文章目录
- 前言
- 一、QMainWindow介绍
- 二、代码示例
- 三、QMainWindow高级用法
- 总结
前言
之前我们都是在QWidget中来进行学习的,那么今天我将为大家讲解一下QMainWindow。
一、QMainWindow介绍
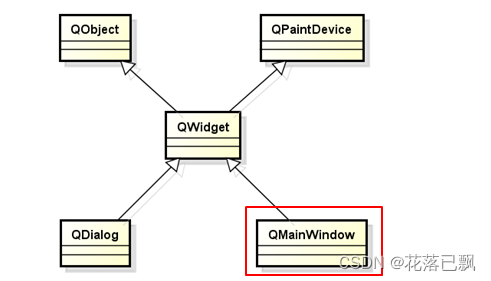
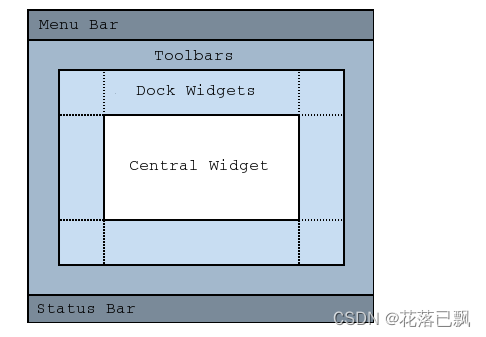
QMainWindow是Qt框架提供的一个重要的窗口类,用于创建具有标准应用程序布局的主窗口。它提供了一些常见的功能,如菜单栏、工具栏、状态栏和中央部件区域,可以方便地进行应用程序的组织和布局。下面是QMainWindow的一些特点和常用组件:
1.主窗口特点:
QMainWindow继承自QWidget,并提供了一个预定义的布局,将窗口分成了菜单栏、工具栏、状态栏和中央部件区域。
主窗口具有一个顶级窗口的外观,可以包含其他控件和布局。
2.菜单栏和菜单:
QMainWindow具有一个预定义的菜单栏(QMenuBar),可以用于创建应用程序的多级菜单结构。
可以使用QMenuBar的addMenu()方法添加菜单(QMenu)。
在QMenu中,可以添加菜单项(QAction)和子菜单(QMenu)。
3.工具栏:
QMainWindow可以包含一个或多个工具栏(QToolBar),用于放置常用操作的快捷按钮。
可以使用addToolBar()方法将工具栏添加到主窗口。
工具栏中的按钮可以绑定特定的操作,方便用户进行快速操作。
4.状态栏:
QMainWindow具有一个预定义的状态栏(QStatusBar),用于显示应用程序的状态信息。
可以使用statusBar()方法获取状态栏对象,并通过showMessage()方法显示文本消息。
5.中央部件区域:
QMainWindow的中央部件区域(central widget)是用来放置应用程序的主要内容的部分,可以包含其他的QWidget或自定义的QWidget派生类。
可以使用setCentralWidget()方法将中央部件设置为特定的QWidget。
QMainWindow提供了一个功能丰富的主窗口,方便创建具有标准布局的应用程序。它集成了菜单栏、工具栏、状态栏和中央部件区域,使得应用程序开发更加简单和高效。可以根据应用程序的需求,灵活地使用这些组件来设计和布局主窗口的界面。


二、代码示例
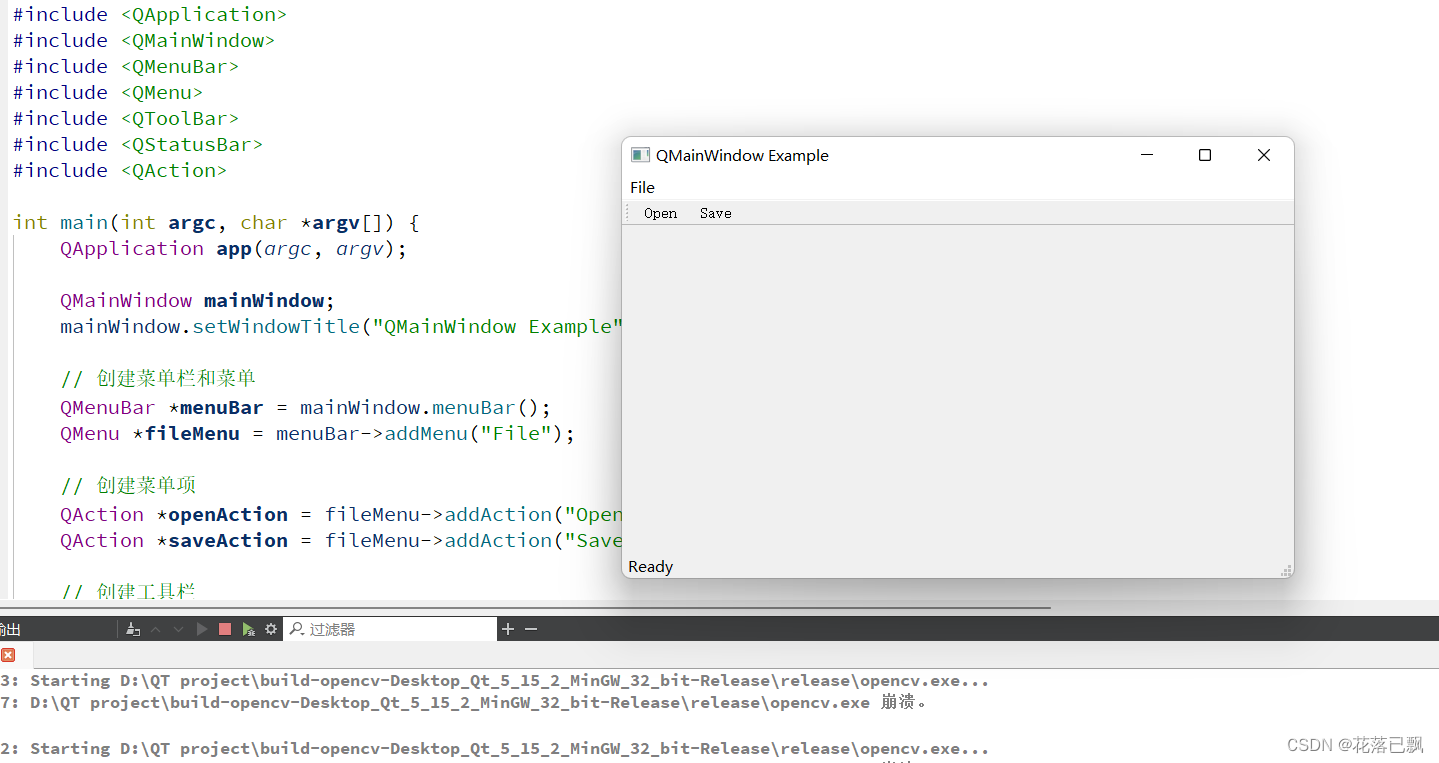
当我们使用Qt编写一个简单的QMainWindow示例时,以下是一个基本的代码示例:
#include <QApplication>
#include <QMainWindow>
#include <QMenuBar>
#include <QMenu>
#include <QToolBar>
#include <QStatusBar>
#include <QAction>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QMainWindow mainWindow;
mainWindow.setWindowTitle("QMainWindow Example");
// 创建菜单栏和菜单
QMenuBar *menuBar = mainWindow.menuBar();
QMenu *fileMenu = menuBar->addMenu("File");
// 创建菜单项
QAction *openAction = fileMenu->addAction("Open");
QAction *saveAction = fileMenu->addAction("Save");
// 创建工具栏
QToolBar *toolBar = mainWindow.addToolBar("Toolbar");
toolBar->addAction(openAction);
toolBar->addAction(saveAction);
// 创建状态栏
QStatusBar *statusBar = mainWindow.statusBar();
statusBar->showMessage("Ready");
// 创建中央部件
QWidget *centralWidget = new QWidget(&mainWindow);
mainWindow.setCentralWidget(centralWidget);
mainWindow.show();
return app.exec();
}
运行结果:

三、QMainWindow高级用法
1.自定义工具栏:您可以通过在工具栏上添加自定义的QAction来自定义工具栏的外观和功能。例如,您可以添加自定义按钮、分隔符和其他控件,以及定义与它们相关联的操作。
2.Dock窗口:QMainWindow支持将QDockWidget添加到其中,以创建可停靠的子窗口。Dock窗口可以在主窗口的边缘停靠,可以折叠、隐藏和重新排列。这对于创建具有可自定义布局和容器的复杂界面非常有用。
3.多文档接口(MDI):如果您的应用程序需要支持多个文档界面,QMainWindow提供了QMdiArea和QMdiSubWindow来实现多文档接口。您可以在QMdiArea中创建和管理多个子窗口,每个子窗口可以显示不同的文档内容。
4.其他布局:除了中央部件,QMainWindow还支持在其他位置添加QWidget部件,例如左侧、右侧、顶部或底部布局。您可以使用QVBoxLayout、QHBoxLayout或其他布局管理器来管理这些部件的位置和大小。
5.快捷键和动作:QMainWindow允许您为菜单项、工具栏按钮和其他控件定义快捷键和操作。您可以通过设置QAction的快捷键和信号-槽连接来实现用户与应用程序的交互。
#include <QApplication>
#include <QMainWindow>
#include <QMenuBar>
#include <QToolBar>
#include <QStatusBar>
#include <QAction>
#include <QDockWidget>
#include <QMdiArea>
#include <QMdiSubWindow>
#include <QVBoxLayout>
#include <QLabel>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QMainWindow mainWindow;
mainWindow.setWindowTitle("QMainWindow Advanced Example");
// 创建菜单栏和菜单
QMenuBar *menuBar = mainWindow.menuBar();
QMenu *fileMenu = menuBar->addMenu("File");
QAction *openAction = fileMenu->addAction("Open");
QAction *saveAction = fileMenu->addAction("Save");
// 创建工具栏
QToolBar *toolBar = mainWindow.addToolBar("Toolbar");
toolBar->addAction(openAction);
toolBar->addAction(saveAction);
// 创建状态栏
QStatusBar *statusBar = mainWindow.statusBar();
statusBar->showMessage("Ready");
// 创建中央部件
QWidget *centralWidget = new QWidget(&mainWindow);
QVBoxLayout *layout = new QVBoxLayout(centralWidget);
QLabel *label = new QLabel("Central Widget Content");
layout->addWidget(label);
mainWindow.setCentralWidget(centralWidget);
// 创建Dock窗口
QDockWidget *dockWidget = new QDockWidget("Dock Window", &mainWindow);
dockWidget->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
QLabel *dockLabel = new QLabel("Dock Window Content");
dockWidget->setWidget(dockLabel);
mainWindow.addDockWidget(Qt::LeftDockWidgetArea, dockWidget);
// 创建MDI区域和子窗口
QMdiArea *mdiArea = new QMdiArea(&mainWindow);
mainWindow.setCentralWidget(mdiArea);
QMdiSubWindow *subWindow1 = new QMdiSubWindow;
subWindow1->setWidget(new QLabel("MDI SubWindow 1"));
mdiArea->addSubWindow(subWindow1);
QMdiSubWindow *subWindow2 = new QMdiSubWindow;
subWindow2->setWidget(new QLabel("MDI SubWindow 2"));
mdiArea->addSubWindow(subWindow2);
mainWindow.show();
return app.exec();
}
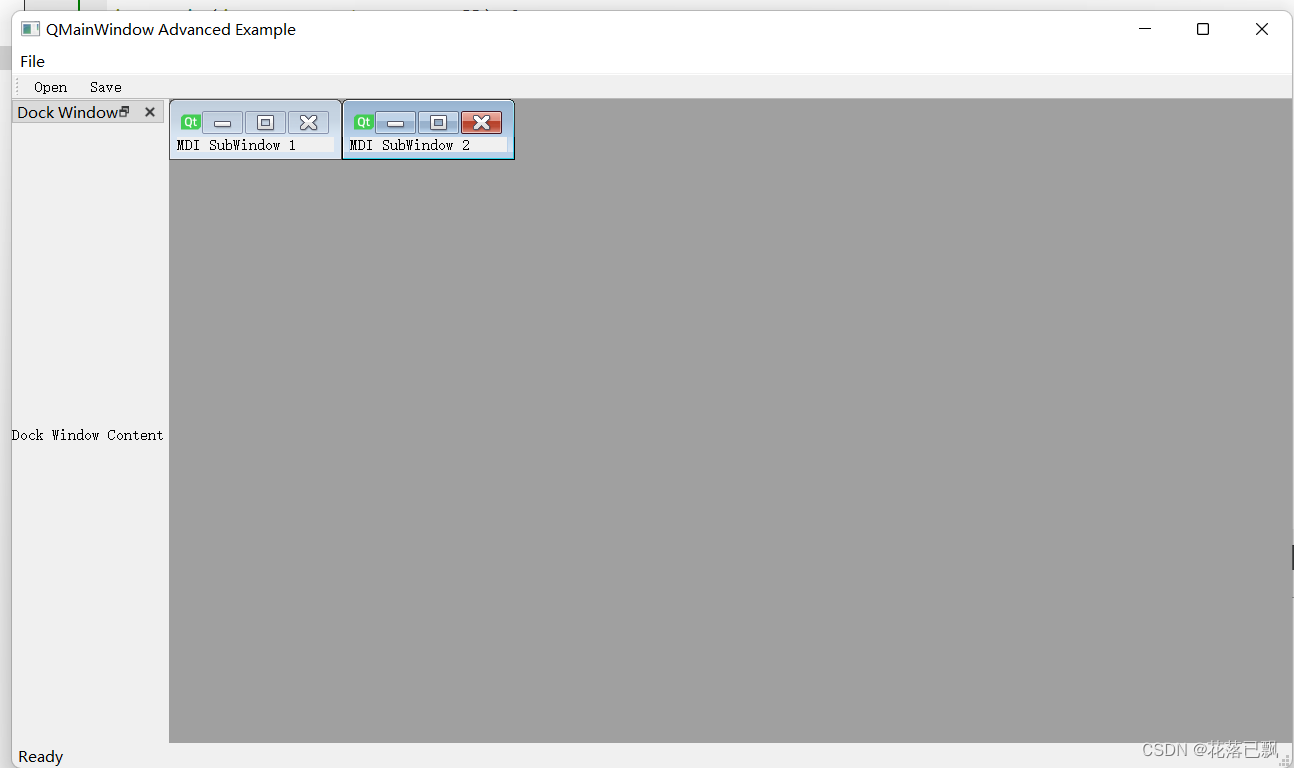
1.创建Dock窗口:通过创建QDockWidget并将其添加到QMainWindow,我们创建了一个可停靠的子窗口,其中包含一个QLabel部件作为内容。
2.使用多文档接口(MDI):通过创建QMdiArea作为中央部件,并创建多个QMdiSubWindow,我们实现了多文档的界面。每个QMdiSubWindow包含一个QLabel作为内容。
运行效果:

总结
本篇文章就讲解到这里,下篇文章我将带大家继续学习QT。