一.什么是Vue
二.Vue的简介
官方网址
特点
三. 前后端的分离
重大问题
优势
4.Vue入门
定义一个管理边界
编辑 测试结果
vue的优势
编辑 测试结果
5.Vue的生命周期
vue的生命周期图
编辑建立一个html
测试结果
一.什么是Vue
Vue是一种流行的JavaScript前端框架,用于构建用户界面。它被设计为一种渐进式框架,可以逐步应用在项目中,也可以与其他库或现有项目进行整合。Vue采用了虚拟DOM和响应式数据的概念,使得开发者能够更方便地构建交互式的单页面应用。它具有简洁的语法和易于学习的特点,并且被广泛应用于构建Web应用程序。 Vue拥有庞大的社区和丰富的生态系统,提供了许多方便的插件和工具,使得开发过程更加高效和快速。无论是小型项目还是大型应用程序,Vue都是一个强大而灵活的选择。
二.Vue的简介
官方网址
官网:https://cn.vuejs.org/
特点
Vue具有以下几个特点:
渐进式框架:Vue被设计为一种渐进式框架,它允许开发者可以逐步采用Vue来构建项目。你可以将Vue与现有项目整合,也可以逐步引入Vue的功能,这种灵活性使得Vue适用于各种规模和类型的项目。
响应式数据绑定:Vue采用了响应式数据绑定的概念,通过使用Vue的模板语法,开发者可以将数据和DOM元素进行绑定,当数据发生变化时,界面会自动更新。这种机制使得开发者更加容易管理和维护数据与页面之间的同步。
组件化开发:Vue鼓励以组件化的方式构建用户界面。通过将页面划分为独立的组件,开发者可以将复杂的应用拆分为简单的、可重用的组件。这种开发模式有助于提高代码的可维护性和复用性,并使团队协作更高效。
虚拟DOM:Vue利用虚拟DOM技术来实现高效的页面更新。通过比较虚拟DOM的变化,Vue可以准确地确定需要更新的部分,并最小化DOM操作,从而提高页面的性能。
插件化架构:Vue采用插件化架构,允许开发者通过插件来扩展Vue的功能。Vue的生态系统提供了大量的插件和工具,可以帮助开发者解决各种问题,并提供更多的功能选项。
容易学习和上手:Vue具有简洁、直观的API和易于理解的文档,使得它对于新手来说非常友好。即使没有太多的前端开发经验,也能够快速上手并构建出优雅的用户界面。
总体来说,Vue具有简单易用、高效灵活、可维护可扩展等特点,因此被广泛应用于构建现代化的、交互式的Web应用程序。
三. 前后端的分离
重大问题
跨域访问问题:由于前后端部署在不同的域名或端口上,浏览器会根据同源策略限制跨域访问,导致前端无法直接请求后端接口。为了解决这个问题,需要进行跨域配置或使用代理进行请求转发。
接口设计与联调问题:前后端分离意味着前后端开发团队并行开发,前后端需要进行接口的设计和约定。其中可能会涉及接口字段命名、数据格式、接口文档等问题。同时,在联调时,也需要及时进行接口的沟通和调试,确保数据的正确传递和处理。
认证与授权问题:前后端分离后,用户的认证与授权需要额外的处理。前端通常会发送登录请求,后端返回令牌(Token)给前端,前端将令牌保存在本地,并在每次请求时携带令牌进行认证。后端需要验证令牌的有效性,并对请求进行权限控制。
部署和维护问题:前后端分离需要独立部署前端和后端代码,前端使用静态文件服务器进行部署,后端使用应用服务器进行部署。这样会增加整体的部署和维护难度,需要更多的开发人员和资源来支持。
性能优化问题:前后端分离的架构通常会增加前端的复杂度,前端需要管理路由、状态管理、接口请求等。因此,在设计和优化前端架构时,需要合理使用缓存、代码分割、懒加载等技术手段,以提高页面性能和用户体验。
尽管前后端分离面临一些挑战,但通过合适的工具和良好的团队协作,大多数问题都可以得到解决,并且能够带来更好的开发效率和扩展性。
优势
Vue前后端分离具有以下几个优势:
清晰的职责分离:前后端分离使前端负责用户界面的展示和交互逻辑,后端负责处理数据和业务逻辑。这样可以实现前后端的职责分离,提高团队的协作效率。前端专注于用户体验,后端专注于数据处理和业务逻辑的实现。
提高开发效率:前后端分离使开发团队能够并行开发,无需等待后端接口完全开发完成。前端可以提前进行开发,并使用模拟数据进行调试和测试。这样可以加快项目的开发速度。
丰富的生态系统:Vue作为一种流行的前端框架,拥有庞大的社区和丰富的插件、组件库等生态系统。这使得前端开发人员能够轻松地使用各种工具和第三方库来实现功能需求,提高开发效率。
更好的用户体验:前后端分离可以通过前端渲染和虚拟DOM技术实现快速响应和流畅的用户界面。前端可以使用Vue的响应式数据绑定和组件化开发,实现高度交互性和可复用的界面组件,提升用户体验。
灵活的技术选型:前后端分离使得前端和后端可以独立选择技术栈,可以根据具体需求选择适合的技术和工具。前端可以选择Vue或其他前端框架,后端可以选择适合的后端语言和框架。这种灵活性使得团队可以根据自身实际情况做出最佳决策。
总的来说,Vue前后端分离能够提高开发效率,分工明确,拥有丰富的生态系统和优秀的用户体验,能够更好地满足现代Web应用程序的需求。
4.Vue入门
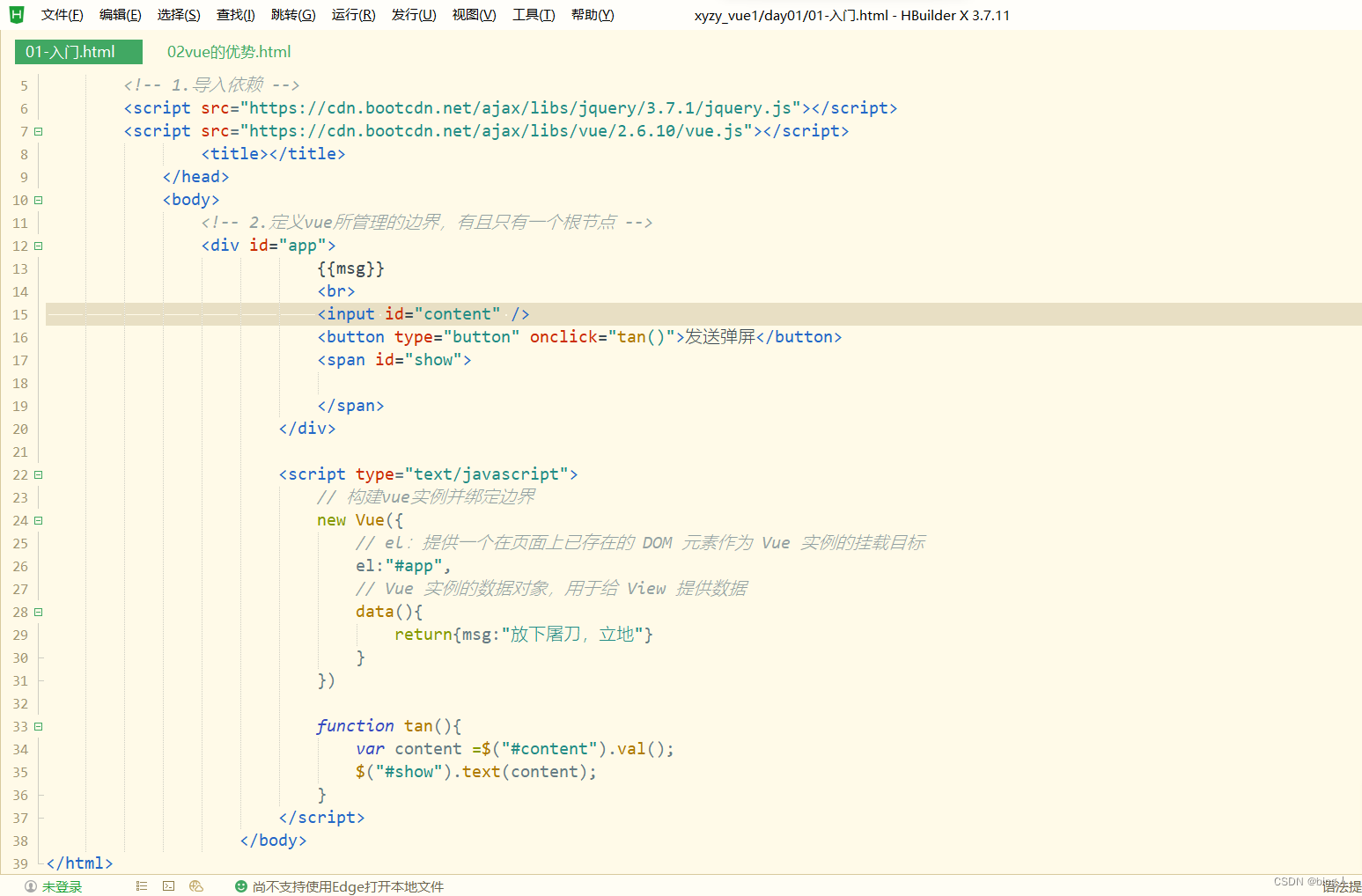
定义一个管理边界
 测试结果
测试结果

vue的优势
 测试结果
测试结果

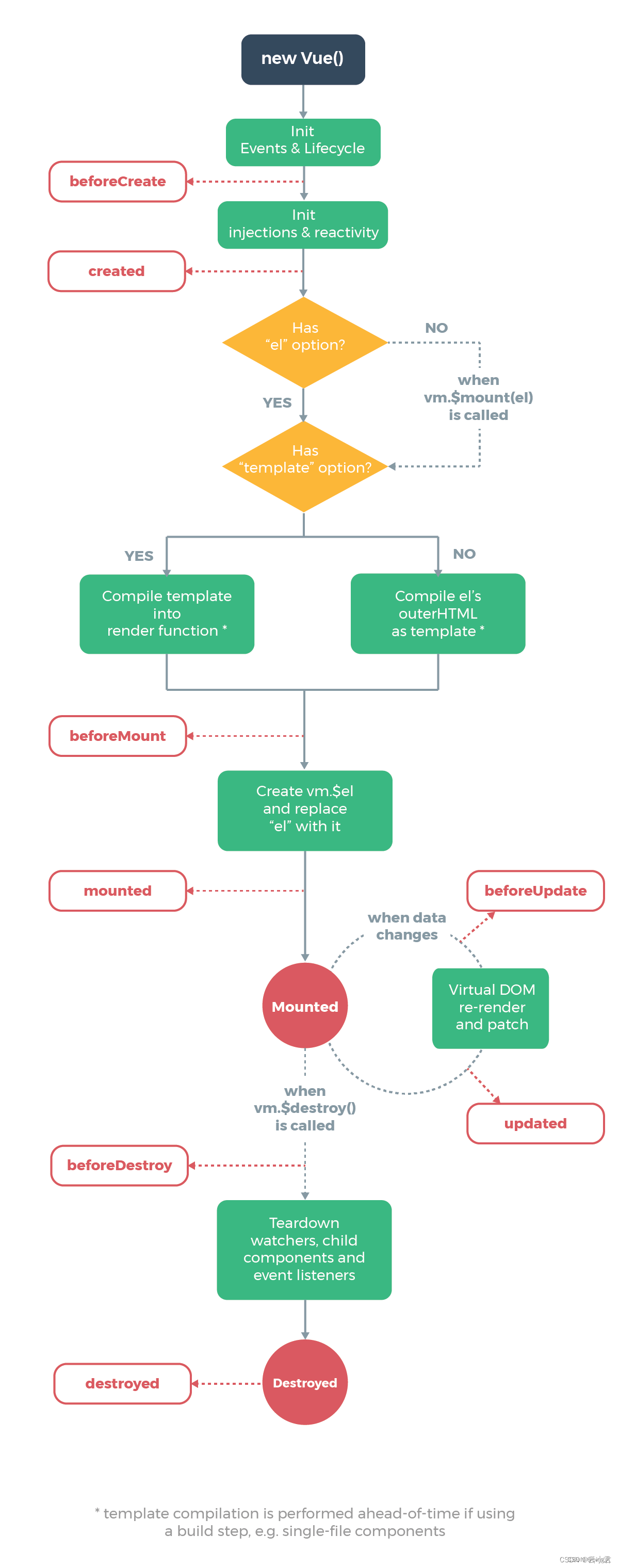
5.Vue的生命周期
vue的生命周期图
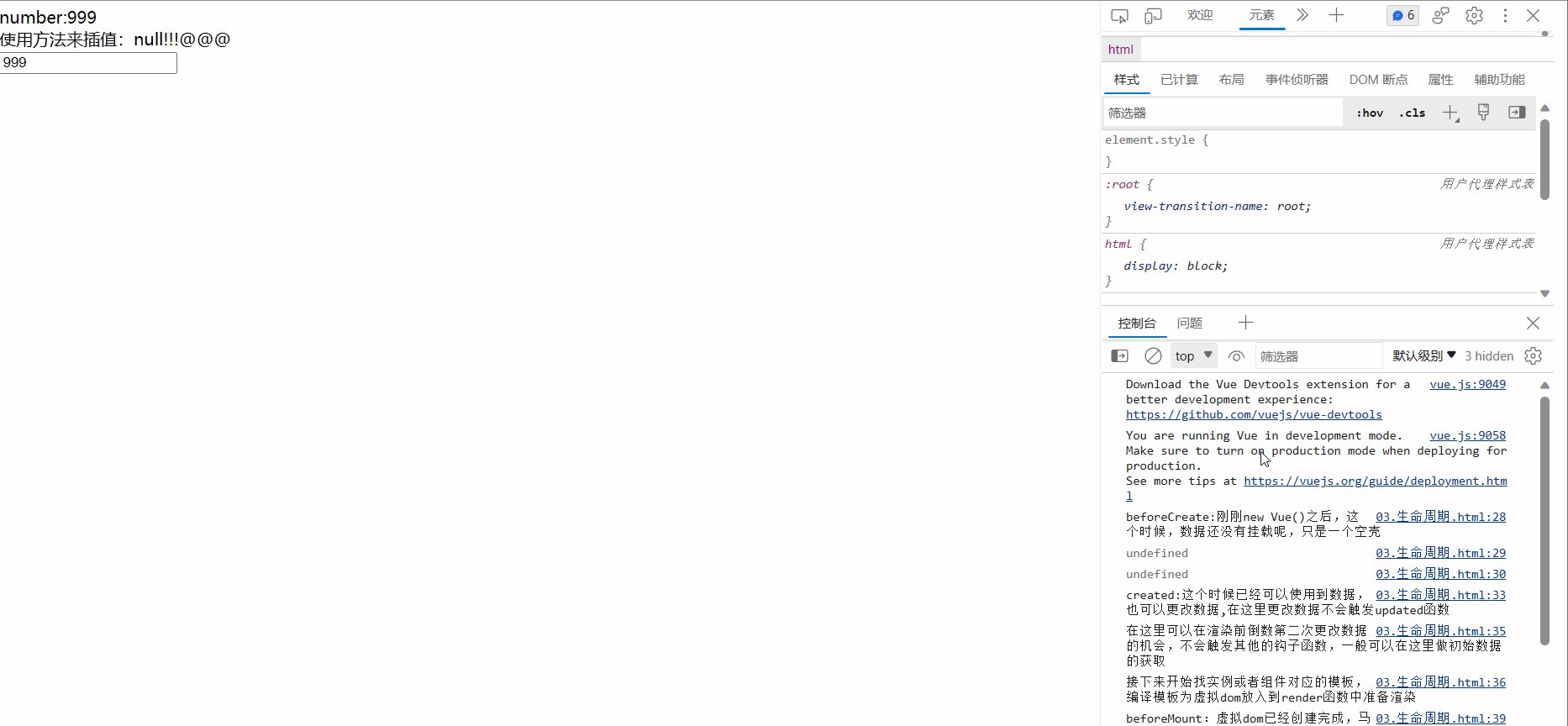
 建立一个html
建立一个html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="d1">
<div>number:{{number}}</div>
<div>{{detail()}}</div>
<input type="text" v-model="number" />
</div>
<script>
var data = {
number:999,
msg:null
};
var vm = new Vue({
el:'#d1',
data:data,
methods:{
detail:function(){
return "使用方法来插值:"+this.msg;
}
},
beforeCreate:function(){
console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')
this.msg+='!!!'
console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')
},
beforeMount:function(){
console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')
this.msg+='@@@'
console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('接下来开始render,渲染出真实dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')
console.log(document.getElementsByClassName("myp")[0])
console.log('可以在这里操作真实dom等事情...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
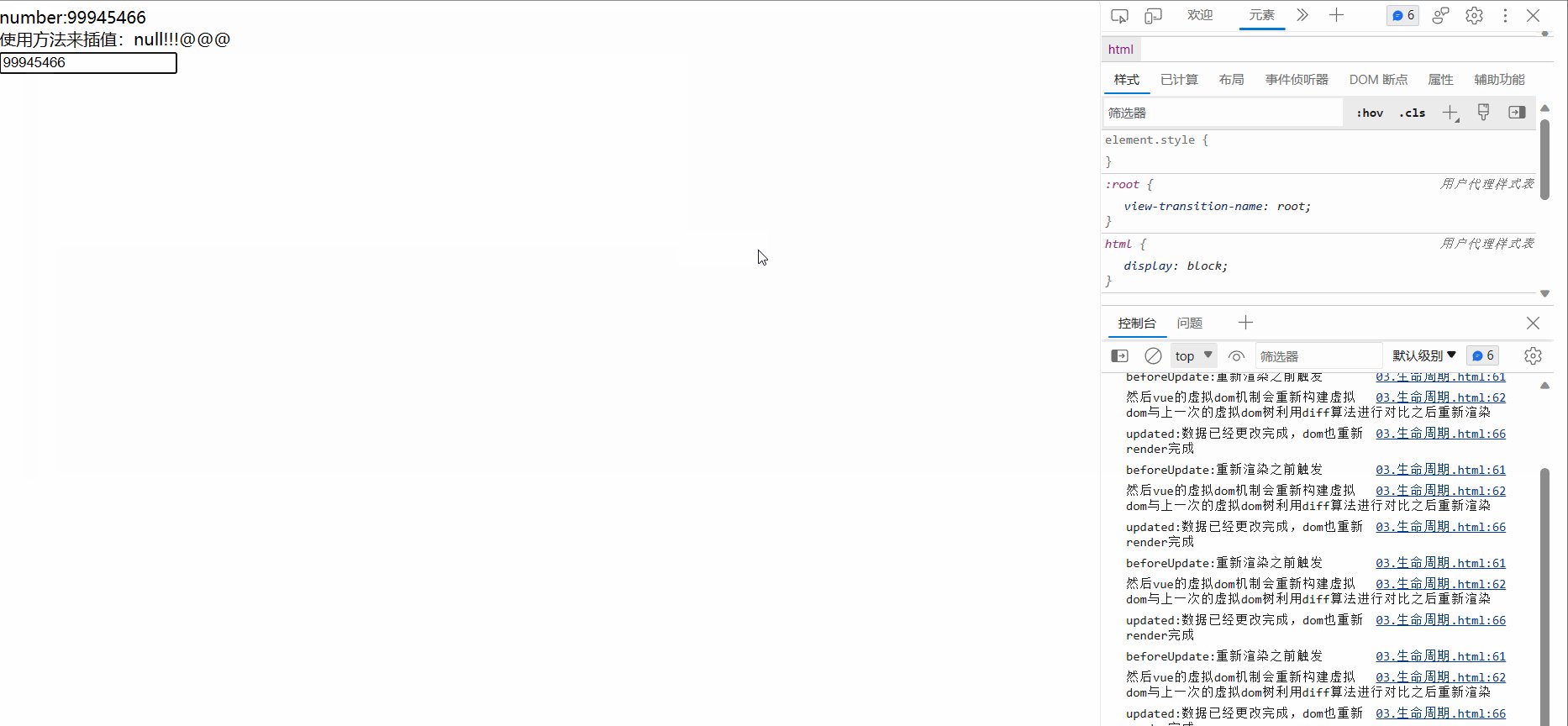
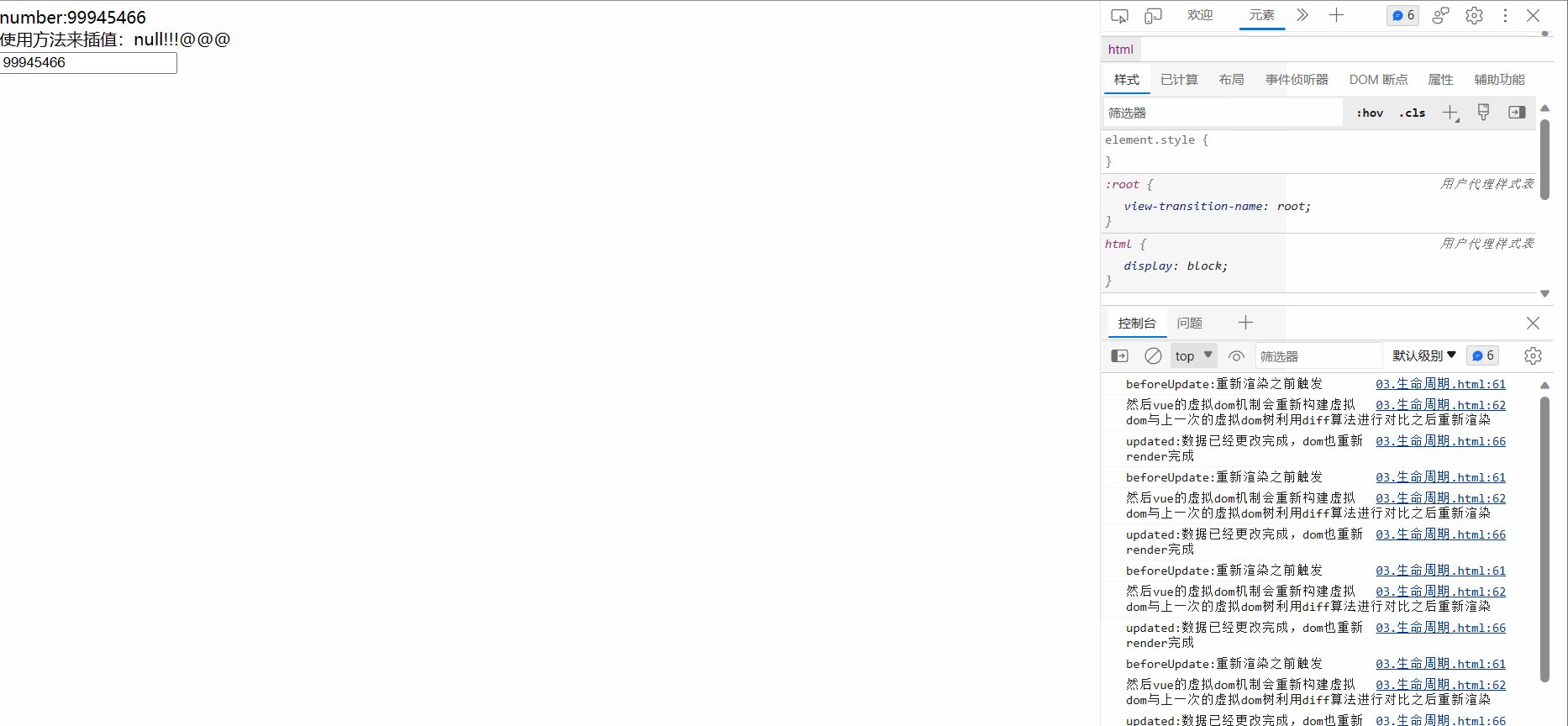
console.log('beforeUpdate:重新渲染之前触发')
console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染')
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log('updated:数据已经更改完成,dom也重新render完成')
},
beforeDestroy:function(){
console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
});
</script>
</body>
</html>测试结果











![心法利器[101] | 从大模型到大模型系统](https://img-blog.csdnimg.cn/img_convert/d0356c910177d771b655b0e61dad44a1.png)