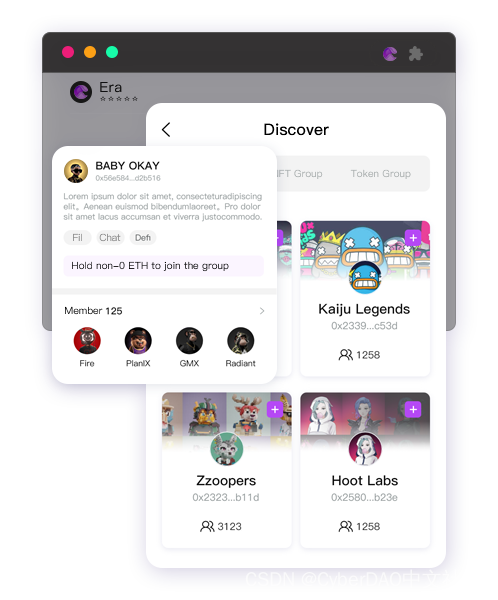
效果图展示区:

1. 想要把px自动转换单位为vw需要项目根目录.postcssrc.js中进行配置以下代码

module.exports = {
plugins: {
autoprefixer: {}, // 用来给不同的浏览器自动添加相应前缀,如-webkit-,-moz-等等
"postcss-px-to-viewport": {
unitToConvert: "px", // 要转化的单位
viewportWidth: 1080, // UI设计稿的宽度
unitPrecision: 6, // 转换后的精度,即小数点位数
propList: ["*"], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: "vw", // 指定需要转换成的视窗单位,默认vw
fontViewportUnit: "vw", // 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: ["wrap"], // 指定不转换为视窗单位的类名,
minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认false
replace: true, // 是否转换后直接更换属性值
exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配
landscape: false // 是否处理横屏情况
}
}
};配置完之后重启项目根据ui图的px写css就可以达到ui图效果咯~
2. 最近做项目需要移动端默认横屏展示大屏, 需要在css中设置当前页面最外层元素中加入媒体查询判断横屏还是竖屏, 例如.box是我的当前页面最外层元素
注意: 需要把ui图宽和高设置相反的, 这样可以达到效果 比如: 1920 - 1080 那就设置width:1080px 高1920px
.box {
width: 1080px;
height: 1920px;
@media screen and (orientation: portrait) {
position: absolute;
width: 100vh;
height: 100vw;
top: 0;
left: 100vw;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
transform-origin: 0% 0%;
}
@media screen and (orientation: landscape) {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
}
}