GIS跟踪监管系统电子围栏
- (1)电子围栏展示。
- ① 显示:
- ② 隐藏:
- (2)电子围栏修改。
- ① 新增电子围栏。
- ② 修改电子围栏。
- 工具箱
- (1)测量。
- ① 测量距离:
- ② 测量面积:
- (2)热力图。
本系统的电子围栏是一种地理电子围栏,用于物资的跟踪监控,将物资与相关电子围栏关联,当物资实时移动时,查询物资是否超出电子围栏,如果超出电子围栏,则客户端页面提示该物资已超出电子围栏。
(1)电子围栏展示。
① 显示:
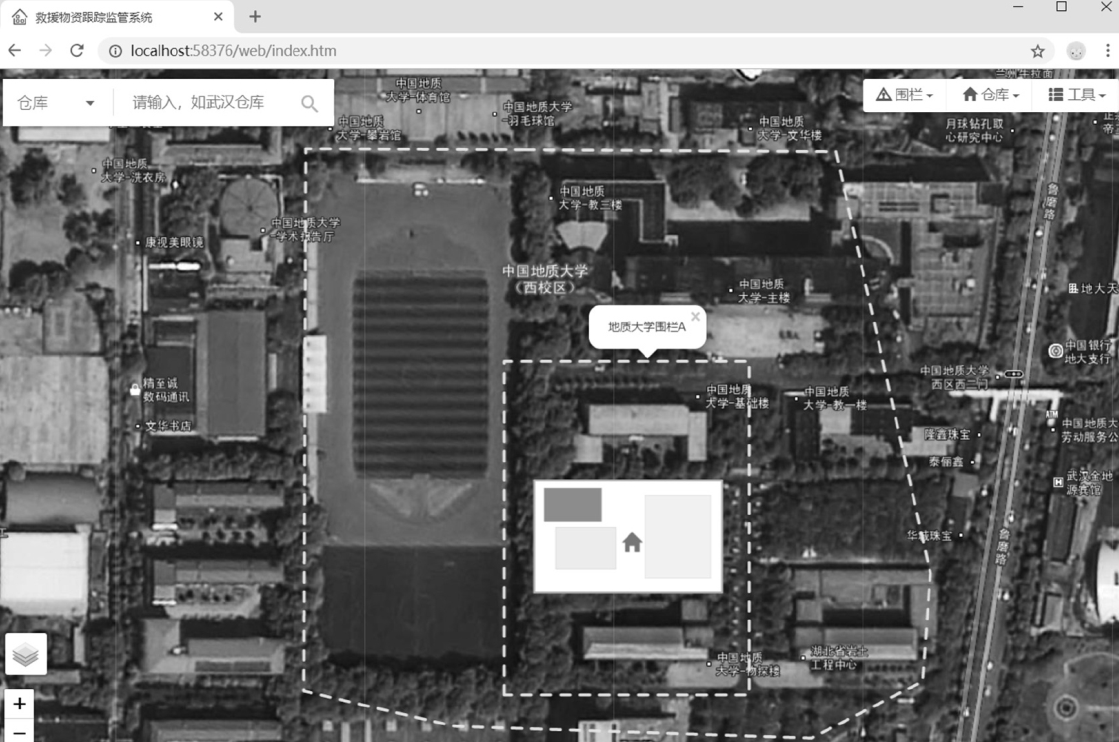
创建电子围栏geofencingLayer图层组并将其添加到地图中,单击工具栏中的“围栏”下拉按钮,在弹出的下拉列表中选择“显示”选项,获取所有的电子围栏数据,将电子围栏数据以几何要素图层形式添加到geofencingLayer图层组,并显示在地图上,如图
② 隐藏:
在“围栏”下拉列表中选择“隐藏”选项,geofencingLayer图层组调用clearLayers()函数,清除图层组中的电子围栏数据,调用geofencingLayer.clearLayers()函数即可移除地图中的所有电子围栏。
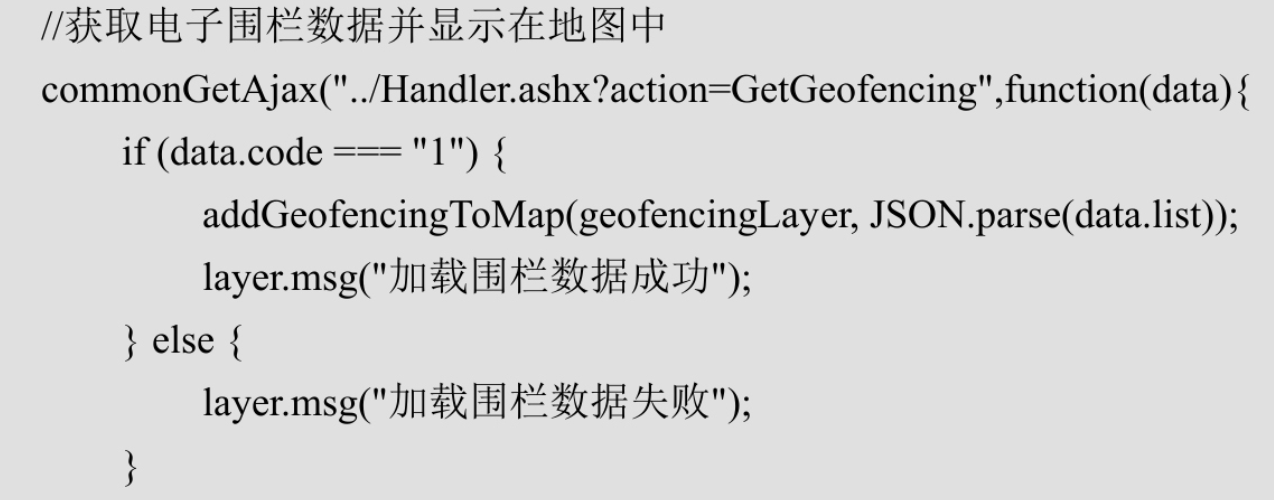
本系统电子围栏显示与隐藏实现代码如下:
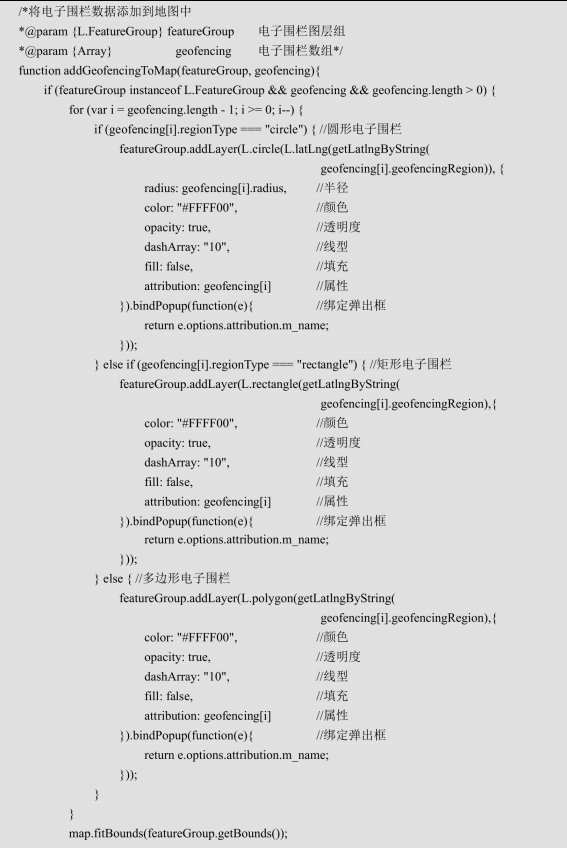
代码说明:通过Ajax的GetGeofencing接口获取电子围栏数据,通过addGeofencingToMap()函数将电子围栏数据添加到地图中,代码如下:
代码说明:使用addGeofencingToMap()函数,将电子围栏数据添加到featureGroup图层组,在地图上显示并缩放至可查看所有电子围栏的范围。
(2)电子围栏修改。
在工具栏的“围栏”下拉列表中选择“编辑围栏”选项,弹出围栏编辑需要的工具,编辑电子围栏功能有新增电子围栏、修改电子围栏、删除电子围栏。
① 新增电子围栏。
单击“新增”按钮,在地图上绘制电子围栏(参考程序代码7-3),绘制完成后弹出相应的对话框,输入电子围栏名称,单击“确认”按钮后通过Ajax请求将数据提交到后台服务,后台服务在数据库中新增一条电子围栏记录,地图上加载新增成功的电子围栏要素。
② 修改电子围栏。
单击“修改”按钮,在地图上拖动电子围栏几何顶点或中心,修改电子围栏要素(参考程序代码7-6),修改完成后弹出相应的对话框,可以修改电子围栏名称,单击“确认”按钮后通过Ajax请求将数据提交到后台服务,后台服务在数据库中更新该电子围栏数据,地图加载更新完成电子围栏要素。
③ 删除电子围栏。单击“删除”按钮,在地图上单击电子围栏要素(参考程序代码7-8),弹出相应的对话框询问是否要删除电子围栏,单击“确认”按钮后通过Ajax请求将电子围栏ID提交到后台服务,后台服务删除数据库中的电子围栏记录,删除成功后地图移除该电子围栏要素。
工具箱
(1)测量。
在工具栏中单击“工具”下拉按钮,在弹出的下拉列表中选择“测量”选项,打开“测量”对话框,激活“长度”按钮在地图上测量折线之间的距离,激活“面积”按钮在地图上测量多边形区域的面积,激活“清除”按钮将测量结果图层及数据删除。
① 测量距离:
单击“长度”按钮,激活测量距离工具。绘制折线,在绘制过程中不允许折线相交,在地图上双击即可完成绘制,绘制结果显示在折线的中心。
② 测量面积:
单击“面积”按钮,激活测量面积工具。绘制多边形,在地图上双击即可完成绘制,绘制结果显示在多边形的中心。

代码说明:使用leaflet.draw.js插件(插件下载地址为https://github.com/Leaflet/Leaflet.draw),绘制折线(L.Draw.Polyline)、多边形(L.Draw.Polygon),单击“长度”按钮、“面积”按钮激活绘制的折线和多边形,使用鼠标在地图上绘制几何图形,然后将几何图形添加到测量measureLayers图层组中。单击“清除”按钮,清空测量measureLayers图层组中已添加的几何图形。
(2)热力图。
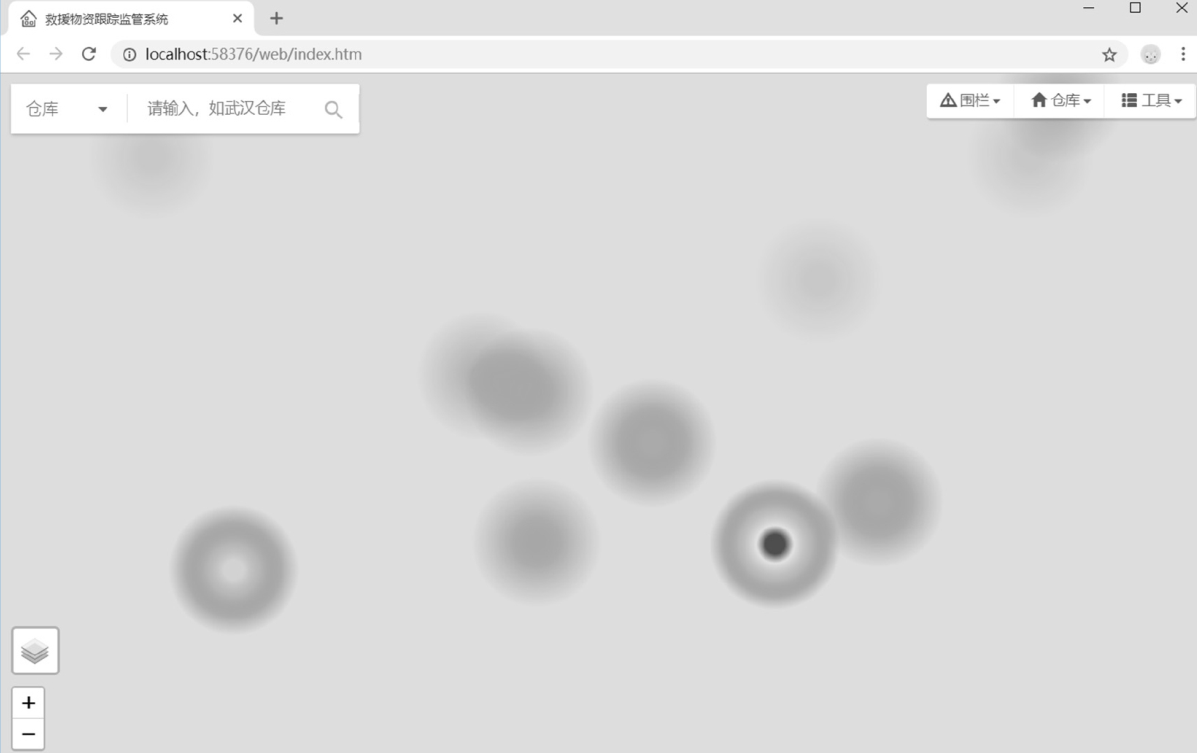
热力图是以特殊高亮的形式显示不同仓库物资的数量多少及其所在的地理区域,如图7-24所示。通过热力图可以直观地查看物资聚集情况,对物资在区域的整合、调度提供参考。
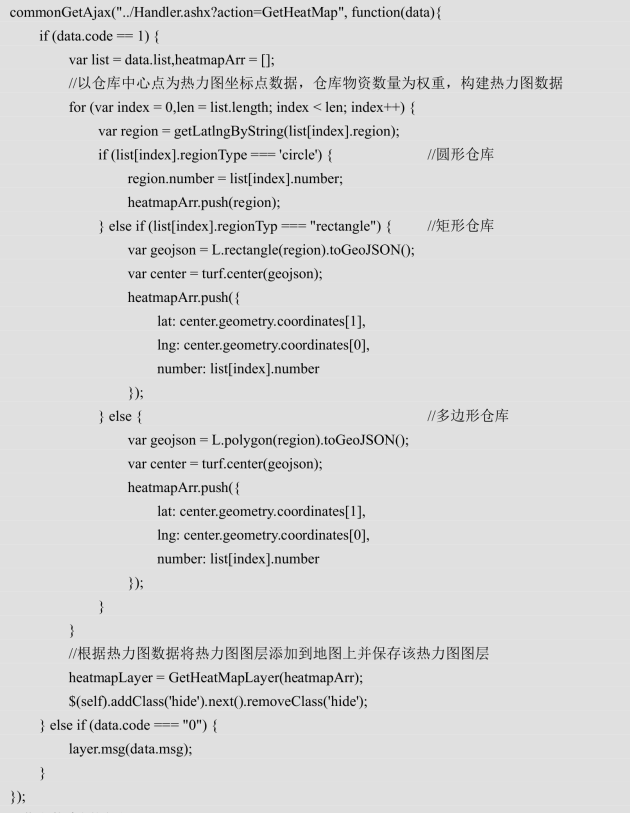
在工具栏中单击“工具”下拉按钮,在弹出的下拉列表中选择“热力图”选项,激活热力图功能,在地图上添加热力图图层,再次选择“热力图”选项关闭热力图图层。本系统热力图实现代码如下: