
近日,Sui宣布推出zkLogin,这是将用户引入链上的最简单方式。zkLogin是Sui的一种原生功能,允许用户使用来自Google和Twitch等现有的Web2身份验证登录Web3应用程序,消除了用户需要记住或记录私钥的流程。
创建钱包通常被认为是区块链行业中阻碍新用户的一个重要因素,一些协议提供了第三方服务来简化用户入门过程。这些解决方案需要信任协议外的硬件或服务,zkLogin利用Sui原生的零知识密码学实现这一功能。
详情见:https://www.youtube.com/watch?v=CZSH9B7j-AY,Mysten Labs联合创始人兼首席密码学家Kostas Chalkias解释zkLogin是什么及其工作原理。
艰难的吸引用户之路
构建者往往因为复杂的登录流程,错失了吸引潜在用户的重要机会。当潜在用户听说区块链上出现一个令人兴奋的新游戏或app时,通常涉及比他们常使用的复杂得多的过程才能去尝试它。区块链app要求他们连接一个钱包,迫使新用户选择一个钱包,安装它,然后经历使用助记词创建账户的陌生步骤。许多用户会放弃,导致大量用户在入门时就流失。
试图简化用户入门的app开发者受到限制:
(1)开发和管理托管钱包,增加工程和监管开销
(2)集成第三方身份验证解决方案,引入额外的依赖和对协议外硬件或服务的信任。
目前,没有区块链可以提供一种原生方式来集成Web2身份验证程序,用于协议级别的应用程序。
zkLogin登场
zkLogin是一种新的Sui原生功能,允许用户安全地使用其Web2身份验证创建账户并提交交易。使用零知识密码学,zkLogin被纳入协议级别,这意味着除了Web2身份验证提供程序之外,没有外部依赖。
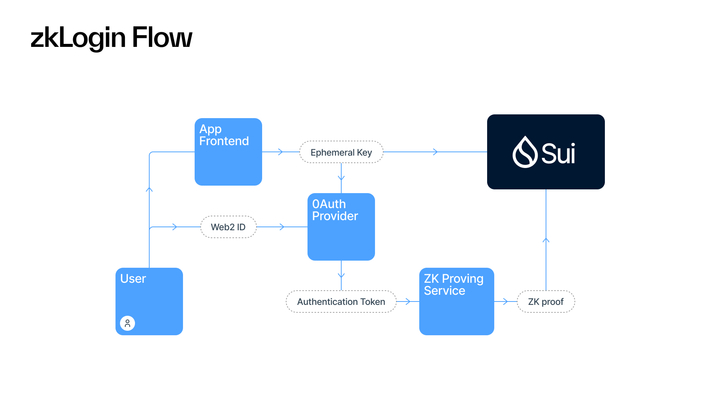
zkLogin为终端用户提供了极大的便利,而不会牺牲安全性。它使用临时密钥对和零知识密码学将Web2身份验证提供程序的响应连接到特定的Sui账户。当使用zkLogin时,唯一提交到链上的数据是零知识证明和短暂签名,它不需要提交任何用户信息到链上。此外,Web2身份验证提供程序不知道用户正在使用区块链,确保了隐私。
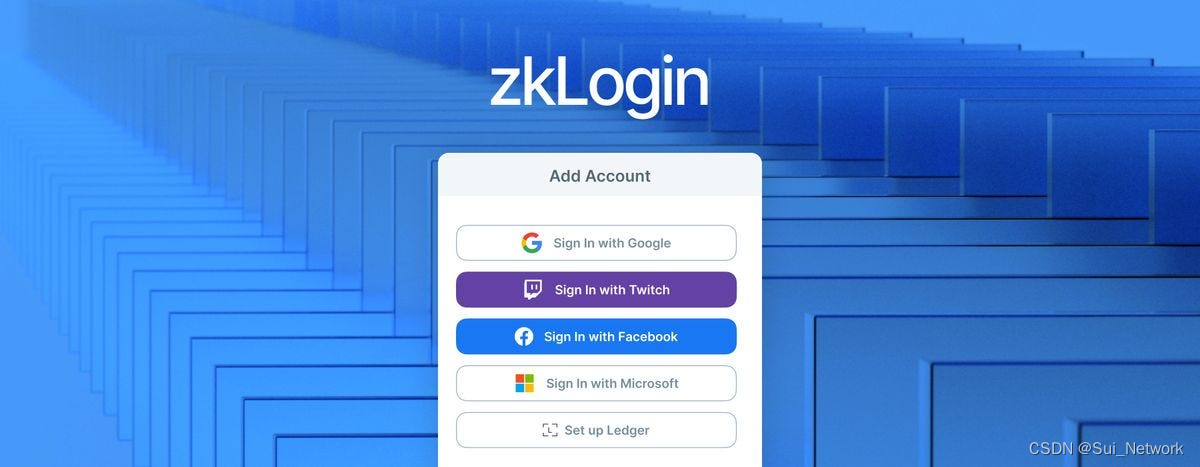
为了保持用户的简便性,zkLogin会不透明地生成一个与提供zkLogin选项的应用程序相关的唯一的Sui地址。用户看不到该地址,也不需要保存它,因为它成为通过Web2身份验证提供程序的登录流程的一部分。Web3用户仍然可以使用其现有的钱包来访问支持zkLogin的应用程序。在推出时,zkLogin支持Google、Facebook和Twitch作为Web2身份验证提供程序,后续版本将支持更多选项,从而扩大潜在用户群体的规模。

zkLogin允许用户使用第三方凭证登录Sui应用程序,而无需牺牲安全性
为什么要使用zkLogin?
- 面向大规模采用:任何兼容Web2身份验证提供商的用户都可以使用熟悉的帐户详细信息登录,并在几秒钟内开始与应用程序互动。
- 嵌入区块链功能到Web2体验中:Web2身份验证交易签名的简单性为将区块链功能作为日常应用的一部分创造了新机会。
- 启用多设备体验:zkLogin充分利用Sui的加密灵活性,是构建同时利用生物特征认证的多设备解决方案的理想之地。
- 强大的用户隐私:不会在链上存储任何个人信息,唯一提交到链上的是零知识证明和短暂签名。
开始使用zkLogin
Sui是L1区块链,它使数字资产所有权变得快速、安全且可供每个人访问。zkLogin是Sui原语中的一种,旨在帮助引入下一个十亿Web3用户。如今,zkLogin支持Google、Facebook和Twitch作为Web2身份验证提供程序,后续版本将支持更多选项,从而扩大潜在用户群体的规模。
开发者现在可以在Sui开发网上开始实施zkLogin,预计在未来几周内将其引入主网。zkLogin文档解释了如何安装SDK、设置Web2身份验证流程以及管理用户登录,立即开始吧!
启动仪式
为了在零知识证明的计算中实现更高效,Sui基金会将主持一个仪式,生成一个任何Sui应用程序都可以利用的公共参考字符串(Common Reference String,CRS)。要对此字符串进行采样,需要电路描述和一些保密生成的随机数。对该过程的信任建立在两个关键原则上:
1. 采样过程被认真地执行
2. 保密的随机数被可靠地丢弃
这涉及多方并利用分布式协议,以确保最终设置符合预期的安全性和隐私保证,即使只有其中一方遵守协议,这一原则仍然成立。
zkLogin功能
零知识证明:用于保护敏感的用户数据,零知识证明使区块链相信用户信息已经经过验证。这是通过将JWT令牌(由OAuth提供商签发,包含用户凭证)作为电路中的私有见证来实现的。该电路内部验证提供商的RSA签名和用户信息。与此同时,这提供了更好的应用体验,因为用户在入门过程中不再需要维护复杂的助记词或密码。
设置仪式:zkLogin利用Groth16 zkSNARK系统,以利用其明显简洁的证明大小和验证程序的效率。这需要一次性的计算昂贵的设置操作。
以下组织/人员被邀请参与
- 专家(最多50名参与者):区块链、密码学和技术专家
- 验证节点(最多100名参与者):已参与保护Sui网络的实体
贡献步骤
1. 参与者使用邀请码加入队列
2. 轮到您时,选择以下方式之一进行贡献:
- 浏览器 — 用户友好型
- Docker — 技术型
3. 在贡献时,必须按时执行以下步骤,以避免不符合要求
- 从合作服务器下载最新的贡献文件并进行验证
- 输入熵 — 最好选择可丢弃的熵(例如,随机光标移动)
- 运行贡献代码
- 签署贡献代码
- 上传贡献
4. 最后,下一位参与者准备好进行贡献。
完成
在最后的贡献之后,CRS和验证脚本将在Sui基金会网站上公开供大家审查。
Sui基金会将进行验证,以确保仪式的完整性,欢迎其他人参与。
最终,最终的CRS将用于生成证明密钥和验证密钥。Sui文档将提供有关使用、最佳实践和示例的指导。
常见问题解答
1. 我如何确认我的贡献已正确纳入CRS?
贡献者将收到他们正在参与的上一个贡献的哈希值,以及他们贡献完成后的结果哈希值,这些信息将在屏幕上显示并通过电子邮件发送。在仪式完成后,他们可以将这些哈希值与网站上公开可用的记录进行比较。
2. 我如何确认所有贡献者的最终贡献已纳入CRS?
所有贡献将在仪式结束后公开可用,贡献者可以确认公开的贡献哈希与他们在贡献阶段拥有的哈希一致。仪式结束后,任何人都可以检查这些哈希是否被正确计算,并且每个贡献是否被正确纳入最终参数。
3. “使用浏览器贡献”和“使用Docker贡献”之间有什么区别?
浏览器选项对于参与者来说更加友好,因为所有操作都在浏览器中进行。Docker选项需要进行Docker设置,但更加透明 — — Docker文件和贡献者源代码都是开源的,整个过程是可验证的。此外,浏览器选项使用snarkjs,而Docker选项使用Kobi的实现。这提供了软件多样性,贡献者可以选择他们信任的任何方法来贡献。
4. 激活码的功能是什么?
激活码用于验证贡献者的电子邮件与链接服务器,并用于签署他们的贡献。
5. 为什么不向更广泛的社区开放权限参与仪式?
吸引更广泛的社区参与者是更理想的,尤其是在去中心化方面它会增强仪式的信任度。然而,与其他公开仪式(例如以太坊的仪式)相比,它们通常需要数月时间,而我们的时间更为紧张,希望zkLogin能够尽快面向开发者提供。同时,通过吸引Sui验证节点参与,我们旨在实现与网络本身类似的安全级别。同时,纳入密码学和技术专家提供了进一步的保证,以便及时发现任何问题。由于这些仪式是可扩展的,我们始终可以选择在未来合并更多的贡献。
6. 为什么不能使用现有的ZK参数,有没有办法与其他人分摊成本?
我们正在使用社区的Perpetual Powers of Tau作为第一阶段参考,这是与电路无关的。我们的仪式仅针对zkLogin电路特定的第二阶段部分。
7. 这是一个只能由大型组织用于其产品的可信设置吗?
zkLogin是Sui的原语,这就是为什么Sui基金会负责它。我们的目标是实现全球范围内的广泛采用,不仅限于大型组织和企业。
8. 您将发布贡献者的姓名/隶属关系吗?
参与者可以选择是否希望他们的姓名和隶属关系被公开。虽然我们希望参与者公开支持参与,但他们可以匿名参与。如果选择匿名,Sui基金会将了解参与者的详细信息,但不会进行公开披露。
关于 Sui Network
Sui是基于第一原理重新设计和构建而成的L1公有链,旨在为创作者和开发者提供能够承载Web3中下一个十亿用户的开发平台。Sui上的应用基于Move智能合约语言,并具有水平可扩展性,让开发者能够快速且低成本支持广泛的应用开发。获取更多信息:https://linktr.ee/sui_apac
官网|英文Twitter|中文Twitter|Discord|英文电报群|中文电报群