什么是对象图?
对象图表示一组对象及它们之间的关系,是某一时刻系统详细信息的快照,描述系统交互的静态图形,它由协作的对象组成,但不包含在对象之间传递的任何消息。因为对象是类的实例化,所以说某一时刻系统中的某一类中的某一个对象和另一类中某一个对象之间的关系就可以说是对象图,表示类图的一个实例。
对象图:表示在某一时刻一组对象以及他们之间关系的图。对象图可以被看作是类图在系统某一时刻的实例。图形上由节点以及连接这些节点的连线组成,节点可以是对象也可以是类。

和类图一样,可以使用队形图对系统的静态设计或静态进程视图建模,但对象图更注重于现实或原型实例,这种视图主要支持系统的共嗯那个需求,即系统提供给其最终用户的服务,对象图描述了静态的数据结构。
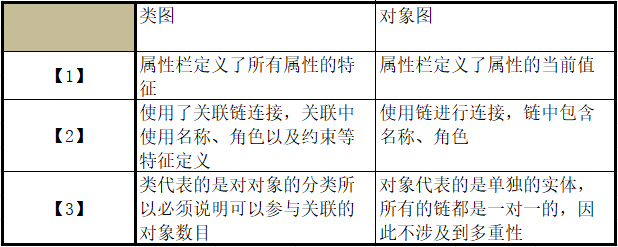
对象图和类图类似,下面看一下他们的区别

对象图建模过程
1、确定参与交互的各对象的类,可以参照相应的累土和交互图
2、其欸的那个类间的关系,如依赖、泛化、关联、实现
3、针对交互在某特定时刻各对象的状态,使用对象图为这些对象建模
4、建模时,系统分析师要根据建模的目标,绘制对象的关键状态和关键对象之间的连接关系
总结
UML(Unified Modeling Language)是一种常用的软件建模语言,用于描述和设计软件系统。其中,对象图是UML中的一种图表类型,用于表示系统中对象之间的静态关系和交互。
对象图是对象模型的可视化表示,可以展示系统中的对象及其属性、关联关系、消息传递等。以下是关于对象图的总结:
-
对象的表示:对象图中的对象通常以矩形框表示,框内包含对象的名称和属性。属性可以是对象的状态或特征,以键值对的形式表示。
-
关联关系:对象图可以展示对象之间的关联关系。关联关系表示不同对象之间的连接和依赖,可以是单向或双向的。在对象图中,关联关系通常用线条表示,线条上可以标注关联的名称和角色。
-
消息传递:对象图可以展示对象之间的消息传递。消息传递表示对象之间的交互和通信,可以是同步或异步的。在对象图中,消息传递通常用箭头表示,箭头的方向表示消息的发送方向。
-
对象的生命周期:对象图可以展示对象的生命周期。生命周期描述对象从创建到销毁的过程,可以通过状态图或活动图的方式表示。对象的生命周期可以帮助开发人员理解对象在系统中的行为和状态变化。
-
复用和模块化:对象图可以帮助开发人员理解系统中的模块和组件,并展示它们之间的关系。通过对象图,可以识别出可以复用的对象或模块,提高系统设计的可重用性和灵活性。
-
静态视图:对象图提供了系统的静态视图,展示了系统中对象之间的结构和关系。通过对象图,开发人员可以更好地理解系统的组成部分和它们之间的关系,从而进行更准确的系统设计和开发。
总结起来,对象图是UML中用于展示系统中对象之间关系和交互的图表类型。它提供了一种可视化的方式来描述系统的静态视图,帮助开发人员理解系统的结构和行为。通过对象图,可以更好地进行系统设计和开发工作,并促进软件系统的复用和模块化。