What
jQuery 是一种快速、简洁跨游览器的 JavaScript 函数库,其宗旨是“Write less, Do more”,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
注意:jQuery 不是将所有的 JS 封装,只是有选择性的封装
特点:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对 css 选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
Why
各种游览器获取异步对象的方式不尽相同(AJAX),而 jQuery 能屏蔽掉这些不兼容的东西以达到一种统一。这就是使用它的理由之一:兼容能力
回顾 JavaScript 上,它定位 HTML 控件的方式有三种:
- 通过 ID 属性:document.getElementById()
- 通过 NAME 属性:document.getElementsByName()
- 通过标签名:document.getElementByTagName()
明显可见,JavaScript 的方法名有够长的,不易书写...... 发现规律:
- 传入参数是以“#”开头的字符串 = ID 属性
- 传入参数不以“#”开头且也没有前缀修饰的字符串 = 标签名属性(剩下那个就不用说了吧)
How
| jQuery | JavaScript | |
|---|---|---|
| 对象 = | 数组 | this 代表当前对象 |
| 转为 JavaScript / jQuery | 其数组索引的结果就是 JavaScript 对象 | $(JS 对象 ) |
注意:jQuery 和 JavaScript 都只能去调用各自的 API
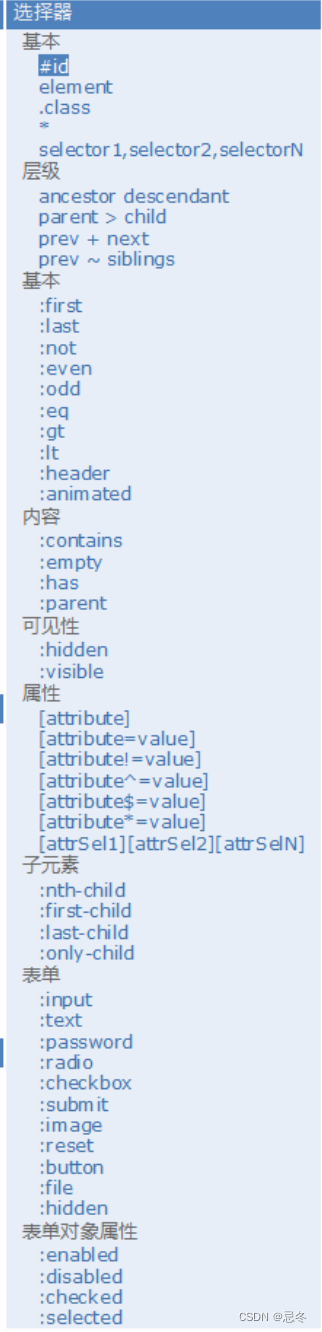
jQuery提供定位 HTML 控件的九个选择器
| 选择器名称 | 描述 |
|---|---|
| 基本选择器 | 直接定位 id、类修修饰器、标签 |
| 层次选择器 | 有父子,兄弟关系的标签 |
| 增强基本选择器 | 大于、小于、等于、奇偶数的标签 |
| 内容选择器 | 定义内容为 XXX、内容中是否有标签器、含有子元素或者文本的标签 |
| 可见性选择器 | 可见或不可见的标签 |
| 属性选择器 | 与属性的值相关 |
| 子元素选择器 | 匹配父标签下的子标签 |
| 表单选择器 | 匹配表单对应的控件属性 |
| 表单对象属性选择器 | 匹配表单属性具体的值 |

jQuery API
| DOM 分类 | DOM-HTML DOM 操作 html 标签中的内容,如: document.creteElement("img") |
| DOM-CSS DOM 操作 css 样式,如: imgElement.style.visbility = "hidden" | |
| 核心 DOM 该 DOM 不只操作 JS 语言,如: dom4j 解析 xml 标签 |
| append() | 追加到父元素之后 |
|---|---|
| prepend() | 追加到父元素之前 |
| after() | 追加到兄弟元素之后 |
| before() | 追加到兄弟元素之前 |
| children() | 只查询子节点,但不含后代节点 |
|---|---|
| next() | 下一个相邻兄弟节点 |
| prev() | 上一个相邻兄弟节点 |
| siblings() | 所有兄弟节点 |
| addClass() | 增加已存在的样式 |
|---|---|
| removeClass() | 删除已存在的样式 |
| hasClass() | 判断标签是否有指定的样式,true 表示有样式,false 表示无样式 |
| toggleClass() | 如果标签有样式就删除,否则增加样式 |
| show() | 显示对象 |
|---|---|
| hide() | 隐藏对象 |
| fadeIn() | 淡入显示对象 |
| fadeOut() | 淡出隐藏对象 |
| slideUp() | 向上滑动 |
| slideDown() | 向下滑动 |
| slideToggle() | 上下切换滑动,速度快点 |
| each() | 是jQuery中专用于迭代数组的方法,参数为一个处理函数,this表示当前需要迭代的js对象 |
|---|
更多 DOM API 就不列举了
JavaScript 一大特性就是事件驱动,当用户用了执行了某些动作以后,JavaScript 就会响应事件,在事件的方法上,我们就可以对用户的动作“回馈”一些信息给用户!
jQuery也对 JavaScript 事件进行了封装,我们看一下以下的API:
window.onload:在浏览器加载 web 页面时触发,可以写多次 onload 事件,但后者覆盖前者
ready:在浏览器加载 web 页面时触发,可以写多次 ready 事件,不会后者覆盖前者,依次从上向下执行,我们常用$(函数)简化
(注意!ready 和 onload 同时存在时,二者都会触发执行,ready 快于 onload)
change:当内容改变时触发
focus:焦点获取
select:选中所有的文本值
keyup/keydown/keypress:演示在IE和Firefox中获取event(事件)对象的不同
mousemove:在指定区域中不断移动触发
mouseover:鼠标移入时触发
mouseout:鼠标移出时触发
submit:在提交表单时触发,true 表示提交到后台,false 表示不提交到后台
click:单击触发
dblclick:双击触发
blur:焦点失去
鼠标 / 键盘事件
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,"ALT"是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,"CTRL"键是否被按下。 |
| metaKey | 返回当事件被触发时,"meta"键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,"SHIFT"键是否被按下。 |
我们在开始使用JavaScript学习AJAX的时候,创建异步对象时,需要根据不同的浏览器来创建不同的对象….装载XML文件的时候,也有兼容性的问题。
Jquery就很好地屏蔽了浏览器不同的问题,不需要考虑浏览器兼容的问题,这是非常非常方便我们开发的。以下是 jQuery 在 AJAX 技术中常用的 API
$.ajax([options])
load(url, [data], [callback])
$.get(url, [data], [fn], [type])
$post(url, [data], [callback], [type])
serialize()
就不作解析了,看看总结吧!
load() 方法是使用 jQuery 的对象来进行调用的,得到服务器的结果自动会把结果嵌套到所在的标签中。
get() 方法不是使用 jQuery 对象来调用,因此需要手动把结果放在想要放的位置
post() 方法是用来把参数带过去给服务器的,因此我们需要在 Servlet 上手动设置编码。用法与 get() 方法一样
serialize() 是非常好用的一个方法,不需要我们手动去拼接参数,会自动把 form 表单的参数封装成 JSON 格式的数据
至于 $.ajax() 方法,实际上就是集合了 get() 和 post() 方法