其是一门跨平台、面向对象的脚本语言(直译型语言),用来控制网页行为,能使网页产生交互效果!下面以 JS 代称 JavaScript
引入HTML结构文件有两类方式:
- 内部脚本
- 行联式
- 嵌入式
- 外部脚本*
基本语法:
- 区分大小写(和Java一样)
- 每行结尾的分号可有可无
- 注释
- 单行注释
- 多行注释
- 花括号表示代码块
输出语句:
- window.alert() 警告框(弹窗)
- document.write() HTML输出
- console.log 控制台
基本数据认识(这里介绍比较繁琐可直接跳过)
1.标识符由大小写字母、数字、下划线和美元符号($)组成,但不能以数字开头
2.行末的分号代表此行语句的结束,变量和变量之间的逗号(,)操作符可以实现一条语句同时完成多个变量的定义
| var | let | |
|---|---|---|
| 作用域: | 函数作用域(全局变量) | 块作用域(局部变量) |
| 能否“先斩后奏”: | 可以先使用后声明 即可以“先斩后奏” | 必须先声明才能使用 即必须“先奏后斩” |
| 能否重复定义: | 接受重复定义 | 不接受重复定义 |
3.与变量相对应的是常量,常量可以理解为在运行过程中其值始终保持不变的值。而在 ES6 中新增了 const 关键字,可以用于常量的定义,常量的名称一般全大写字母表示,常量一旦被赋值了就不能再改变。
例子:const PI = 3.14;
1.数值型 number
number 型数据不区分整数和浮点数,其数值采用八进制、十进制以及十六进制等表示。
例子:var num1 = 3.14E6; //使用科学计数法表示了 3.14*10的六次方
注:数值前面加0,如020,就代表它是个八进制数值,020转为十进制为16
十进制就不必加任何修饰
数值前面加0x,如0x10,就代表它是个十六进制数值,0x10转为十六进制为16
2.字符型 string
string 型数据不区分单个字符和字符串,字符型数据用单引号 ' ' 或者双引号 " " 包裹。(跟小说对话一样)
3.布尔型 boolean
boolead 型数据取值只有两种:true 和 false,显然布尔型数据属于逻辑型数据。(只有黑白对错)
4.空类型 null
null 型数据代表“空”的意义,表示一个不存在或无效的对象/地址。
5.未定义类型 undefined
undefined 型数据只有一个特殊值:undefined 值,它代表此变量还未赋值。(一种状态值)之后可以重复定义它,以之后赋的值决定它的数据类型。
利用 typeof 运算符得知数据的数据类型
typeof 数据变量 ==>输出 此数据变量的数据类型
变量
JS 可以用 var 关键字来声明变量。需要知道的是JS是一门弱类型语言,因此其变量可以存储不同类型的值。
变量名规范:
- 由任何字母、数字、下划线或美元符组成
- 数字不可作为开头
- 建议使用驼峰命名
ES6 新增了 let 关键字来定义变量,其用法类似 var,但是不同的是其作用域只在其所声明的代码块里,而且不允许重复声明
ES6 还新增了 const 关键字,用来声明一个只读不改的变量。
数据类型
JS 分为:原始类型 和 引用类型
五大原始类型:
- nunber:数字(整数、小数、NaN(Not a Number))
- string:字符、字符串(单双引号皆可)
- boolean:布尔逻辑(true、false)
- null:代表对象为空
- underfined:当声明的变量未初始化时,此变量的默认值是 underfinded
使用 typeof 运算符可以获取数据类型:
alert(typeof age);注意!当变量如果是引用类型或者是 Null 类型时将返回 Object
运算符(与Java里大部分一样)
| == | === | |
|---|---|---|
| 如何判断 | 判断类型是否一样,若不一样则转为相同类型再比较其值 | 不会再去转型,直接判断其值 |
类型转换
其它类型转为 number
- string:按字符串中的字面值转为数字,如果字面值不是数字则转为 NaN(Not a Number)而JS提供了专门转为number的方法:parseInt()
- boolean:true 转为 1,false 转为 0
其它类型转为 boolean
- number:0 及 NaN 都会转为 false,其它数字转为 true
- string:空字符串("")会转为 false,其它字符串转为 true
- null:false
- underfined:false
JS 的流程操作语句和 Java 一样,因此不再赘述。
函数
函数(方法)是被设计为执行特定任务的代码块。例子如下:
function functionName(参数1, 参数2...) {
//函数体
}
注意!形式参数不需要类型,因为JS是弱类型语言。所以返回值也不需要定义类型,需要直接用 return 关键字返回即可
定义格式二:
var functionName = function(参数列表) {
//函数体
}
//像是函数赋值给变量,哈哈哈!调用:函数名(实际参数列表);
注意!JS 语法松散,它允许传递任意个数的参数到函数中。
JS 对象部分介绍
Array
定义方式:
1.
var 变量名 = new Array(元素列表);
2.
var 变量名 = [元素列表];访问方式:
arr[索引] = 值;注意!JS 数组类似 Java 的集合,其长度、类型皆可变!
常用属性和方法:
length:代表数组中元素的个数
push():添加方法
splice():删除方法
String
定义方式:
1.
var 变量名 = new String(s);
2.
var 变量名 = s;常用属性和方法 :
length:字符串的长度
charAt():返回指定位置的字符
indexOf():检索字符串
自定义对象(custom object)
var 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...
函数名称:function(形参列表) {
...
}
}
//有点像匿名内部类,哈哈哈!BOM(游览器对象模型 Brower Object Model)
JS 将游览器的各个组成部分封装成对象
对象组成:
- Window:游览器窗口对象
- Navigator:游览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
Window 游览器窗口对象
获取:直接使用 window,其中“window.”可以省略。例子如下:
window.alert("hello window");属性:获取其它的 BOM 对象
| 格式 | 描述 |
|---|---|
| history | 对 History 对象的只读引用 |
| Navigator | 对 Navigator 对象的只读引用 |
| Screen | 对 Screen 对象的只读引用 |
| location | 用于窗口或框架的 Location 对象 |
方法:
| 格式 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框(弹窗) |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框,返回值是true或false |
| setInterval() | 按照指定的周期(以毫秒记)来调用函数或计算表达式 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式 |
History 历史记录对象
获取:使用 window.history 获取,其中“window.”可省略
window.history.方法();
//或者是
history.方法();方法:
| 格式 | 描述 |
|---|---|
| back() | 加载 history 列表中的前一个 URL |
| forward() | 加载 history 列表中的后一个 URL |
Location 地址栏对象
获取:使用 window.location 获取,其中“window.”可省略
window.location.方法();属性:
| 格式 | 描述 |
|---|---|
| href | 设置或返回完整的 URL |
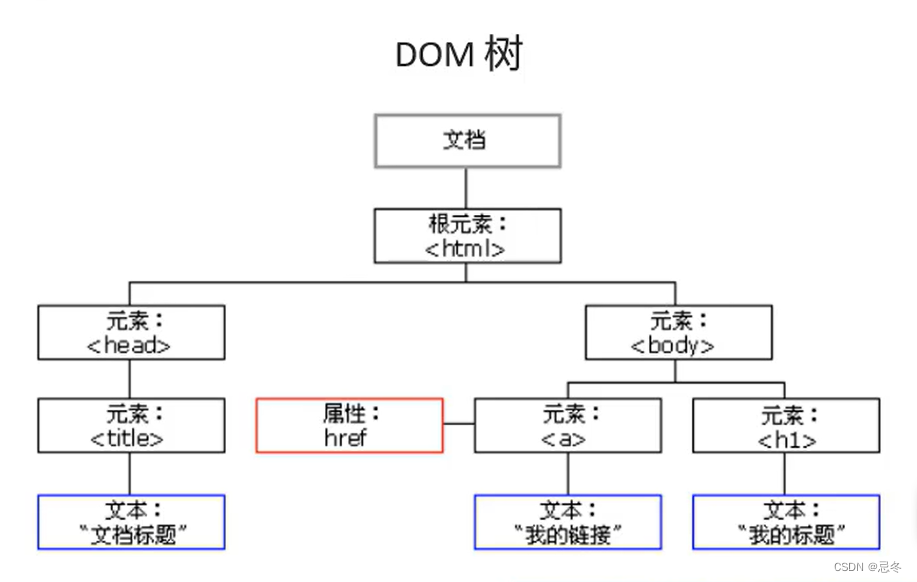
DOM (文档对象模型 Document Object Model)
JS 将标记语言的各个组成部分封装为对象,例子如下:
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
JS 通过 DOM 就可以对 HTML 进行操作了。比如:
- 改变 HTML 元素的内容或样式(比如通过 style 和 innerHTML,而 checked 属性代表是否选中)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
DOM 是 W3C(万维网联盟)的标准
DOM 定义了访问 HTML 和 XML 文档的标准,即 W3C DOM 标准被分为3个不同的部分:
- 核心DOM:针对任何结构化文档的标准模型
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- XML DOM:针对 XML 文档的标准模型
- HTML DOM:针对 HTML 文档的标准模型
- lmage: <img>
- Button : <input type='button'>

Element 元素对象的获取

常见 HTML Element 对象的使用
请参考手册!
JavaScript | MDNJavaScript(JS)是一种具有函数优先特性的轻量级、解释型或者说即时编译型的编程语言。虽然作为 Web 页面中的脚本语言被人所熟知,但是它也被用到了很多非浏览器环境中,例如 Node.js、Apache CouchDB、Adobe Acrobat 等。进一步说,JavaScript 是一种基于原型、多范式、单线程的动态语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。![]() https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
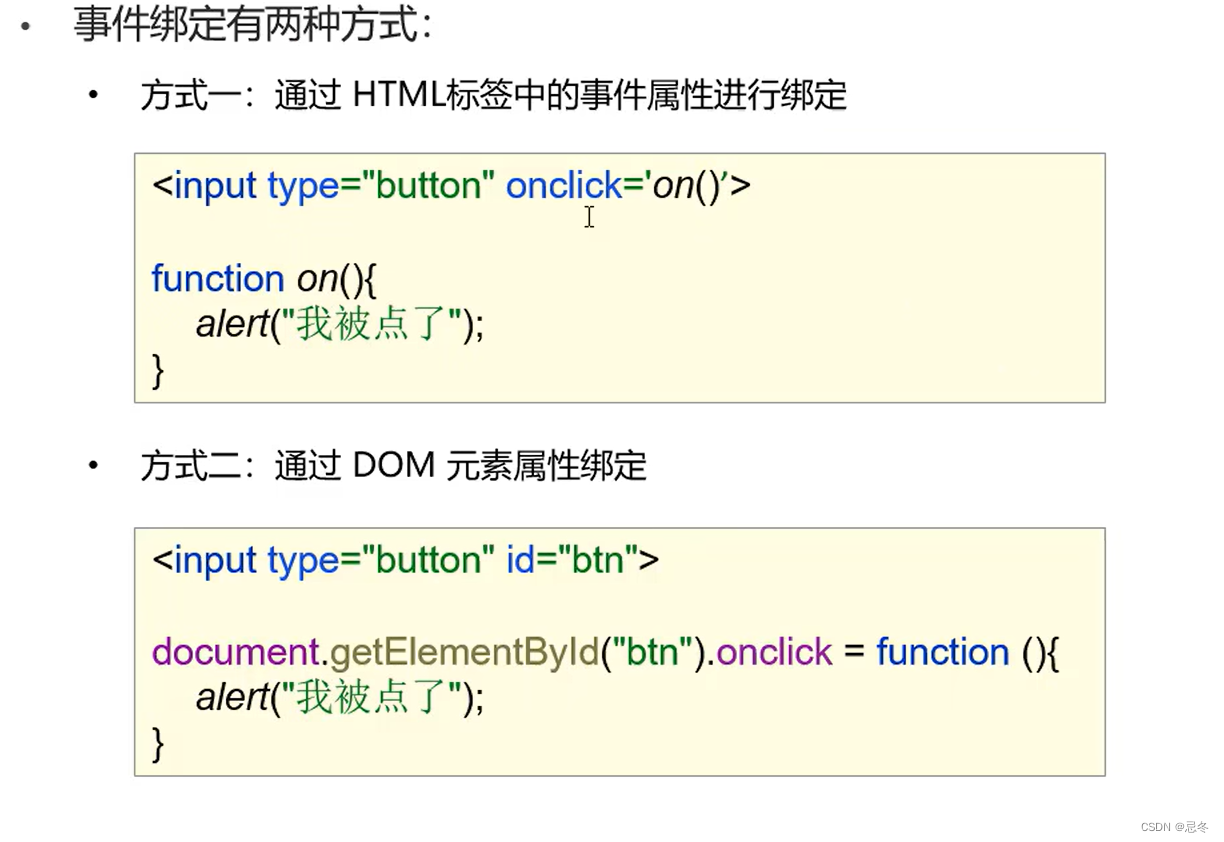
事件监听

事件绑定

参考:
JavaScript HTML DOM 事件![]() https://www.w3school.com.cn/js/js_htmldom_events.asp HTML DOM API - Web API 接口参考 | MDN (mozilla.org)
https://www.w3school.com.cn/js/js_htmldom_events.asp HTML DOM API - Web API 接口参考 | MDN (mozilla.org)![]() https://developer.mozilla.org/zh-CN/docs/Web/API/HTML_DOM_API
https://developer.mozilla.org/zh-CN/docs/Web/API/HTML_DOM_API
正则表达式

test() 方法用于检测一个字符串是否匹配某个模式
用法如下:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions![]() https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions