Firefox 的全屏方式与 Chrome 不同,Chrome 自带全屏模式以及APP模式,通过简单的参数即可设置,而Firefox暂时么有这个功能,Firefox 的全屏功能可以通过全屏插件实现。
全屏模式下,按 F11 不会退出全屏,鼠标移动到屏幕上方也不会提示退出全屏
如果当前运行着其它的 Chrome 窗口,那么全屏化打开是无效的,会直接在现有的 Chrome 以新标签的方式打开;
Chrome 全屏模式:kiosk
-
默认全屏打开一个网页呢,只需要在快捷方式中加上
--kiosk [url] -
Chrome终极全屏模式,可以用于播放演示页面,如幻灯片等,可将网站做成软件的形式
-
进入Chrome终极全屏模式之后,没有退出浮动提示了,需要退出,请直接ALT+F4退出
-
想要实现Chrome全屏Kiosk模式,需要先安装Chrome浏览器
cmd命令的方式调用
-
可以直接通过cmd指令调用,给
Chrome.exe程序传入参数--kiosk即可 -
--kiosk后面带了地址时,则全屏打开此网址,否则全屏打开Chrome浏览器默认的压面 -
这种方式的好处就是可以通过代码来控制 Chrome 全屏打开任意的网址
C:\Users\Administrator.SC-201707281232>"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --kiosk C:\Users\Administrator.SC-201707281232>"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --kiosk http://www.baidu.com C:\Users\Administrator.SC-201707281232>
快捷方式直接打开全屏
只需要在 快捷方式 页面中的 目标 栏中的最后面添加上 --kiosk <要打开的链接地址>
Firefox 全屏启动设置
-
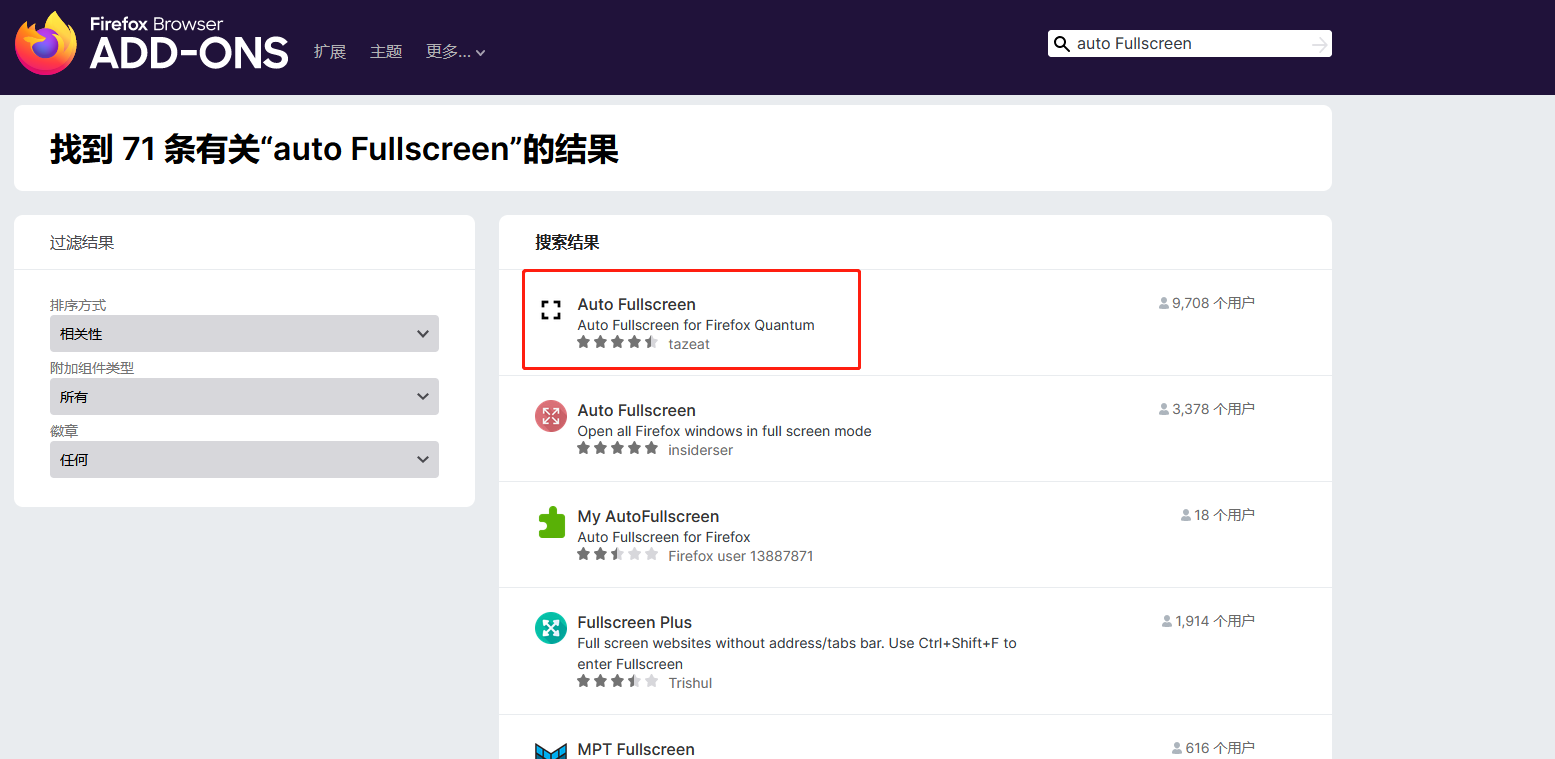
Firefox 的全屏功能可以通过全屏插件实现,安装附加组件:
自动全屏插件1:Auto Fullscreen – 下载 🦊 Firefox 扩展(zh-CN)
自动全屏插件2:Auto Fullscreen – 下载 🦊 Firefox 扩展(zh-CN)
-
插件安装完成后,firefox 浏览器即会自动全屏。
-
效果就和平时在打开Firefox的情况下手动按 F11 一样。所以要想退出全屏,仍然按 F11 即可退出
唯一的缺点是,会有切换的过渡页面,而不会打开就是全屏