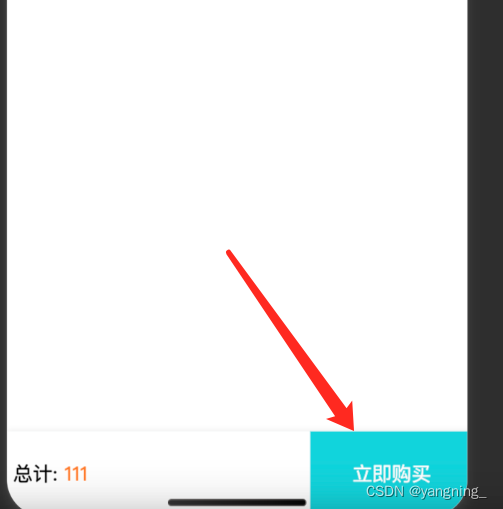
有一个需求,是在微信公众号中加下类似于小程序的的那个订阅消息弹框,需要用户点击允许才可以给用户推送消息。如下图

微信官方文档:wx-open-subscribe
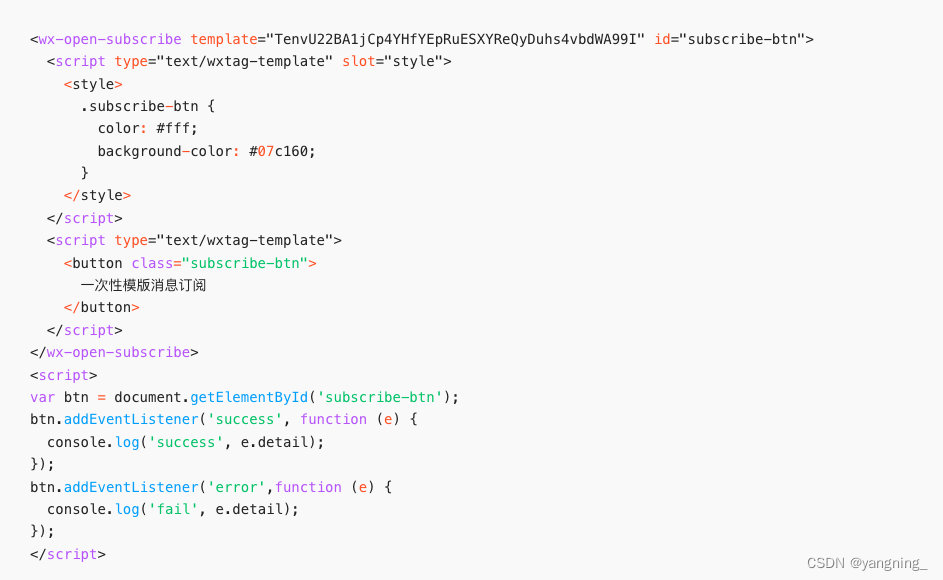
官方示例如下:

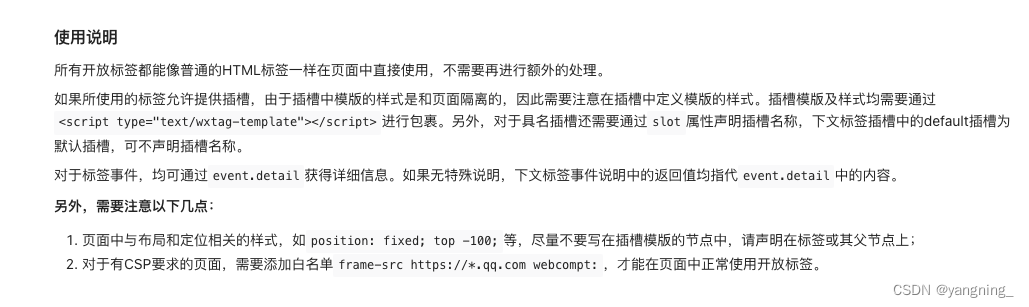
这个代码一看也能看明白,<wx-open-subscribe包着,使用说明,官方也大致说了下

问题出现
我们对照着wx的文档融合进自己的业务,自定义的按钮以及样式。目的是要达到下面这样的效果,点击立即购买,弹出消息订阅弹框

可是按照微信的文档将自己的样式写进去结果却不是上图中(我们的前端框架是freemarker,并非是vue,网上的很多例子都是vue)

样式完全错乱,但是按照官方的文档也自检代码没发现问题
第一次自检
<wx-open-subscribe template="DAIkcS0au7ryCPVFXg1-N6CbEz6c6eYNB4I8" id="subscribe-btn" >
<script type="text/wxtag-template" slot="style">
<style>
.paywraper{
line-height: 1.3rem;
padding-left: 0.3rem;
position:fixed;
bottom: 0;
left: 0;
text-align: center;
width: 100%;
box-shadow: 0 0 0.3rem 0 rgba(0,0,0,.1);
}
.bg-fff{
background-color: #fff;
}
.o-h{
overflow: hidden;
}
.f-l{
float: left;
}
.ppvalue{
}
.paybtn{
background-color: #36d5dd;
color: #fff;
width: 2.5rem;
height: 1.3rem;
line-height: 1.3rem;
}
.f-r{
float: right;
}
</style>
</script>
<script type="text/wxtag-template">
<div class="paywraper bg-fff o-h">
<div class='f-l'>总计: <span style="color: #ff7800;" id="payValue">¥11</span></div>
<div class='paybtn f-r' id="payBtn">立即购买</div>
</div>
</script>
</wx-open-subscribe>
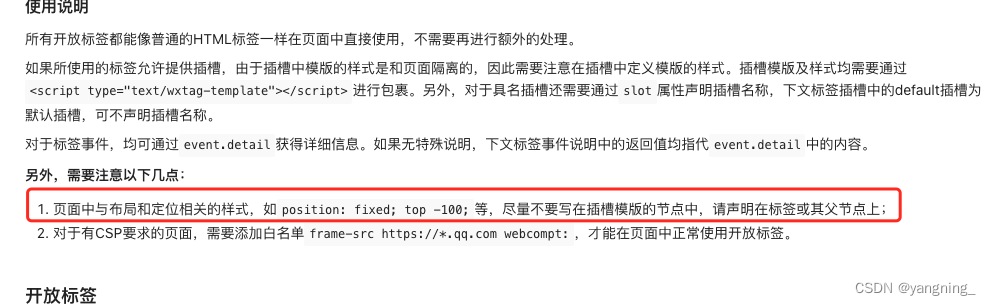
刚才有没有注意到,wx官方文档中有个注意点:

我们的样式中正好也存在这个情况,那么根据这个我们改良如下,将这些布局与定位相关的样式放到标签中或父节点上:
<wx-open-subscribe template="DAIkcS0au7ryCPVFXg1-N6CbEz6c6eYNB4I8" id="subscribe-btn"
style="position:fixed; line-height: 1.3rem; bottom: 0; left: 0; text-align: center;
width: 100% ; box-shadow: 0 0 0.3rem 0 rgba(0,0,0,.1)">
<script type="text/wxtag-template" slot="style">
<style>
.subscribe-btn2 {
color: #ce3c39;
background-color: #07c160;
}
/*.paywraper{*/
/* line-height: 1.3rem !important;*/
/* padding-left: 0.3rem !important;*/
/* bottom: 0 !important;*/
/* left: 0 !important;*/
/* text-align: center !important;*/
/* width: 100% !important;*/
/* box-shadow: 0 0 0.3rem 0 rgba(0,0,0,.1) !important;*/
/*}*/
.bg-fff{
background-color: #fff !important;
}
.o-h{
overflow: hidden !important;
}
.f-l{
float: left !important;
}
.ppvalue{
color: #ff7800 !important;
}
.paybtn{
background-color: #36d5dd !important;
color: #fff !important;
width: 2.5rem !important;
height: 1.3rem !important;
line-height: 1.3rem !important;
}
.f-r{
float: right !important;
}
</style>
</script>
<script type="text/wxtag-template" >
<div class="paywraper bg-fff o-h">
<div class='f-l'>总计: <span style="color: #ff7800;" id="payValue">¥11</span></div>
<div class='paybtn f-r' id="payBtn">立即购买</div>
</div>
</script>
</wx-open-subscribe>
结果依然不行,在wx社区翻了好多帖子都是千篇一律,解决方案都无效。细心分析下,其实无非有三方面原因:
1、wx标签吞掉了自己的样式
2、某些样式与wx标签不兼容
3、我们使用wx标签不恰当导致样式不对
但是第一点很快排除掉,因为如果吞掉了,那为什么有些css是可以的呢。我一直在第三点上找问题,躺了很多坑,第二点中的不兼容,到底是哪些样式不兼容呢。
后来发现 是rem的问题
rem 是相对单位,表示根元素(html)的字体大小。在 CSS 中,我们可以使用 rem 来设置元素的字体大小、宽度、高度等属性,使其相对于根元素的字体大小进行缩放。
在wx标签中是无效的,所以我们要改成绝对像素的高度宽度即完美解决问题
<wx-open-subscribe
template="DAIkcS0au7ryCPVFXg1-N6CbEz6c6eYNB4I8"
id="subscribe-btn"
class="paywraper bg-fff o-h"
style="line-height: 1.3rem; padding-left: 0.3rem; position: fixed; bottom: 0; left: 0; text-align: center;
width: 100%; box-shadow: 0 0 0.3rem 0 rgba(0,0,0,.1); background-color: #fff; overflow: hidden;">
<#--<span class="ppvalue" id="payValue">¥11</span>-->
<script type="text/wxtag-template" slot="style">
<style>
.f-l{
float: left;
text-size: 16px ;
text-align: center ;
line-height: 69px ;
}
.ppvalue{
color: #ff7800 ;
text-size: 16px ;
}
.paybtn{
background-color: #36d5dd ;
color: #fff ;
width: 133px ;
height: 69px ;
line-height: 69px ;
}
.f-r{
float: right ;
text-size: 16px ;
text-align: center ;
}
</style>
</script>
<script type="text/wxtag-template" id="payTemplate">
<div class="paywraper" id="test2">
<div class='f-l'>总计: <span class="ppvalue" id="payValue"></span></div>
<div class='paybtn f-r' id="payBtn">立即购买</div>
</div>
</script>
</wx-open-subscribe>
这里再扩展下,因为现在我的代码中有动态去赋值的,也就是总计,金额,但是由于wx-open-subscribe的标签加入导致js中无法获取其内部id class等
正常的我们用下方代码即可
$("#payValue").text(11)
可是这样不行,那解决方案是什么呢:如下代码,原理是获取标签下的html然后进行解析再二次赋值
var templateContent = document.getElementById("payTemplate").textContent;
var parser = new DOMParser();
var doc = parser.parseFromString(templateContent, 'text/html');
var payValueElement = doc.getElementById("payValue");
payValueElement.textContent = 11;
document.getElementById("payTemplate").textContent = doc.body.innerHTML;
OK 坑已趟完,希望能帮助到各位