一、express 热更新
1、安装扩展
npm install node-dev -D
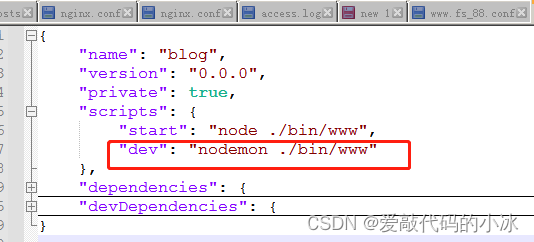
2、在根目录下的 package.json 文件中进行配置

3、之后的启动执行下面的命令即可
npm run dev
二、mvc中的 模板引擎
1、ejs模板引擎的安装
npm install ejs -s
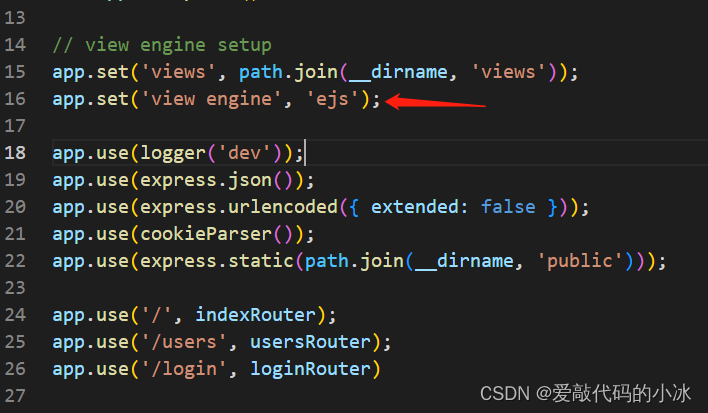
2、在根目录下的app.js文件中配置
app.set('view engine', 'ejs');

二 express 安装 mysql
1、在终端键入以下命令
npm install mysql
2、在根目中新建db文件夹,再在该文件夹中新建一个index.js文件
const mysql = require('mysql')
var config = {
host: '127.0.0.1',
port: '3306',
user: 'root',
password: 'root',
database: '' //数据库名
}
var pool = mysql.createPool(config)
pool.getConnection((err, connection) => {
if (err) {
console.log(err.message);
} else {
console.log("连接成功");
}
})
module.exports = pool;
2、在根目录中新建一个modules, 再在该文件中新建一个goods.js 文件(这儿只是做一个例子,跟据实际情况命名)
var db = require('../db/index')
function getData() {
return new Promise((resolve, reject) => {
db.query(sql, (err, res) => {
if (err) {
reject(err)
} else {
resolve(res)
}
})
})
}
exports.getData = getData
3、在控制器中
var goods = require('../../modules/goods') //引入刚刚写的model文件
var UserController = {
//因为是异步调用,所以如果需要异步变同步,则需要在这儿用async await来写
getUserInfo: async(req, res) => {
let result = await goods.getData()
console.log(result) //得到的结果就是查询出来的数据集合
res.status(200) //这儿可以自定义状态码,比如 200 , 404 , 500 默认是200
res.end('api getUserInfo')
}
}
module.exports = UserController;
三、路由(路由,一般我们得遵守 RESTful 原理)
在路路中,我们可以定义各式各样的路由,如下所示。
//正常情况下,为了区分前台、后台、api,我们可以在入口文件app.js中如下书写
//当前文件是项目的入口文件app.js
var admin = require('./routes/admin/index') //定义后台路由的入口文件
app.use('/admin', admin) //引入后台路由的入口文件
var api = require('./routes/api/index') //定义api路由的入口文件
app.use('/api', api) //引入api路由的入口文件

//以api路由入口文件为例
//当前文件 /routes/api/index.js
var express = require('express');
var app = express();
var login = require('./login') //定义登录模块的路由文件
var user = require('./user') //定义用户模块的路由文件
app.use('/login', login) //引用
app.use('/user', user)//引用
module.exports = app;
module.exports = router;

//当前文件routes/api/user.js
var express = require('express');
var router = express.Router();
//put请求(常用于更新操作)
//需要注意的是,在用 Postman做put测试的时候
//地址是 http://127.0.0.1:3000/api/user/update/555
//后面的555即是参数id,也就是说,在地址栏不需要写 "id" 这个英文单语
router.put('/update/:id', (req, res) => {
console.log(req.body) //打印出参数
res.status(200)
res.send({ code: 200, msg: 'success' })
res.end()
})
//post请求(常用于新增操作)
router.post('/add' , (req , res)=>{
console.log(req.body)
res.status(500)
res.send({ code: 200, msg: 'success' })
res.end()
})
//地址跟上面的put是一样的意思
router.get('/:id', (req, res) => {
console.log(req.params)
res.send()
})
//地址跟上面的put是一样的意思
router.delete('/delete/:id', (req, res) => {
console.log(req.params)
res.end()
})
module.exports = router;