甘特图
3、进度上报管理:项目进度上报模块,可上报任务或任务步骤进度
4、形象进度:形象进度管理
5、指引:项目指引详情
四、合同管理
1、项目合同:项目合同详情查询和展示页面
2、问题合同:问题合同详情查询和展示页面
3、合同收付款:合同收付款详情查询和展示页面
4、资金计划:实现各项目资金计划的详情查看及其增删改和导出操作
5、项目考核:项目考核详情查看页面
6、奖惩管理:奖惩查看管理页面
五、预警管理
1、预警管理:预警管理和信息查看页面,可以执行设置预警指标操作
2、预警记录:预警记录管理
六、竣工管理
1、工程竣工移交:工程竣工移交管理
2、工程竣工验收:工程竣工验收管理
七、质量管理
1、中间验收:中间验收记录管理
2、质量检查:质量检查记录管理
3、隐患整改:隐患整改记录管理
八、统计报表
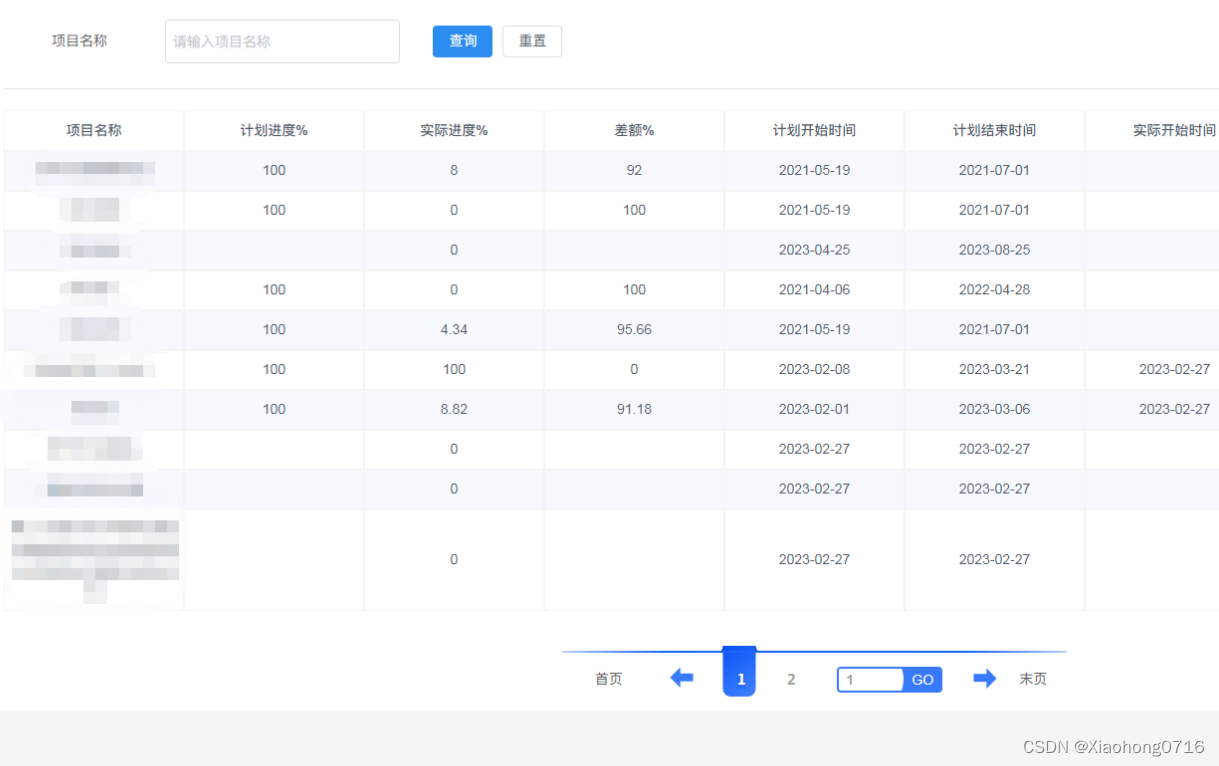
1、项目汇总:项目汇总信息查看,包括进度、计划时间等信息
2、进度报表:项目进度报表,包括计划时间和已用资源等信息
3、收支报表:项目收支报表,包含总体收支、项目收支和收支统计模块
4、资金计划报表:资金计划详情展示
5、资金计划统计:资金计划统计模块,提供信息导出功能
6、差异报表:项目差异报表,进入详情界面可执行基线对比
7、每周报表:项目每周报表
九、工作台
1、我的待办:我的待办和已办工作
2、我的消息:我的消息清单,包含未读信息和已读信息