1.slelnium介绍
1.1 一个Web的自动化测试工具,最初是为网站自动化测试而开发的。
1.2 可以直接运行在浏览器上,它支持所有主流的浏览器(包括PhantomJS这些无界面的浏览器),可以接收指令,让浏览器自动加载页面,获取需要的数据,甚至页面截屏。
1.3 跨平台:linux、windows、mac ;
简单点说:是一款Web应用程序测试的工具:可以在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转换为机器执行的过程。
2.工作原理
2.1 利用浏览器原生API封装成一套面向对象的Selenium WebDriver API;直接操作浏览器页面里面的元素,甚至操作浏览器本身,例如截屏,窗口大小,启动,关闭,安装插件,配置证书
2.2 webdriver本质是一个web-server,对外提供webapi,封装了浏览器各种功能;不同浏览器使用不同的webdriver
3.环境搭建
3.1 python环境
python下载地址 Download Python | Python.org
我是下载的zip包 python-3.11.5-embed-amd64,解压到D盘
下载pycharm地址: 下载PyCharm:JetBrains为专业开发者提供的Python IDE

关于python直接解压即可(注意,这个时候是看不到"Scripts",也不会看到 "Lib/site-packages")
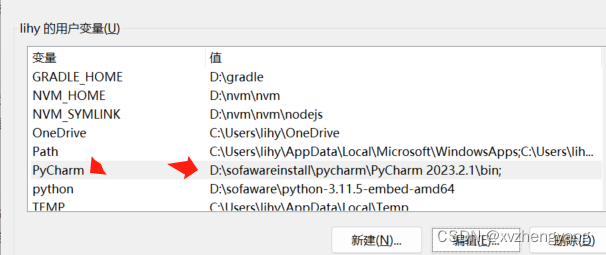
3.2 设置环境变量

pycharm是你安装的路径,本文我是放在D盘下


接着,我们 https://bootstrap.pypa.io/get-pip.py 打开之后,将其保存为get-pip.py;放在桌面即可;
不要着急运行,打开windosw文件管理窗口,输入地址 %APPDATA%,然在进入appdata,在这个文件夹下创建pip文件夹,然后新建一个pip.ini的文件,在文件里面填写如下内容(
[global]
index-url = https://mirrors.aliyun.com/pypi/simple/
[install]
trusted-host=mirrors.aliyun.com
) 保存;
然后cmd进入get-pip.py文件路径,执行 python get-pip.py;等待安装完成即可,安装按成之后,
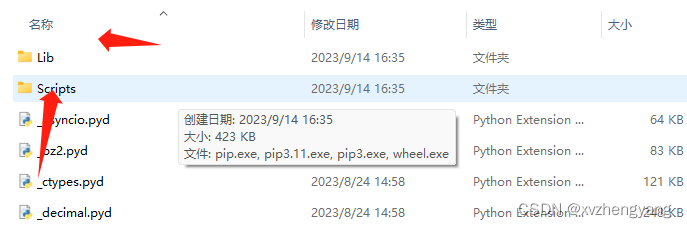
 可以看到多了lib和scripts文件夹;
可以看到多了lib和scripts文件夹;
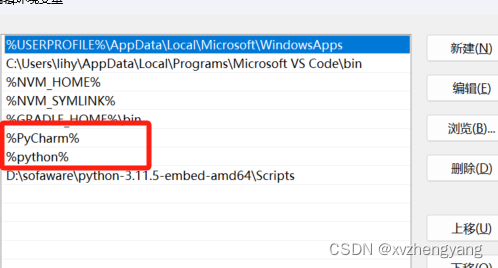
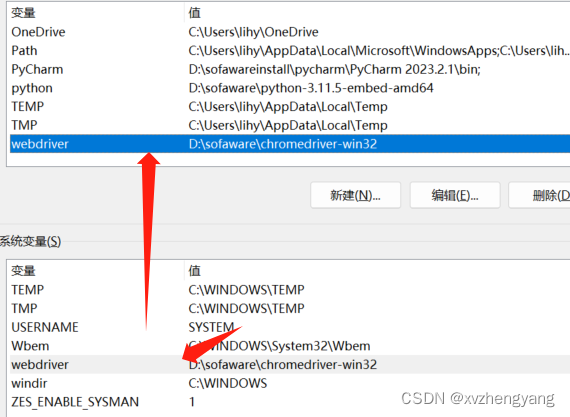
继续设置环境变量

PS:记住用户变量和系统变量都要设置额;
 输入python --version 查询到版本号表示安装设置成功。
输入python --version 查询到版本号表示安装设置成功。
3.2 安装selenium
pip install selenium 运行此命令安装即可
下载对应版本的webdriver(记住要和你浏览器版本大版本号一致额)

国内地址: chromedriver镜像http://npm.taobao.org/mirrors/chromedriver/
如果找不到对应浏览器版本的,也不要着急我们还有办法
ChromeDriver - WebDriver for Chrome - Downloads 官网下载嘛
可能你的和我的一样都是116,两个网站都没有对应版本,不着急哈,115的也是可以的

下载好了,直接解压到此路径(然后复制一份放到D:\sofaware\python-3.11.5-embed-amd64)
ok,到此结束了吗?不是额,还要设置环境变量额

这才是真的结束啦,可以开始玩耍了;
下面就是利用测试工具写的一个小demo
import time
from selenium import webdriver
from selenium.webdriver import Keys, ActionChains
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 创建WebDriver实例
driver = webdriver.Chrome()
# 打开网页
driver.get('https://xxx.com/home')
# 等待10秒
# 通过class找到 'avator-txt'的标签,等待找到之后点击该标签
btn = WebDriverWait(driver, 30).until(EC.presence_of_element_located((By.CSS_SELECTOR, '.btn.btn-main')))
print(btn.text)
btn.click()
js = 'document.querySelector("btn btn-main").click();'
# driver.execute_script(js)
ActionChains(driver).move_to_element(btn).click().perform()
wait = WebDriverWait(driver, 10)
# 继续查找'ant-input'标签,等待找到第1和第二个
ant_inputs = WebDriverWait(driver, 10).until(EC.presence_of_all_elements_located((By.CLASS_NAME, 'ant-input')))
print(ant_inputs)
# ant_inputs是一个包含所有'ant-input'元素的列表,你可以通过索引访问它们
first_ant_input = ant_inputs[0]
second_ant_input = ant_inputs[1]
WebDriverWait(driver, 10)
first_ant_input.send_keys("yonghu")
second_ant_input.send_keys("mima")
btnLogin = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.CSS_SELECTOR, '.btn-login.ant-btn.btn-login.btn-login-active')))
ActionChains(driver).move_to_element(btnLogin).click().perform()
print("开始延时")
time.sleep(15)
print("结束")
# 操作完成后,关闭浏览器
# driver.quit()这是一个简单的例子,打开一个网站,找到输入账号和密码的标签;输入账号和密码,点击登录。
ok,领导安排研究一下,没办法,花了几天时间搞得,有问题大家共同讨论